Przycinanie i skalowanie obrazów w GDI+
Możesz użyć DrawImage metody Graphics klasy do rysowania i pozycjonowania obrazów wektorów i obrazów rasterowych. DrawImage jest metodą przeciążoną, więc istnieje kilka sposobów, które można podać za pomocą argumentów.
Odmiany DrawImage
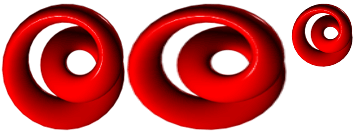
Jedna odmiana DrawImage metody otrzymuje element Bitmap i Rectangle. Prostokąt określa miejsce docelowe operacji rysunku; oznacza to, że określa prostokąt, w którym ma być rysowanie obrazu. Jeśli rozmiar prostokąta docelowego różni się od rozmiaru oryginalnego obrazu, obraz jest skalowany w celu dopasowania do prostokąta docelowego. Poniższy przykład kodu pokazuje, jak rysować ten sam obraz trzy razy: raz bez skalowania, raz z rozszerzeniem i raz z kompresją:
Bitmap myBitmap = new Bitmap("Spiral.png");
Rectangle expansionRectangle = new Rectangle(135, 10,
myBitmap.Width, myBitmap.Height);
Rectangle compressionRectangle = new Rectangle(300, 10,
myBitmap.Width / 2, myBitmap.Height / 2);
myGraphics.DrawImage(myBitmap, 10, 10);
myGraphics.DrawImage(myBitmap, expansionRectangle);
myGraphics.DrawImage(myBitmap, compressionRectangle);
Dim myBitmap As New Bitmap("Spiral.png")
Dim expansionRectangle As New Rectangle(135, 10, _
myBitmap.Width, myBitmap.Height)
Dim compressionRectangle As New Rectangle(300, 10, _
CType(myBitmap.Width / 2, Integer), CType(myBitmap.Height / 2, Integer))
myGraphics.DrawImage(myBitmap, 10, 10)
myGraphics.DrawImage(myBitmap, expansionRectangle)
myGraphics.DrawImage(myBitmap, compressionRectangle)
Na poniższej ilustracji przedstawiono trzy obrazy.

Niektóre odmiany DrawImage metody mają parametr source-prostokąt, a także parametr docelowy-prostokąt. Parametr source-rectangle określa część oryginalnego obrazu do narysowania. Prostokąt docelowy określa prostokąt, w którym ma być rysowanie tej części obrazu. Jeśli rozmiar prostokąta docelowego różni się od rozmiaru prostokąta źródłowego, obraz jest skalowany w celu dopasowania do prostokąta docelowego.
Poniższy przykład kodu pokazuje, jak skonstruować element Bitmap z pliku Runner.jpg. Cały obraz jest rysowany bez skalowania w poziomie (0, 0). Następnie mała część obrazu jest rysowana dwa razy: raz z kompresją i raz z rozszerzeniem.
Bitmap myBitmap = new Bitmap("Runner.jpg");
// One hand of the runner
Rectangle sourceRectangle = new Rectangle(80, 70, 80, 45);
// Compressed hand
Rectangle destRectangle1 = new Rectangle(200, 10, 20, 16);
// Expanded hand
Rectangle destRectangle2 = new Rectangle(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel);
// Draw the expanded hand.
myGraphics.DrawImage(
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel);
Dim myBitmap As New Bitmap("Runner.jpg")
' One hand of the runner
Dim sourceRectangle As New Rectangle(80, 70, 80, 45)
' Compressed hand
Dim destRectangle1 As New Rectangle(200, 10, 20, 16)
' Expanded hand
Dim destRectangle2 As New Rectangle(200, 40, 200, 160)
' Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0)
' Draw the compressed hand.
myGraphics.DrawImage( _
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel)
' Draw the expanded hand.
myGraphics.DrawImage( _
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel)
Na poniższej ilustracji przedstawiono nieskalowany obraz oraz skompresowane i rozwinięte części obrazu.

Zobacz też
.NET Desktop feedback
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
