Preferencje powiadomień e-mail
Ten artykuł zawiera informacje o sposobie personalizowania powiadomień e-mail wysyłanych przez usługę Defender dla Chmury Apps do użytkowników po wykryciu naruszenia zabezpieczeń.
Uwaga
To dostosowanie ma wpływ tylko na powiadomienia wysyłane do użytkowników końcowych, a nie powiadomienia wysyłane do administratorów usługi Defender dla Chmury Apps.
Ustawianie preferencji powiadomień e-mail
Uwaga
Niestandardowe ustawienia poczty nie są dostępne dla klientów oferujących usługę US Government.
Microsoft Defender dla Chmury Apps umożliwia dostosowanie powiadomień e-mail wysyłanych do użytkowników końcowych zaangażowanych w naruszenia. Aby ustawić parametry powiadomień e-mail, wykonaj tę procedurę. Aby uzyskać informacje o adresie IP serwera poczty e-mail usługi Microsoft Defender dla Chmury Apps, który powinien być dozwolony w usłudze ochrony przed spamem, zobacz Wymagania dotyczące sieci.
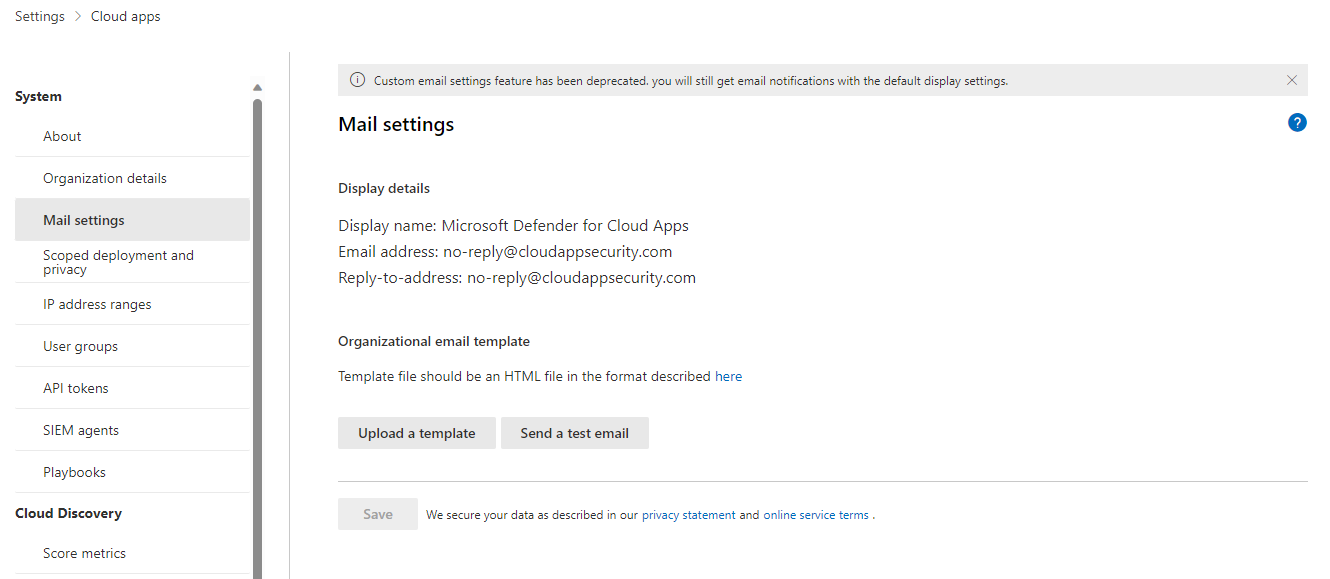
W witrynie Microsoft Defender Portal wybierz pozycję Ustawienia> Ustawienia poczty systemowej>aplikacji>w chmurze.

Opcja Ustawienia domyślne jest zawsze wybierana dla tożsamości nadawcy poczty e-mail, a aplikacje Defender dla Chmury zawsze wysyła powiadomienia przy użyciu ustawień domyślnych.
Wysyłane z systemu wiadomości e-mail można dostosować i zaprojektować przy użyciu pliku HTML w sekcji Projekt wiadomości e-mail. Plik HTML używany dla szablonu powinien zawierać następujące elementy:
Wszystkie pliki CSS szablonu powinny być wbudowane w szablonie.
Szablon powinien mieć trzy niezmienialne symbole zastępcze:
%%logo%% — adres URL logo firmy, który został przekazany na stronie ustawienia Ogólne.
%%title%% — symbol zastępczy tytułu wiadomości e-mail ustawiony przez zasady.
%%content%% — symbol zastępczy zawartości, która zostanie uwzględniona dla użytkowników końcowych zgodnie z zasadami.
Wybierz pozycję Przekaż szablon... i wybierz utworzony plik.
Wybierz pozycję Zapisz.
Wybierz pozycję Wyślij testową wiadomość e-mail, aby samodzielnie wysłać wiadomość e-mail na przykład utworzony szablon. Wiadomość e-mail zostanie wysłana na konto, które zostało użyte do zalogowania się do portalu. W testowej wiadomości e-mail zobaczysz i sprawdzisz następujące elementy:
- Pola metadanych
- Szablon
- Temat wiadomości e-mail
- Tytuł w treści wiadomości e-mail
- Zawartość
Dodatkowe uwagi
Następujące typy powiadomień używają niestandardowych szablonów wiadomości e-mail:
Nie można zaimportować pliku, który próbowano przekazać, może to być uszkodzone.
Powiadomienie o zabezpieczeniach
Zapobieganie utracie danych
Raport dotyczący własności plików
Powiadomienie dotyczące dopasowania zasad działania
Powiadomienie o usunięciu aplikacji
Usunięto aplikację
Odwołana aplikacja OAuth
Raport udostępniania plików
Testowa wiadomość e-mail usługi Cloud App Security [jest to przeznaczone do celów testowych]
Własność elementów przeniesionych do Ciebie
Uwaga
Istnieją pewne typy powiadomień wysyłanych tylko do administratorów. W takim przypadku jest używany szablon domyślny zamiast szablonu niestandardowego.
Przykładowy szablon wiadomości e-mail
Poniżej znajduje się przykładowy szablon wiadomości e-mail:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Następne kroki
Jeśli napotkasz jakiekolwiek problemy, jesteśmy tutaj, aby pomóc. Aby uzyskać pomoc lub pomoc techniczną dotyczącą problemu z produktem, otwórz bilet pomocy technicznej.