Korzystanie z narzędzia Page Inspector dla programu Visual Studio 2012 we wzorcu ASP.NET Web Forms
Autor: Tim Ammann
Page Inspector for Visual Studio 2012 to narzędzie do tworzenia aplikacji internetowych ze zintegrowaną przeglądarką. Wybierz dowolny element w zintegrowanej przeglądarce, a Funkcja Page Inspector natychmiast wyróżnia źródło i arkusz CSS elementu. Możesz przeglądać dowolną stronę w aplikacji, szybko znaleźć źródła renderowanych znaczników i używać narzędzi przeglądarki bezpośrednio w środowisku programu Visual Studio.
W tym samouczku pokazano, jak włączyć tryb inspekcji, a następnie szybko zlokalizować i edytować reguły CSS oraz tekst w projekcie internetowym. W tym samouczku jest używany projekt aplikacji Web Forms, ale można również użyć narzędzia Page Inspector dla projektów witryny sieci Web i aplikacji MVC.
Samouczek zawiera następujące sekcje:
Tworzenie aplikacji internetowej
Wyświetlanie aplikacji za pomocą narzędzia Page Inspector
Używanie inspektora stron do wprowadzania zmian w znacznikach
Podgląd zmian CSS w oknie Style
Wymagania wstępne
Uwaga
Aby uzyskać najnowszą wersję narzędzia Page Inspector, użyj Instalatora platformy internetowej , aby zainstalować zestaw Azure SDK dla platformy .NET 2.0.
Page Inspector jest powiązany z Microsoft Web Developer Tools. Najnowsza wersja to 1.3. Aby sprawdzić, którą wersję masz, uruchom program Visual Studio i wybierz pozycję Informacje o programie Microsoft Visual Studio z menu Pomoc .
Tworzenie aplikacji internetowej
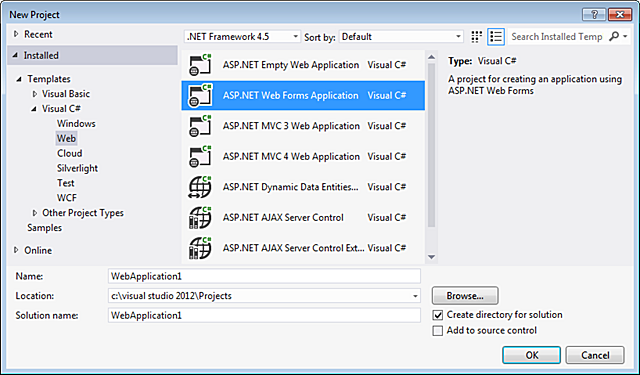
Najpierw utworzysz aplikację internetową, za pomocą której będziesz używać narzędzia Page Inspector. W programie Visual Studio wybierz pozycję Plik>nowy projekt. Po lewej stronie rozwiń węzeł Visual C#, wybierz pozycję Sieć Web, a następnie wybierz pozycję ASP.NET Web Forms Aplikacja.

Kliknij przycisk OK.
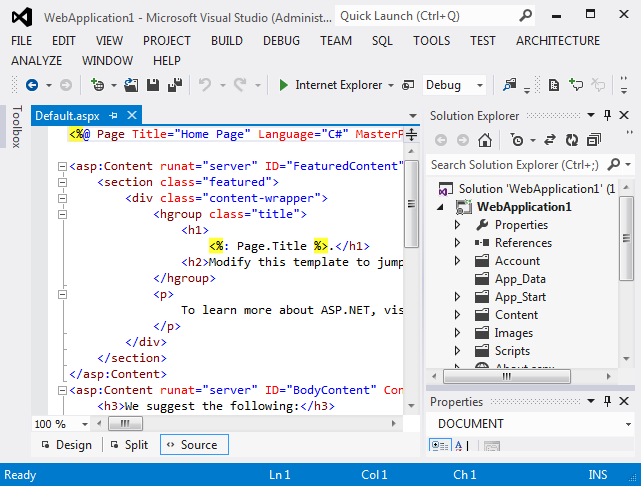
Aplikacja zostanie otwarta w widoku źródłowym .

Teraz, gdy masz aplikację do pracy, możesz użyć Narzędzia Page Inspector do zbadania i zmodyfikowania.
Wyświetlanie aplikacji za pomocą narzędzia Page Inspector
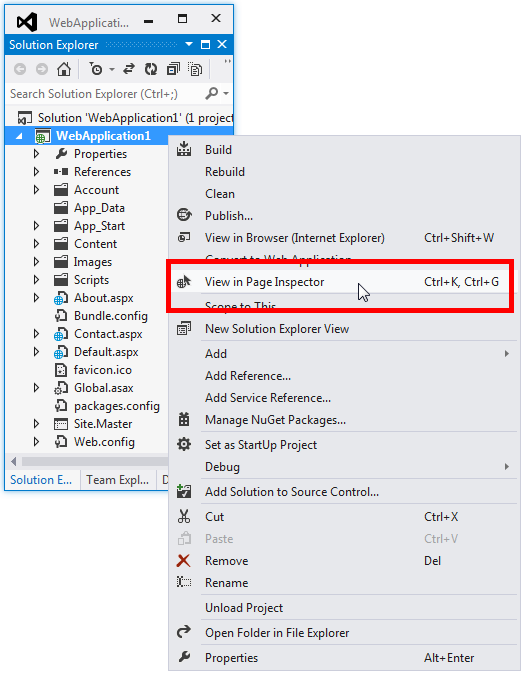
Następnie wyświetlisz aplikację za pomocą narzędzia Page Inspector. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, a następnie wybierz polecenie Widok w inspektorze strony.

Domyślnie, gdy narzędzie Page Inspector jest uruchamiane po raz pierwszy, jest zadokowane jako wąskie okno po lewej stronie środowiska programu Visual Studio. Pozostaw go zadokowany po lewej stronie i ustaw go na szerokość, która jest odpowiednia dla Ciebie, lub zadokuj ją w jednym z obszarów narzędzi w górnej, dolnej lub prawej:

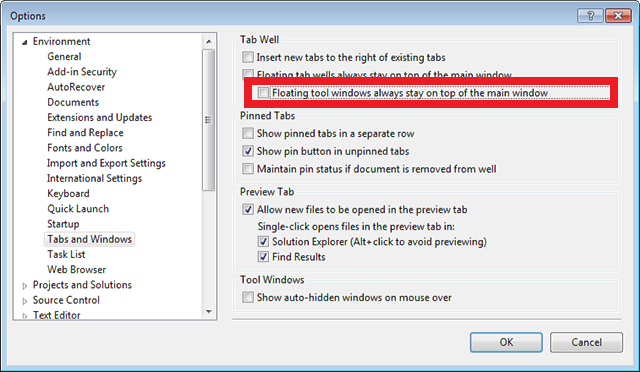
Jeśli oddokujesz okno Page Inspector (Inspektor strony), możesz umieścić je poza programem Visual Studio, a nawet na drugim monitorze, jeśli istnieje. Jednak w celu naciśnięcia klawisza ALT+TAB między narzędziami Page Inspector i Visual Studio po oddokowanym oknie Page Inspector przejdź do pozycji Narzędzia>Opcje> kartyśrodowiska>i systemu Windows, a następnie w obszarze Tab Well wyczyść pole wyboru o nazwie Przestawne okna narzędzi zawsze pozostają w górnej części okna głównego:

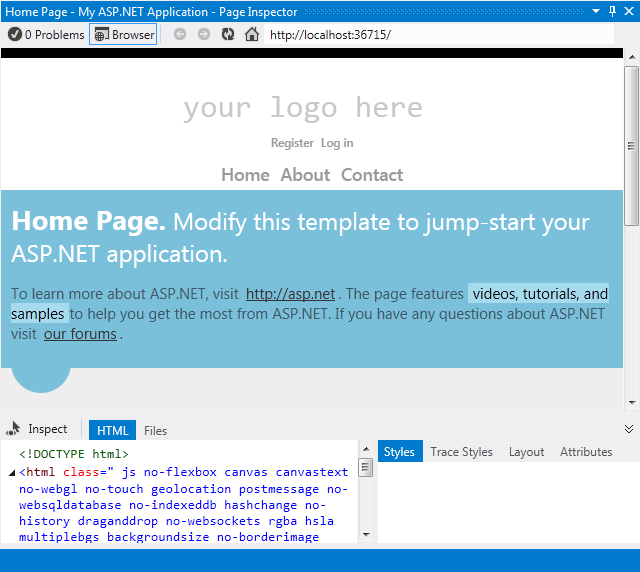
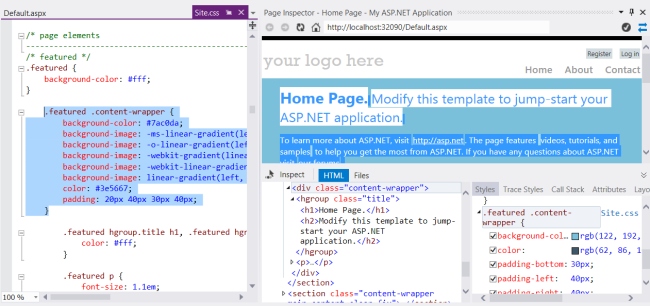
Górne okienko okna Inspektor strony zawiera bieżącą stronę w oknie przeglądarki. W dolnym okienku jest wyświetlana strona w adiustacji HTML po lewej stronie, a niektóre karty po prawej stronie umożliwiają inspekcję różnych aspektów strony. Dolne okienko jest podobne do narzędzi deweloperskich F12 w programie Internet Explorer. (Jednak w przeciwieństwie do narzędzi deweloperskich, można użyć narzędzia Page Inspector bezpośrednio w programie Visual Studio).

W tym samouczku użyjesz okienka przeglądarki Page Inspector oraz kart HTML i Styles , aby ułatwić szybkie nawigowanie po aplikacji i wprowadzanie w niej zmian.
Włącz tryb inspekcji
Następnie zobaczysz, jak działa tryb inspekcji inspektora stron. W oknie Page Inspector (Inspektor strony) kliknij przycisk Inspect (Inspekcja ).

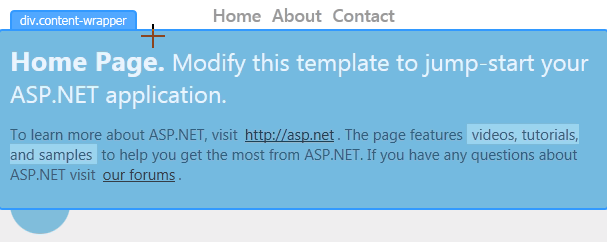
Aby zobaczyć tryb inspekcji w działaniu, przesuń wskaźnik myszy nad różnymi częściami strony w oknie przeglądarki Page Inspector. Podobnie jak w przypadku, wskaźnik myszy zmienia się na duży znak plus, a element poniżej jest wyróżniony:

Podczas przesuwania wskaźnika myszy należy pamiętać, że
Zawartość w widoku źródła zmienia się, aby pokazać znaczniki odpowiadające wybranemu elementowi na stronie. Odpowiednie znaczniki są wyróżnione. Jeśli źródło znajduje się w innym pliku, ten plik jest otwierany w widoku Źródło z wyróżnionym odpowiednim znacznikiem.
Znaczniki wyświetlane na karcie HTML w Narzędziu Page Inspector również zmieniają się tak, aby odpowiadały wybranemu elementowi na stronie. Na karcie HTML opisano odpowiednie znaczniki.
Karta Style zawiera reguły CSS odpowiednie dla bieżącego zaznaczenia.
Używanie inspektora stron do wprowadzania zmian w znacznikach
Teraz zobaczysz, jak za pomocą narzędzia Page Inspector można znaleźć i wprowadzić zmiany w znacznikach lub tekście, których lokalizacja może nie być od razu oczywista.
Umieść inspektora stron w trybie inspekcji, a następnie przewiń w dół strony głównej.
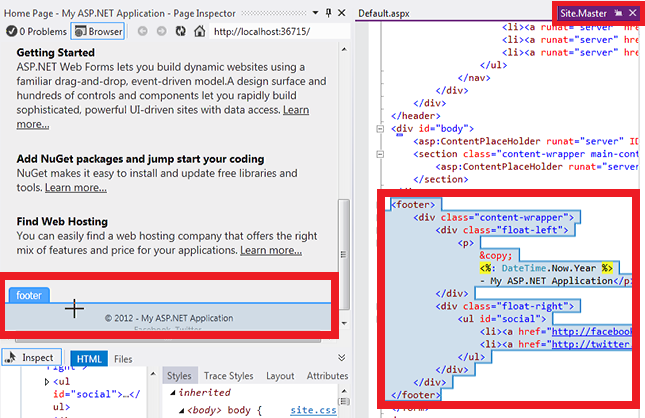
Po wprowadzeniu obszaru stopki Inspektor strony otwiera plik układu Site.Master w widoku Źródłowy na tymczasowej karcie po prawej stronie pozostałych kart i wyróżnia sekcję wybranej strony wzorcowej. W ten sposób można znaleźć i wyświetlić zawartość na stronie, która może pochodzić z innego pliku niż ta, która została pierwotnie otwarta.

W oknie przeglądarki Page Inspector przesuń wskaźnik myszy nad wierszem z powiadomieniem o prawach autorskich .
Na stronie Site.Master wyróżniono odpowiedni wiersz.

Dodaj jakiś tekst na końcu wiersza w pliku Site.Master .
<p>&kopiowania; <%: DateTime.Now.Year %> — moje skały aplikacji ASP.NET!</P>
Teraz naciśnij klawisze Ctrl+Alt+Enter lub kliknij pasek aktualizacji, aby wyświetlić wyniki w oknie przeglądarki Page Inspector.

Być może stopka znajduje się na stronie Default.aspx , ale okazało się, że znajduje się ona na stronie układu wzorcowego, a Inspektor strony znalazł ją za Ciebie.
Tryb inspekcji i okno HTML
Następnie zapoznasz się z oknem HTML i dowiesz się, jak mapuje on elementy.
Umieść inspektora stron w trybie inspekcji.

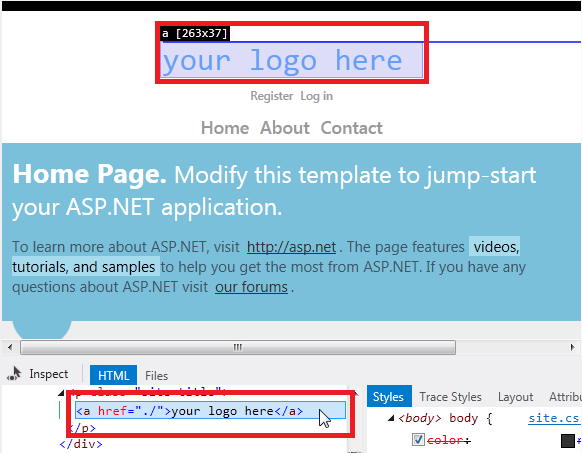
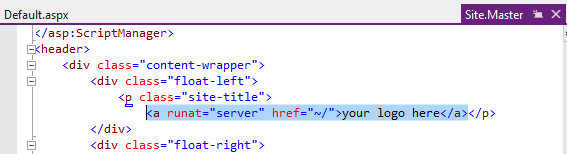
Kliknij górną część strony z napisem "Logo tutaj". Dokładniej sprawdzasz konkretny element, więc wyświetlanie w oknie przeglądarki nie zmienia się już w miarę przesuwania wskaźnika myszy.
Teraz przesuń wskaźnik myszy do okna HTML . Podczas przenoszenia wskaźnika myszy inspektor strony przedstawia element w oknie HTML i wyróżnia odpowiedni element w oknie przeglądarki.

Tak jak poprzednio, Page Inspector otwiera plik Site.Master na tymczasowej karcie. Kliknij kartę Site.Master, a odpowiedni znacznik został wyróżniony w sekcji nagłówka<>:

Podgląd zmian CSS w oknie Style
Następnie zobaczysz, jak można wyświetlić podgląd zmian w css za pomocą okna Style Inspektora stron.
Kliknij przycisk Inspekcja , aby umieścić Inspektora stron w trybie inspekcji.
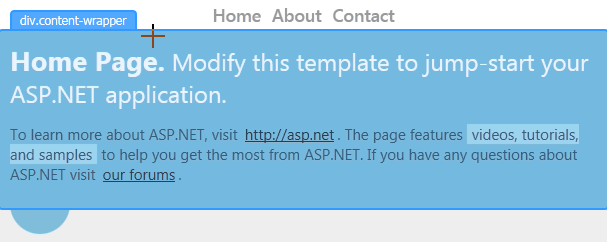
W oknie przeglądarki Page Inspector przesuń wskaźnik myszy nad sekcją "Strona główna", aż zostanie wyświetlona etykieta div.content-wrapper .

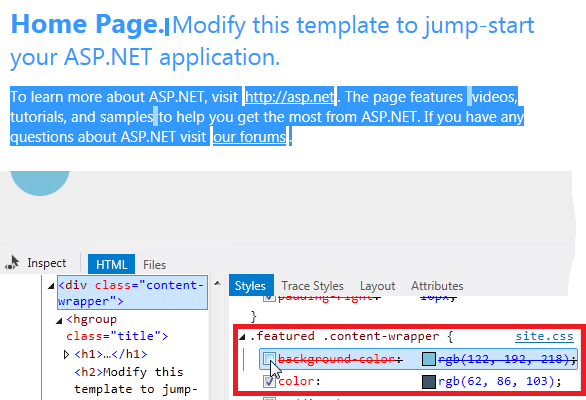
Kliknij raz w sekcji div.content-wrapper, a następnie przesuń wskaźnik myszy do okna Style . W selektorze klas .featured .content-wrapper wyczyść pole wyboru właściwości kolor tła.

Zwróć uwagę, jak zmiany są wyświetlane natychmiast w oknie przeglądarki Page Inspector.
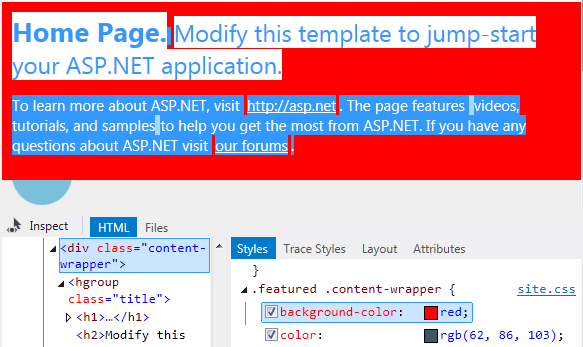
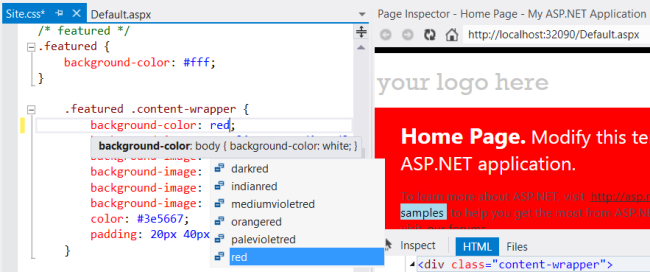
Zaznacz pole wyboru ponownie, a następnie kliknij dwukrotnie wartość właściwości i zmień ją na red. Zmiana jest wyświetlana natychmiast:

Okno Style ułatwia testowanie i wyświetlanie podglądu zmian CSS przed zatwierdzeniem zmian w samym arkuszu stylów.
Automatyczna synchronizacja CSS
Uwaga
Ta funkcja wymaga wersji 1.3 narzędzia Page Inspector.
Funkcja automatycznej synchronizacji CSS umożliwia bezpośrednią edycję pliku CSS i natychmiastowe wyświetlanie zmian w przeglądarce Inspektor strony.
Kliknij pozycję Inspekcja , aby umieścić inspektora strony w trybie inspekcji.
W przeglądarce Page Inspector przesuń wskaźnik myszy nad sekcją "Strona główna", aż pojawi się etykieta div.content-wrapper . Kliknij raz, aby wybrać ten element.
W oknie Style są wyświetlane wszystkie reguły CSS dla tego elementu. Przewiń w dół, aby znaleźć selektor klas polecanej otoki zawartości. Kliknij pozycję ".featured .content-wrapper". Inspektor strony otwiera plik CSS, który definiuje ten styl (Site.css) i wyróżnia odpowiedni styl CSS.

Teraz zmień wartość na background-color "czerwony". Zmiana jest wyświetlana natychmiast w przeglądarce Inspektor strony.

Używanie selektora kolorów CSS
Następnie dowiesz się, jak szybko znaleźć i zmienić arkusz CSS dla wyróżnionego tekstu w domyślnej aplikacji za pomocą narzędzia Page Inspector. W tym przykładzie zdecydowano, że nie podoba ci się niebieskie wyróżnianie i chcesz zmienić go na inny kolor.
Kliknij przycisk Sprawdź .

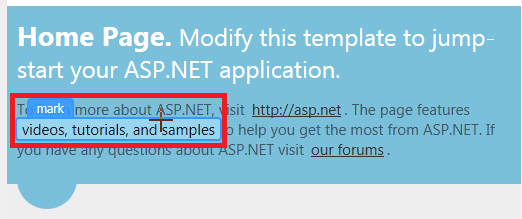
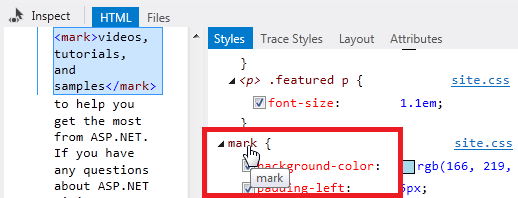
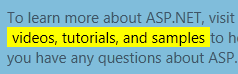
W oknie przeglądarki Page Inspector przesuń wskaźnik myszy na wyróżniony tekst "wideo, samouczki i przykłady", aby etykieta CSS "mark".

Kliknij tekst, aby go zaznaczyć. Odpowiedni selektor znacznika CSS jest wyświetlany w dolnej części okna Style .

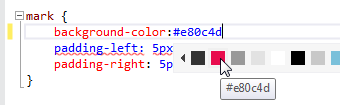
Kliknij selektor znacznika. Spowoduje to otwarcie pliku Site.css dla aplikacji internetowej. Kliknij kartę Site.css i wyróżniono odpowiedni arkusz CSS selektora:

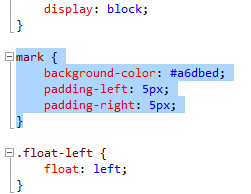
Wybierz i usuń wiersz z właściwością koloru tła.
Teraz użyjesz nowego selektora kolorów CSS programu Visual Studio 2012, aby wybrać nowy kolor właściwości oznaczania koloru tła.
Używanie selektora kolorów CSS programu Visual Studio 2012
Edytor CSS w programie Visual Studio 2012 ma selektor kolorów, który ułatwia wybieranie i wstawianie kolorów. Ma prosty pasek kolorów i selektor "pop-down", który oferuje lepszą kontrolę.
Selektor kolorów zawiera standardową paletę kolorów, obsługuje standardowe nazwy kolorów, kody skrótów, RGB, RGBA, HSL i HSLA oraz utrzymuje listę kolorów używanych ostatnio w dokumencie.
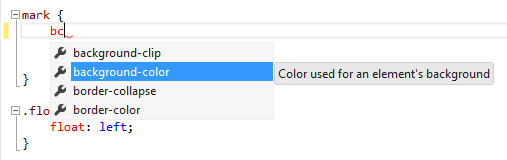
W wierszu, w którym była właściwość koloru tła, wpisz "bc" i naciśnij strzałkę w dół raz.
Podczas wpisywania pierwszego znaku każdego wyrazu we właściwości rozdzielanej łącznikiem, takiej jak "kolor tła", funkcja IntelliSense filtruje listę, aby wyświetlić tylko właściwości zgodne:

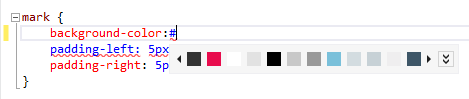
Teraz wpisz dwukropek. Gdy to zrobisz, zostanie wstawiona pełna nazwa właściwości koloru tła. Typ # lub rgb(, a pasek selektora kolorów jest wyświetlany:

Aby zobaczyć, jak działa pasek selektora kolorów, kliknij jego kolory za pomocą wskaźnika myszy lub naciśnij klawisz strzałki w dół, a następnie użyj klawiszy strzałki w lewo i w prawo, aby przechodzić przez kolory. Po wizycie w kolorze zostanie wyświetlona odpowiednia wartość właściwości koloru tła:

Na tym etapie możesz nacisnąć klawisz Enter, aby wybrać wartość, a następnie średnik (;), aby ukończyć wpis CSS. Na razie przejdź do następnej sekcji, aby zobaczyć, jak działa selektor kolorów.
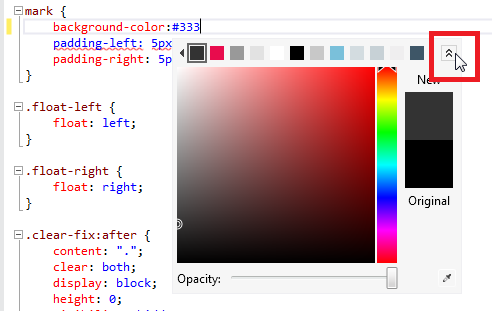
Korzystanie z selektora kolorów Pop-Down
Gdy pasek kolorów nie ma dokładnego koloru, którego szukasz, możesz użyć wyskakującego paska kolorów.
Aby go otworzyć, kliknij dwukrotny czek na prawym końcu paska kolorów lub naciśnij strzałkę w dół raz lub dwa razy na klawiaturze.

Kliknij kolor z pionowego paska po prawej stronie. Spowoduje to wyświetlenie gradientu dla tego koloru w oknie głównym. Wybierz kolor bezpośrednio z pionowego paska, naciskając klawisz Enter, lub kliknij dowolny punkt w oknie głównym, aby wybrać z większą dokładnością.
Jeśli na ekranie komputera ma być używany kolor (nie musi on znajdować się w interfejsie użytkownika programu Visual Studio), możesz przechwycić jego wartość przy użyciu narzędzia do okularów w prawym dolnym rogu.
Możesz również zmienić nieprzezroczystość koloru, przesuwając suwak w dolnej części selektora kolorów. Spowoduje to zmianę wartości kolorów na wartości RGBA, ponieważ format RGBA może reprezentować nieprzezroczystość.
Po wybraniu koloru naciśnij klawisz Enter, a następnie wpisz średnik, aby ukończyć wpis kolor tła w pliku Site.css .
Pasek aktualizacji inspektora strony
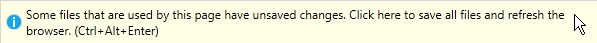
Inspektor strony natychmiast wykrywa zmianę pliku Site.css (lub do dowolnego pliku w aplikacji) i wyświetla alert na pasku aktualizacji.

Aby zapisać wszystkie pliki i odświeżyć przeglądarkę Inspektor strony, naciśnij klawisze Ctrl+Alt+Enter lub kliknij pasek aktualizacji. Zmiana koloru wyróżnienia jest wyświetlana w przeglądarce:

Zwróć uwagę, że wygodnie odświeżono przeglądarkę Page Inspector bezpośrednio w środowisku programu Visual Studio. Korzystanie z narzędzia Page Inspector zamiast przeglądarki zewnętrznej umożliwia pozostanie w edytorze podczas tworzenia aplikacji internetowych.
Zobacz też
Wprowadzenie do inspektora stron (wideo channel 9)
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla