1 — Omówienie dodawania wyszukiwania do witryny internetowej
W tym samouczku dotyczącym usługi Azure AI Search utwórz aplikację internetową, która przeszukuje katalog książek, a następnie wdróż witrynę internetową w zasobie usługi Azure Static Web Apps.
Ten samouczek jest przeznaczony dla deweloperów języka JavaScript, którzy chcą utworzyć aplikację kliencką frontonu obejmującą interakcje wyszukiwania, takie jak nawigacja aspektowa, typowanie i stronicowanie. Demonstruje również bibliotekę @azure/search-documents w zestawie Azure SDK dla języka JavaScript na potrzeby wywołań do usługi Azure AI Search na potrzeby indeksowania i wykonywania zapytań przepływów pracy w zapleczu.
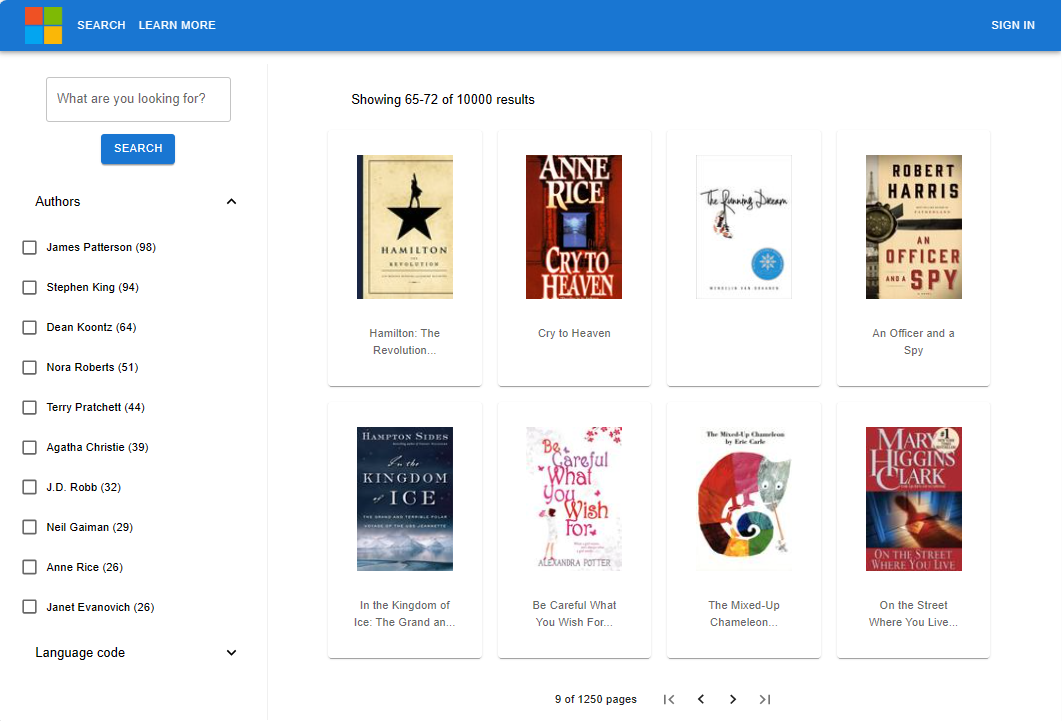
Co robi przykład?
Ta przykładowa witryna internetowa zapewnia dostęp do katalogu 10 000 książek. Użytkownik może przeszukiwać wykaz, wprowadzając tekst na pasku wyszukiwania. Gdy użytkownik wprowadza tekst, witryna internetowa używa funkcji sugerowanej indeksu wyszukiwania do ukończenia tekstu. Po zakończeniu zapytania zostanie wyświetlona lista książek z częścią szczegółów. Użytkownik może wybrać książkę, aby wyświetlić wszystkie szczegóły, przechowywane w indeksie wyszukiwania książki.

Środowisko wyszukiwania obejmuje:
- Wyszukiwanie — udostępnia funkcje wyszukiwania dla aplikacji.
- Sugerowanie — udostępnia sugestie, gdy użytkownik wpisuje na pasku wyszukiwania.
- Aspekty i filtry — udostępnia strukturę nawigacji aspektowej, która filtruje według autora lub języka.
- Wyniki podzielone na strony — udostępnia kontrolki stronicowania służące do przewijania wyników.
- Wyszukiwanie dokumentów — wyszukuje dokument według identyfikatora, aby pobrać całą jego zawartość dla strony szczegółów.
Jak jest zorganizowana próbka?
Przykładowy kod zawiera następujące składniki:
| Aplikacja | Przeznaczenie | GitHub Repozytorium Lokalizacja |
|---|---|---|
| Klient | Aplikacja React (warstwa prezentacji) do wyświetlania książek z wyszukiwaniem. Wywołuje aplikację funkcji platformy Azure. | /search-website-functions-v4/client |
| Serwer | Aplikacja funkcji platformy Azure (warstwa biznesowa) — wywołuje interfejs API wyszukiwania sztucznej inteligencji platformy Azure przy użyciu zestawu SDK języka JavaScript | /search-website-functions-v4/api |
| Wstawianie zbiorcze | Plik JavaScript umożliwiający utworzenie indeksu i dodanie do niego dokumentów. | /search-website-functions-v4/bulk-insert |
Konfigurowanie środowiska projektowego
Zainstaluj następujące oprogramowanie w lokalnym środowisku programistycznym.
-
- Wybierz najnowsze środowisko uruchomieniowe i wersję z tej listy obsługiwanych wersji językowych.
- Jeśli na komputerze lokalnym jest zainstalowana inna wersja środowiska Node.js, rozważ użycie programu Node Version Manager (
nvm) lub kontenera platformy Docker.
Program Visual Studio Code i następujące rozszerzenia
- Statyczna aplikacja internetowa platformy Azure
- Użyj zintegrowanego terminalu na potrzeby operacji wiersza polecenia.
Opcjonalnie:
- Ten samouczek nie uruchamia interfejsu API funkcji platformy Azure lokalnie. Jeśli zamierzasz uruchomić go lokalnie, musisz zainstalować narzędzia azure-functions-core-tools globalnie za pomocą następującego polecenia powłoki bash:
npm install -g azure-functions-core-tools@4
Rozwidlenie i sklonowanie przykładu wyszukiwania za pomocą narzędzia git
Tworzenie rozwidlenia przykładowego repozytorium ma kluczowe znaczenie dla wdrożenia statycznej aplikacji internetowej. Statyczna aplikacja internetowa określa akcje kompilacji i zawartość wdrożenia na podstawie własnej lokalizacji rozwidlenia usługi GitHub. Wykonywanie kodu w statycznej aplikacji internetowej jest zdalne z statyczną aplikacją internetową odczytaną z kodu w rozwidlonym przykładzie.
W witrynie GitHub rozwidlenie przykładowego repozytorium.
Ukończ proces rozwidlenia w przeglądarce internetowej przy użyciu konta usługi GitHub. W tym samouczku używany jest rozwidlenie w ramach wdrożenia do statycznej aplikacji internetowej platformy Azure.
W terminalu powłoki Bash pobierz przykładową aplikację rozwidlenia na komputer lokalny.
Zastąp
YOUR-GITHUB-ALIASelement aliasem usługi GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-javascript-samplesW tym samym terminalu powłoki Bash przejdź do rozwidlenia repozytorium dla tego przykładu wyszukiwania w witrynie internetowej:
cd azure-search-javascript-samplesUżyj polecenia programu Visual Studio Code,
code .aby otworzyć rozwidlenie repozytorium. Pozostałe zadania są wykonywane z programu Visual Studio Code, chyba że określono.code .
Tworzenie grupy zasobów dla zasobów platformy Azure
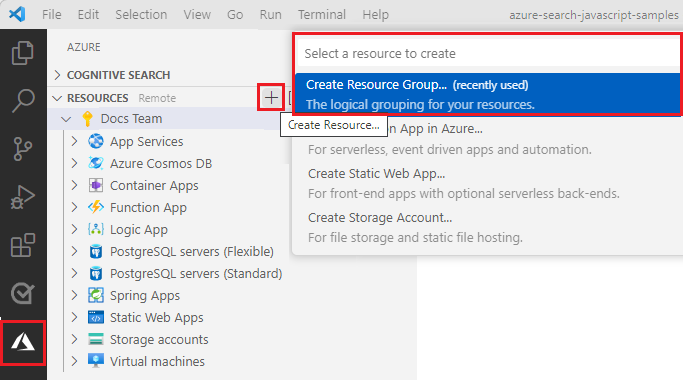
W programie Visual Studio Code otwórz pasek Działania i wybierz ikonę platformy Azure.
Zaloguj się do platformy Azure, jeśli jeszcze nie zalogowałeś się.
W sekcji Zasoby wybierz pozycję Dodaj (+), a następnie wybierz pozycję Utwórz grupę zasobów.

Wprowadź nazwę grupy zasobów, na przykład
cognitive-search-demo-rg.Wprowadź region:
- W polu Node.js wybierz pozycję
West US 2. Jest to zalecany region dla wersji zapoznawczej modelu programowania funkcji platformy Azure (PM) w wersji 4. - W przypadku języków C# i Python zalecamy następujące regiony, które są obsługiwane przez usługę Azure Static Web Apps w następujący sposób:
West US 2, ,East US 2West Europe, ,Central USEast Asia
- W polu Node.js wybierz pozycję
Użyj tej grupy zasobów dla wszystkich zasobów utworzonych w tym samouczku. Grupa zasobów udostępnia jednostkę logiczną do zarządzania zasobami, w tym ich usuwanie po zakończeniu.
Następne kroki
Tworzenie indeksu wyszukiwania i ładowanie za pomocą dokumentów