Optymalizowanie wydajności składników Web Part na nowoczesnych stronach witryny programu SharePoint
Nowoczesne strony witryny programu SharePoint zawierają składniki Web Part, które mogą przyczynić się do ogólnego czasu ładowania stron. Ten artykuł pomoże Ci zrozumieć, jak określić, w jaki sposób składniki Web Part na stronach wpływają na opóźnienie postrzegane przez użytkownika oraz jak rozwiązywać typowe problemy.
Uwaga
Aby uzyskać więcej informacji na temat wydajności w nowoczesnych portalach programu SharePoint, zobacz Wydajność w nowoczesnym środowisku programu SharePoint.
Analizowanie składników Web Part za pomocą narzędzia Diagnostyka strony dla programu SharePoint
Narzędzie Diagnostyka strony dla programu SharePoint to rozszerzenie przeglądarki dla nowych przeglądarek Microsoft Edge (https://www.microsoft.com/edge) i Chrome, które analizują zarówno nowoczesny portal programu SharePoint, jak i klasyczne strony witryny publikowania. Narzędzie udostępnia raport dla każdej analizowanej strony pokazujący sposób działania strony względem zdefiniowanego zestawu kryteriów wydajności. Aby zainstalować i dowiedzieć się więcej o narzędziu Diagnostyka strony dla programu SharePoint, odwiedź stronę Korzystanie z narzędzia diagnostyki strony dla programu SharePoint.
Uwaga
Narzędzie diagnostyki strony działa tylko dla programu SharePoint i nie może być używane na stronie systemu programu SharePoint.
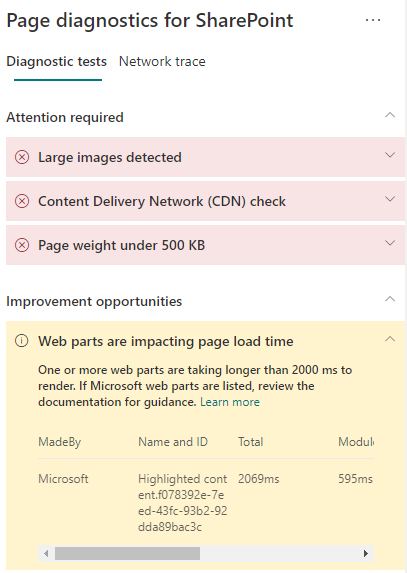
Podczas analizowania strony witryny programu SharePoint za pomocą narzędzia Diagnostyka strony dla programu SharePoint można zobaczyć informacje o składnikach Web Part przekraczających metrykę punktu odniesienia w składnikach Web Part, które mają wpływ na wynik czasu ładowania strony w okienku Testy diagnostyczne .
Możliwe wyniki obejmują:
- Wymagana uwaga (czerwona): dowolny niestandardowy składnik Web Part widoczny w okienku widoków (widoczny na ekranie fragment strony, który jest ładowany jako pierwszy), który trwa dłużej niż dwie sekundy. Wszystkie niestandardowe składniki Web Part poza portem widoków, które mogą być ładowane dłużej niż cztery sekundy. Łączny czas ładowania jest wyświetlany w wynikach testów i jest podzielony według obciążenia modułu, obciążenia z opóźnieniem, init i renderowania.
- Możliwości poprawy (żółty): elementy, które mogą mieć wpływ na czas ładowania strony, są wyświetlane w tej sekcji i powinny być przeglądane i monitorowane. Może to obejmować składniki Web Part firmy Microsoft "po wyjętej z pudełka" (OOTB). Wyniki dla wszystkich składników Web Part firmy Microsoft pokazanych w tej sekcji są automatycznie zgłaszane do firmy Microsoft, więc nie jest wymagana żadna akcja. Bilet pomocy technicznej na potrzeby badania należy rejestrować tylko wtedy, gdy występuje niska wydajność na stronie, a wszystkie składniki Web Part firmy Microsoft na stronie są wyświetlane w wynikach w sekcji Możliwości poprawy . Przyszła aktualizacja narzędzia Diagnostyka strony dla programu SharePoint dodatkowo podzieli wyniki na podstawie określonej konfiguracji składnika Web Part firmy Microsoft.
- Nie jest wymagana żadna akcja (kolor zielony): zwracanie danych przez żaden składnik Web Part nie trwa dłużej niż dwie sekundy.
Jeśli składniki Web Part mają wpływ na wynik czasu ładowania strony , pojawi się w sekcji Wymagane uwaga lub Możliwości poprawy wyników, wybierz wynik, aby wyświetlić szczegółowe informacje o tym, które składniki Web Part ładują się powoli. Przyszłe aktualizacje narzędzia Diagnostyka strony dla programu SharePoint mogą obejmować aktualizacje reguł analizy, dlatego upewnij się, że zawsze masz najnowszą wersję narzędzia.

Informacje dostępne w wynikach obejmują:
Wykonane przez pokazuje, czy składnik Web Part jest niestandardowy, czy microsoft OOTB.
Nazwa i identyfikator zawierają informacje identyfikujące, które mogą pomóc w znalezieniu składnika Web Part na stronie.
Suma przedstawia całkowity czas ładowania, inicjowania i renderowania składnika Web Part. Jest to całkowity względny czas renderowania składnika Web Part na stronie od początku do końca.
Ładowanie modułu pokazuje czas potrzebny do pobrania, oceny i załadowania plików JavaScript i CSS rozszerzeń. Następnie rozpocznie się proces Init.
Ładowanie z opóźnieniem pokazuje czas odroczonego ładowania składników Web Part, które nie są widoczne w sekcji głównej strony. Istnieją pewne warunki, w których istnieje zbyt wiele składników Web Part do renderowania i są one umieszczane w kolejce, aby zminimalizować czas ładowania strony.
Init pokazuje czas potrzebny składnikowi Web Part na zainicjowanie danych.
Jest to wywołanie asynchroniczne, a czas inicjowania to obliczenie czasu dla funkcji onInit po rozwiązaniu zwróconej obietnicy.
Renderowanie pokazuje czas potrzebny do renderowania interfejsu użytkownika po zakończeniu ładowania modułu i inicjowania.
Jest to czas wykonywania języka JavaScript, aby zainstalować dom w dokumencie (strona). Renderowanie zasobów asynchronicznych, na przykład obrazów, może zająć więcej czasu.
Te informacje ułatwiają projektantom i deweloperom rozwiązywanie problemów. Te informacje należy przekazać zespołowi projektowemu i programistycznemu.
Korygowanie problemów z wydajnością składników Web Part
Postępuj zgodnie ze wskazówkami w tej sekcji, aby zidentyfikować i rozwiązać problemy z wydajnością składników Web Part wymienionych w składnikach Web Part, które mają wpływ na wyniki czasu ładowania strony .
Istnieją trzy kategorie możliwych przyczyn niskiej wydajności składników Web Part. Skorzystaj z poniższych informacji, aby określić, które problemy dotyczą danego scenariusza i je rozwiązać.
- Rozmiar i zależności skryptu składnika Web Part
- Zoptymalizuj skrypt początkowy, który renderuje scenariusz linii głównej tylko dla trybu wyświetlania.
- Przenieś rzadziej używane scenariusze i edytuj kod trybu (na przykład okienko właściwości) do oddzielnych fragmentów przy użyciu instrukcji import( ).
- Przejrzyj zależności pliku package.json , aby całkowicie usunąć utracony kod. Przenieś wszystkie zależności tylko do testowania/kompilacji do devDependencies.
- Użycie Office 365 cdn jest wymagane do optymalnego pobierania zasobów statycznych. Publiczne źródła usługi CDN są preferowane w przypadku plików js/css . Aby uzyskać więcej informacji na temat korzystania z Office 365 sieci CDN, zobacz Używanie Office 365 content delivery network (CDN) z programem SharePoint.
- Ponownie używaj struktur, takich jak React i importowanie sieci szkieletowej, które są częścią SharePoint Framework (SPFx). Aby uzyskać więcej informacji, zobacz Omówienie SharePoint Framework.
- Upewnij się, że używasz najnowszej wersji SharePoint Framework i uaktualniasz je do nowych wersji w miarę ich udostępniania.
- Pobieranie/buforowanie danych
- Jeśli składnik Web Part korzysta z dodatkowych wywołań serwera w celu pobrania danych do wyświetlenia, upewnij się, że te interfejsy API serwera są szybkie i/lub implementują buforowanie po stronie klienta (na przykład przy użyciu localStorage lub IndexedDB dla większych zestawów).
- Jeśli do renderowania krytycznych danych jest wymaganych wiele wywołań, rozważ utworzenie partii na serwerze lub inne metody konsolidowania żądań do pojedynczego wywołania.
- Alternatywnie, jeśli niektóre elementy danych wymagają wolniejszego interfejsu API, ale nie są krytyczne dla początkowego renderowania, należy je oddzielić od oddzielnego wywołania wykonywanego po renderowaniu krytycznych danych.
- Jeśli wiele części używa tych samych danych, użyj wspólnej warstwy danych, aby uniknąć zduplikowanych wywołań.
- Czas renderowania
- Wszystkie źródła multimediów, takie jak obrazy i filmy wideo, powinny mieć rozmiar do granic kontenera, urządzenia i/lub sieci, aby uniknąć pobierania niepotrzebnych dużych zasobów. Aby uzyskać więcej informacji na temat zależności zawartości, zobacz Korzystanie z Office 365 Content Delivery Network (CDN) z programem SharePoint.
- Unikaj wywołań interfejsu API, które powodują ponowne przepływy, złożone reguły CSS lub skomplikowane animacje. Aby uzyskać więcej informacji, zobacz Minimizing browser reflow (Minimalizowanie ponownego przepływu przeglądarki).
- Unikaj używania długotrwałych zadań łańcuchowych. Zamiast tego podziel długotrwałe zadania na oddzielne kolejki. Aby uzyskać więcej informacji, zobacz Optymalizowanie wykonywania języka JavaScript.
- Zarezerwuj odpowiednie miejsce na asynchroniczne renderowanie multimediów lub elementów wizualnych, aby uniknąć pominięcia ramek i zacinania (znanego również jako jank).
- Jeśli określona przeglądarka nie obsługuje funkcji używanej w renderowaniu, załaduj wypełnienie lub wyklucz uruchomiony kod zależny. Jeśli ta funkcja nie jest krytyczna, należy usunąć zasoby, takie jak programy obsługi zdarzeń, aby uniknąć przecieków pamięci.
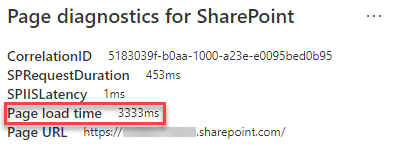
Przed wprowadzeniem poprawek strony w celu rozwiązania problemów z wydajnością zanotuj czas ładowania strony w wynikach analizy. Uruchom narzędzie ponownie po poprawce, aby sprawdzić, czy nowy wynik mieści się w standardowej linii bazowej, i sprawdź czas ładowania nowej strony, aby sprawdzić, czy nastąpiła poprawa.

Uwaga
Czas ładowania strony może się różnić w zależności od różnych czynników, takich jak obciążenie sieci, godzina dnia i inne przejściowe warunki. Czas ładowania strony należy przetestować kilka razy przed wprowadzeniem zmian i po nich, aby ułatwić uśrednienie wyników.
Artykuły pokrewne
Dostosowywanie wydajności programu SharePoint
Dostrajanie wydajności Office 365
Wydajność w nowoczesnym środowisku programu SharePoint
Używanie Office 365 Content Delivery Network (CDN) z programem SharePoint
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla