Porady: obracanie kolorów
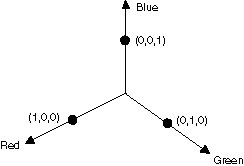
Rotacja w czterowymiarowej przestrzeni kolorów jest trudna do wizualizacji. Możemy ułatwić wizualizację rotacji, zgadzając się zachować stały jeden ze składników kolorów. Załóżmy, że zgadzamy się zachować stały składnik alfa o wartości 1 (w pełni nieprzezroczyste). Następnie możemy zwizualizować trójwymiarową przestrzeń kolorów z czerwonymi, zielonymi i niebieskimi osiami, jak pokazano na poniższej ilustracji.

Kolor można traktować jako punkt w przestrzeni 3D. Na przykład punkt (1, 0, 0) w przestrzeni reprezentuje kolor czerwony, a punkt (0, 1, 0) w przestrzeni reprezentuje kolor zielony.
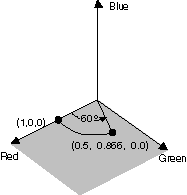
Na poniższej ilustracji przedstawiono, co to znaczy obrócić kolor (1, 0, 0) przez kąt 60 stopni w płaszczyźnie Czerwony-Zielony. Rotacja w płaszczyźnie równoległej do płaszczyzny Red-Green może być uważana za rotację na osi niebieskiej.

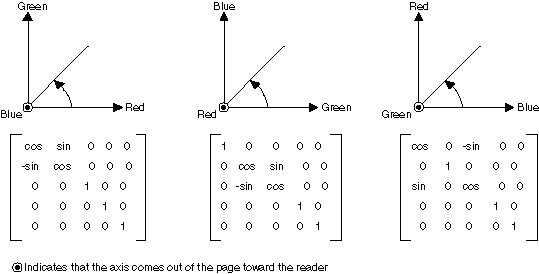
Poniższa ilustracja przedstawia sposób inicjowania macierzy kolorów w celu wykonywania rotacji wokół każdej z trzech osi współrzędnych (czerwony, zielony, niebieski):

Przykład
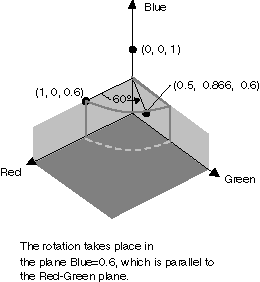
W poniższym przykładzie przedstawiono obraz, który jest jednym kolorem (1, 0, 0,6) i stosuje rotację 60 stopni wokół niebieskiej osi. Kąt obrotu jest zmieciony w płaszczyźnie, która jest równoległa do płaszczyzny czerwono-zielonej.
Poniższa ilustracja przedstawia oryginalny obraz po lewej stronie i obraz obrócony kolorem po prawej stronie:

Na poniższej ilustracji przedstawiono wizualizację rotacji kolorów wykonanej w następującym kodzie:

private void RotateColors(PaintEventArgs e)
{
Bitmap image = new Bitmap("RotationInput.bmp");
ImageAttributes imageAttributes = new ImageAttributes();
int width = image.Width;
int height = image.Height;
float degrees = 60f;
double r = degrees * System.Math.PI / 180; // degrees to radians
float[][] colorMatrixElements = {
new float[] {(float)System.Math.Cos(r), (float)System.Math.Sin(r), 0, 0, 0},
new float[] {(float)-System.Math.Sin(r), (float)-System.Math.Cos(r), 0, 0, 0},
new float[] {0, 0, 2, 0, 0},
new float[] {0, 0, 0, 1, 0},
new float[] {0, 0, 0, 0, 1}};
ColorMatrix colorMatrix = new ColorMatrix(colorMatrixElements);
imageAttributes.SetColorMatrix(
colorMatrix,
ColorMatrixFlag.Default,
ColorAdjustType.Bitmap);
e.Graphics.DrawImage(image, 10, 10, width, height);
e.Graphics.DrawImage(
image,
new Rectangle(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel,
imageAttributes);
}
Private Sub RotateColors(ByVal e As PaintEventArgs)
Dim image As Bitmap = New Bitmap("RotationInput.bmp")
Dim imageAttributes As New ImageAttributes()
Dim width As Integer = image.Width
Dim height As Integer = image.Height
Dim degrees As Single = 60.0F
Dim r As Double = degrees * System.Math.PI / 180 ' degrees to radians
Dim colorMatrixElements As Single()() = { _
New Single() {CSng(System.Math.Cos(r)), _
CSng(System.Math.Sin(r)), 0, 0, 0}, _
New Single() {CSng(-System.Math.Sin(r)), _
CSng(-System.Math.Cos(r)), 0, 0, 0}, _
New Single() {0, 0, 2, 0, 0}, _
New Single() {0, 0, 0, 1, 0}, _
New Single() {0, 0, 0, 0, 1}}
Dim colorMatrix As New ColorMatrix(colorMatrixElements)
imageAttributes.SetColorMatrix( _
colorMatrix, _
ColorMatrixFlag.Default, _
ColorAdjustType.Bitmap)
e.Graphics.DrawImage(image, 10, 10, width, height)
' Pass in the destination rectangle (2nd argument), the upper-left corner
' (3rd and 4th arguments), width (5th argument), and height (6th
' argument) of the source rectangle.
e.Graphics.DrawImage( _
image, _
New Rectangle(150, 10, width, height), _
0, 0, _
width, _
height, _
GraphicsUnit.Pixel, _
imageAttributes)
End Sub
Kompilowanie kodu
Powyższy przykład jest przeznaczony do użycia z formularzami Windows Forms i wymaga PaintEventArgseparametru , który jest parametrem Paint programu obsługi zdarzeń. Zastąp RotationInput.bmp ciąg nazwą pliku obrazu i ścieżką prawidłową w systemie.
Zobacz też
.NET Desktop feedback
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
