Samouczek: rozpoczynanie pracy z programem Entity Framework 6 Code First przy użyciu wzorca MVC 5
Uwaga
W przypadku nowego programowania zalecamy ASP.NET Core stron Razor Pages za pośrednictwem kontrolerów i widoków MVC ASP.NET. Aby zapoznać się z serią samouczków podobną do tej z użyciem platformy Razor Pages, zobacz Samouczek: rozpoczynanie pracy ze stronami Razor w ASP.NET Core. Nowy samouczek:
- Jest łatwiejsze do naśladowania.
- Zapewnia więcej najlepszych rozwiązań dotyczących platformy EF Core.
- Używa bardziej wydajnych zapytań.
- Jest bardziej aktualny przy użyciu najnowszego interfejsu API.
- Obejmuje więcej funkcji.
- Jest preferowanym podejściem do tworzenia nowych aplikacji.
Z tej serii samouczków dowiesz się, jak utworzyć aplikację platformy ASP.NET MVC 5 korzystającą z programu Entity Framework 6 na potrzeby dostępu do danych. W tym samouczku jest używany przepływ pracy Code First. Aby uzyskać informacje na temat wybierania między elementami Code First, Database First i Model First, zobacz Tworzenie modelu.
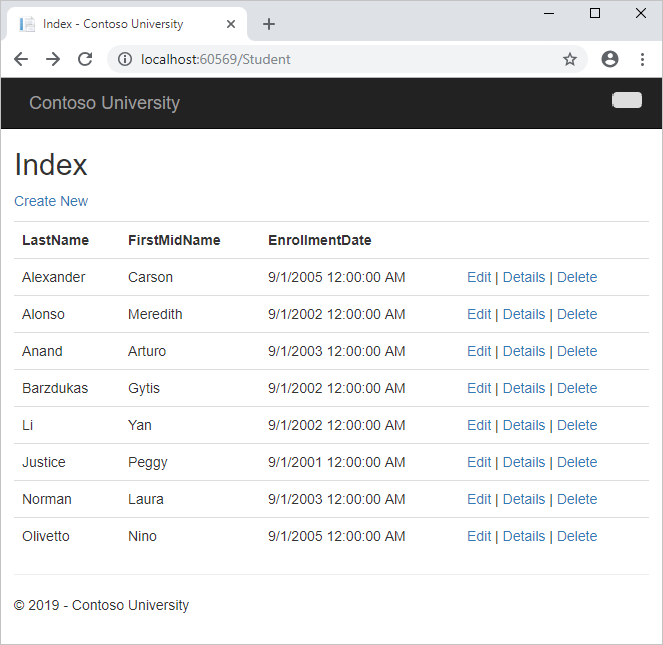
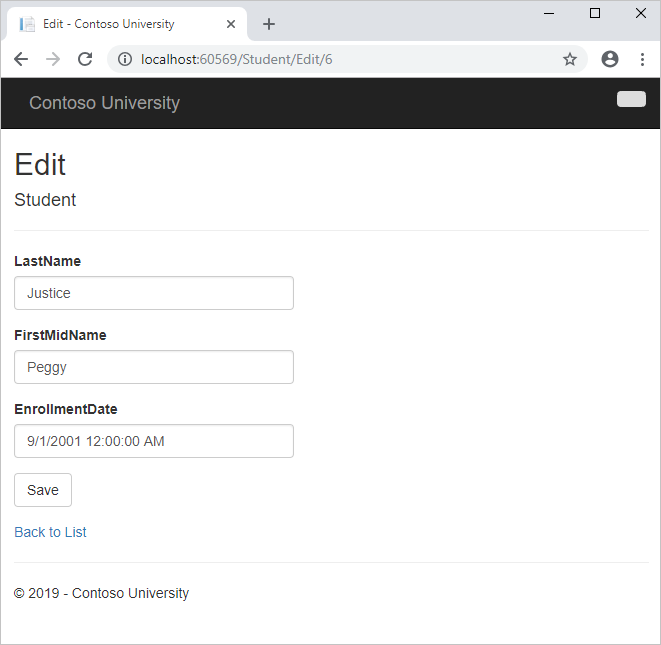
W tej serii samouczków wyjaśniono, jak utworzyć przykładową aplikację contoso University. Przykładowa aplikacja jest prostą witryną internetową uniwersytetu. Dzięki niej można wyświetlać i aktualizować informacje o uczniach, kursach i instruktorach. Poniżej przedstawiono dwa utworzone ekrany:


W tym samouczku zostały wykonane następujące czynności:
- Tworzenie aplikacji internetowej MVC
- Konfigurowanie stylu witryny
- Instalowanie programu Entity Framework 6
- Tworzenie modelu danych
- Tworzenie kontekstu bazy danych
- Inicjowanie bazy danych przy użyciu danych testowych
- Konfigurowanie programu EF 6 do korzystania z bazy danych LocalDB
- Tworzenie kontrolera i widoków
- Wyświetlanie bazy danych
Wymagania wstępne
Tworzenie aplikacji internetowej MVC
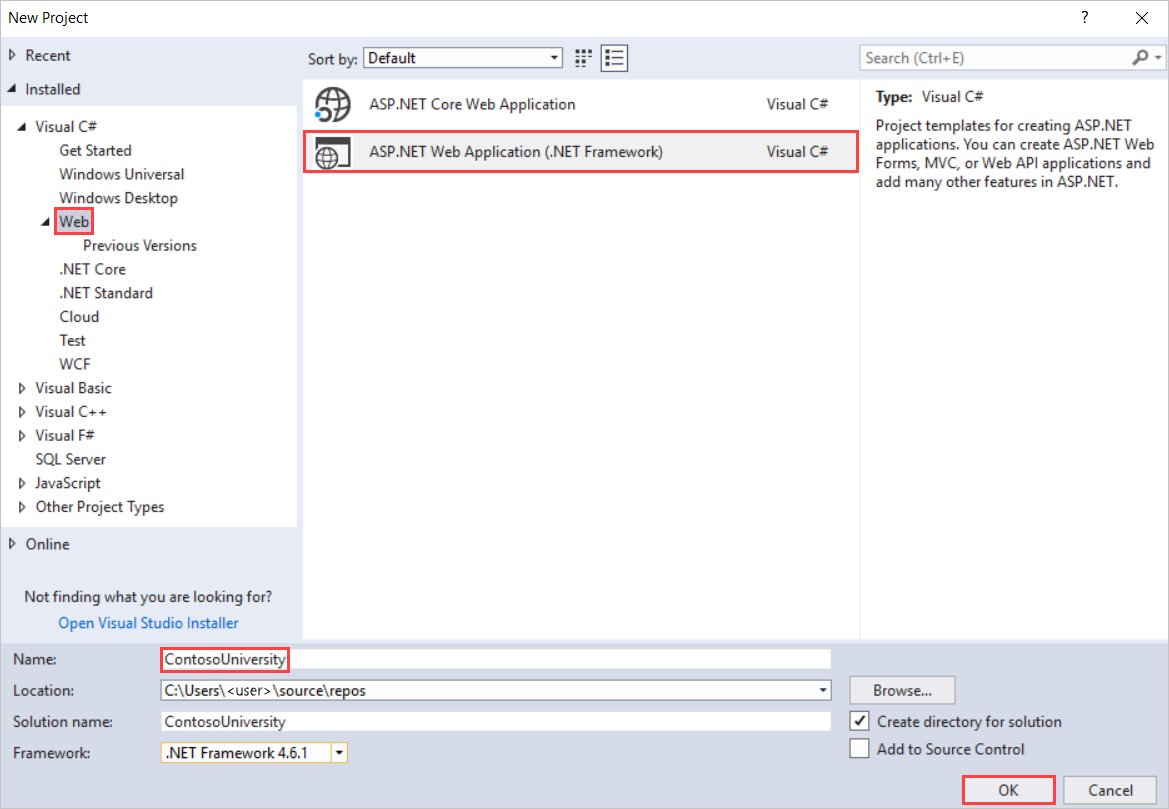
Otwórz program Visual Studio i utwórz projekt internetowy w języku C# przy użyciu szablonu ASP.NET Web Application (.NET Framework). Nadaj projektowi nazwę ContosoUniversity i wybierz przycisk OK.

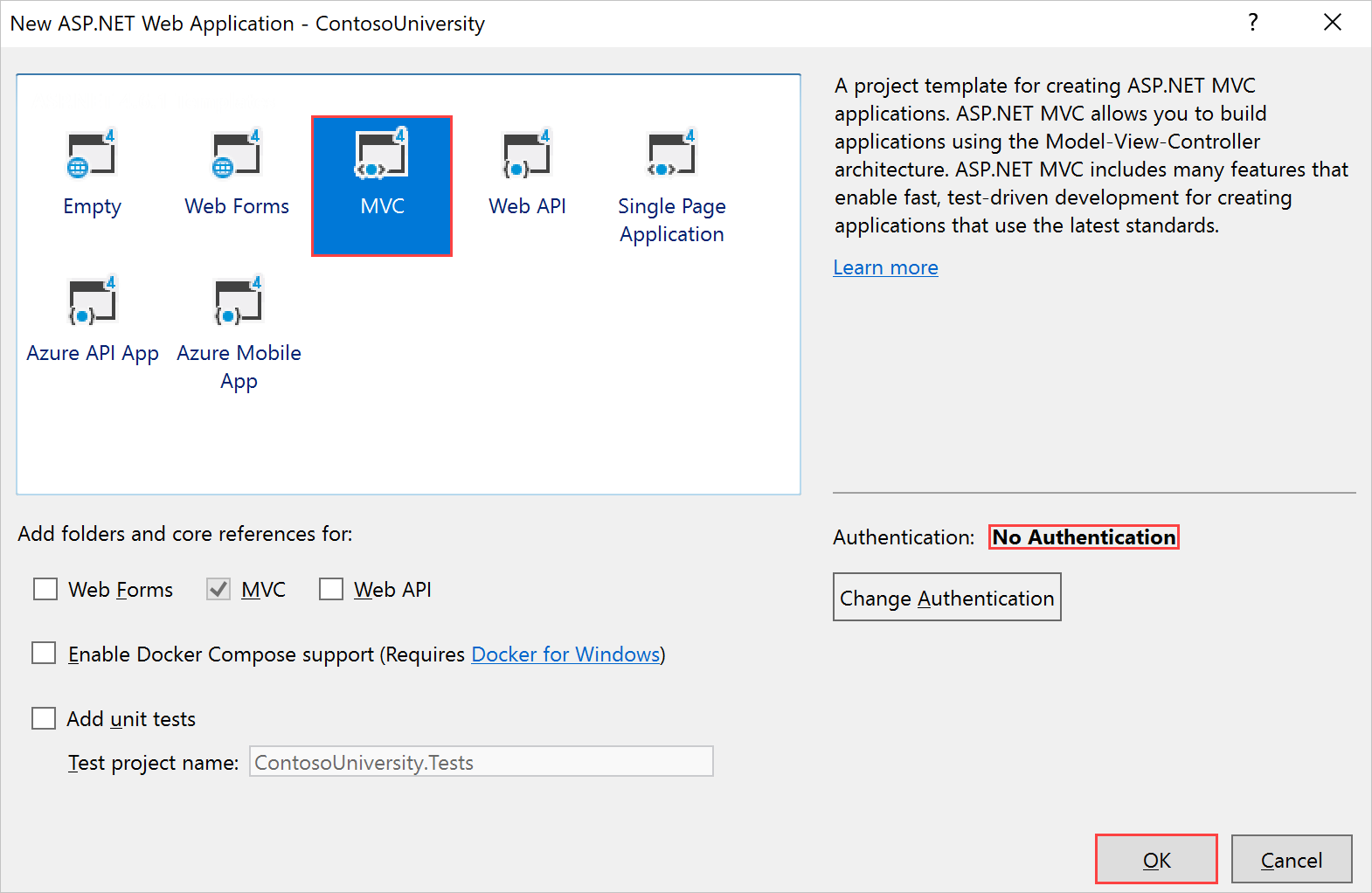
W obszarze Nowa aplikacja internetowa ASP.NET — ContosoUniversity wybierz pozycję MVC.

Uwaga
Domyślnie opcja Uwierzytelnianie jest ustawiona na wartość Brak uwierzytelniania. Na potrzeby tego samouczka aplikacja internetowa nie wymaga logowania użytkowników. Ponadto nie ogranicza dostępu na podstawie tego, kto jest zalogowany.
Wybierz przycisk OK, aby utworzyć projekt.
Konfigurowanie stylu witryny
Kilka prostych zmian spowoduje skonfigurowanie menu witryny, układu i strony głównej.
Otwórz plik Views\Shared\_Layout.cshtml i wprowadź następujące zmiany:
- Zmień każde wystąpienie pozycji "Moja aplikacja ASP.NET" i "Nazwa aplikacji" na "Contoso University".
- Dodaj wpisy menu dla uczniów, kursów, instruktorów i działów oraz usuń wpis Kontakt.
Zmiany zostały wyróżnione w poniższym fragmencie kodu:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Contoso University</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Contoso University", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) <div class="nav-collapse collapse"> <ul class="nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Students", "Index", "Student")</li> <li>@Html.ActionLink("Courses", "Index", "Course")</li> <li>@Html.ActionLink("Instructors", "Index", "Instructor")</li> <li>@Html.ActionLink("Departments", "Index", "Department")</li> </ul> </div> </div> </div> </div> <div class="container"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - Contoso University</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>W pliku Views\Home\Index.cshtml zastąp zawartość pliku następującym kodem, aby zastąpić tekst o ASP.NET i MVC tekstem o tej aplikacji:
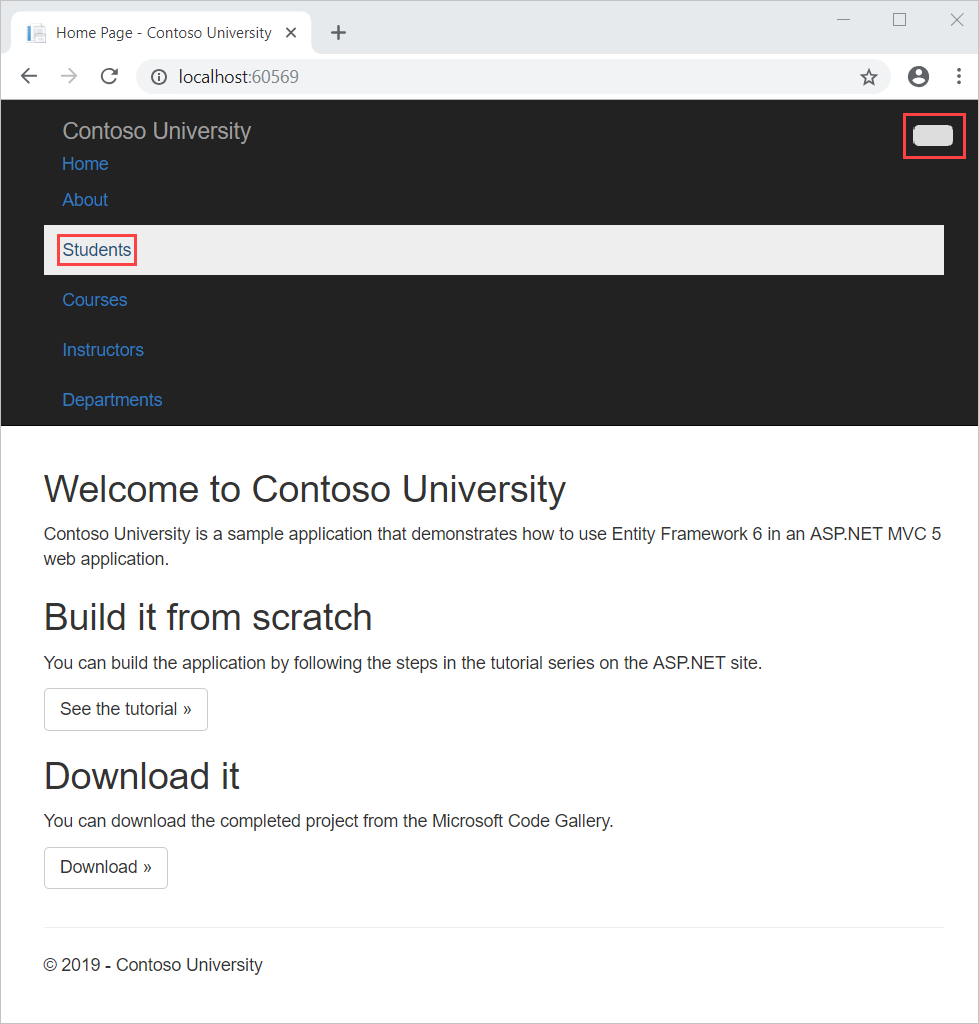
@{ ViewBag.Title = "Home Page"; } <div class="jumbotron"> <h1>Contoso University</h1> </div> <div class="row"> <div class="col-md-4"> <h2>Welcome to Contoso University</h2> <p>Contoso University is a sample application that demonstrates how to use Entity Framework 6 in an ASP.NET MVC 5 web application.</p> </div> <div class="col-md-4"> <h2>Build it from scratch</h2> <p>You can build the application by following the steps in the tutorial series on the ASP.NET site.</p> <p><a class="btn btn-default" href="http://www.asp.net/mvc/tutorials/getting-started-with-ef-using-mvc/">See the tutorial »</a></p> </div> <div class="col-md-4"> <h2>Download it</h2> <p>You can download the completed project.</p> <p><a class="btn btn-default" href="https://webpifeed.blob.core.windows.net/webpifeed/Partners/ASP.NET%20MVC%20Application%20Using%20Entity%20Framework%20Code%20First.zip">Download »</a></p> </div> </div>Naciśnij klawisze Ctrl+F5, aby uruchomić witrynę internetową. Zostanie wyświetlona strona główna z menu głównym.
