Jak mogę używać kontrolki edytora HTML? (VB)
autor: Microsoft
HTMLEditor to ASP.NET kontrolka AJAX, która umożliwia łatwe tworzenie i edytowanie zawartości HTML za pomocą przycisków na pasku narzędzi.
Celem tego samouczka jest przedstawienie przeglądu kontrolki edytora HTML dołączonego do zestawu narzędzi AJAX Control Toolkit. Edytor HTML zawiera opcje zmiany rozmiaru czcionki, wybierania czcionki, zmieniania koloru tła, modyfikowania koloru pierwszego planu, dodawania łączy, dodawania obrazów, zmieniania wyrównania tekstu oraz wykonywania operacji wycinania, kopiowania i wklejania (zobacz Rysunek 1).
Rysunek 01. Edytor HTML (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Edytor HTML umożliwia wprowadzanie zawartości przy użyciu trybu projektowania lub bezpośredniego wprowadzania kodu HTML. Udostępniono również opcję wyświetlania podglądu zawartości HTML (zobacz Rysunek 2).
Rysunek 02. Przyciski Projektuj, HTML i Podgląd (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Z tego samouczka dowiesz się, jak wyświetlić edytor HTML, jak dostosować przyciski paska narzędzi wyświetlane w edytorze HTML oraz jak uniknąć ataków skryptów między witrynami.
Wyświetlanie edytora HTML
Aby można było użyć edytora HTML na stronie ASP.NET, należy najpierw dodać kontrolkę ScriptManager do strony. Kontrolka ScriptManager znajduje się pod kartą Rozszerzenia AJAX w przyborniku Visual Studio/Visual Web Developer Express.
Kontrolkę ScriptManager należy umieścić w górnej części strony przed wszelkimi innymi kontrolkami na stronie. Można na przykład umieścić go bezpośrednio poniżej otwierającego tagu formularza> po stronie <serwera.
Kontrolka Edytor HTML znajduje się w przyborniku z pozostałymi kontrolkami zestawu narzędzi AJAX Control Toolkit. Nosi nazwę kontrolki Edytor (zobacz Rysunek 3).
Rysunek 03. Kontrolka edytora HTML (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Po przeciągnięciu edytora HTML na stronę można ustawić jej właściwości w arkuszu właściwości. Na przykład zwykle chcesz ustawić właściwości Width (Szerokość) i Height (Wysokość). Lista 1 zawiera źródło strony ASP.NET zawierającej edytor HTML.
Lista 1 — SimpleEditor.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc2" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
ltlResult.Text = Editor1.Content
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
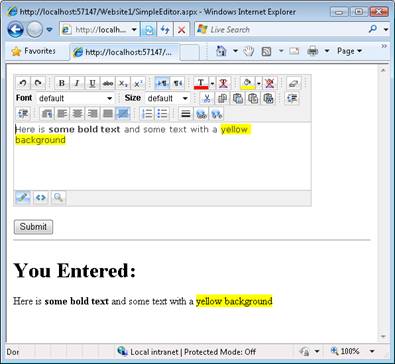
Strona w liście 1 zawiera kontrolkę Edytor HTML, kontrolkę Przycisk i kontrolkę Literał. Po kliknięciu przycisku zawartość edytora HTML zostanie wyświetlona w kontrolce Literał (zobacz Rysunek 4).
Rysunek 04. Przesyłanie formularza za pomocą edytora HTML(Kliknij, aby wyświetlić obraz pełnowymiarowy)
Właściwość Content edytora HTML służy do pobierania zawartości HTML wprowadzonej w edytorze HTML. Należy pamiętać, że ta zawartość HTML może zawierać język JavaScript. W następnej sekcji omówiono sposób zapobiegania atakom polegającym na wstrzyknięciu kodu JavaScript.
Dostosowywanie paska narzędzi edytora HTML
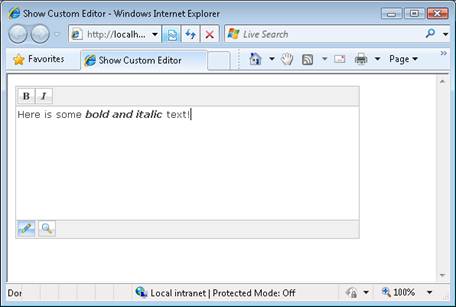
Możesz dostosować dokładnie te przyciski, które są wyświetlane w edytorze. Na przykład możesz usunąć kartę HTML, aby uniemożliwić użytkownikom przełączanie edytora HTML do trybu HTML. Możesz też usunąć listę rozwijaną rozmiaru czcionki, aby uniemożliwić użytkownikom tworzenie nadmiernie dużego tekstu w wpisie wiadomości na forum (zobacz Rysunek 5).
Rysunek 05. Dostosowany edytor HTML (kliknij, aby wyświetlić obraz pełnowymiarowy)
Przyciski paska narzędzi można dostosować, wyprowadzając nowy edytor HTML z klasy edytora podstawowego. Na przykład edytor niestandardowy w pozycji Lista 2 zawiera tylko przyciski paska narzędzi dla pogrubienia i kursywy. Wszystkie inne przyciski paska narzędzi zostały usunięte. Ponadto karta HTML została usunięta z dołu edytora (ale nadal są tam karty Projektowanie i podgląd).
Lista 2 — App_Code\CustomEditor.vb
Imports AjaxControlToolkit.HTMLEditor
Namespace MyControls
Public Class CustomEditor
Inherits Editor
Protected Overrides Sub FillTopToolbar()
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold())
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic())
End Sub
Protected Overrides Sub FillBottomToolbar()
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode())
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode())
End Sub
End Class
End Namespace
Należy dodać klasę z listy 2 do folderu App_Code, aby klasa została skompilowana automatycznie. Jeśli folder App_Code nie istnieje w witrynie internetowej, możesz po prostu dodać folder.
Po utworzeniu edytora niestandardowego można dodać go do strony ASP.NET w taki sam sposób, jak w przypadku dodania normalnego edytora HTML (zobacz List 3).
Lista 3 — ShowCustomEditor.aspx
<%@ Page Language="VB" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor ID="CustomEditor1"
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Unikanie ataków skryptów między witrynami (XSS)
Za każdym razem, gdy akceptujesz dane wejściowe od użytkownika i odtwarzasz te dane wejściowe w witrynie internetowej, możesz potencjalnie otworzyć witrynę internetową na ataki typu skrypty między witrynami (XSS). Teoretycznie złośliwy haker może przesłać kod JavaScript, który zostanie wykonany podczas odtwarzania danych wejściowych. Język JavaScript może służyć do kradzieży haseł użytkownika lub innych poufnych informacji.
Zwykle można pokonać ataki XSS przez kodowanie HTML niezależnie od danych wejściowych pobranych od użytkownika przed wyświetleniem go na stronie internetowej. Jednak kodowanie HTML danych wyjściowych edytora HTML nie tylko koduje <tagi skryptów> , ale także koduje wszystkie tagi HTML. Innymi słowy, utracisz wszystkie formatowanie, takie jak typ czcionki, rozmiar czcionki i kolor tła.
W przypadku zbierania poufnych informacji od użytkowników , takich jak hasła, numery kart kredytowych i numery ubezpieczenia społecznego, nie należy wyświetlać niezakodowanej zawartości pobieranej od użytkownika za pomocą edytora HTML. Należy używać edytora HTML tylko w sytuacjach, w których nie redystrygujesz zawartości HTML lub zawartość HTML jest przesyłana do witryny internetowej przez zaufaną firmę.
Załóżmy na przykład, że tworzysz aplikację w blogu. W takiej sytuacji warto używać edytora HTML podczas tworzenia wpisów w blogu. Jesteś jedynym, który przesyła wpis w blogu i prawdopodobnie możesz zaufać sobie, aby nie przesyłać złośliwego kodu JavaScript. Nie ma jednak sensu używać edytora HTML, gdy zezwala anonimowym użytkownikom na publikowanie komentarzy. Należy zachować szczególną ostrożność w sytuacjach, w których użytkownicy przesyłają poufne informacje, takie jak hasła. Potencjalnie złośliwy użytkownik może opublikować komentarz zawierający odpowiedni kod JavaScript do kradzieży hasła.
Podsumowanie
W tym samouczku przedstawiono krótkie omówienie kontrolki edytora HTML zawartego w zestawie narzędzi AJAX Control Toolkit. Wiesz już, jak używać edytora HTML do akceptowania rozbudowanej zawartości od użytkownika i przesyłania zawartości na serwer. Omówiliśmy również sposób dostosowywania przycisków paska narzędzi wyświetlanych przez edytor HTML. Na koniec przedstawiono sposób unikania ataków skryptowych między witrynami podczas korzystania z edytora HTML w celu akceptowania potencjalnie złośliwych danych wejściowych.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla