Używanie kontrolki HoverMenu z kontrolką elementu powtarzanego (C#)
Autor: Christian Wenz
Kontrolka HoverMenu w zestawie narzędzi AJAX Control Toolkit zapewnia prosty efekt wyskakujących okienek: po umieszczeniu wskaźnika myszy nad elementem w określonym położeniu pojawi się wyskakujące okienko. Można również użyć tej kontrolki w kontrolce powtarzanej.
Omówienie
Kontrolka HoverMenu w zestawie narzędzi AJAX Control Toolkit zapewnia prosty efekt wyskakujących okienek: po umieszczeniu wskaźnika myszy nad elementem w określonym położeniu pojawi się wyskakujące okienko. Można również użyć tej kontrolki w kontrolce powtarzanej.
Kroki
Przede wszystkim wymagane jest źródło danych. W tym przykładzie użyto bazy danych AdventureWorks i SQL Server 2005 Express Edition firmy Microsoft. Baza danych jest opcjonalną częścią instalacji programu Visual Studio (w tym wersji ekspresowej) i jest również dostępna jako oddzielny plik do pobrania w obszarze https://go.microsoft.com/fwlink/?LinkId=64064. Baza danych AdventureWorks jest częścią przykładów i przykładowych baz danych SQL Server 2005 (pobierz na stronie https://www.microsoft.com/download/details.aspx?id=10679). Najprostszym sposobem skonfigurowania bazy danych jest użycie programu Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) i dołączenie AdventureWorks.mdf pliku bazy danych.
W tym przykładzie przyjęto założenie, że wystąpienie SQL Server 2005 Express Edition jest wywoływane SQLEXPRESS i znajduje się na tej samej maszynie co serwer internetowy. Jest to również konfiguracja domyślna. Jeśli konfiguracja jest inna, musisz dostosować informacje o połączeniu dla bazy danych.
Aby można było aktywować funkcje ASP.NET AJAX i Control Toolkit, kontrolka ScriptManager musi zostać umieszczona w dowolnym miejscu na stronie (ale w elemecie <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Następnie dodaj źródło danych do strony. Aby użyć ograniczonej ilości danych, wybieramy tylko pięć pierwszych wpisów w tabeli Vendor bazy danych AdventureWorks. Jeśli używasz programu Visual Studio asystent do utworzenia źródła danych, pamiętaj, że usterka w bieżącej wersji nie prefiksuje nazwy tabeli (Vendor) za pomocą Purchasingpolecenia . Na poniższej adiustacji wyświetlana jest poprawna składnia:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Następnie dodaj panel, który służy jako modalne okno podręczne:
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
Teraz wchodzi HoverMenuExtender w grę. Aby każdy element w źródle danych pobierał własne okienko podręczne, rozszerzenie musi zostać umieszczone w sekcji repeatera <ItemTemplate> . Oto znaczniki:
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
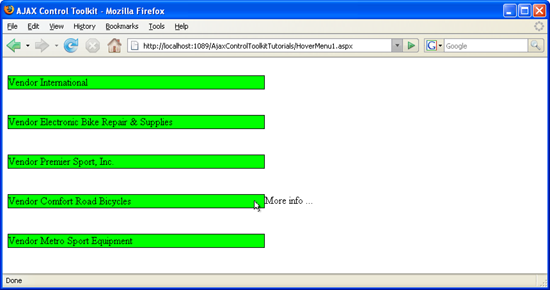
Teraz każdy element w źródle danych wyświetla wyskakujące okienko po prawej (PopupPosition atrybut) po opóźnieniu 50 milisekund (PopDelay atrybut).
Menu aktywowania jest wyświetlane obok każdego elementu w powtarzaniu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla