Een Xamarin.Forms-app maken met Azure
Overzicht
Deze zelfstudie laat zien hoe u een cloudgebaseerde back-endservice toevoegt aan een mobiele Xamarin.Forms-app door de functie Mobile Apps van Azure App Service als de back-end te gebruiken. U maakt zowel een nieuwe back-end voor Mobile Apps als een eenvoudige Xamarin.Forms-app voor takenlijsten die app-gegevens opslaat in Azure.
Het voltooien van deze zelfstudie is een vereiste voor alle andere zelfstudies over Mobile Apps voor Xamarin.Forms.
Vereisten
Voor het voltooien van deze zelfstudie hebt u het volgende nodig:
Een actief Azure-account. Als u geen account hebt, kunt u zich aanmelden voor een proefversie van Azure en maximaal tien gratis mobiele apps krijgen die u ook na de proefperiode kunt blijven gebruiken. Zie Maak vandaag nog uw gratis Azure-account voor meer informatie.
Visual Studio Tools for Xamarin, in Visual Studio 2017 of hoger, of Visual Studio voor Mac. Zie de Xamarin-installatiepagina voor instructies.
(optioneel) Als u een iOS-app wilt maken, is een Mac met Xcode 9.0 of hoger vereist. Visual Studio voor Mac kan worden gebruikt voor het ontwikkelen van iOS-apps of Visual Studio 2017 of hoger (zolang de Mac beschikbaar is op het netwerk).
Een nieuwe back-end voor Mobile Apps maken
Meld u aan bij de Azure-portal.
Klik op Een resource maken.
Typ web-app in het zoekvak.
Selecteer web-app in de lijst met resultaten in Marketplace.
Selecteer uw abonnement en resourcegroep (selecteer een bestaande resourcegroep of maak een nieuwe resourcegroep (met dezelfde naam als uw app)).
Kies een unieke naam van uw web-app.
Kies de standaardoptie Publiceren als Code.
In de Runtime-stack moet u een versie selecteren onder ASP.NET of Node. Als u een .NET-back-end bouwt, selecteert u een versie onder ASP.NET. Als u zich ook richt op een op Node gebaseerde toepassing, selecteert u een van de versies van Node.
Selecteer het juiste besturingssysteem, Linux of Windows.
Selecteer de regio waar u deze app wilt implementeren.
Selecteer de juiste App Service Plan en klik op Beoordelen en maken.
Selecteer onder Resourcegroep een bestaande resourcegroep of maak een nieuwe resourcegroep (met dezelfde naam als uw app).
Klik op Create. Wacht enkele minuten tot de service is geïmplementeerd voordat u doorgaat. Houd het meldingspictogram (bel) in de koptekst van de portal in de gaten voor statusupdates.
Zodra de implementatie is voltooid, klikt u op de sectie Implementatiedetails en klikt u vervolgens op de resource van het type Microsoft.Web/sites. Hiermee gaat u naar de App Service web-app die u zojuist hebt gemaakt.
Klik op de blade Configuratie onder Instellingen en klik in de toepassingsinstellingen op de knop Nieuwe toepassingsinstelling .
Voer op de pagina Toepassingsinstelling toevoegen/bewerkennaamin als MobileAppsManagement_EXTENSION_VERSION en Waarde als meest recente en klik op OK.
U bent klaar om deze zojuist gemaakte App Service web-app te gebruiken als een mobiele app.
Een databaseverbinding maken en het client- en serverproject configureren
Download de client-SDK-quickstarts voor de volgende platforms:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Notitie
Als u het iOS-project gebruikt, moet u 'azuresdk-iOS-*.zip' downloaden uit de nieuwste GitHub-release. Pak het bestand uit en voeg het
MicrosoftAzureMobile.frameworktoe aan de hoofdmap van het project.U moet een databaseverbinding toevoegen of verbinding maken met een bestaande verbinding. Bepaal eerst of u een gegevensarchief maakt of een bestaand gegevensarchief gebruikt.
Maak een nieuw gegevensarchief: Als u een gegevensarchief gaat maken, gebruikt u de volgende quickstart:
Quickstart: Aan de slag met individuele databases in Azure SQL Database
Bestaande gegevensbron: volg de onderstaande instructies als u een bestaande databaseverbinding wilt gebruiken
SQL Database verbindingsreeksindeling -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} De naam van de server is te vinden op de overzichtspagina voor uw database en heeft meestal de vorm 'server_name.database.windows.net'. {port} meestal 1433. {your_catalogue} Naam van de database. {your_username} Gebruikersnaam voor toegang tot uw database. {your_password} Wachtwoord voor toegang tot uw database.
Voeg de connection string toe aan uw mobiele app In App Service kunt u verbindingsreeksen voor uw toepassing beheren met behulp van de optie Configuratie in het menu.
Een connection string toevoegen:
Klik op het tabblad Toepassingsinstellingen .
Klik op [+] Nieuwe connection string.
U moet naam, waarde en type opgeven voor uw connection string.
Typ de naam als
MS_TableConnectionStringWaarde moet de verbindingsreeks zijn die u in de stap hebt gevormd.
Als u een connection string toevoegt aan een SQL Azure-database, kiest u SQLAzure onder het type.
Azure Mobile Apps heeft SDK's voor .NET en Node.js back-ends.
Node.js back-end
Als u Node.js quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
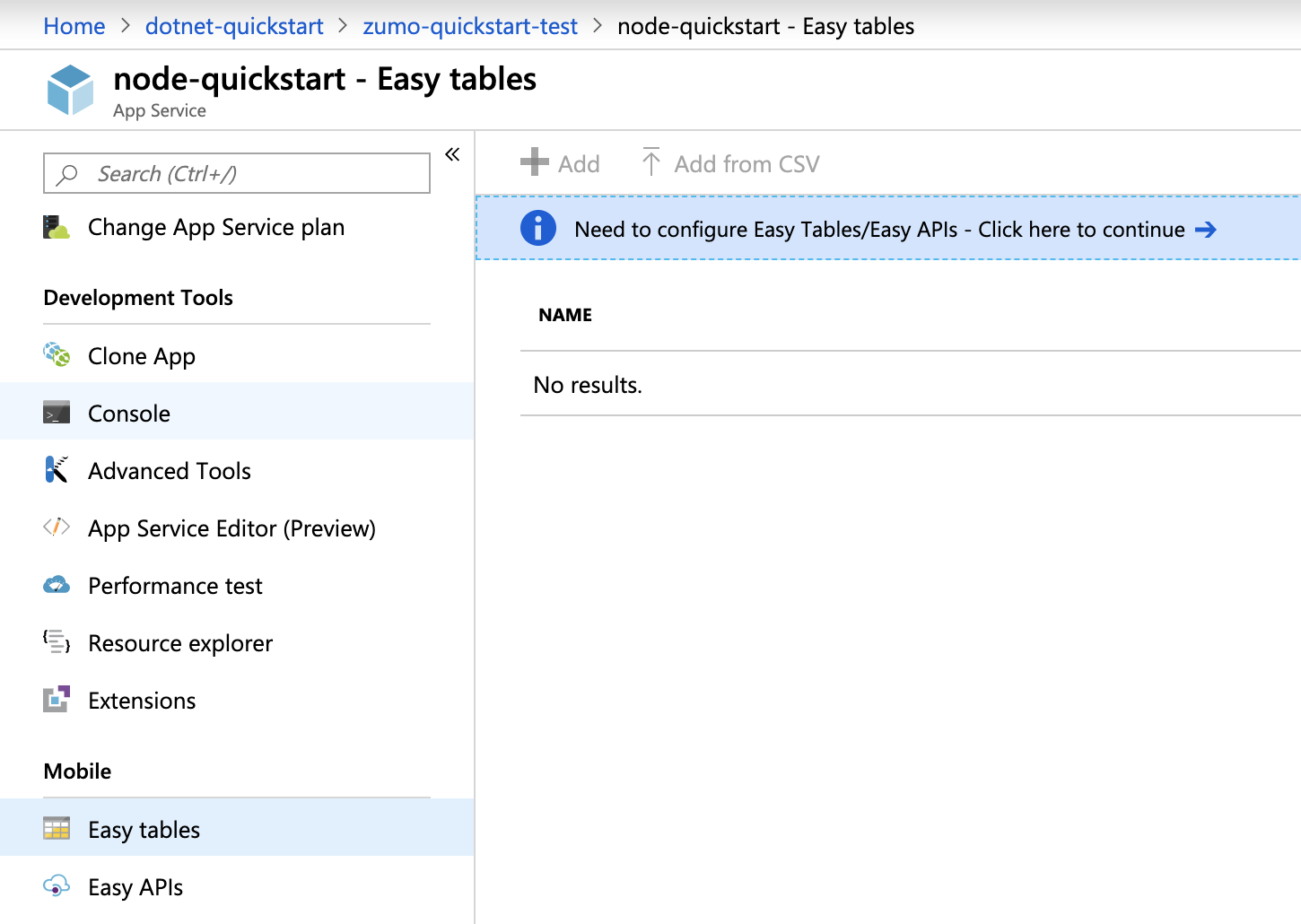
Ga in de Azure Portal naar Easy Tables. U ziet dit scherm.

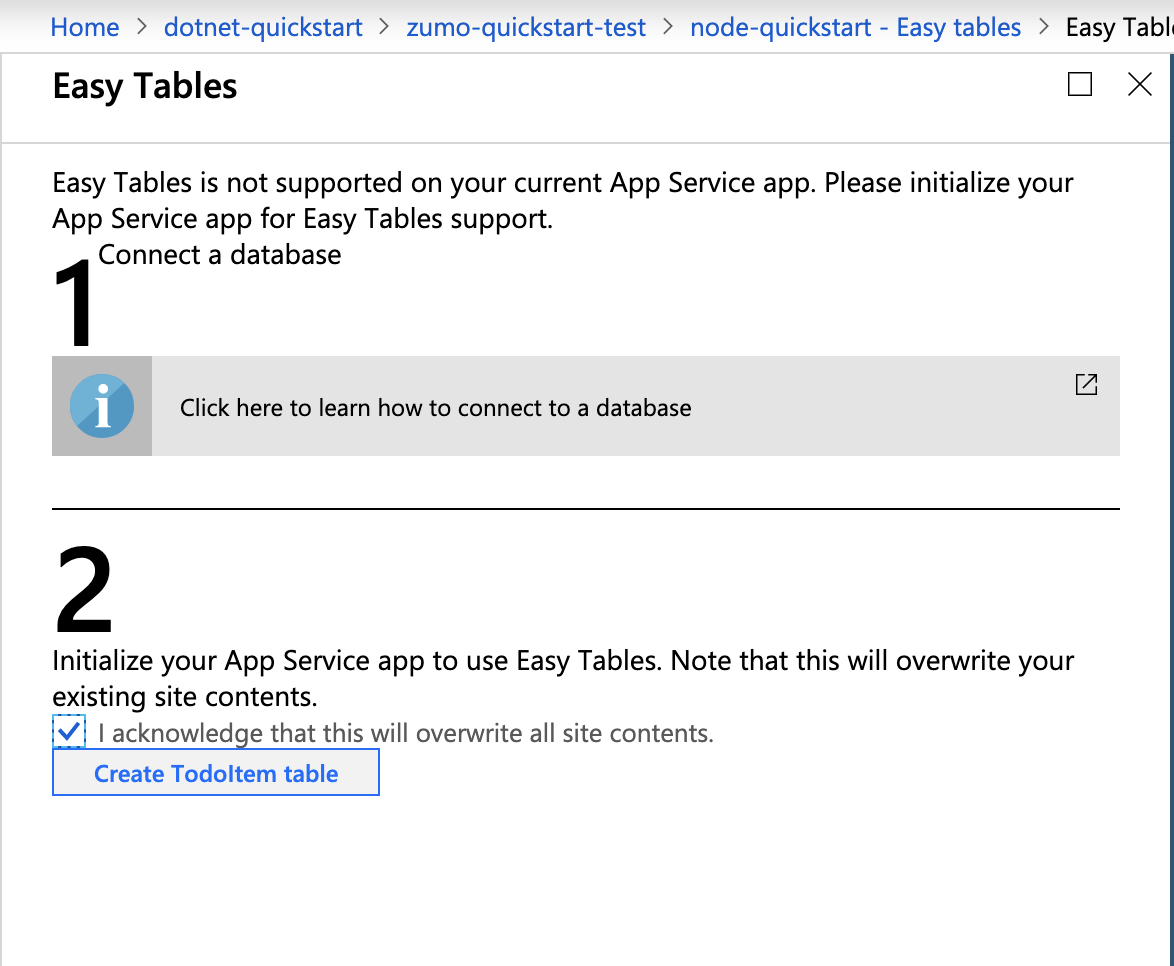
Zorg ervoor dat de SQL-connection string al is toegevoegd op het tabblad Configuratie. Schakel vervolgens het selectievakje in dat ik bevestig dat hiermee alle site-inhoud wordt overschreven en klik op de knop TodoItem-tabel maken.

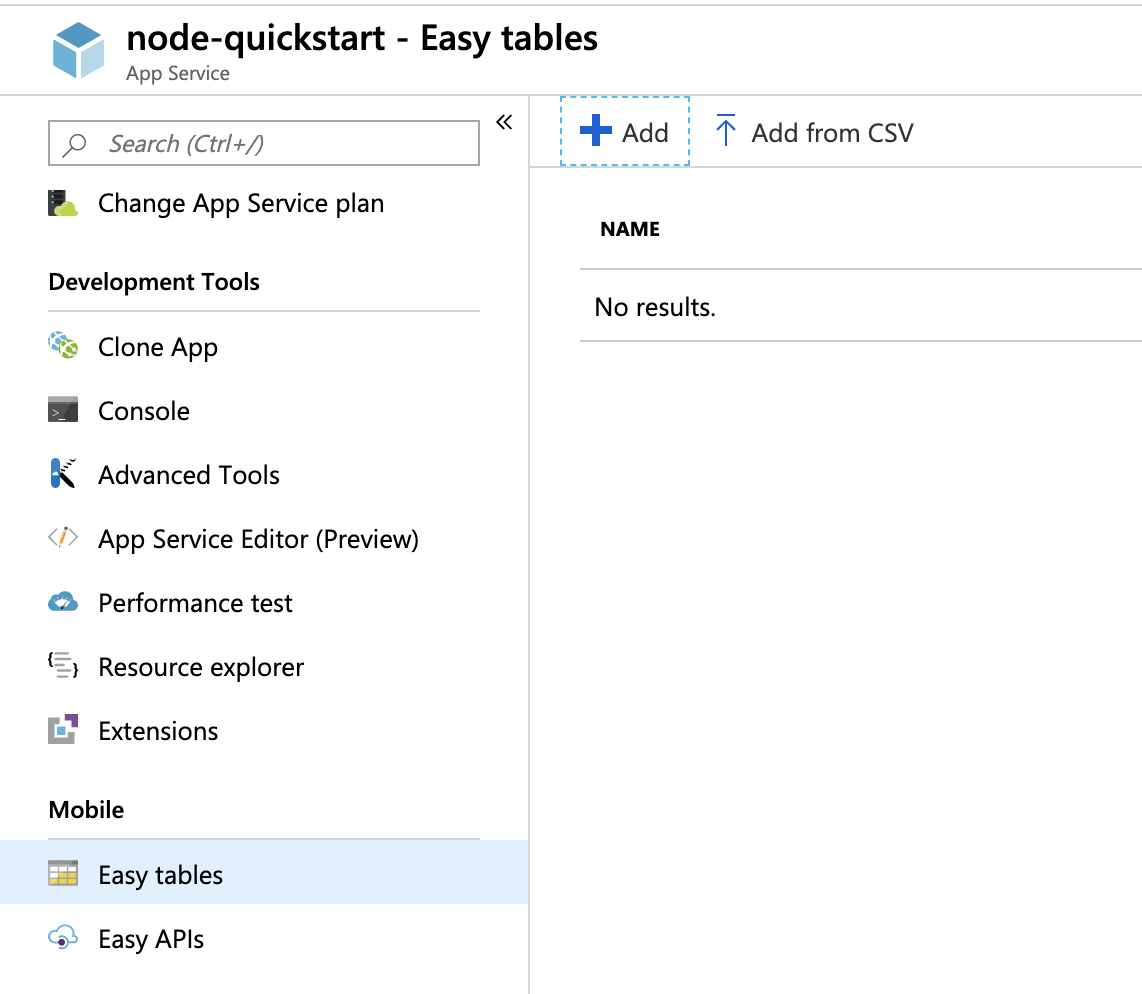
Klik in Eenvoudige tabellen op de knop + Toevoegen .

Maak een
TodoItemtabel met anonieme toegang.
.NET-back-end
Als u de .NET-quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
Download het .NET-serverproject van Azure Mobile Apps vanuit de opslagplaats azure-mobile-apps-quickstarts.
Bouw het .NET-serverproject lokaal in Visual Studio.
Open in Visual Studio Solution Explorer, klik met de rechtermuisknop op project, klik op
ZUMOAPPNAMEServicePubliceren, u ziet eenPublish to App Servicevenster. Als u op Mac werkt, bekijkt u andere manieren om de app hier te implementeren.
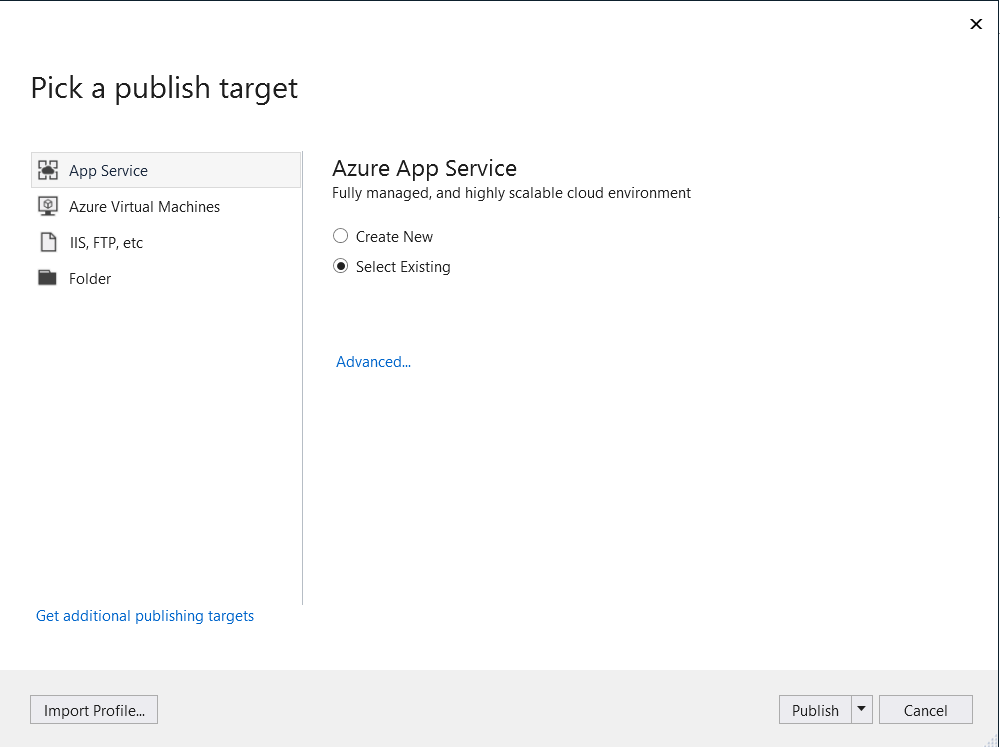
Selecteer App Service als publicatiedoel en klik vervolgens op Bestaande selecteren en klik vervolgens op de knop Publiceren onder aan het venster.
U moet zich eerst aanmelden bij Visual Studio met uw Azure-abonnement. Selecteer het
SubscriptionResource Grouppictogram en selecteer vervolgens de naam van uw app. Wanneer u klaar bent, klikt u op OK. Hiermee wordt het .NET-serverproject geïmplementeerd dat u lokaal in de App Service back-end hebt. Wanneer de implementatie is voltooid, wordt u omgeleidhttp://{zumoappname}.azurewebsites.net/naar de browser.
De Xamarin.Forms-oplossing uitvoeren
De Visual Studio-hulpprogramma's voor Xamarin zijn vereist voor het openen van de oplossing. Zie de Xamarin-installatie-instructies. Als de hulpprogramma's al zijn geïnstalleerd, voert u de volgende stappen uit om de oplossing te downloaden en te openen:
Visual Studio (Windows en Mac)
Ga naar de Azure Portal en navigeer naar de mobiele app die u hebt gemaakt. Zoek op de
Overviewblade naar de URL die het openbare eindpunt voor uw mobiele app is. Voorbeeld: de sitenaam voor mijn app-naam 'test123' is https://test123.azurewebsites.net.Open het bestand
Constants.csin deze map - xamarin.forms/ZUMOAPPNAME. De naam van de toepassing isZUMOAPPNAME.Vervang in
Constants.csklasse de variabele doorZUMOAPPURLhet bovenstaande openbare eindpunt.public static string ApplicationURL = @"ZUMOAPPURL";Wordt
public static string ApplicationURL = @"https://test123.azurewebsites.net";Volg de onderstaande instructies om de Android- of Windows-projecten uit te voeren en het iOS-project als er een Mac-netwerkcomputer beschikbaar is.
(Optioneel) Het Android-project uitvoeren
In deze sectie voert u het Xamarin.Android-project uit. Als u niet met Android-apparaten werkt, kunt u deze sectie overslaan.
Visual Studio
Klik met de rechtermuisknop op het Android-project (Droid) en selecteer vervolgens Instellen als opstartproject.
Selecteer Configuration Manager in het menu Bouwen.
Schakel in het dialoogvenster Configuration Manager de selectievakjes Bouwen en Implementeren in naast het Android-project en zorg ervoor dat het vak Bouwen is ingeschakeld voor het gedeelde codeproject.
Druk op F5 of klik op de knop Start om het project te maken en de app te starten in een Android-emulator.
Visual Studio voor Mac
Klik met de rechtermuisknop op het Android-project en selecteer vervolgens Set As Startup Project.
Selecteer Start Debugging in het menu Run om het project te maken en de app te starten in een Android-emulator.
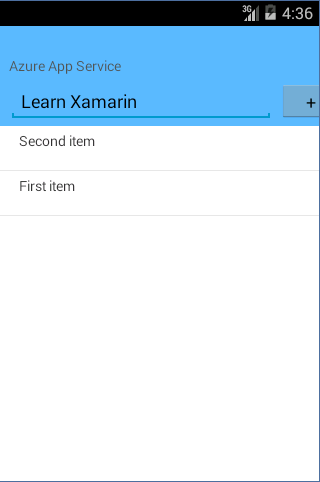
Typ zinvolle tekst in de app, zoals Xamarin leren kennen, en selecteer vervolgens het plusteken (+).

Hierdoor wordt er een POST-aanvraag verzonden naar de nieuwe back-end voor Mobile Apps die wordt gehost in Azure. De gegevens van de aanvraag worden opgenomen in de takentabel. Items die zijn opgeslagen in de tabel, worden geretourneerd door de back-end voor Mobile Apps en de gegevens worden weergegeven in de lijst.
Notitie
U vindt de code die toegang geeft tot de back-end voor Mobile Apps, in het C#-bestand TodoItemManager.cs van het gedeelde codeproject in de oplossing.
(Optioneel) Het iOS-project uitvoeren
In deze sectie voert u het Xamarin.iOS-project uit voor iOS-apparaten. Als u niet met iOS-apparaten werkt, kunt u deze sectie overslaan.
Visual Studio
Klik met de rechtermuisknop op het iOS-project en selecteer vervolgens Set as StartUp Project.
Selecteer Configuration Manager in het menu Bouwen.
Schakel in het dialoogvenster Configuration Manager de selectievakjes Bouwen en Implementeren in naast het iOS-project en zorg ervoor dat het vak Bouwen is ingeschakeld voor het gedeelde codeproject.
Selecteer de toets F5 om het project te bouwen en de app te starten in de iPhone-emulator.
Visual Studio voor Mac
Klik met de rechtermuisknop op het iOS-project en selecteer Vervolgens Instellen als opstartproject.
Selecteer Start Debugging in het menu Run om het project te bouwen en de app te starten in de iPhone-emulator.
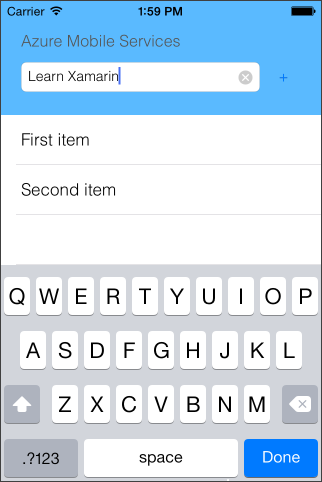
Typ zinvolle tekst in de app, zoals Xamarin leren kennen, en selecteer vervolgens het plusteken (+).

Hierdoor wordt er een POST-aanvraag verzonden naar de nieuwe back-end voor Mobile Apps die wordt gehost in Azure. De gegevens van de aanvraag worden opgenomen in de takentabel. Items die zijn opgeslagen in de tabel, worden geretourneerd door de back-end voor Mobile Apps en de gegevens worden weergegeven in de lijst.
Notitie
U vindt de code die toegang geeft tot de back-end voor Mobile Apps, in het C#-bestand TodoItemManager.cs van het gedeelde codeproject in de oplossing.
(Optioneel) Het Windows-project uitvoeren
In deze sectie voert u het UWP-project Xamarin.Forms (Universal Windows Platform) uit voor Windows-apparaten. Als u niet met Windows-apparaten werkt, kunt u deze sectie overslaan.
Visual Studio
Klik met de rechtermuisknop op het UWP-project en selecteer vervolgens Set as StartUp Project.
Selecteer Configuration Manager in het menu Bouwen.
Schakel in het dialoogvenster Configuration Manager de selectievakjes Bouwen en Implementeren in naast het gekozen Windows-project en zorg ervoor dat het vak Bouwen is ingeschakeld voor het gedeelde codeproject.
Druk op F5 of klik op de knop Start om het project te maken en de app te starten in een Windows-emulator (waar lokale machine moet worden weergegeven).
Notitie
Het Windows-project kan niet worden uitgevoerd op macOS.
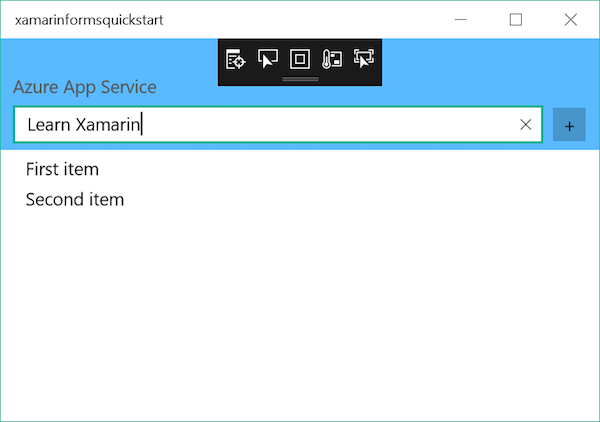
Typ zinvolle tekst in de app, zoals Xamarin leren kennen, en selecteer vervolgens het plusteken (+).
Hierdoor wordt er een POST-aanvraag verzonden naar de nieuwe back-end voor Mobile Apps die wordt gehost in Azure. De gegevens van de aanvraag worden opgenomen in de takentabel. Items die zijn opgeslagen in de tabel, worden geretourneerd door de back-end voor Mobile Apps en de gegevens worden weergegeven in de lijst.

Notitie
U vindt de code die toegang geeft tot de back-end voor Mobile Apps, in het C#-bestand TodoItemManager.cs van het portable class library-project van uw oplossing.
Problemen oplossen
Als u er problemen zijn met het bouwen van de oplossing, voert u NuGet Package Manager uit om bij te werken naar de nieuwste versie van Xamarin.Forms en werkt u in het Android-project de Xamarin.Android-ondersteuningspakketten bij. Quick Start-projecten bevatten mogelijk niet altijd de nieuwste versies.
Alle ondersteuningspakketten waarnaar wordt verwezen in uw Android-project, moeten dezelfde versie hebben. Het Azure Mobile Apps NuGet-pakket heeft Xamarin.Android.Support.CustomTabs-afhankelijkheid voor het Android-platform, dus als uw project gebruikmaakt van nieuwere ondersteuningspakketten, moet u dit pakket met de vereiste versie rechtstreeks installeren om conflicten te voorkomen.