Instalowanie programu Entity Framework 6
W menu Narzędzia wybierz pozycję Menedżer pakietów NuGet, a następnie wybierz pozycję Konsola menedżera pakietów.
W oknie Konsola menedżera pakietów wprowadź następujące polecenie:
Install-Package EntityFramework
Ten krok jest jednym z kilku kroków wykonywanych ręcznie w tym samouczku, ale można to zrobić automatycznie przez funkcję tworzenia szkieletów MVC ASP.NET. Wykonujesz je ręcznie, aby zobaczyć kroki wymagane do korzystania z programu Entity Framework (EF). Później użyjesz szkieletu, aby utworzyć kontroler MVC i widoki. Alternatywą jest automatyczne zainstalowanie pakietu EF NuGet, utworzenie klasy kontekstu bazy danych i utworzenie parametrów połączenia. Gdy wszystko będzie gotowe do wykonania w ten sposób, wystarczy pominąć te kroki i utworzyć szkielet kontrolera MVC po utworzeniu klas jednostek.
Tworzenie modelu danych
Następnie utworzysz klasy jednostek dla aplikacji Contoso University. Zaczniesz od następujących trzech jednostek:
Kurs<->Enrollment-Student<>
| Jednostki | Relacja |
|---|---|
| Kurs do rejestracji | Jeden do wielu |
| Student do rejestracji | Jeden do wielu |
Istnieje relacja jeden do wielu między jednostkami Student i Enrollment , a między jednostkami istnieje relacja jeden do wielu między jednostkami Course i Enrollment . Innymi słowy, student może być zarejestrowany w dowolnej liczbie kursów, a kurs może mieć dowolną liczbę uczniów zarejestrowanych w nim.
W poniższych sekcjach utworzysz klasę dla każdej z tych jednostek.
Uwaga
Jeśli spróbujesz skompilować projekt przed zakończeniem tworzenia wszystkich tych klas jednostek, zostaną wyświetlone błędy kompilatora.
Jednostka Student
W folderze Models utwórz plik klasy o nazwie Student.cs, klikając prawym przyciskiem myszy folder w Eksplorator rozwiązań i wybierając polecenie Dodaj>klasę. Zastąp kod szablonu następującym kodem:
using System; using System.Collections.Generic; namespace ContosoUniversity.Models { public class Student { public int ID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
Właściwość ID stanie się kolumną klucza podstawowego tabeli bazy danych, która odpowiada tej klasie. Domyślnie platforma Entity Framework interpretuje właściwość o nazwie ID lub klasieID jako klucz podstawowy.
Właściwość Enrollments jest właściwością nawigacji. Właściwości nawigacji przechowują inne jednostki powiązane z tą jednostką. W takim przypadku Enrollments właściwość Student jednostki będzie przechowywać wszystkie Enrollment jednostki powiązane z tą Student jednostką. Innymi słowy, jeśli dany Student wiersz w bazie danych ma dwa powiązane Enrollment wiersze (wiersze zawierające wartość klucza podstawowego tego ucznia w StudentID kolumnie klucza obcego), Student właściwość nawigacji tej Enrollments jednostki będzie zawierać te dwie Enrollment jednostki.
Właściwości nawigacji są zwykle definiowane jako virtual tak, aby mogły korzystać z niektórych funkcji programu Entity Framework, takich jak ładowanie z opóźnieniem. (Ładowanie z opóźnieniem zostanie wyjaśnione w dalszej części tego samouczka dotyczącego danych związanych z czytaniem w dalszej części tej serii).
Jeśli właściwość nawigacji może zawierać wiele jednostek (w relacjach wiele do wielu lub jeden do wielu), jej typem musi być lista, na której można dodawać, usuwać i aktualizować wpisy, takie jak ICollection.
Jednostka Enrollment
W folderze Models utwórz plik Enrollment.cs i zastąp istniejący kod następującym kodem:
namespace ContosoUniversity.Models { public enum Grade { A, B, C, D, F } public class Enrollment { public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public Grade? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } }
Właściwość będzie kluczem podstawowym. Ta EnrollmentID jednostka używa wzorca classnameID zamiast ID samego siebie, jak pokazano w jednostce Student . Zazwyczaj należy wybrać jeden wzorzec i używać go w całym modelu danych. W tym miejscu odmiana ilustruje, że można użyć dowolnego wzorca. W późniejszym samouczku zobaczysz, jak używać metody ID bez classname ułatwiania implementowania dziedziczenia w modelu danych.
Właściwość Grade jest wyliczeniową. Znak zapytania po deklaracji Grade typu wskazuje, że Grade właściwość jest dopuszczana do wartości null. Klasa, która ma wartość null, różni się od klasy zerowej — wartość null oznacza, że ocena nie jest znana lub nie została jeszcze przypisana.
Właściwość StudentID jest kluczem obcym, a odpowiadająca mu właściwość nawigacji to Student. Jednostka Enrollment jest skojarzona z jedną Student jednostką, więc właściwość może przechowywać tylko jedną Student jednostkę (w przeciwieństwie do wyświetlonej Student.Enrollments wcześniej właściwości nawigacji, która może przechowywać wiele Enrollment jednostek).
Właściwość CourseID jest kluczem obcym, a odpowiednia właściwość nawigacji to Course. Jednostka Enrollment jest skojarzona z jedną Course jednostką.
Struktura Entity Framework interpretuje właściwość jako właściwość klucza obcego, jeśli ma nazwę <właściwości głównej nazwy><właściwości nawigacji (na przykład dla właściwości> nawigacji, StudentID ponieważ Student klucz podstawowy jednostki to ID).Student Właściwości klucza obcego mogą również mieć taką samą nazwę <właściwości klucza> podstawowego (na przykład, CourseID ponieważ Course klucz podstawowy jednostki to CourseID).
Jednostka Course
W folderze Models utwórz plik Course.cs, zastępując kod szablonu następującym kodem:
using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; namespace ContosoUniversity.Models { public class Course { [DatabaseGenerated(DatabaseGeneratedOption.None)] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
Właściwość Enrollments jest właściwością nawigacji. Jednostka Course może być powiązana z dowolną Enrollment liczbą jednostek.
Więcej informacji o atrybucie DatabaseGeneratedAttribute znajdziesz w dalszej części tego samouczka. Zasadniczo ten atrybut umożliwia wprowadzenie klucza podstawowego dla kursu zamiast generowania bazy danych.
Tworzenie kontekstu bazy danych
Główną klasą, która koordynuje funkcje platformy Entity Framework dla danego modelu danych, jest klasa kontekstu bazy danych . Ta klasa jest tworzona przez wyprowadzenie z klasy System.Data.Entity.DbContext . W kodzie określ, które jednostki są uwzględnione w modelu danych. Można również dostosować pewne zachowanie platformy Entity Framework. W tym projekcie klasa nosi nazwę SchoolContext.
Aby utworzyć folder w projekcie ContosoUniversity, kliknij prawym przyciskiem myszy projekt w Eksplorator rozwiązań i kliknij przycisk Dodaj, a następnie kliknij pozycję Nowy folder. Nazwij nowy folder DAL (dla warstwy dostępu do danych). W tym folderze utwórz nowy plik klasy o nazwie SchoolContext.cs i zastąp kod szablonu następującym kodem:
using ContosoUniversity.Models; using System.Data.Entity; using System.Data.Entity.ModelConfiguration.Conventions; namespace ContosoUniversity.DAL { public class SchoolContext : DbContext { public SchoolContext() : base("SchoolContext") { } public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); } } }
Określanie zestawów jednostek
Ten kod tworzy właściwość DbSet dla każdego zestawu jednostek. W terminologii platformy Entity Framework zestaw jednostek zwykle odpowiada tabeli bazy danych, a jednostka odpowiada wierszowi w tabeli.
Uwaga
Można pominąć instrukcje DbSet<Enrollment> i DbSet<Course> i działać tak samo. Platforma Entity Framework będzie dołączać je niejawnie, ponieważ Student jednostka odwołuje się do Enrollment jednostki i Enrollment odwołuje się do Course jednostki.
Określanie parametrów połączenia
Nazwa parametrów połączenia (które zostaną dodane do pliku Web.config później) jest przekazywana do konstruktora.
public SchoolContext() : base("SchoolContext")
{
}
Parametry połączenia można również przekazać zamiast nazwy, która jest przechowywana w pliku Web.config. Aby uzyskać więcej informacji na temat opcji określania bazy danych do użycia, zobacz Parametry połączenia i modele.
Jeśli nie określisz parametrów połączenia lub nazwy jednej jawnie, program Entity Framework zakłada, że nazwa parametrów połączenia jest taka sama jak nazwa klasy. Domyślna nazwa parametrów połączenia w tym przykładzie będzie taka SchoolContextsama jak określona jawnie.
Określanie pojedynczych nazw tabel
Instrukcja modelBuilder.Conventions.Remove w metodzie OnModelCreating uniemożliwia tworzenie nazw tabel w liczbie mnogiej. Jeśli to nie zrobisz, wygenerowane tabele w bazie danych będą miały nazwę Students, Coursesi Enrollments. Zamiast tego nazwy tabel to Student, Coursei Enrollment. Deweloperzy nie zgadzają się, czy nazwy tabel powinny być w liczbie mnogiej, czy nie. W tym samouczku użyto pojedynczego formularza, ale ważnym punktem jest to, że możesz wybrać dowolny preferowany formularz, dołączając lub pomijając ten wiersz kodu.
Inicjowanie bazy danych przy użyciu danych testowych
Program Entity Framework może automatycznie tworzyć (lub ponownie tworzyć) bazę danych podczas uruchamiania aplikacji. Można określić, że należy to zrobić za każdym razem, gdy aplikacja działa lub tylko wtedy, gdy model nie jest zsynchronizowany z istniejącą bazą danych. Możesz również napisać metodę Seed , którą program Entity Framework automatycznie wywołuje po utworzeniu bazy danych, aby wypełnić ją danymi testowymi.
Domyślne zachowanie polega na utworzeniu bazy danych tylko wtedy, gdy nie istnieje (i zgłasza wyjątek, jeśli model uległ zmianie, a baza danych już istnieje). W tej sekcji określisz, że baza danych powinna zostać porzucona i utworzona ponownie za każdym razem, gdy zmieni się model. Usunięcie bazy danych powoduje utratę wszystkich danych. Jest to ogólnie w porządku podczas programowania, ponieważ Seed metoda zostanie uruchomiona po ponownym utworzeniu bazy danych i ponownie utworzy dane testowe. Jednak w środowisku produkcyjnym zwykle nie chcesz tracić wszystkich danych za każdym razem, gdy trzeba zmienić schemat bazy danych. Później zobaczysz, jak obsługiwać zmiany modelu przy użyciu Migracje Code First, aby zmienić schemat bazy danych zamiast upuszczać i ponownie tworzyć bazę danych.
W folderze DAL utwórz nowy plik klasy o nazwie SchoolInitializer.cs i zastąp kod szablonu następującym kodem, co powoduje utworzenie bazy danych w razie potrzeby i załadowanie danych testowych do nowej bazy danych.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using ContosoUniversity.Models; namespace ContosoUniversity.DAL { public class SchoolInitializer : System.Data.Entity. DropCreateDatabaseIfModelChanges<SchoolContext> { protected override void Seed(SchoolContext context) { var students = new List<Student> { new Student{FirstMidName="Carson",LastName="Alexander",EnrollmentDate=DateTime.Parse("2005-09-01")}, new Student{FirstMidName="Meredith",LastName="Alonso",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Arturo",LastName="Anand",EnrollmentDate=DateTime.Parse("2003-09-01")}, new Student{FirstMidName="Gytis",LastName="Barzdukas",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Yan",LastName="Li",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Peggy",LastName="Justice",EnrollmentDate=DateTime.Parse("2001-09-01")}, new Student{FirstMidName="Laura",LastName="Norman",EnrollmentDate=DateTime.Parse("2003-09-01")}, new Student{FirstMidName="Nino",LastName="Olivetto",EnrollmentDate=DateTime.Parse("2005-09-01")} }; students.ForEach(s => context.Students.Add(s)); context.SaveChanges(); var courses = new List<Course> { new Course{CourseID=1050,Title="Chemistry",Credits=3,}, new Course{CourseID=4022,Title="Microeconomics",Credits=3,}, new Course{CourseID=4041,Title="Macroeconomics",Credits=3,}, new Course{CourseID=1045,Title="Calculus",Credits=4,}, new Course{CourseID=3141,Title="Trigonometry",Credits=4,}, new Course{CourseID=2021,Title="Composition",Credits=3,}, new Course{CourseID=2042,Title="Literature",Credits=4,} }; courses.ForEach(s => context.Courses.Add(s)); context.SaveChanges(); var enrollments = new List<Enrollment> { new Enrollment{StudentID=1,CourseID=1050,Grade=Grade.A}, new Enrollment{StudentID=1,CourseID=4022,Grade=Grade.C}, new Enrollment{StudentID=1,CourseID=4041,Grade=Grade.B}, new Enrollment{StudentID=2,CourseID=1045,Grade=Grade.B}, new Enrollment{StudentID=2,CourseID=3141,Grade=Grade.F}, new Enrollment{StudentID=2,CourseID=2021,Grade=Grade.F}, new Enrollment{StudentID=3,CourseID=1050}, new Enrollment{StudentID=4,CourseID=1050,}, new Enrollment{StudentID=4,CourseID=4022,Grade=Grade.F}, new Enrollment{StudentID=5,CourseID=4041,Grade=Grade.C}, new Enrollment{StudentID=6,CourseID=1045}, new Enrollment{StudentID=7,CourseID=3141,Grade=Grade.A}, }; enrollments.ForEach(s => context.Enrollments.Add(s)); context.SaveChanges(); } } }Metoda
Seedprzyjmuje obiekt kontekstu bazy danych jako parametr wejściowy, a kod w metodzie używa tego obiektu do dodawania nowych jednostek do bazy danych. Dla każdego typu jednostki kod tworzy kolekcję nowych jednostek, dodaje je do odpowiedniejDbSetwłaściwości, a następnie zapisuje zmiany w bazie danych. Nie jest konieczne wywołanieSaveChangesmetody po każdej grupie jednostek, jak pokazano w tym miejscu, ale pomaga to zlokalizować źródło problemu, jeśli wystąpi wyjątek podczas zapisywania kodu w bazie danych.Aby poinformować program Entity Framework o użyciu klasy inicjatora, dodaj element do
entityFrameworkelementu w pliku Web.config aplikacji (ten w folderze projektu głównego), jak pokazano w poniższym przykładzie:<entityFramework> <contexts> <context type="ContosoUniversity.DAL.SchoolContext, ContosoUniversity"> <databaseInitializer type="ContosoUniversity.DAL.SchoolInitializer, ContosoUniversity" /> </context> </contexts> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework>Określa
context typew pełni kwalifikowaną nazwę klasy kontekstu i zestaw, w nim znajduje się, orazdatabaseinitializer typeokreśla w pełni kwalifikowaną nazwę klasy inicjatora i zestaw, w nim znajduje się. (Jeśli nie chcesz, aby program EF używał inicjatora, możesz ustawić atrybut nacontextelemecie :disableDatabaseInitialization="true".) Aby uzyskać więcej informacji, zobacz Configuration File Settings (Ustawienia pliku konfiguracji).Alternatywą dla ustawienia inicjatora w pliku Web.config jest zrobienie go w kodzie przez dodanie
Database.SetInitializerinstrukcji doApplication_Startmetody w pliku Global.asax.cs . Aby uzyskać więcej informacji, zobacz Understanding Database Initializers in Entity Framework Code First (Opis inicjatorów bazy danych w programie Entity Framework Code First).
Aplikacja jest teraz skonfigurowana tak, aby podczas uzyskiwania dostępu do bazy danych po raz pierwszy w danym przebiegu aplikacji program Entity Framework porównuje bazę danych z modelem (klasami jednostek SchoolContext i). Jeśli wystąpi różnica, aplikacja spadnie i ponownie utworzy bazę danych.
Uwaga
Podczas wdrażania aplikacji na produkcyjnym serwerze sieci Web należy usunąć lub wyłączyć kod, który upuści i ponownie utworzy bazę danych. Zrobisz to w późniejszym samouczku z tej serii.
Konfigurowanie programu EF 6 do korzystania z bazy danych LocalDB
LocalDB to uproszczona wersja aparatu bazy danych SQL Server Express. Można łatwo zainstalować i skonfigurować, uruchamiać na żądanie i uruchamiać w trybie użytkownika. Usługa LocalDB działa w specjalnym trybie wykonywania SQL Server Express, który umożliwia pracę z bazami danych jako plikami mdf. Pliki bazy danych LocalDB można umieścić w folderze App_Data projektu internetowego, jeśli chcesz mieć możliwość skopiowania bazy danych z projektem. Funkcja wystąpienia użytkownika w SQL Server Express umożliwia również pracę z plikami mdf, ale funkcja wystąpienia użytkownika jest przestarzała, dlatego zaleca się pracę z plikami mdf. Baza danych LocalDB jest instalowana domyślnie w programie Visual Studio.
Zazwyczaj SQL Server Express nie jest używana w przypadku produkcyjnych aplikacji internetowych. W szczególności baza danych LocalDB nie jest zalecana do użytku produkcyjnego z aplikacją internetową, ponieważ nie jest przeznaczona do pracy z usługami IIS.
W tym samouczku będziesz pracować z bazą danych LocalDB. Otwórz plik Web.config aplikacji i dodaj
connectionStringselement poprzedzającyappSettingselement, jak pokazano w poniższym przykładzie. (Upewnij się, że plik Web.config został zaktualizowany w folderze głównym projektu. W podfolderze Views nie trzeba aktualizować pliku Web.config.<connectionStrings> <add name="SchoolContext" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=ContosoUniversity1;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/> </connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>
Dodane parametry połączenia określają, że program Entity Framework będzie używać bazy danych LocalDB o nazwie ContosoUniversity1.mdf. (Baza danych nie istnieje jeszcze, ale program EF go utworzy). Jeśli chcesz utworzyć bazę danych w folderze App_Data , możesz dodać AttachDBFilename=|DataDirectory|\ContosoUniversity1.mdf do parametrów połączenia. Aby uzyskać więcej informacji na temat parametrów połączenia, zobacz SQL Server Parametry połączenia dla aplikacji internetowych ASP.NET.
W plikuWeb.config nie potrzebujesz parametrów połączenia. Jeśli nie podasz parametrów połączenia, program Entity Framework używa domyślnych parametrów połączenia na podstawie klasy kontekstu. Aby uzyskać więcej informacji, zobacz Code First to a New Database (Kod pierwszy do nowej bazy danych).
Tworzenie kontrolera i widoków
Teraz utworzysz stronę internetową do wyświetlania danych. Proces żądania danych automatycznie wyzwala tworzenie bazy danych. Rozpoczniesz od utworzenia nowego kontrolera. Jednak zanim to zrobisz, skompiluj projekt, aby udostępnić klasy modelu i kontekstu szkieletowi kontrolera MVC.
Kliknij prawym przyciskiem myszy folder Kontrolery w Eksplorator rozwiązań, wybierz pozycję Dodaj, a następnie kliknij pozycję Nowy element szkieletowy.
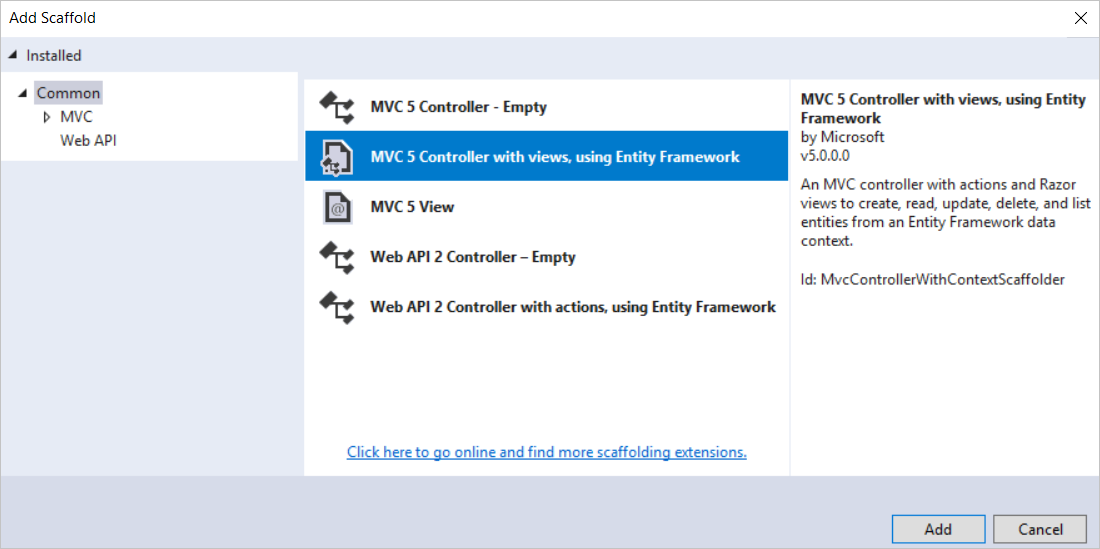
W oknie dialogowym Dodawanie szkieletu wybierz pozycję Kontroler MVC 5 z widokami, używając programu Entity Framework, a następnie wybierz pozycję Dodaj.

W oknie dialogowym Dodawanie kontrolera wprowadź następujące opcje, a następnie wybierz pozycję Dodaj:
Klasa modelu: Student (ContosoUniversity.Models). (Jeśli ta opcja nie jest widoczna na liście rozwijanej, skompiluj projekt i spróbuj ponownie).
Klasa kontekstu danych: SchoolContext (ContosoUniversity.DAL).
Nazwa kontrolera: StudentController (nie StudentsController).
Pozostaw wartości domyślne pozostałych pól.
