Zapewnianie ułatwień dostępu za pomocą narzędzi deweloperskich
Testowanie strony internetowej na różnych klientach i widokach jest równie ważne, jak testowanie jej w różnych przeglądarkach. Testowanie to może nie być praktyczne we wszystkich scenariuszach i może przegapić sytuacje, w których użytkownicy korzystają z przeglądarki, ale mogą mieć inną niepełnosprawność. Na szczęście istnieją narzędzia, których można użyć jako deweloper do pomiaru dostępności strony.
Kontrolery kontrastu
Ktoś, kto jest ciemnobarwny, może nie być w stanie odróżnić kolorów lub może mieć trudności z pracą z kolorami podobnymi do siebie. World Wide Web Consortium (W3C), organizacja standardów dla sieci Web, ustanowiła system klasyfikacji dla kontrastu kolorów.
Wybranie odpowiednich kolorów, aby upewnić się, że strona jest dostępna dla wszystkich, może być trudna do zrobienia ręcznie. Aby zapewnić zgodność, możesz użyć następujących narzędzi, aby wygenerować odpowiednie kolory i przetestować witrynę:
- Narzędzia generowania palety:
- Adobe Color — interaktywne narzędzie do testowania kombinacji kolorów
- Kolor Sejf— narzędzie do generowania kolorów tekstu na podstawie wybranego koloru tła
- Kontrolery zgodności:
- Rozszerzenia przeglądarki do testowania strony:
- Aplikacji:
Lighthouse
Lighthouse to narzędzie, które Google stworzył do analizowania witryn internetowych. Stało się tak popularne, że jest ono zawarte w wielu przeglądarkach narzędzi programistycznych. Lighthouse może zbadać optymalizację aparatu wyszukiwania strony (SEO), wydajność ładowania i inne najlepsze rozwiązania. Lighthouse może również przeanalizować stronę i zapewnić wynik dla bieżącej dostępności.
Uwaga
Podobnie jak w przypadku dowolnego zautomatyzowanego narzędzia, nie można polegać na wyniku zapewnianym przez usługę Lighthouse jako jedynym wskazaniem ułatwień dostępu strony. Ale zapewnia dobry punkt wyjścia do identyfikowania i rozwiązywania problemów.
Ćwiczenie: generowanie wskaźnika ułatwień dostępu usługi Lighthouse na stronie
Przetestuj usługę Lighthouse w przeglądarce. Poniższe zrzuty ekranu korzystają z przeglądarki Edge, ale możesz wykonać te same kroki w przeglądarce Chrome i wielu innych przeglądarkach.
Otwórz przeglądarkę i przejdź do głównej strony internetowej firmy Microsoft.
Wybierz klucz F12, aby otworzyć narzędzia deweloperskie.
W górnej części wybierz ikonę pagonu (>>), aby otworzyć listę ukrytych kart.

Wybierz pozycję Lighthouse z listy.
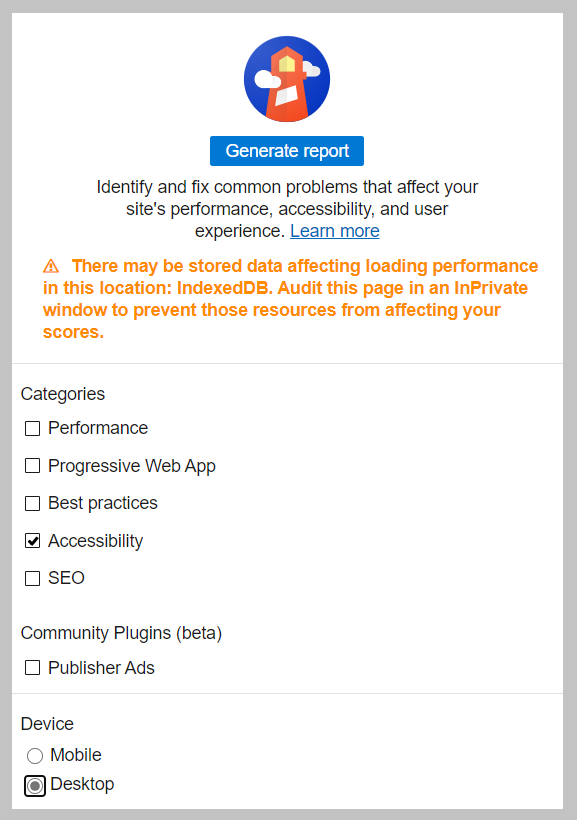
W obszarze Kategorie wyczyść wszystkie elementy z wyjątkiem ułatwień dostępu.
W obszarze Urządzenie wybierz pozycję Pulpit.

Wybierz pozycję Generuj raport.
Zwróć uwagę na wynik i skojarzone informacje o stronie.
Możesz przetestować inne strony, wybierając pozycję Wyczyść wszystko w usłudze Lighthouse, przechodząc do innej strony, a następnie wybierając pozycję Generuj raport.

Wiesz już, jak korzystać z usługi Lighthouse, wraz z informacjami o ułatwieniach dostępu, które może dostarczyć narzędzie.