Tworzenie aplikacji na kanwę kanwy
Aplikacja dynamiczna to aplikacja, której rozmiar może być automatycznie dostosowywany do różnych rozmiarów i kształtów ekranu w celu użycia dostępnej przestrzeni ekranowej, zapewniając równocześnie idealny widok interfejsu i środowiska użytkownika na każdym urządzeniu, dla każdego kształtu i rozmiaru ekranu.
Możliwość reagowania umożliwia różnym elementom aplikacji określenie sposobu, w jaki:
Są one rozciągane lub ich rozmiar jest zmieniany w przypadku zmian rozmiaru obrazu.
Ich położenia są zachowywane lub zmieniane przy zmianie rozmiaru ekranu.
Dlaczego warto kompilować aplikacje dynamiczne
Użytkownicy końcowi mogą uzyskiwać dostęp do Twojej aplikacji z różnych urządzeń, takich jak telefony, tablety, laptopy i komputery stacjonarne z dużym monitorem, różnymi rozmiarami ekranu i różnymi liczbami pikselami.
Aby zapewnić użytkownikom doskonałe środowisko pracy i dużą użyteczność aplikacji na dowolnym urządzeniu i dla dowolnego kształtu, konieczne jest zaprojektowanie aplikacji przy użyciu zasad projektowania dynamicznego. Nawet jeśli aplikacja ma być używana tylko w przeglądarce internetowej lub na telefonach komórkowych, rozmiary ekranu urządzenia użytkownika mogą być różne, więc projektowanie aplikacji za pomocą reguł dynamicznych jest dobrym rozwiązaniem.
Projektowanie aplikacji przy użyciu zasad dynamicznego działania
Przed rozpoczęciem projektowania interfejsu użytkownika dla aplikacji należy wziąć pod uwagę następujące kwestie:
Jakie kształty lub urządzenia chcesz obsługiwać.
Jak aplikacja ma wyglądać dla poszczególnych kształtów?
Jakie elementy aplikacji mają być rozciągnięte lub mają mieć zmieniany rozmiar?
Czy elementy będą ukrywane w przypadku pewnych kształtów?
Czy aplikacja działa inaczej w przypadku niektórych kształtów?
Po zebraniu wszystkich wymagań należy zastanowić się, w jaki sposób można utworzyć te różne układy interfejsów użytkownika w jednej aplikacji, korzystając z narzędzi dynamicznych dostępnych w usłudze Power Apps.
Przed rozpoczęciem korzystania z układów dynamicznych należy wykonać następujące czynności:
Przejdź do Power Apps.
Otwórz aplikację, w której chcesz używać układu dynamicznego.
Otwórz Ustawienia > Wyświetlacz, aby wyłączyć Skaluj, aby dopasować, Zablokuj proporcje i Zablokuj orientację i wybierz Zastosuj.

Układy dynamiczne
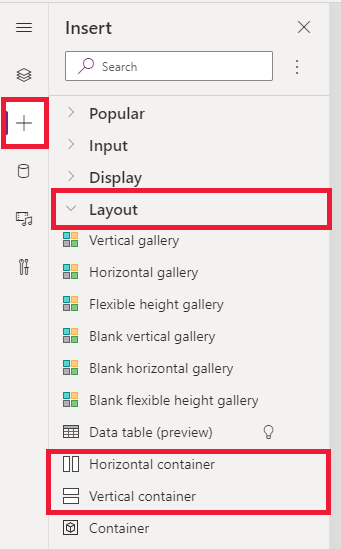
Poniższe układy dynamiczne mogą zostać utworzone przez dodanie nowego ekranu i wybranie odpowiedniej opcji na karcie Układ:

Uwaga
Nowe układy dynamiczne są dostępne dla formatów aplikacji, ale nowe szablony ekranów są dostępne tylko dla formatu Tablet.
Podział ekranu
Układ Podział ekranu składa się z dwóch sekcji, z których każda zajmuje 50% szerokości ekranu na komputerach stacjonarnych. Na urządzeniach przenośnych sekcje są rozmieszczone jedna na drugiej, a każda z nich zajmuje całą szerokość ekranu.
Pasek boczny
Układ Pasek boczny ma po lewej stronie pasek boczny o stałej szerokości. Główna treść składa się z nagłówka o ustalonej wysokości, a sekcja główna zajmuje resztę szerokości ekranu. Domyślnie szablon ma to samo zachowanie na urządzeniu przenośnym, ale niektóre dostosowania są zalecane na podstawie wzorca interfejsu użytkownika wymaganego do korzystania z urządzeń przenośnych.
Praca z kontenerami
Kontenery to bloki konstrukcyjne wszystkich projektów dynamicznych. Kontener może być kontenerem z układem automatycznym w kierunku pionowym lub poziomym albo kontenerem z układem stałym, który w przyszłości będzie obsługiwać ograniczenia.
Poniżej znajduje się kilka porad dotyczących tworzenia interfejsu użytkownika aplikacji przy użyciu kontenerów:
Zawsze twórz elementy interfejsu użytkownika, które tworzą tabelę interfejsu użytkownika w kontenerze.
Zezwala kontenerowi na posiadanie własnych właściwości i ustawień w celu określenia sposobu jego pozycjonowania lub zmiany rozmiaru na różnych rozmiarach ekranu.
Umożliwia zmianę sposobu ustanawiania składników podrzędnych w zakresie działania dynamicznego.
Wybierz jeden z dwóch trybów układu kontenera: układ ręczny lub układ automatyczny (poziomy lub pionowy)
Kontenery z układem dynamicznym
Dwie kontrolki, kontener poziomy i kontener pionowy, mogą być używane do automatycznego układania składników podrzędnych. Te kontenery określają położenie składników podrzędnych, tak aby nie trzeba było ustawiać wartości X, Y dla składnika wewnątrz kontenera. Rozmieszczają też dostępne miejsce w obrębie jego składników podrzędnych w zależności od ustawień, a także określają sposób wyrównania składników podrzędnych.
Kiedy należy używać kontenerów z układem automatycznym
Kontenerów z układem automatycznym można używać w następujących scenariuszach:
- Interfejs użytkownika musi dynamiczne reagować na zmiany rozmiaru lub kształtu ekranu.
- Istnieje więcej niż jeden składnik podrzędny, który musi zmienić rozmiar lub położenie w przypadku zmian rozmiaru lub kształtu ekranu.
- Kiedy trzeba układać elementy w pionie lub w poziomie (niezależnie od ich rozmiaru).
- Kiedy należy umieszczać elementy w równych odstępach na ekranie.
Przykłady kontenerów z układem automatycznym
Aby skompilować ekran dynamiczny:
Tworzenie pustej aplikacji kanwy z układem Tablet.
Wybierz Ustawienia > Wyświetlacz i wyłącz Skaluj, aby dopasować, Zablokuj proporcje i Zablokuj orientację i wybierz Zastosuj.
Teraz w okienku Wstawianie na lewym pasku bocznym, na karcie Układ wybierz pozycję Kontener poziomy.

W przypadku tych właściwości rozmiar głównego kontenera należy zmienić tak, aby zajmował całe wolne miejsce. Jego rozmiar będzie taki sam jak zmieniony rozmiar wyświetlanego ekranu.
- X = 0
- Y = 0
- Szerokość = Parent.Width
- Wysoskość = Parent. Wysokość
Teraz z poziomu okienka Wstawianie dodaj dwa kontenery pionowe do kontenera pionowego.

