Tworzenie aplikacji dostępnej
W górę 20% użytkowników Internetu potrzebuje dostępnych aplikacji internetowych. W związku z tym należy upewnić się, że aplikacja została zaprojektowana tak, aby każdy użytkownik mógł z niego łatwo korzystać. Zamiast myśleć o ułatwieniach dostępu jako zestawie zadań do wykonania, pomyśl o tym w ramach ogólnego środowiska użytkownika. Tym bardziej dostępna jest aplikacja, tym więcej osób, które mogą z niej korzystać.
Jeśli chodzi o bogatą zawartość interaktywną, na przykład mapę, oto niektóre typowe zagadnienia dotyczące ułatwień dostępu:
- Obsługa czytnika zawartości ekranu dla użytkowników, którzy mają trudności z wyświetlaniem aplikacji internetowej.
- Istnieje wiele metod interakcji z aplikacją internetową i nawigowania po niej, takich jak mysz, dotyk i klawiatura.
- Upewnij się, że kontrast kolorów jest taki, że kolory nie mieszają się ze sobą i stają się trudne do odróżnienia się od siebie.
Zestaw SDK sieci Web Azure Maps jest wstępnie utworzony z funkcjami ułatwień dostępu, takimi jak:
- Opisy czytnika zawartości ekranu, gdy mapa jest przesuwana, a użytkownik koncentruje się na kontrolce lub wyskakującym okienku.
- Obsługa myszy, dotyku i klawiatury.
- Obsługa kontrastu w kolorze dostępnym w stylu mapy drogowej.
- Obsługa dużego kontrastu.
Aby uzyskać szczegółowe informacje na temat zgodności ułatwień dostępu dla wszystkich produktów firmy Microsoft, zobacz Raporty zgodności ułatwień dostępu. Wyszukaj ciąg "Azure Maps internet", aby znaleźć dokument przeznaczony specjalnie dla zestawu SDK sieci Web Azure Maps.
Nawigowanie po mapie
Istnieje kilka różnych sposobów powiększania, przesuwania, obracania i rozbijania mapy. Poniżej przedstawiono wszystkie różne sposoby nawigowania po mapie.
Powiększanie mapy
- Za pomocą myszy kliknij dwukrotnie mapę, aby powiększyć jeden poziom.
- Za pomocą myszy przewiń koło, aby powiększyć mapę.
- Korzystając z ekranu dotykowego, należy dotknąć mapy dwoma palcami i szczyptać razem, aby pomniejszyć lub rozłożyć palce od siebie, aby powiększyć.
- Za pomocą ekranu dotykowego naciśnij dwukrotnie mapę, aby powiększyć jeden poziom.
- W przypadku fokusu mapy użyj znaku plusa (
+) lub znaku równości (=), aby powiększyć jeden poziom. - W przypadku fokusu mapy użyj znaku Minus, łącznika (
-) lub podkreślenia (_), aby powiększyć jeden poziom. - Za pomocą kontrolki powiększenia za pomocą myszy, naciśnięcia lub klawiszy tabulatora/klawiszy.
- Naciśnij i przytrzymaj
Shiftprzycisk i naciśnij lewy przycisk myszy w dół na mapie, a następnie przeciągnij, aby wyciągnąć obszar, aby powiększyć mapę. - Za pomocą niektórych podkładek wielodotykowych przeciągając dwa palce w górę, aby powiększyć lub w dół, aby powiększyć.
Przesuwanie mapy
- Za pomocą myszy naciśnij w dół lewy przycisk myszy na mapie i przeciągnij w dowolnym kierunku.
- Za pomocą ekranu dotykowego należy dotknąć mapy i przeciągnąć w dowolnym kierunku.
- Po fokusie mapy użyj klawiszy strzałek, aby przenieść mapę.
Obracanie mapy
- Za pomocą myszy naciśnij prawy przycisk myszy na mapie i przeciągnij w lewo lub w prawo.
- Za pomocą ekranu dotykowego należy dotknąć mapy dwoma palcami i obrócić.
- Z fokusem mapy użyj klawisza shift i klawiszy strzałek w lewo lub w prawo.
- Za pomocą kontrolki rotacji za pomocą myszy, naciśnięcia lub klawiszy tabulatora/klawiszy.
Rozmiesz mapę
- Za pomocą myszy naciśnij prawy przycisk myszy na mapie i przeciągnij w górę lub w dół.
- Za pomocą ekranu dotykowego należy dotknąć mapy dwoma palcami i przeciągnąć je w górę lub w dół.
- Po ustawieniu fokusu na mapie użyj klawisza shift oraz klawiszy strzałek w górę lub w dół.
- Za pomocą kontrolki skoku za pomocą myszy, naciśnięcia lub klawiszy tabulatora/wprowadzania klawiszy.
Zmienianie stylu mapy
Nie wszyscy deweloperzy chcą, aby wszystkie możliwe style mapy mogły być dostępne w swojej aplikacji. Jeśli deweloper wyświetli kontrolkę selektora stylów mapy, użytkownik może zmienić styl mapy przy użyciu myszy, dotyku lub klawiatury z kartą lub klawiszem Enter. Deweloper może określić, które style mapy mają być dostępne w kontrolce selektora stylów mapy. Ponadto deweloper może programowo ustawić i zmienić styl mapy.
Korzystanie z dużego kontrastu
- Po załadowaniu kontrolki mapy sprawdza, czy jest włączony duży kontrast, a przeglądarka ją obsługuje.
- Kontrolka mapy nie monitoruje trybu dużego kontrastu urządzenia. Jeśli tryb urządzenia ulegnie zmianie, mapa nie będzie. W związku z tym użytkownik musi ponownie załadować mapę, odświeżając stronę.
- W przypadku wykrycia dużego kontrastu styl mapy automatycznie przełącza się na duży kontrast, a wszystkie wbudowane kontrolki używają stylu dużego kontrastu. Na przykład ZoomControl, PitchControl, CompassControl, StyleControl i inne wbudowane kontrolki używają stylu dużego kontrastu.
- Istnieją dwa typy dużego kontrastu, jasne i ciemne. Jeśli typ dużego kontrastu można wykryć za pomocą kontrolek mapy, zachowanie mapy odpowiednio się dostosowuje. Jeśli jest jasne, zostanie załadowany styl mapy grayscale_light. Jeśli nie można wykryć typu lub jest ciemny, zostanie załadowany styl high_contrast_dark.
- Jeśli tworzysz kontrolki niestandardowe, warto wiedzieć, czy wbudowane kontrolki używają stylu dużego kontrastu. Deweloperzy mogą dodać klasę css w obiekcie div kontenera mapy, aby to sprawdzić. Klasy css, które zostaną dodane, to
high-contrast-darkihigh-contrast-light. Aby sprawdzić użycie języka JavaScript, użyj:
map.getMapContainer().classList.contains("high-contrast-dark")
lub, użyj:
map.getMapContainer().classList.contains("high-contrast-light")
Skróty klawiaturowe
Mapa ma wbudowane skróty klawiaturowe, które ułatwiają korzystanie z mapy. Te skróty klawiaturowe działają, gdy mapa ma fokus.
| Klucz | Akcja |
|---|---|
Tab |
Nawiguj po kontrolkach i oknach podręcznych na mapie. |
ESC |
Przenieś fokus z dowolnego elementu mapy na element mapy najwyższego poziomu. |
Ctrl + Shift + D |
Przełącz poziom szczegółowości czytnika zawartości ekranu. |
| Klawisz ze strzałką w lewo | Przesuwanie mapy w lewo o 100 pikseli |
| Klawisz ze strzałką w prawo | Kadruj mapę w prawo 100 pikseli |
| Klawisz strzałki w dół | Przesuwanie mapy w dół o 100 pikseli |
| Klawisz strzałki w górę | Przesuwanie mapy w górę o 100 pikseli |
Shift + strzałka w górę |
Zwiększ skok mapy o 10 stopni |
Shift + strzałka w dół |
Zmniejsz skok mapy o 10 stopni |
Shift + strzałka w prawo |
Obróć mapę o 15 stopni zgodnie z ruchem wskazówek zegara |
Shift + strzałka w lewo |
Obróć mapę o 15 stopni w kierunku przeciwnym do ruchu wskazówek zegara |
Znak plus (+) lub *znak równości (=) |
Powiększanie |
Znak minus, łącznik (-) lub *podkreślenie (_) |
Pomniejszanie |
Shift + przeciągnij myszą na mapie, aby narysować obszar |
Powiększanie obszaru |
* Te skróty klawiszowe zwykle współużytkuje ten sam klawisz na klawiaturze. Te skróty zostały dodane w celu ulepszenia środowiska użytkownika. Nie ma również znaczenia, czy użytkownik używa klawisza shift, czy nie dla tych skrótów.
Obsługa czytnika zawartości ekranu
Użytkownicy mogą nawigować po mapie przy użyciu klawiatury. Jeśli czytnik zawartości ekranu jest uruchomiony, mapa powiadamia użytkownika o zmianach stanu. Na przykład użytkownicy są powiadamiani o zmianach mapy, gdy mapa jest przesuwana lub powiększana. Domyślnie mapa zawiera uproszczone opisy, które wykluczają poziom powiększenia i współrzędne środka mapy. Użytkownik może przełączać poziom szczegółów tych opisów przy użyciu skrótu Ctrl + + ShiftDklawiatury .
Wszelkie dodatkowe informacje umieszczone na mapie podstawowej powinny zawierać odpowiednie informacje tekstowe dla użytkowników czytników zawartości ekranu. Pamiętaj, aby w razie potrzeby dodać atrybuty Dostępne rozbudowane aplikacje internetowe (ARIA), alt i title.
Udostępnianie wyskakujących okienek klawiaturowych
Znacznik lub symbol jest często używany do reprezentowania lokalizacji na mapie. Dodatkowe informacje o lokalizacji są zwykle wyświetlane w oknie podręcznym, gdy użytkownik wchodzi w interakcję ze znacznikiem. W większości aplikacji wyskakujące okienka są wyświetlane, gdy użytkownik wybierze znacznik. Jednak kliknięcie i naciśnięcie wymaga, aby użytkownik używał odpowiednio myszy i ekranu dotykowego. Dobrym rozwiązaniem jest udostępnienie wyskakujących okienek podczas korzystania z klawiatury. Tę funkcję można osiągnąć, tworząc wyskakujące okienko dla każdego punktu danych i dodając je do mapy.
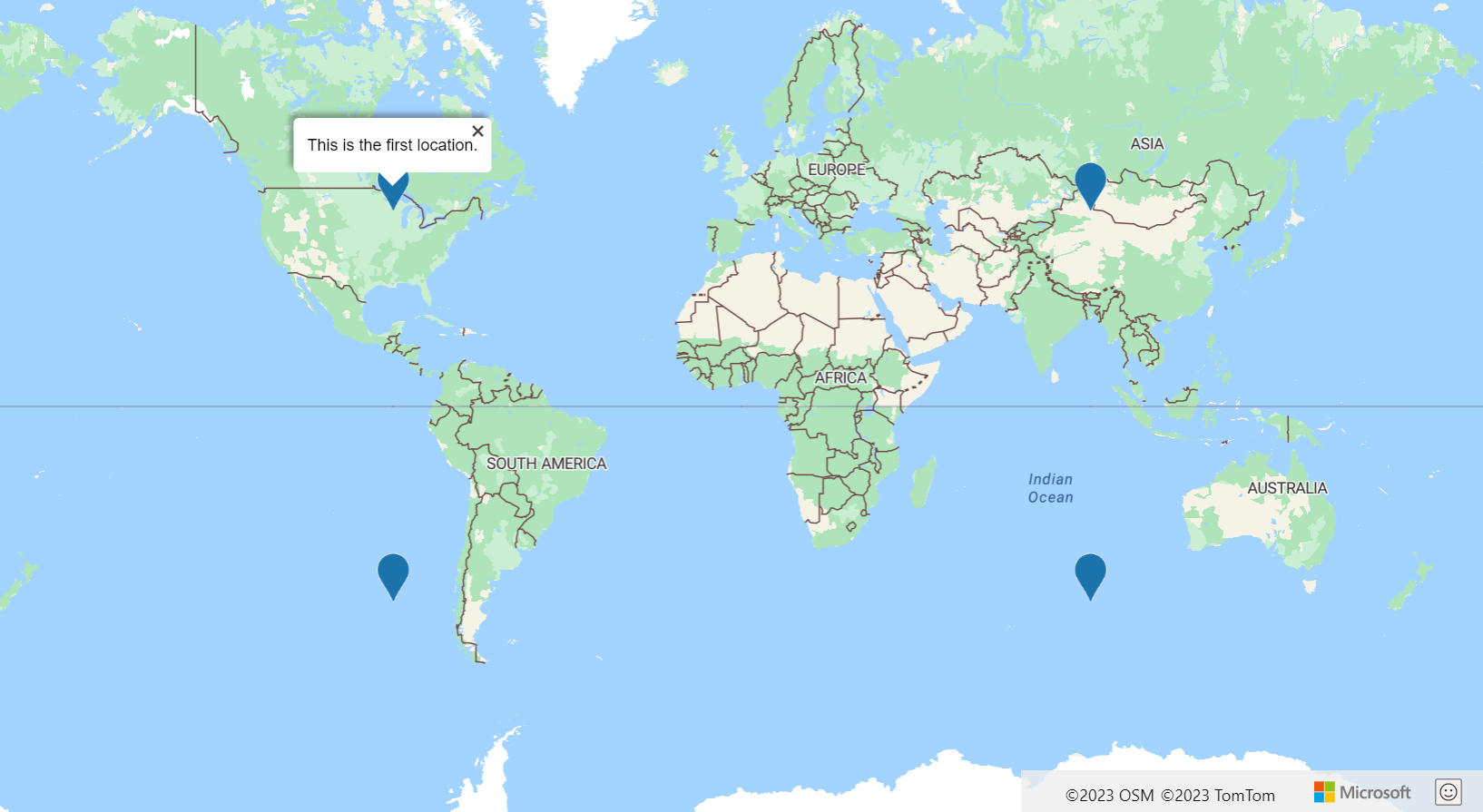
Przykładowe okienka dostępne ładują punkty zainteresowań na mapie przy użyciu warstwy symboli i dodaje wyskakujące okienko do mapy dla każdego punktu orientacyjnego. Odwołanie do każdego wyskakującego okienka jest przechowywane we właściwościach każdego punktu danych. Można go również pobrać dla znacznika, na przykład po wybraniu znacznika. Gdy koncentrujesz się na mapie, naciśnięcie klawisza tab umożliwia użytkownikowi przejście przez każde wyskakujące okienko na mapie. Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Dostępny kod źródłowy wyskakujących okienek.

Więcej wskazówek dotyczących ułatwień dostępu
Poniżej przedstawiono kilka wskazówek, aby aplikacja mapowania sieci Web była bardziej dostępna.
- Jeśli na mapie jest wyświetlanych wiele danych punktów interaktywnych, rozważ zmniejszenie bałaganu i użycie klastrowania.
- Upewnij się, że współczynnik kontrastu kolorów między tekstem/symbolami i kolorami tła wynosi 4,5:1 lub więcej.
- Zachowaj komunikaty czytnika zawartości ekranu (ARIA, alt i title) krótkie, opisowe i znaczące. Unikaj niepotrzebnego żargonu i akronimów.
- Spróbuj zoptymalizować komunikaty wysyłane do czytnika zawartości ekranu, aby dostarczyć krótkie istotne informacje, które są łatwe do trawienia przez użytkownika. Jeśli na przykład chcesz zaktualizować czytnik zawartości ekranu z dużą częstotliwością, na przykład podczas przenoszenia mapy, rozważ wykonanie następujących punktów:
- Zaczekaj na zakończenie przenoszenia mapy, aby zaktualizować czytnik zawartości ekranu.
- Ograniczanie aktualizacji co kilka sekund.
- Łączenie komunikatów w logiczny sposób.
- Unikaj przekazywania informacji tylko za pomocą koloru. Użyj tekstu, ikon lub wzorców, aby uzupełnić lub zastąpić kolor. Kwestie do rozważenia:
- Jeśli używasz warstwy bąbelkowej do pokazywania względnej wartości między punktami danych, rozważ skalowanie promienia każdego bąbelka, kolorowanie bąbelka lub oba te elementy.
- Rozważ użycie warstwy symboli z różnymi ikonami dla różnych kategorii metryk, takich jak trójkąty, gwiazdy i kwadraty. Warstwa symboli obsługuje również skalowanie rozmiaru ikony. Można również wyświetlić etykietę tekstową.
- W przypadku wyświetlania danych liniowych szerokość może służyć do reprezentowania wagi lub rozmiaru. Wzorzec tablicy kreskowej może służyć do reprezentowania różnych kategorii wierszy. Warstwę symboli można używać w połączeniu z linią, aby nakładać ikony wzdłuż linii. Użycie ikony strzałki jest przydatne do pokazywania przepływu lub kierunku linii.
- W przypadku wyświetlania danych wielokątnych wzorzec, taki jak paski, można użyć jako alternatywy dla koloru.
- Niektóre wizualizacje, takie jak mapy cieplne, warstwy kafelków i warstwy obrazu, nie są dostępne dla użytkowników z zaburzeniami widzenia. Kwestie do rozważenia:
- Czytnik zawartości ekranu opisuje, co warstwa jest wyświetlana podczas dodawania do mapy. Jeśli na przykład zostanie wyświetlona warstwa kafelka radaru pogodowego, czytnik ekranu powie "Dane radaru pogodowego są nakładane na mapie".
- Ogranicz ilość funkcji, które wymagają wskaźnika myszy. Te funkcje są niedostępne dla użytkowników korzystających z klawiatury lub urządzenia dotykowego do interakcji z aplikacją. Należy pamiętać, że nadal dobrym rozwiązaniem jest umieszczenie wskaźnika myszy dla zawartości interakcyjnej, takiej jak ikony z możliwością kliknięcia, linki i przyciski.
- Spróbuj nawigować po aplikacji przy użyciu klawiatury. Upewnij się, że kolejność kart jest logiczna.
- Jeśli tworzysz skróty klawiaturowe, spróbuj ograniczyć go do dwóch klawiszy lub mniej.
Następne kroki
Dowiedz się więcej na temat ułatwień dostępu w modułach zestawu Web SDK.
Dowiedz się więcej o tworzeniu dostępnych aplikacji:
Zapoznaj się z tymi przydatnymi narzędziami ułatwień dostępu: