Minification and bundling in SharePoint Online
W tym artykule opisano sposób używania technik minimalizowania i łączenia z usługą Web Essentials w celu zmniejszenia liczby żądań HTTP i skrócenia czasu ładowania stron w usłudze SharePoint Online.
Po dostosowaniu witryny internetowej można dodać do serwera dużą liczbę dodatkowych plików w celu obsługi dostosowywania. Dodanie dodatkowych skryptów JavaScript, CSS i obrazów zwiększa liczbę żądań HTTP do serwera, co z kolei zwiększa czas potrzebny na wyświetlenie strony internetowej. Jeśli masz wiele plików tego samego typu, możesz spakować te pliki, aby przyspieszyć pobieranie tych plików.
W przypadku plików JavaScript i CSS można również użyć podejścia o nazwie minification, w którym można zmniejszyć całkowity rozmiar plików przez usunięcie białych znaków i innych znaków, które nie są konieczne.
Minification and bundling JavaScript and CSS files with Web Essentials
Do tworzenia pakietów plików CSS i JavaScript można używać oprogramowania innych firm, takiego jak Web Essentials.
Ważna
Web Essentials to projekt oparty na społeczności innej firmy, typu open source. Oprogramowanie jest rozszerzeniem programu Visual Studio 2012 i Visual Studio 2013 i nie jest obsługiwane przez firmę Microsoft. Aby pobrać program Web Essentials, odwiedź witrynę internetową web essentials 2012.
Usługa Web Essentials oferuje dwie formy tworzenia pakietów:
- .bundle: dla plików CSS i JavaScript
- .sprite: dla obrazów (dostępne tylko w Visual Studio 2013)
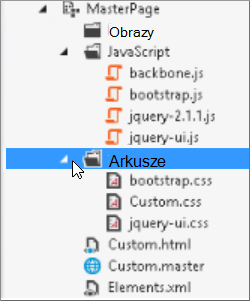
Usługi Web Essentials można użyć, jeśli masz istniejącą funkcję z niektórymi elementami znakowania, do których odwołuje się strona wzorca niestandardowego, na przykład:

Aby utworzyć pakiet TE000127218 i CSS w usłudze Web Essentials
W programie Visual Studio w Eksplorator rozwiązań wybierz pliki, które chcesz uwzględnić w pakiecie.
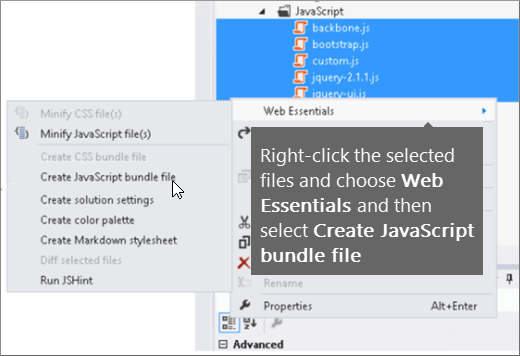
Kliknij prawym przyciskiem myszy wybrane pliki, a następnie wybierz pozycję Web Essentials>Utwórz plik pakietu JavaScript z menu kontekstowego. Przykład:

Wyświetlanie wyników tworzenia pakietów plików JavaScript i CSS
Podczas tworzenia pakietu JavaScript i CSS usługa Web Essentials tworzy plik XML o nazwie plik przepisu, który identyfikuje pliki JavaScript i CSS, a także inne informacje o konfiguracji:

Ponadto jeśli flaga minify jest ustawiona na wartość true w przepisie pakietowym, pliki zostaną zmniejszone i połączone ze sobą. Oznacza to, że utworzono nowe, zmifikowane wersje plików JavaScript, do których można odwoływać się na stronie wzorcowej.

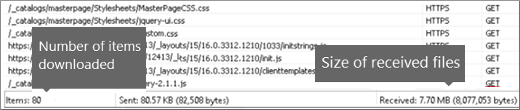
Po załadowaniu strony z witryny internetowej możesz użyć narzędzi deweloperskich z przeglądarki internetowej, takich jak Internet Explorer 11, aby wyświetlić liczbę żądań wysłanych do serwera i czas ładowania każdego pliku.
Poniższa ilustracja jest wynikiem ładowania plików JavaScript i CSS przed minyfikacją.

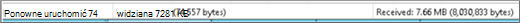
Po połączeniu plików CSS i JavaScript liczba żądań spadła do 74, a każdy plik trwał tylko nieco dłużej niż oryginalne pliki do pobrania indywidualnie:

Po utworzeniu pakietu plik pakietu JavaScript został znacznie zmniejszony z 815 KB do 365 KB:

Łączenie obrazów przez utworzenie sprite obrazu
Podobnie jak w przypadku pakietów plików JavaScript i CSS, możesz połączyć wiele małych ikon i innych typowych obrazów w większy arkusz sprite, a następnie użyć css do ujawnienia poszczególnych obrazów. Zamiast pobierać poszczególne obrazy, przeglądarka internetowa użytkownika pobiera arkusz sprite raz, a następnie buforuje go na komputerze lokalnym. Zwiększa to wydajność ładowania stron przez zmniejszenie liczby pobrań i rund na serwer internetowy.
Aby utworzyć sprite obrazu w składniku Web Essentials**
W programie Visual Studio w Eksplorator rozwiązań wybierz pliki, które chcesz uwzględnić w pakiecie.
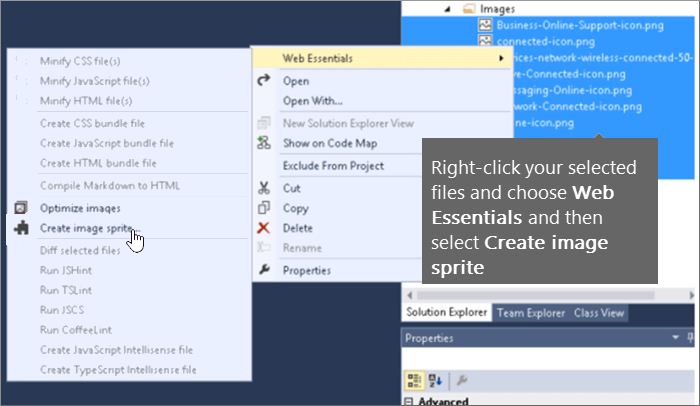
Kliknij prawym przyciskiem myszy wybrane pliki, a następnie wybierz pozycję Web Essentials>Utwórz sprite obrazu z menu kontekstowego. Przykład:

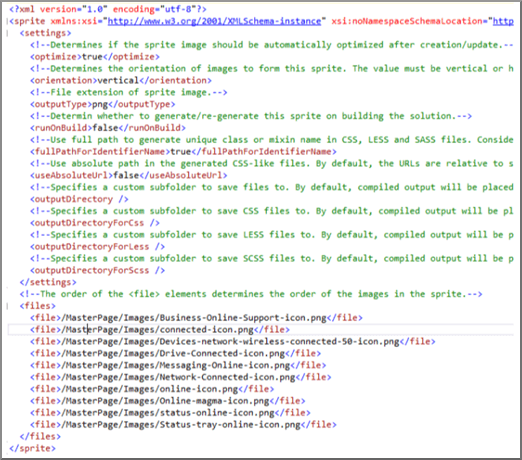
Wybierz lokalizację, aby zapisać plik sprite. Plik sprite to plik XML opisujący ustawienia i pliki w sprite. Poniższe dane przedstawiają przykład pliku PNG sprite i odpowiadającego mu pliku XML sprite.


Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla