Testowanie interfejsu portalu dla aplikacji zarządzanych platformy Azure
Po utworzeniu pliku createUiDefinition.json dla aplikacji zarządzanej należy przetestować środowisko użytkownika. Aby uprościć testowanie, użyj środowiska piaskownicy, które ładuje plik w portalu. Nie musisz faktycznie wdrażać aplikacji zarządzanej. Piaskownica przedstawia interfejs użytkownika w bieżącym, pełnoekranowym środowisku portalu. Piaskownica jest zalecanym sposobem wyświetlania podglądu interfejsu.
Wymagania wstępne
Plik createUiDefinition.json . Jeśli nie masz tego pliku, skopiuj przykładowy plik.
Subskrypcja platformy Azure. Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto.
Korzystanie z piaskownicy
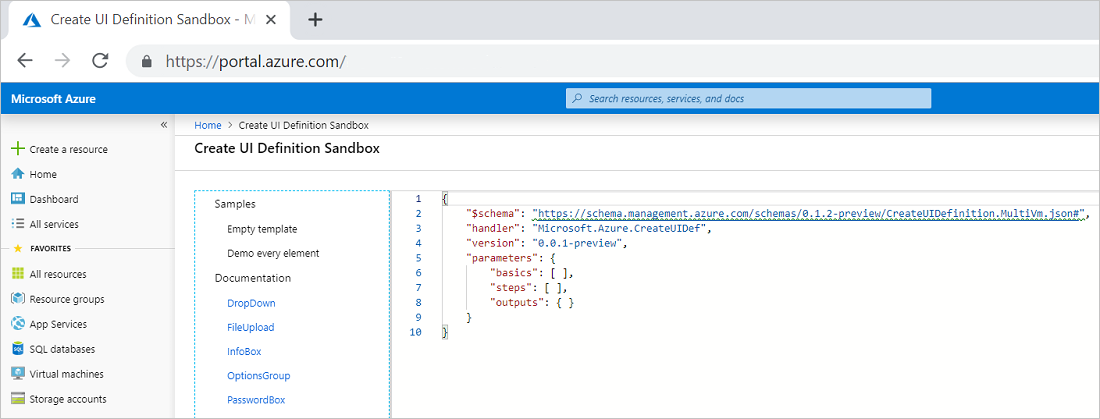
Otwórz piaskownicę tworzenia definicji interfejsu użytkownika.

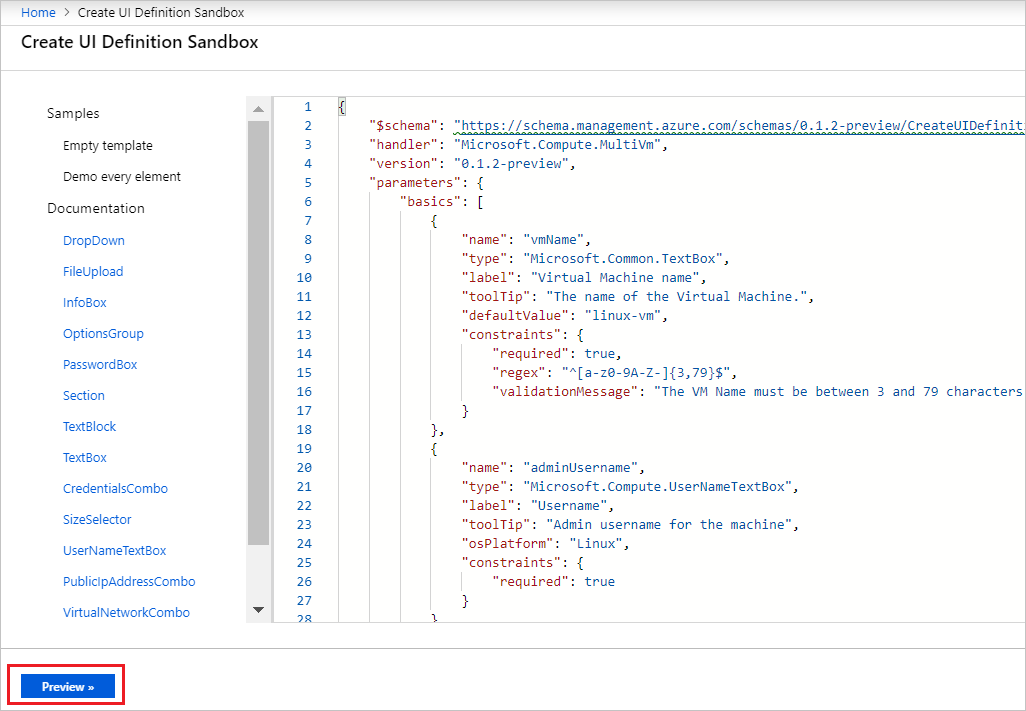
Zastąp pustą definicję zawartością pliku createUiDefinition.json. Wybierz pozycję Podgląd.

Zostanie wyświetlony utworzony formularz. Możesz przejść przez środowisko użytkownika i wypełnić wartości.

Rozwiązywanie problemów
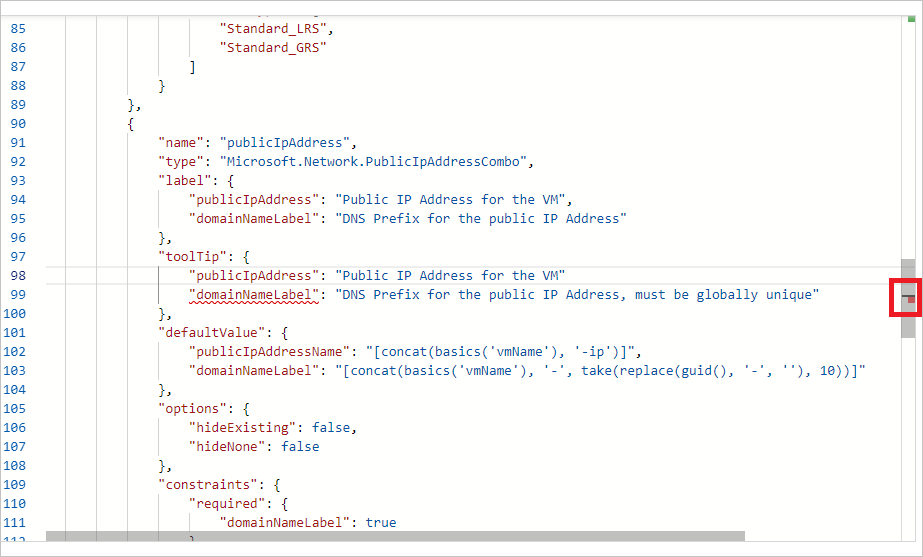
Jeśli formularz nie jest wyświetlany po wybraniu opcji Podgląd, może wystąpić błąd składniowy. Poszukaj czerwonego wskaźnika na prawym pasku przewijania i przejdź do niego.

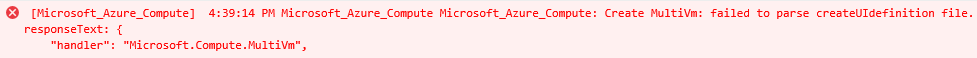
Jeśli formularz nie jest wyświetlany, a zamiast tego zostanie wyświetlona ikona chmury z upuszczającą łzami, formularz ma błąd, taki jak brak właściwości. Otwórz narzędzia Web Developer Tools w przeglądarce. Konsola wyświetla ważne komunikaty dotyczące interfejsu.

Testowanie plików rozwiązania
Po zweryfikowaniu, że interfejs portalu działa zgodnie z oczekiwaniami, nadszedł czas, aby sprawdzić, czy plik createUiDefinition został prawidłowo zintegrowany z plikiem mainTemplate.json. Możesz uruchomić test skryptu weryfikacji, aby przetestować zawartość plików rozwiązania, w tym plik createUiDefinition. Skrypt weryfikuje składnię JSON, sprawdza wyrażenia regularne w polach tekstowych i upewnia się, że wartości wyjściowe interfejsu portalu są zgodne z parametrami szablonu. Aby uzyskać informacje na temat uruchamiania tego skryptu, zobacz Uruchamianie statycznych testów poprawności szablonów.
Następne kroki
Po zweryfikowaniu interfejsu portalu dowiedz się, jak udostępnić aplikację zarządzaną platformy Azure w witrynie Marketplace.