Aby utworzyć kontenery, wypełnij pełny obszar pionowy, wybierz opcję Container1 i ustaw właściwość
Align (vertical)na wartośćStretch.
Aby odpowiednio podzielić zawartość ekranu, użyj właściwości
Fill portionsw dwóch kontenerach podrzędnych. Lewy kontener zajmie 1/4 miejsca na ekranie.- Wybierz pozycję Container2. Zobaczysz, że właściwość
Flexible widthzostała włączona. Ustaw opcjęFill portionsna 1. - Wybierz pozycję Container3. Zobaczysz, że właściwość
Flexible widthzostała włączona. Ustaw opcjęFill portionsna 3.
- Wybierz pozycję Container2. Zobaczysz, że właściwość
Wybierz pozycję Container2. Ustaw właściwość
Fill = RGBA(56, 96, 178, 1)na pasku formuły. Ustaw opcjęAlign (horizontal)naStretch.Dodaj kilka przycisków, aby utworzyć menu. Zmień nazwy przycisków zależnie od potrzeb.

Wybierz opcję Container3, dodaj kontener poziomy i wyłącz właściwość
Flexible height. Ustaw pozycjęHeightna 100. Ustaw opcjęAlign (vertical)naStretch.Dodaj kilka ikon do obiektu Container4. Używając właściwości ikon, zmień ikony, tak aby były różne.

Wybierz pozycję Container4. Ustaw właściwość
Justify (horizontal)naEnd. Ustaw opcjęAlign (vertical)naCenter. Ustaw opcjęGapna 40, aby utworzyć odstępy między ikonami.Wybierz pozycję Container3. Ustaw opcję
Align (horizontal)naStretch. Ustaw opcjęVertical OverflownaScroll.Dodawaj różne etykiety, dane wejściowe i multimedia do momentu, aż będą wykraczać poza kontener. Zmień kolor prostokątów, aby były różne. Zobaczysz pasek przewijania umożliwiający uzyskiwanie dostępu do nieoglądanej zawartości.

Wybierz pozycję Podgląd lub klawisz F5. Zmień rozmiar okna przeglądarki, aby zobaczyć, jak Twoja aplikacja dostosowuje do różnych rozmiarów ekranu.
Znane problemy
Niektóre kombinacje właściwości kontenera układu są niezgodne lub mogą wygenerować niepożądane wyniki, na przykład:
- Jeśli właściwość
Wrapkontenera jest włączona, ustawienie właściwościAlignjest ignorowane w kontrolkach podrzędnych. - Jeśli właściwość
Wrapkontenera jest wyłączona, a przepełnienie osi podstawowej kontenera jest ustawione na Przewijanie (przepełnienie poziome dla kontenerów poziomych lub przepełnienie pionowe dla kontenerów pionowych), zaleca się ustawienie tej właściwościJustifyna Początek lub Odstęp między. - Opcje Środek lub Koniec mogą powodować, że kontrolki podrzędne będą niedostępne, gdy kontener jest zbyt mały, aby wyświetlić wszystkie kontrolki, nawet jeśli właściwość
Overflowjest ustawiona na Przewijanie.
- Jeśli właściwość
Nie można zmieniać rozmiarów ani położenia kontrolek w aplikacji kanwy, ponieważ kontrolki i upuszczania są wyłączone w kontenerach układu. Zamiast tego można użyć właściwości kontenera układu w celu uzyskania wymaganego rozmiaru i położenia. Kolejność kontrolek może być zmieniana w widoku drzewa lub za pomocą klawiszy ze strzałkami jako skrótów.
Kontrolki Tabela danych, Wykresy i Dodaj obraz nie są obecnie obsługiwane w kontenerach układu.
Niektóre właściwości kontenerów układu są ukryte w przypadku kontrolek podrzędnych. Ukryte właściwości mogą być nadal dostępne za pośrednictwem paska formuły lub z panelu zaawansowanego. Te właściwości zostaną jednak zignorowane nawet wtedy, gdy zostaną ustawione w tych miejscach.
Gdy kontrolki są przenoszone do kontenera układu (na przykład podczas kopiowania lub wklejania kontrolek), są one wstawiane do kontenera zgodnie z ich kolejnością w widoku drzewa.
Zobacz także
Tworzenie układów dynamicznych
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla