UIElement.Clip Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the geometry used to define the outline of the contents of an element. This is a dependency property.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryProperty Value
The geometry to be used for clipping area sizing. The default is a null Geometry.
Examples
This example shows how to define a framework element's Clip region. To define a clip, use a Geometry (for example, an EllipseGeometry to set the element's Clip property. Only the area that is within the region of the geometry will be visible.
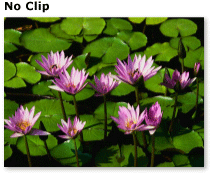
The following example shows an Image element without a defined clip region. Because no clip region is defined, the entire image is displayed.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Image with No Clip Region
In the next example, an identical Image is created, except that it has a defined clip region. Only the part of the image that is within the area the EllipseGeometry will be displayed.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Image with an Elliptical Clip Region
The following example shows how animate a framework element's Clip region. In this example, an EllipseGeometry is used to define an elliptical clip region for an Image element. A PointAnimation animates the ellipse geometry's Center property from (0, 0) to (200, 150). The animation starts playing after the image is loaded and repeats indefinitely.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
For the full sample, see the Clip Region Sample.
Remarks
Elements outside the geometry will be visually clipped in the rendered layout. The geometry does not have to be rectangular.
Dependency Property Information
| Identifier field | ClipProperty |
Metadata properties set to true |
None |
Applies to
See also
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
