Samouczek: przygotowywanie sceny
Dowiedz się, jak przygotować scenę i dodać do niej podstawowe elementy 3D.
Ten samouczek zawiera informacje na temat wykonywania następujących czynności:
- Tworzenie sceny
- Dodawanie aparatu
- Dodawanie światła
- Dodawanie podstawowych elementów 3D
Zanim rozpoczniesz
W poprzednim kroku samouczka utworzono podstawową stronę internetową. Otwórz stronę internetową do edycji.
<html>
<head>
<title>Babylon.js sample code</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>
Tworzenie sceny
Scena to miejsce, w którym będzie wyświetlana cała zawartość. Może istnieć wiele scen i można przełączać się między scenami. Dowiedz się więcej o scenieBabylon.js.
Dodaj tag skryptu po elemecie HTML kanwy i dodaj następujący kod, aby utworzyć scenę wypełnioną czarnym kolorem:
<script type="text/javascript"> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; return scene; } const sceneToRender = createScene(); </script>W powyższym kodzie musimy utworzyć wystąpienie Babylon.js aparatu renderowania sieci Web, które renderuje scenę i podłącza zdarzenia na kanwie. Aby uzyskać więcej informacji na temat aparatu, zobacz stronę dokumentacji bablon.engine
Scena nie jest domyślnie renderowana. Pamiętaj, że może istnieć wiele scen i możesz kontrolować, która scena jest wyświetlana. Aby wielokrotnie renderować scenę na każdej klatce, wykonaj następujący kod po wywołaniu funkcji createScene :
engine.runRenderLoop(function () { sceneToRender.render(); });
Dodawanie podstawowego elementu 3D
Dodajmy nasz pierwszy kształt 3D. W świecie wirtualnym 3D kształty są zbudowane z siatki, wiele trójkątnych aspektów połączonych ze sobą, każdy aspekt wykonany z trzech wierzchołków. Możesz użyć wstępnie zdefiniowanej siatki lub utworzyć własną siatkę niestandardową. W tym miejscu będziemy używać wstępnie zdefiniowanej siatki skrzynki, tj. sześcianu. Aby utworzyć pole, użyj FUNKCJI BAB. MeshBuilder.CreateBox. Parametry to nazwa i opcje (opcje różnią się w zależności od typu siatki). Dołącz następujący kod do funkcji createScene:
const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1;Otwórz stronę internetową w przeglądarce Microsoft Edge i sprawdź dane wyjściowe. W oknie przeglądarki zostanie wyświetlona pusta strona. Otwórz narzędzie DevTools przy użyciu klawiatury i wybierz klawisz F12 lub Control+Shift+I (Windows, Linux) lub Command+Option+I (macOS). Po otwarciu karty Konsola możesz rozpocząć wyszukiwanie błędów. Zostanie wyświetlony komunikat o błędzie: "Uncaught Error: No camera defined" (Błąd: brak zdefiniowanej kamery). Teraz musimy dodać kamerę do sceny.
Dodawanie aparatu
Aby wyświetlić świat wirtualny i wchodzić z nim w interakcje, aparat musi być dołączony do kanwy. Dodajmy kamerę typu BAB. ArcRotateCamera, którą można obracać wokół celu. Parametry wymagane do utworzenia wystąpienia aparatu to:
- name: nazwa aparatu
- alfa: położenie kątowe wzdłuż osi wzdłuż osi wzdłuż (w radianach)
- beta: położenie kątowe wzdłuż osi latydydowej (w radianach)
- radius: odległość od celu
- cel: punkt, z którym aparat zawsze będzie twarzą w kierunku (zdefiniowane przez współrzędne x-y-z)
- scena: scena, w którą znajduje się kamera
Alfa, beta, radius i target razem definiują położenie kamery w przestrzeni, jak pokazano na poniższym diagramie:

Dodaj następujący kod do funkcji createScene :
const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true);Jeśli sprawdzisz dane wyjściowe w przeglądarce, zobaczysz czarną kanwę. Brakuje światła.
Dodawanie światła
Istnieją cztery typy świateł, które mogą być używane z zakresem właściwości oświetlenia: Punkt, Kierunek, Spot i Hemispheric Light. Dodajmy światło otoczenia HemisphericLight w następujący sposób:
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));Końcowy kod strony internetowej będzie wyglądać następująco:
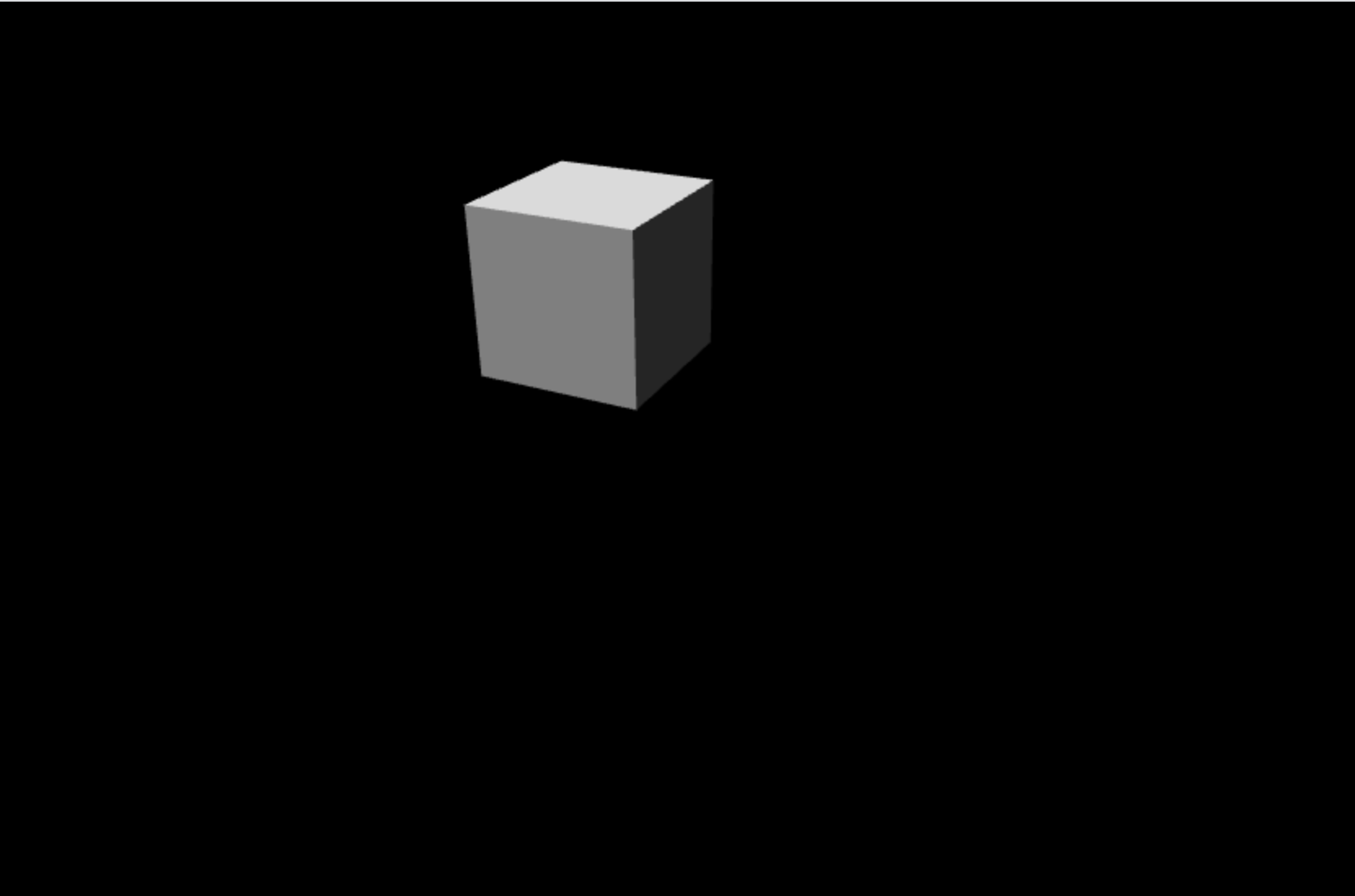
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>Sprawdź dane wyjściowe w przeglądarce. Powinien zostać wyświetlony sześcian i za pomocą myszy można obrócić aparat wokół sześcianu i zobaczyć różne twarze sześcianu: