Typowe technologie internetowe po stronie klienta
Napiwek
Ta zawartość jest fragmentem książki eBook, architekta nowoczesnych aplikacji internetowych z platformą ASP.NET Core i platformą Azure, dostępnym na platformie .NET Docs lub jako bezpłatny plik PDF do pobrania, który można odczytać w trybie offline.

"Witryny internetowe powinny wyglądać dobrze od wewnątrz i na wyjęcie." - Paul Cookson
aplikacje ASP.NET Core to aplikacje internetowe i zwykle korzystają z technologii internetowych po stronie klienta, takich jak HTML, CSS i JavaScript. Oddzielając zawartość strony (HTML) od układu i stylu (CSS) oraz jej zachowania (za pośrednictwem języka JavaScript), złożone aplikacje internetowe mogą korzystać z zasady Separacja problemów. Przyszłe zmiany w strukturze, projektowaniu lub zachowaniu aplikacji mogą być łatwiejsze, gdy te problemy nie są ze sobą powiązane.
Chociaż html i CSS są stosunkowo stabilne, JavaScript, za pomocą struktur aplikacji i narzędzi deweloperów pracujących z nimi w celu tworzenia aplikacji internetowych, ewoluuje z dużą szybkością. W tym rozdziale omówiono kilka sposobów użycia języka JavaScript przez deweloperów internetowych i przedstawiono ogólne omówienie bibliotek po stronie klienta platformy Angular i React.
Uwaga
Blazor stanowi alternatywę dla platform Języka JavaScript do tworzenia rozbudowanych, interaktywnych interfejsów użytkownika klienta.
HTML
HTML to standardowy język znaczników używany do tworzenia stron internetowych i aplikacji internetowych. Jego elementy tworzą bloki konstrukcyjne stron, reprezentując sformatowany tekst, obrazy, dane wejściowe formularza i inne struktury. Gdy przeglądarka wysyła żądanie do adresu URL, niezależnie od tego, czy pobiera stronę, czy aplikację, pierwszą rzeczą zwracaną jest dokument HTML. Ten dokument HTML może odwoływać się lub zawierać dodatkowe informacje o wyglądzie i układzie w postaci css lub zachowania w postaci języka JavaScript.
CSS
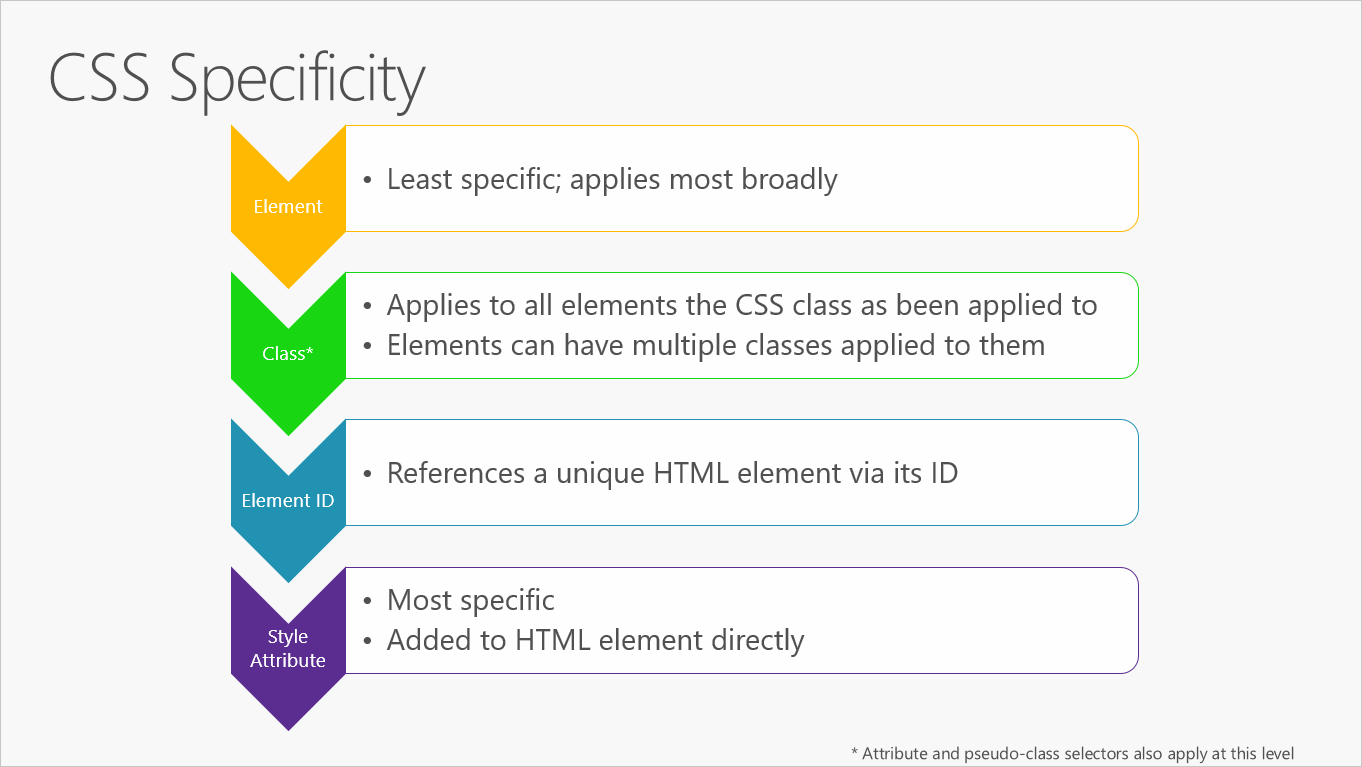
Arkusze stylów CSS (kaskadowe arkusze stylów) służą do kontrolowania wyglądu i układu elementów HTML. Style CSS można stosować bezpośrednio do elementu HTML, zdefiniowane oddzielnie na tej samej stronie lub zdefiniowane w osobnym pliku i przywołyane przez stronę. Style kaskadowe na podstawie sposobu ich użycia do wybrania danego elementu HTML. Na przykład styl może dotyczyć całego dokumentu, ale zostanie zastąpiony przez styl zastosowany do określonego elementu. Podobnie styl specyficzny dla elementu zostanie zastąpiony przez styl zastosowany do klasy CSS, która została zastosowana do elementu, co z kolei zostanie zastąpione przez styl skierowany do określonego wystąpienia tego elementu (za pośrednictwem jego identyfikatora). Rysunek 6–1

Rysunek 6–1. Reguły specyfiki CSS w kolejności.
Najlepiej zachować style we własnych oddzielnych plikach arkusza stylów i użyć kaskadowej kaskady opartej na zaznaczeniu w celu zaimplementowania spójnych i wielokrotnego użytku stylów w aplikacji. Należy unikać umieszczania reguł stylów w kodzie HTML, a zastosowanie stylów do określonych elementów (a nie całych klas elementów lub elementów, które miały zastosowaną do nich konkretną klasę CSS), nie powinno być wyjątkiem, a nie regułą.
Preprocesory CSS
Arkusze stylów CSS nie obsługują logiki warunkowej, zmiennych i innych funkcji języka programowania. W związku z tym duże arkusze stylów często zawierają sporo powtórzeń, ponieważ to samo ustawienie koloru, czcionki lub innych jest stosowane do wielu różnych odmian elementów HTML i klas CSS. Preprocesory CSS mogą pomóc arkuszom stylów postępować zgodnie z zasadą DRY, dodając obsługę zmiennych i logiki.
Najbardziej popularne preprocesory CSS to Sass i LESS. Oba rozszerzenia CSS i są zgodne z poprzednimi wersjami, co oznacza, że zwykły plik CSS jest prawidłowym plikiem Sass lub LESS. Sass jest oparty na języku Ruby, a LESS jest oparty na języku JavaScript, a oba są zwykle uruchamiane w ramach lokalnego procesu programowania. Oba mają dostępne narzędzia wiersza polecenia, a także wbudowaną obsługę programu Visual Studio do uruchamiania ich przy użyciu zadań Gulp lub Grunt.
JavaScript
JavaScript to dynamiczny, interpretowany język programowania, który został ustandaryzowany w specyfikacji języka ECMAScript. Jest to język programowania sieci Web. Podobnie jak css, język JavaScript można zdefiniować jako atrybuty w elementach HTML, jako bloki skryptu na stronie lub w oddzielnych plikach. Podobnie jak w przypadku arkuszy CSS, zaleca się organizowanie kodu JavaScript w osobnych plikach, co pozwala na oddzielenie go od kodu HTML znajdującego się na poszczególnych stronach internetowych lub widokach aplikacji.
Podczas pracy z językiem JavaScript w aplikacji internetowej często trzeba wykonać kilka zadań:
Wybranie elementu HTML i pobranie i/lub zaktualizowanie jego wartości.
Wykonywanie zapytań względem internetowego interfejsu API dla danych.
Wysyłanie polecenia do internetowego interfejsu API (i odpowiadanie na wywołanie zwrotne z jego wynikiem).
Przeprowadzanie walidacji.
Wszystkie te zadania można wykonywać samodzielnie przy użyciu języka JavaScript, ale wiele bibliotek istnieje, aby ułatwić wykonywanie tych zadań. Jednym z pierwszych i najbardziej udanych z tych bibliotek jest jQuery, który nadal jest popularnym wyborem w celu uproszczenia tych zadań na stronach internetowych. W przypadku aplikacji jednostronicowych (SPA) funkcja jQuery nie udostępnia wielu żądanych funkcji oferowanych przez platformę Angular i React.
Starsze aplikacje internetowe z zestawem jQuery
Mimo że język ten jest starożytny według standardów platformy JavaScript, jQuery nadal jest powszechnie używaną biblioteką do pracy z kodami HTML/CSS i tworzeniem aplikacji, które tworzą wywołania AJAX do internetowych interfejsów API. Jednak jQuery działa na poziomie modelu obiektów dokumentów przeglądarki (DOM), a domyślnie oferuje tylko imperatywne, a nie deklaratywne, model.
Załóżmy na przykład, że jeśli wartość pola tekstowego przekracza 10, element na stronie powinien być widoczny. W trybie jQuery ta funkcja jest zwykle implementowana przez napisanie procedury obsługi zdarzeń za pomocą kodu, który sprawdza wartość pola tekstowego i ustawia widoczność elementu docelowego na podstawie tej wartości. Ten proces jest imperatywnym podejściem opartym na kodzie. Inna struktura może zamiast tego używać powiązania danych, aby powiązać widoczność elementu z wartością pola tekstowego deklaratywnie. Takie podejście nie wymagałoby pisania kodu, ale wymaga jedynie dekorowania elementów związanych z atrybutami powiązania danych. W miarę zwiększania się bardziej złożonych zachowań po stronie klienta metody wiązania danych często powodują prostsze rozwiązania z mniejszym kodem i złożonością warunkową.
jQuery vs a SPA Framework
| Współczynnik | jQuery | Angular |
|---|---|---|
| Abstrakcje modelu DOM | Tak | Tak |
| Obsługa technologii AJAX | Tak | Tak |
| Powiązanie danych deklaratywnych | Nie | Tak |
| Routing w stylu MVC | Nie | Tak |
| Tworzenie szablonów | Nie | Tak |
| Routing linku głębokiego | Nie | Tak |
Większość funkcji jQuery nie jest wewnętrznie dodawana z dodatkiem innych bibliotek. Jednak struktura SPA, takiej jak Angular, zapewnia te funkcje w bardziej zintegrowany sposób, ponieważ została zaprojektowana z myślą o wszystkich z nich od samego początku. Ponadto biblioteka jQuery jest biblioteką imperatywnej, co oznacza, że musisz wywołać funkcje jQuery, aby wykonać dowolne czynności w trybie jQuery. Większość pracy i funkcjonalności zapewnianej przez struktury SPA można deklaratywnie wykonać, nie wymagając pisania rzeczywistego kodu.
Powiązanie danych to doskonały przykład tej funkcji. W trybie jQuery zwykle przyjmuje tylko jeden wiersz kodu, aby uzyskać wartość elementu DOM lub ustawić wartość elementu. Jednak musisz napisać ten kod w dowolnym momencie, aby zmienić wartość elementu, a czasami wystąpi to w wielu funkcjach na stronie. Innym typowym przykładem jest widoczność elementów. W zapytaniu jQuery może istnieć wiele różnych miejsc, w których można napisać kod w celu kontrolowania, czy niektóre elementy były widoczne. W każdym z tych przypadków w przypadku korzystania z powiązania danych nie trzeba pisać żadnego kodu. Wystarczy powiązać wartość lub widoczność elementów, których dotyczy pytanie, do modelu viewmodel na stronie, a zmiany w tym modelu widoku zostaną automatycznie odzwierciedlone w powiązanych elementach.
Angular SPAs
Angular pozostaje jedną z najpopularniejszych na świecie platform JavaScript. Od angular 2 zespół przebudował strukturę od podstaw (przy użyciu języka TypeScript) i zmienił nazwę z oryginalnej nazwy AngularJS na Angular. Teraz kilka lat, przeprojektowany angular nadal jest niezawodną strukturą do tworzenia aplikacji jednostronicowych.
Aplikacje angular są tworzone na podstawie składników. Składniki łączą szablony HTML ze specjalnymi obiektami i kontrolują część strony. W tym miejscu pokazano prosty składnik z dokumentacji usługi Angular:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`
})
export class AppComponent { name = 'Angular'; }
Składniki są definiowane przy użyciu @Component funkcji dekoratora, która pobiera metadane dotyczące składnika. Właściwość selektora identyfikuje identyfikator elementu na stronie, na której będzie wyświetlany ten składnik. Właściwość szablonu to prosty szablon HTML zawierający symbol zastępczy odpowiadający właściwości name składnika zdefiniowany w ostatnim wierszu.
Pracując z składnikami i szablonami, zamiast elementów DOM, aplikacje Angular mogą działać na wyższym poziomie abstrakcji i z mniej ogólnym kodem niż aplikacje napisane przy użyciu tylko języka JavaScript (nazywanego również "vanilla JS") lub jQuery. Platforma Angular nakłada również pewne zamówienia na sposób organizowania plików skryptów po stronie klienta. Zgodnie z konwencją aplikacje Angular używają wspólnej struktury folderów z plikami skryptów modułu i składnika znajdującymi się w folderze aplikacji. Skrypty angular związane z kompilowaniem, wdrażaniem i testowaniem aplikacji zwykle znajdują się w folderze wyższego poziomu.
Aplikacje angular można tworzyć przy użyciu interfejsu wiersza polecenia. Wprowadzenie do programowania w usłudze Angular lokalnie (przy założeniu, że masz już zainstalowane narzędzie Git i narzędzie npm) polega na po prostu sklonowaniu repozytorium z usługi GitHub i uruchomieniu npm install polecenia i npm start. Poza tym platforma Angular dostarcza własny interfejs wiersza polecenia, który może tworzyć projekty, dodawać pliki i pomagać w testowaniu, tworzeniu pakietów i zadaniach wdrażania. Dzięki temu interfejsowi wiersza polecenia usługa Angular jest szczególnie zgodna z platformą ASP.NET Core, która oferuje również doskonałą obsługę interfejsu wiersza polecenia.
Firma Microsoft opracowała aplikację referencyjną eShopOnContainers, która obejmuje implementację angular SPA. Ta aplikacja obejmuje moduły Angular do zarządzania koszykiem zakupów w sklepie online, ładowania i wyświetlania elementów z katalogu oraz obsługi tworzenia zamówień. Przykładową aplikację można wyświetlić i pobrać z usługi GitHub.
React
W przeciwieństwie do platformy Angular, która oferuje pełną implementację wzorca Model-View-Controller, react dotyczy tylko widoków. Nie jest to struktura, tylko biblioteka, więc aby zbudować SPA, musisz wykorzystać dodatkowe biblioteki. Istnieje wiele bibliotek przeznaczonych do użycia z platformą React w celu tworzenia rozbudowanych aplikacji jednostronicowych.
Jedną z najważniejszych funkcji platformy React jest użycie wirtualnego modelu DOM. Wirtualny dom zapewnia platformie React kilka zalet, w tym wydajność (wirtualny dom może zoptymalizować, które części rzeczywistego modelu DOM należy zaktualizować) i możliwość testowania (nie trzeba mieć przeglądarki do testowania platformy React i interakcji z wirtualnym domem).
React jest również nietypowy w sposobie jego działania z kodem HTML. Zamiast ścisłego rozdzielenia kodu i znaczników (z odwołaniami do języka JavaScript pojawiającego się w atrybutach HTML być może), platforma React dodaje kod HTML bezpośrednio w kodzie JavaScript jako JSX. JSX to składnia przypominająca kod HTML, która może być kompilowana w dół do czystego kodu JavaScript. Na przykład:
<ul>
{ authors.map(author =>
<li key={author.id}>{author.name}</li>
)}
</ul>
Jeśli znasz już język JavaScript, uczenie platformy React powinno być łatwe. Nie ma prawie tyle krzywej uczenia się ani specjalnej składni, jak w przypadku angular lub innych popularnych bibliotek.
Ponieważ platforma React nie jest pełną strukturą, zazwyczaj chcesz, aby inne biblioteki obsługiwały takie elementy jak routing, wywołania internetowego interfejsu API i zarządzanie zależnościami. Dobrą rzeczą jest wybranie najlepszej biblioteki dla każdego z tych elementów, ale wadą jest to, że musisz podjąć wszystkie te decyzje i zweryfikować, czy wszystkie wybrane biblioteki dobrze współpracują ze sobą po zakończeniu. Jeśli chcesz dobry punkt wyjścia, możesz użyć zestawu startowego, takiego jak React Slingshot, który wstępnie pakuje zestaw zgodnych bibliotek wraz z platformą React.
Vue
Z przewodnika wprowadzającego "Vue jest progresywną strukturą do tworzenia interfejsów użytkownika. W przeciwieństwie do innych monolitycznych struktur Vue jest projektowany od podstaw, aby można było wdrażać przyrostowo. Podstawowa biblioteka koncentruje się tylko na warstwie widoku i jest łatwa do pobrania i zintegrowania z innymi bibliotekami lub istniejącymi projektami. Z drugiej strony, Vue jest doskonale w stanie obsługiwać zaawansowane aplikacje jednostronicowe, gdy są używane w połączeniu z nowoczesnymi narzędziami i bibliotekami pomocniczymi.
Wprowadzenie do programu Vue wymaga po prostu dołączania skryptu w pliku HTML:
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Po dodaniu struktury możesz deklaratywne renderować dane do modelu DOM przy użyciu prostej składni tworzenia szablonów Vue:
<div id="app">
{{ message }}
</div>
a następnie dodaj następujący skrypt:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Jest to wystarczające do renderowania "Hello Vue!" na stronie. Należy jednak pamiętać, że Vue nie jest po prostu renderowaniem komunikatu do div raz. Obsługuje powiązanie danych i aktualizacje dynamiczne, tak aby w przypadku zmiany wartości message wartość w elemecie <div> została natychmiast zaktualizowana, aby ją odzwierciedlić.
Oczywiście, to tylko porysuje powierzchnię tego, co Vue jest w stanie. W ciągu ostatnich kilku lat zyskała dużą popularność i ma dużą społeczność. Istnieje ogromna i rosnąca lista pomocniczych składników i bibliotek, które współpracują z Vue, aby ją rozszerzyć. Jeśli chcesz dodać zachowanie po stronie klienta do aplikacji internetowej lub rozważyć utworzenie pełnego SPA, Vue warto zbadać.
Blazor Zestaw WebAssembly
W przeciwieństwie do innych struktur Języka JavaScript, Blazor WebAssembly jest strukturą jednostronicowej aplikacji (SPA) do tworzenia interaktywnych aplikacji internetowych po stronie klienta za pomocą platformy .NET. Blazor Zestaw WebAssembly używa otwartych standardów sieci Web bez wtyczek lub ponownego komplikowania kodu w innych językach. Blazor Zestaw WebAssembly działa we wszystkich nowoczesnych przeglądarkach internetowych, w tym w przeglądarkach mobilnych.
Uruchamianie kodu platformy .NET w przeglądarkach internetowych jest możliwe przez zestaw WebAssembly (skrócony ).wasm Zestaw WebAssembly to kompaktowy format kodu bajtowego zoptymalizowany pod kątem szybkiego pobierania i maksymalnej szybkości wykonywania. Zestaw WebAssembly jest otwartym standardem internetowym i jest obsługiwany w przeglądarkach internetowych bez wtyczek.
Kod zestawu WebAssembly może uzyskać dostęp do pełnej funkcjonalności przeglądarki za pośrednictwem języka JavaScript, nazywanej współdziałaniem języka JavaScript, często skracaną do międzyoperacji języka JavaScript lub międzyoperacji JS. Kod platformy .NET wykonywany za pośrednictwem zestawu WebAssembly w przeglądarce jest uruchamiany w piaskownicy języka JavaScript przeglądarki z ochroną zapewnianą przez piaskownicę przed złośliwymi akcjami na maszynie klienckiej.
Aby uzyskać więcej informacji, zobacz Wprowadzenie do ASP.NET Core Blazor.
Wybieranie struktury SPA
Biorąc pod uwagę, która opcja będzie najlepsza do obsługi SPA, należy pamiętać o następujących kwestiach:
Czy twój zespół jest zaznajomiony ze strukturą i jej zależnościami (w tym TypeScript w niektórych przypadkach)?
Jak opinia jest strukturą i czy zgadzasz się z jego domyślnym sposobem robienia rzeczy?
Czy (lub biblioteka pomocnika) zawiera wszystkie funkcje wymagane przez aplikację?
Czy jest dobrze udokumentowany?
Jak aktywna jest jej społeczność? Czy są kompilowane nowe projekty?
Jak aktywny jest jego podstawowy zespół? Czy problemy są rozwiązywane, a nowe wersje są regularnie dostarczane?
Struktury nadal ewoluują z szybkością złamania. Skorzystaj z zagadnień wymienionych powyżej, aby zmniejszyć ryzyko wybrania struktury, od której później będziesz żałować. Jeśli jesteś szczególnie przeciwny ryzyku, rozważ platformę, która oferuje wsparcie komercyjne i/lub jest opracowywana przez duże przedsiębiorstwo.
Odwołania — technologie sieci Web klienta
- HTML i CSS
https://www.w3.org/standards/webdesign/htmlcss- Sass a LESS
https://www.keycdn.com/blog/sass-vs-less/- Style ASP.NET Core Apps with LESS, Sass i Font Awesome
https://learn.microsoft.com/aspnet/core/client-side/less-sass-fa- Programowanie po stronie klienta w programie ASP.NET Core
https://learn.microsoft.com/aspnet/core/client-side/- jQuery
https://jquery.com/- Angular
https://angular.io/- React
https://reactjs.org/- Vue
https://vuejs.org/- Angular vs React vs Vue: która struktura do wyboru w 2020 r.https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
- Najważniejsze struktury Języka JavaScript na potrzeby programowania frontonu w 2020 r.
https://www.freecodecamp.org/news/complete-guide-for-front-end-developers-javascript-frameworks-2019/
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