Po kliknięciu przycisku Dodaj szkielet tworzy plik StudentController.cs i zestaw widoków (pliki cshtml ), które współpracują z kontrolerem. W przyszłości podczas tworzenia projektów korzystających z programu Entity Framework możesz również skorzystać z kilku dodatkowych funkcji szkieletu: utwórz pierwszą klasę modelu, nie twórz parametrów połączenia, a następnie w polu Dodaj kontroler określ nowy kontekst danych , wybierając + przycisk obok klasy Kontekst danych. Szkielet utworzy
DbContextklasę i parametry połączenia, a także kontroler i widoki.
Program Visual Studio otwiera plik Controllers\StudentController.cs . Zobaczysz, że zmienna klasy została utworzona, która tworzy wystąpienie obiektu kontekstu bazy danych:
private SchoolContext db = new SchoolContext();Metoda
Indexakcji pobiera listę uczniów z jednostki Students ustawionej przez odczytanieStudentswłaściwości wystąpienia kontekstu bazy danych:public ViewResult Index() { return View(db.Students.ToList()); }Widok Student\Index.cshtml wyświetla tę listę w tabeli:
<table> <tr> <th> @Html.DisplayNameFor(model => model.LastName) </th> <th> @Html.DisplayNameFor(model => model.FirstMidName) </th> <th> @Html.DisplayNameFor(model => model.EnrollmentDate) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.LastName) </td> <td> @Html.DisplayFor(modelItem => item.FirstMidName) </td> <td> @Html.DisplayFor(modelItem => item.EnrollmentDate) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td> </tr> }Naciśnij klawisze Ctrl+F5, aby uruchomić projekt. (Jeśli zostanie wyświetlony błąd "Nie można utworzyć kopii w tle", zamknij przeglądarkę i spróbuj ponownie).
Kliknij kartę Uczniowie , aby wyświetlić dane testowe wstawione przez
Seedmetodę. W zależności od tego, jak wąskie jest okno przeglądarki, na górnym pasku adresu zostanie wyświetlony link karta Student lub kliknięcie prawego górnego rogu, aby wyświetlić link.
Wyświetlanie bazy danych
Po uruchomieniu strony Uczniowie i aplikacja próbowała uzyskać dostęp do bazy danych, ef odkryła, że nie ma bazy danych i utworzyła ją. Następnie narzędzie EF uruchomiło metodę inicjowania, aby wypełnić bazę danych danymi.
Aby wyświetlić bazę danych w programie Visual Studio, możesz użyć Eksploratora serwera lub SQL Server Eksplorator obiektów (SSOX). Na potrzeby tego samouczka użyjesz Eksploratora serwera.
Zamknij okno przeglądarki.
W Eksploratorze serwera rozwiń węzeł Połączenia danych (może być konieczne najpierw wybranie przycisku odświeżania), rozwiń węzeł Kontekst szkoły (ContosoUniversity), a następnie rozwiń węzeł Tabele , aby wyświetlić tabele w nowej bazie danych.
Kliknij prawym przyciskiem myszy tabelę Student i kliknij polecenie Pokaż dane tabeli , aby wyświetlić utworzone kolumny i wiersze wstawione do tabeli.
Zamknij połączenie Eksploratora serwera .
Pliki bazy danych ContosoUniversity1.mdf i ldf znajdują się w folderze %USERPROFILE%.
Ponieważ używasz DropCreateDatabaseIfModelChanges inicjatora, możesz teraz wprowadzić zmianę w Student klasie, ponownie uruchomić aplikację, a baza danych zostanie automatycznie utworzona ponownie w celu dopasowania do zmiany. Jeśli na przykład dodasz EmailAddress właściwość do Student klasy, uruchom ponownie stronę Uczniowie, a następnie ponownie przyjrzyj się tabeli, zobaczysz nową EmailAddress kolumnę.
Konwencje
Ilość kodu, który trzeba było napisać, aby program Entity Framework mógł utworzyć pełną bazę danych, jest minimalny ze względu na konwencje lub założenia, które tworzy program Entity Framework. Niektóre z nich zostały już zauważone lub zostały użyte bez świadomości o nich:
- Wielouralizowane formy nazw klas jednostek są używane jako nazwy tabel.
- Nazwy właściwości jednostki są używane dla nazw kolumn.
- Właściwości jednostki, które są nazwane
IDlub nazwaIDklasy, są rozpoznawane jako właściwości klucza podstawowego. - Właściwość jest interpretowana jako właściwość klucza obcego, jeśli nosi nazwę <właściwości nawigacji nazwa><głównej właściwości klucza (na przykład dla właściwości> nawigacji,
StudentIDponieważStudentklucz podstawowy jednostki toID).StudentWłaściwości klucza obcego mogą również mieć taką samą nazwę <właściwości klucza> podstawowego (na przykład,EnrollmentIDponieważEnrollmentklucz podstawowy jednostki toEnrollmentID).
Wiesz już, że konwencje mogą być zastępowane. Na przykład określono, że nazwy tabel nie powinny być pluralizowane i później zobaczysz, jak jawnie oznaczyć właściwość jako właściwość klucza obcego.
Uzyskiwanie kodu
Pobieranie ukończonego projektu
Dodatkowe zasoby
Aby uzyskać więcej informacji na temat platformy EF 6, zobacz następujące artykuły:
Następne kroki
W tym samouczku zostały wykonane następujące czynności:
- Utworzono aplikację internetową MVC
- Konfigurowanie stylu witryny
- Zainstalowano program Entity Framework 6
- Utworzono model danych
- Utworzono kontekst bazy danych
- Zainicjowana baza danych z danymi testowymi
- Konfigurowanie programu EF 6 do korzystania z bazy danych LocalDB
- Utworzony kontroler i widoki
- Wyświetl bazę danych
Przejdź do następnego artykułu, aby dowiedzieć się, jak przeglądać i dostosowywać kod tworzenia, odczytywania, aktualizowania, usuwania (CRUD) w kontrolerach i widokach.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla