2. Inicjowanie projektu i pierwszej aplikacji
W pierwszym samouczku zaczniesz od nowego projektu Unreal i włączysz wtyczkę HoloLens, utworzysz i uruchomisz poziom, a następnie dodasz szachy. Będziesz używać naszych wstępnie wykonanych zasobów dla wszystkich obiektów i materiałów 3D, więc nie martw się o modelowanie niczego samodzielnie. Po ukończeniu tego samouczka będziesz mieć pustą kanwę, która jest gotowa do obsługi rzeczywistości mieszanej.
Ważne
Upewnij się, że masz wszystkie wymagania wstępne ze strony Wprowadzenie.
Cele
- Konfigurowanie projektu Unreal na potrzeby opracowywania urządzenia HoloLens
- Importowanie zasobów i konfigurowanie sceny
- Tworzenie aktorów i zdarzeń na poziomie skryptu za pomocą strategii
Tworzenie nowego projektu Unreal
Pierwszą rzeczą, z którą musisz pracować, jest projekt. Jeśli jesteś pierwszym deweloperem Unreal, musisz pobrać pliki pomocnicze z aplikacji Epic Launcher.
Uruchom aparat Unreal Engine
Wybierz pozycję Gry w nowych kategoriach projektów , a następnie kliknij przycisk Dalej.

- Wybierz pusty szablon i kliknij przycisk Dalej.

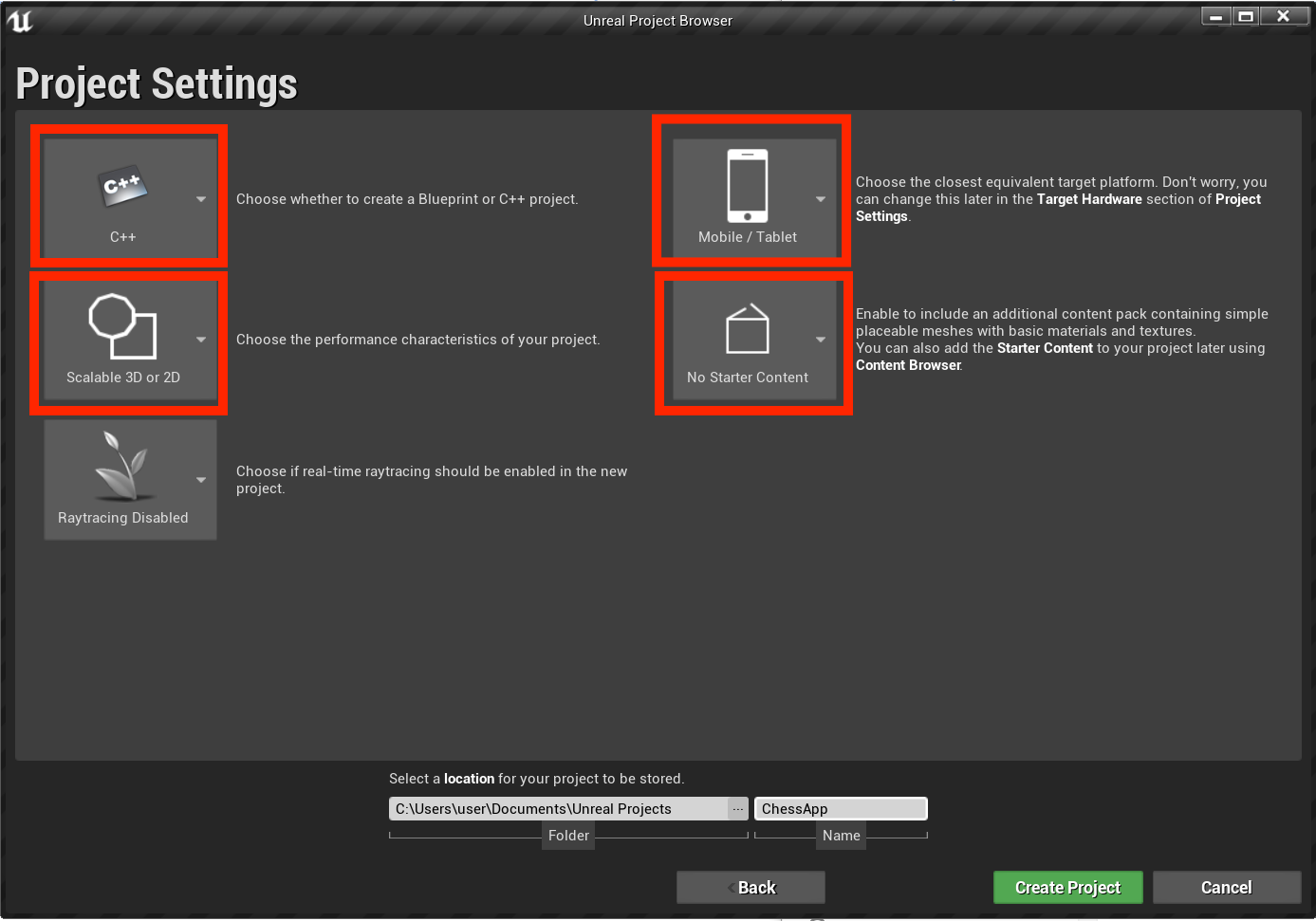
- Ustaw pozycję C++, Skalowalne 3D lub 2D, Urządzenia przenośne/tablety i Brak zawartości początkowej jako ustawienia projektu, a następnie wybierz lokalizację zapisywania i kliknij przycisk Utwórz projekt.
Uwaga
Aby skompilować wtyczkę narzędzia UX Tools, musisz wybrać projekt C++, a nie projekt strategii, który będzie konfigurowany w dalszej części sekcji 4.

Projekt powinien zostać otwarty automatycznie w edytorze Unreal, co oznacza, że wszystko będzie gotowe do następnej sekcji.
Włączanie wymaganych wtyczek
Aby korzystać z funkcji dostępnych za pośrednictwem platformy rzeczywistości mieszanej firmy Microsoft, należy najpierw zainstalować i włączyć wtyczkę Microsoft OpenXR. Aby dowiedzieć się więcej na temat wtyczki, możesz zapoznać się z projektem w witrynie GitHub.
- Otwórz program Epic Games Launcher. Przejdź do witryny Marketplace unreal engine i wyszukaj ciąg "Microsoft OpenXR". Zainstaluj wtyczkę do aparatu.

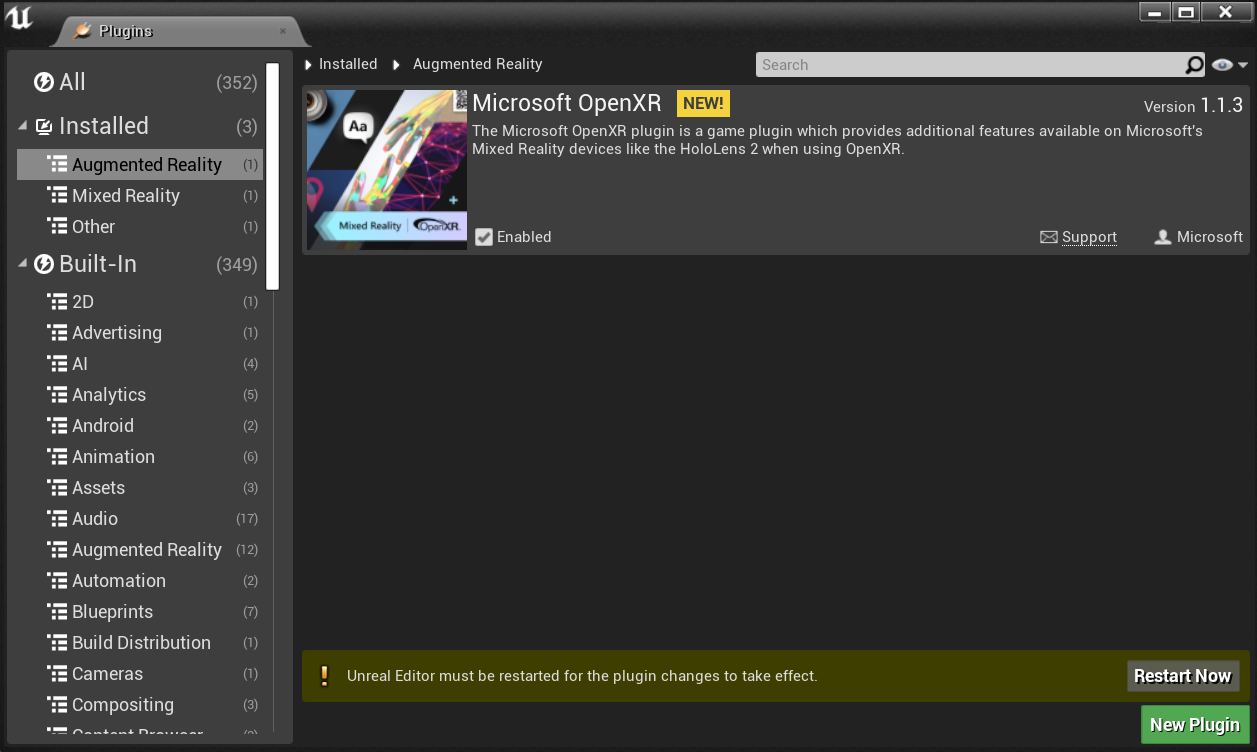
- Po powrocie do edytora Unreal przejdź do pozycji Wtyczki ustawień> projektu i wyszukaj ciąg "Microsoft OpenXR". Upewnij się, że wtyczka jest włączona i uruchom ponownie edytor, jeśli zostanie wyświetlony monit.

Włączenie wtyczki Microsoft OpenXR spowoduje automatyczne włączenie wszystkich innych wtyczek wymaganych do tworzenia rzeczywistości mieszanej. Należy pamiętać, że wtyczka "Microsoft Windows Mixed Reality" musi być wyłączona, aby można było korzystać z biblioteki OpenXR.
Tworzenie poziomu
Następnym zadaniem jest utworzenie konfiguracji odtwarzacza z punktem wyjścia i modułem do celów referencyjnych i skalowania.
Wybierz pozycję Plik > nowy poziom i wybierz pozycję Pusty poziom. Domyślna scena w okienku widoków powinna być teraz pusta.
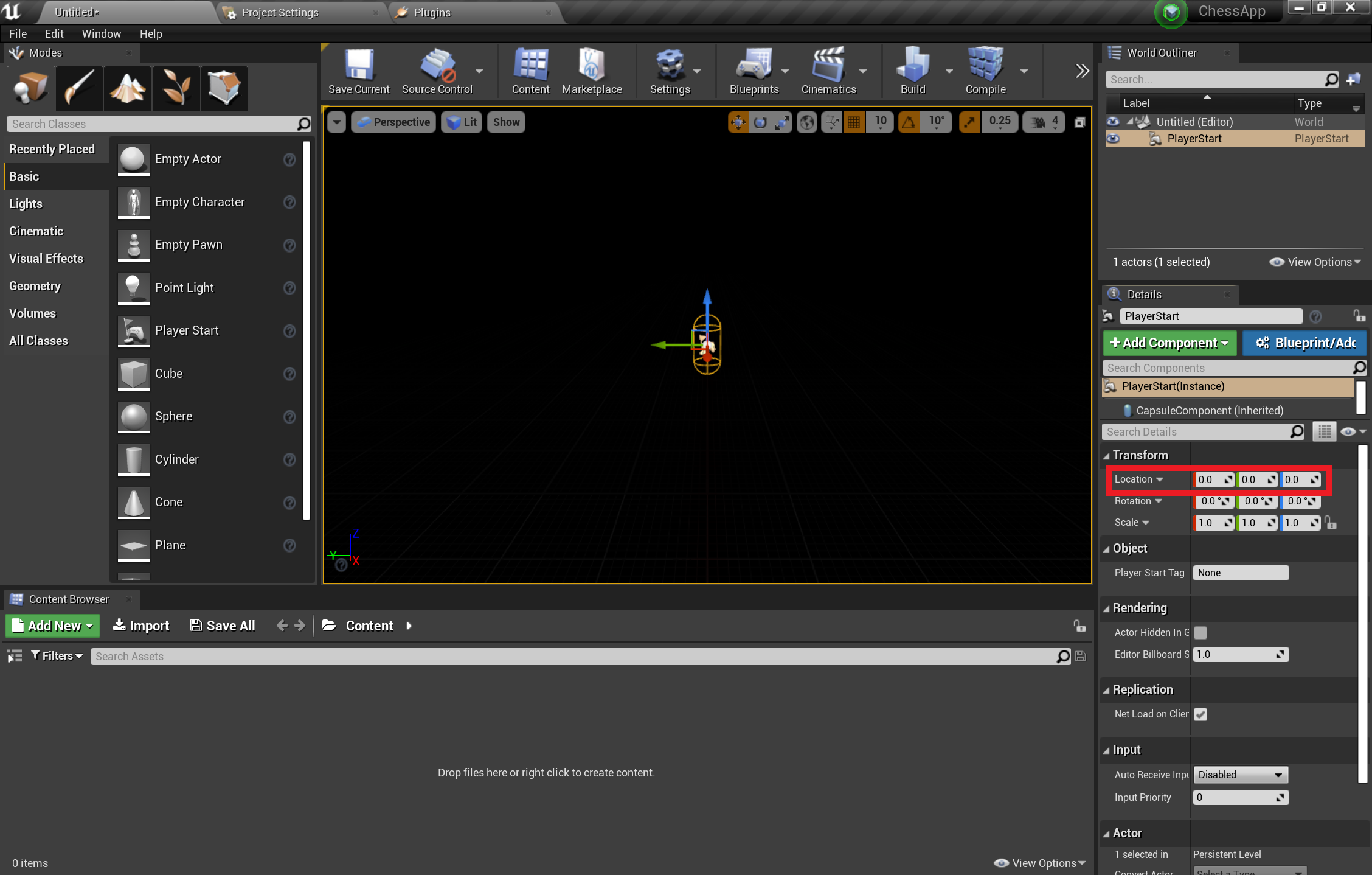
Wybierz pozycję Podstawowe na karcie Tryby i przeciągnij pozycję PlayerStart do sceny.
- Ustaw pozycję Lokalizacjana X = 0, Y = 0 i Z = 0 na karcie Szczegóły , aby ustawić użytkownika w środku sceny podczas uruchamiania aplikacji.

- Przeciągnij moduł z karty Podstawowe do sceny.
- Ustaw wartość Lokalizacjana X = 50, Y = 0 i Z = 0. aby umieścić sześcian 50 cm od zawodnika w czasie rozpoczęcia.
- Zmień skalę na X = 0,2, Y = 0,2 i Z = 0,2 , aby zmniejszyć sześcianu w dół.
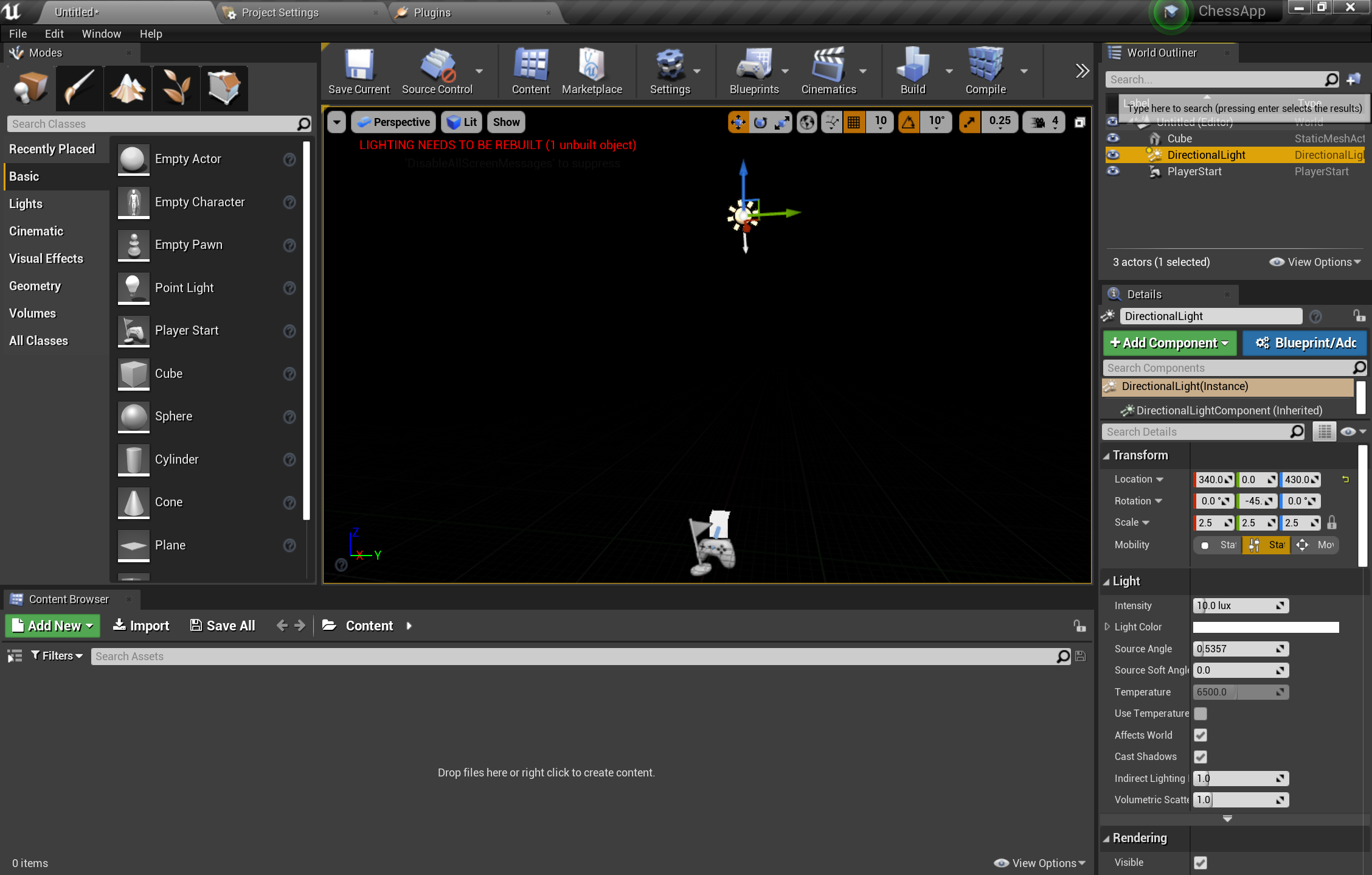
Nie widać modułu, chyba że dodasz światło do sceny, czyli ostatnie zadanie przed rozpoczęciem testowania sceny.
- Przejdź do karty Światła na panelu Tryby i przeciągnij światło kierunkowe do sceny. Umieść światło nad elementem PlayerStart , aby go zobaczyć.

- Przejdź do pozycji Plik > Zapisz bieżący, nadaj poziomowi nazwę Main i wybierz pozycję Zapisz.
Po ustawieniu sceny naciśnij pozycję Odtwórz na pasku narzędzi, aby zobaczyć, jak działa moduł! Po zakończeniu podziwiania pracy naciśnij klawisz Esc , aby zatrzymać aplikację.

Teraz, gdy scena jest skonfigurowana, możesz rozpocząć dodawanie na szachownicy i kawałek, aby zaokrąglić środowisko aplikacji.
Importowanie zasobów
Scena wygląda w tej chwili nieco pusta, ale naprawisz to przez zaimportowanie gotowych zasobów do projektu.
Pobierz i rozpakuj folder assets usługi GitHub przy użyciu pliku 7-zip.
Wybierz pozycję Dodaj nowy nowy > folder z przeglądarki zawartości i nadaj jej nazwę ChessAssets.
- Kliknij dwukrotnie nowy folder, w którym zaimportujesz zasoby 3D.

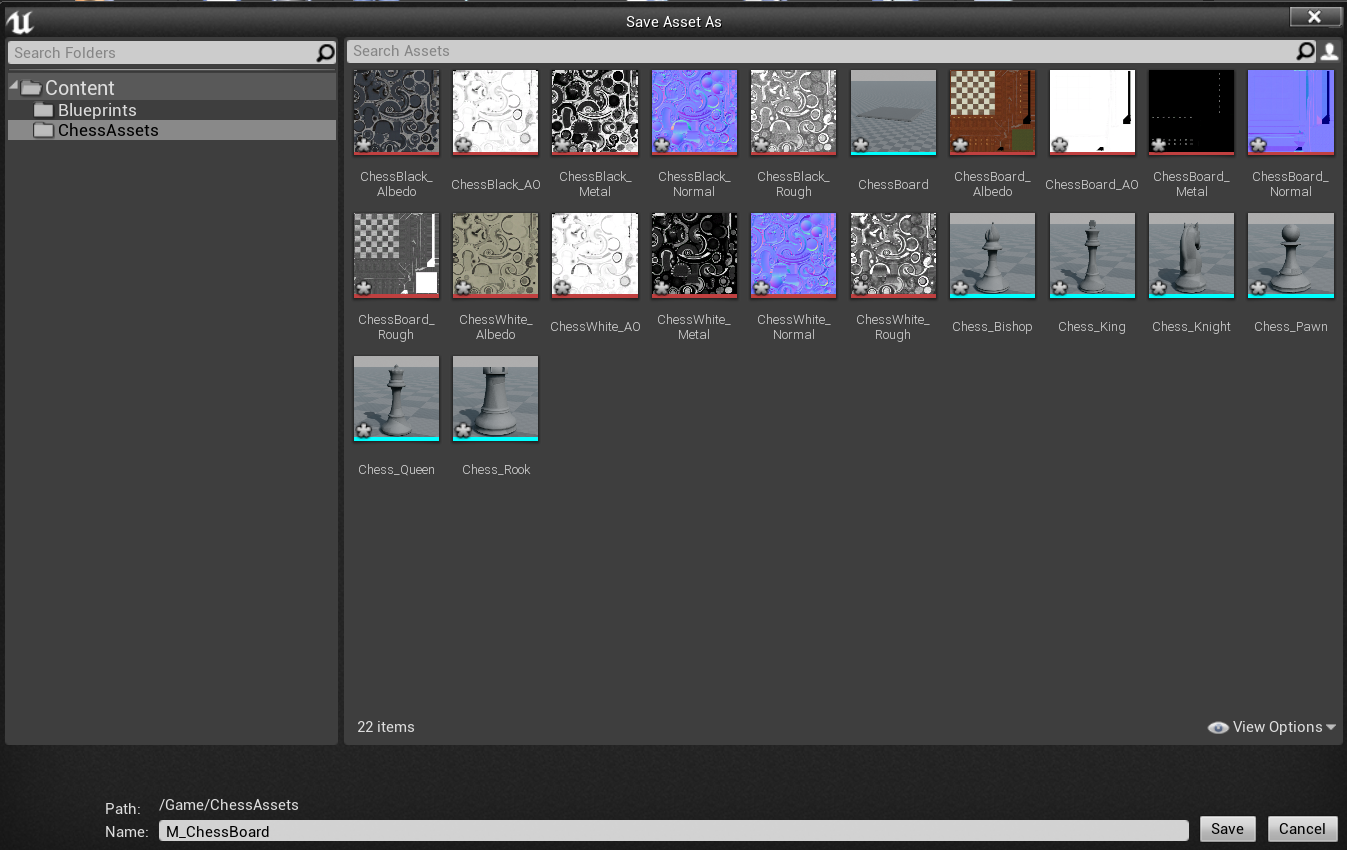
Wybierz pozycję Importuj z przeglądarki zawartości, zaznacz wszystkie elementy w rozpakowanym folderze assets i kliknij przycisk Otwórz.
- Zasoby obejmują siatki obiektów 3D dla szachów i elementów w formacie FBX i map tekstury w formacie TGA, który będzie używany do materiałów.
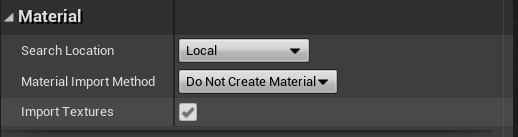
Gdy pojawi się okno Opcje importu FBX, rozwiń sekcję Materiał i zmień metodę importu materiału na Nie twórz materiału.
- Wybierz pozycję Importuj wszystko.

To wszystko, co musisz zrobić dla zasobów. Następnym zestawem zadań jest utworzenie bloków konstrukcyjnych aplikacji za pomocą strategii.
Dodawanie strategii
- Wybierz pozycję Dodaj nowy nowy > folder w przeglądarce zawartości i nadaj jej nazwę Blueprints.
Uwaga
Jeśli jesteś nowym użytkownikiem strategii, są to specjalne zasoby, które udostępniają interfejs oparty na węźle do tworzenia nowych typów zdarzeń aktorów i zdarzeń na poziomie skryptu.
- Kliknij dwukrotnie folder Blueprints , a następnie kliknij prawym przyciskiem myszy i wybierz pozycję Klasa strategii.
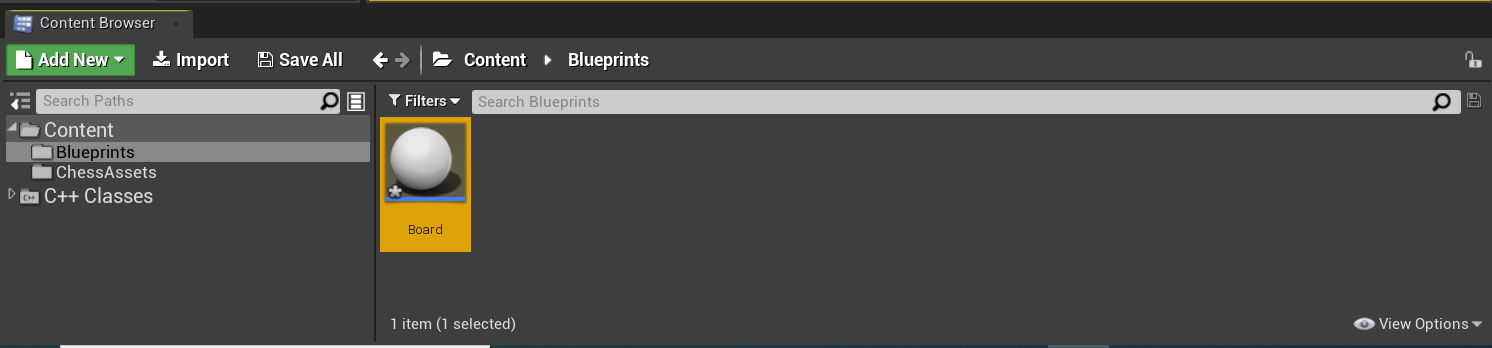
- Wybierz pozycję Aktor i nadaj nazwę tablicy strategii.

Nowa strategia tablicy jest teraz wyświetlana w folderze Blueprints , jak pokazano na poniższym zrzucie ekranu.

Wszystko jest gotowe, aby rozpocząć dodawanie materiałów do utworzonych obiektów.
Praca z materiałami
Utworzone obiekty są domyślnie szare, co nie jest bardzo zabawne. Dodawanie materiałów i siatki do obiektów jest ostatnim zestawem zadań w tym samouczku.
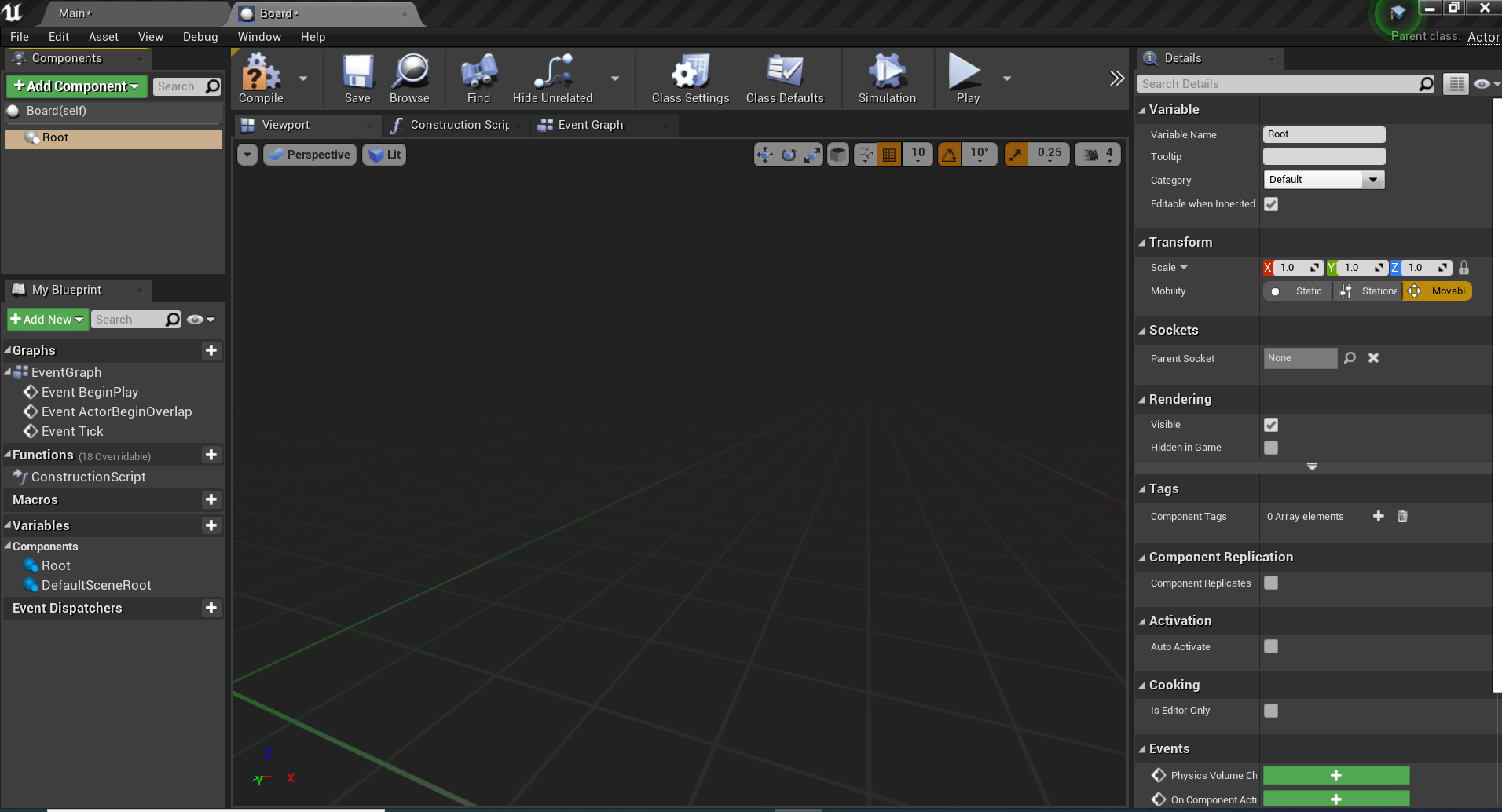
Kliknij dwukrotnie tablicę , aby otworzyć edytor strategii.
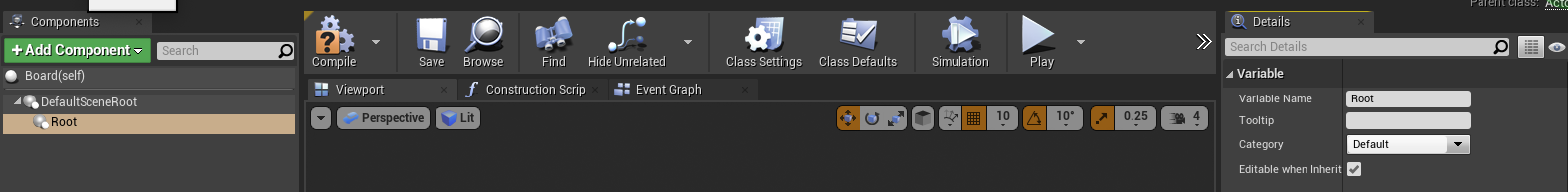
Wybierz pozycję Dodaj scenę składnika > z panelu Składniki i nadaj mu nazwę Root. Zwróć uwagę, że element Root jest wyświetlany jako element podrzędny elementu DefaultSceneRoot na poniższym zrzucie ekranu:

- Kliknij i przeciągnij element Root na wartość DefaultSceneRoot , aby go zastąpić i pozbyć się sfery w okienku widoków.

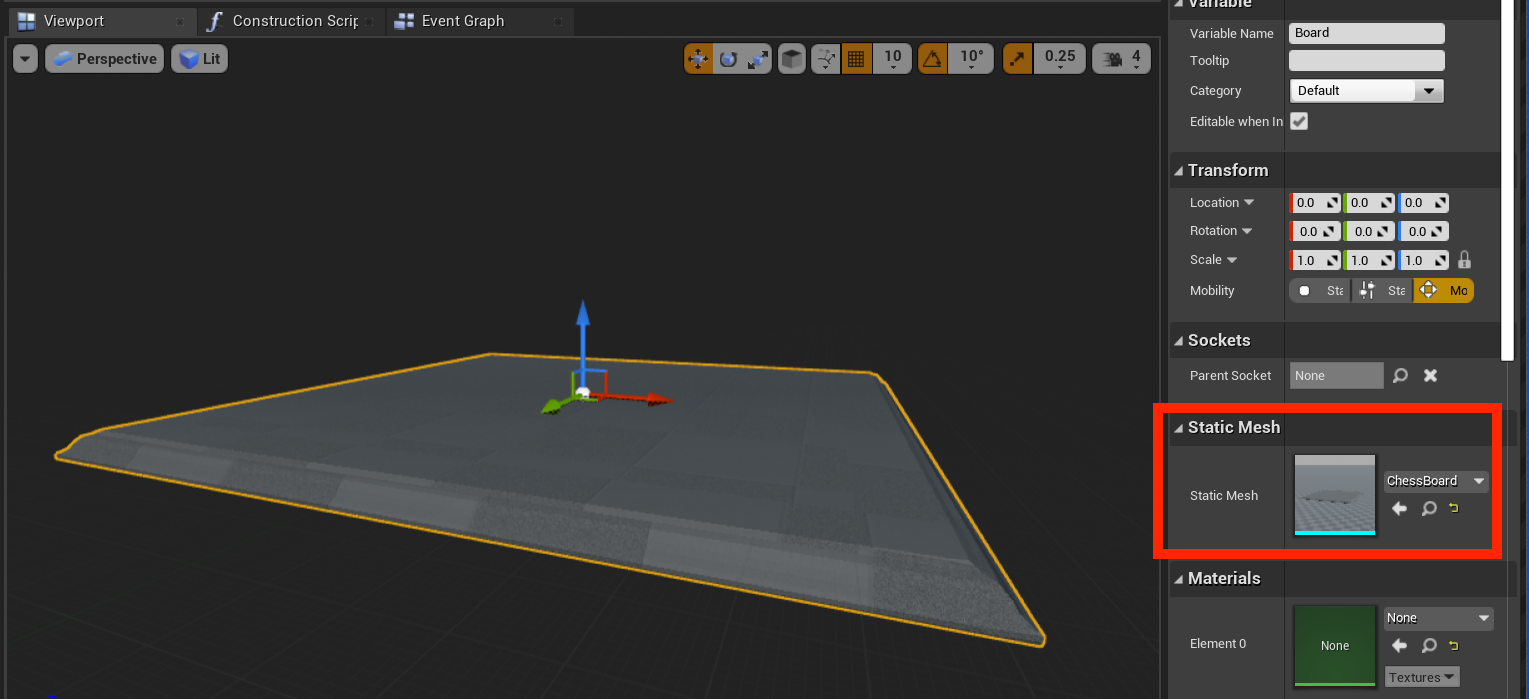
- Wybierz pozycję Dodaj statyczną siatkę składników > z panelu Składniki i nadaj jej nazwę SM_Board. Będzie on wyświetlany jako obiekt podrzędny w obszarze Root.

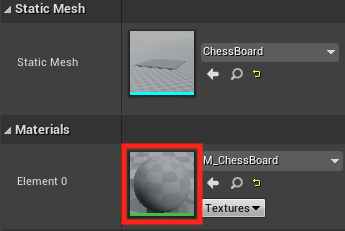
- Wybierz pozycję SM_Board, przewiń w dół do sekcji Static Mesh na panelu Szczegóły i wybierz pozycję ChessBoard z listy rozwijanej.

- W panelu Szczegóły rozwiń sekcję Materiały i wybierz pozycję Utwórz nowy materiał zawartości > z listy rozwijanej.
- Nadaj materiałowi nazwę M_ChessBoard i zapisz go w folderze ChessAssets .

- Kliknij dwukrotnie M_ChessBoard materiał, aby otworzyć Edytor materiałów.

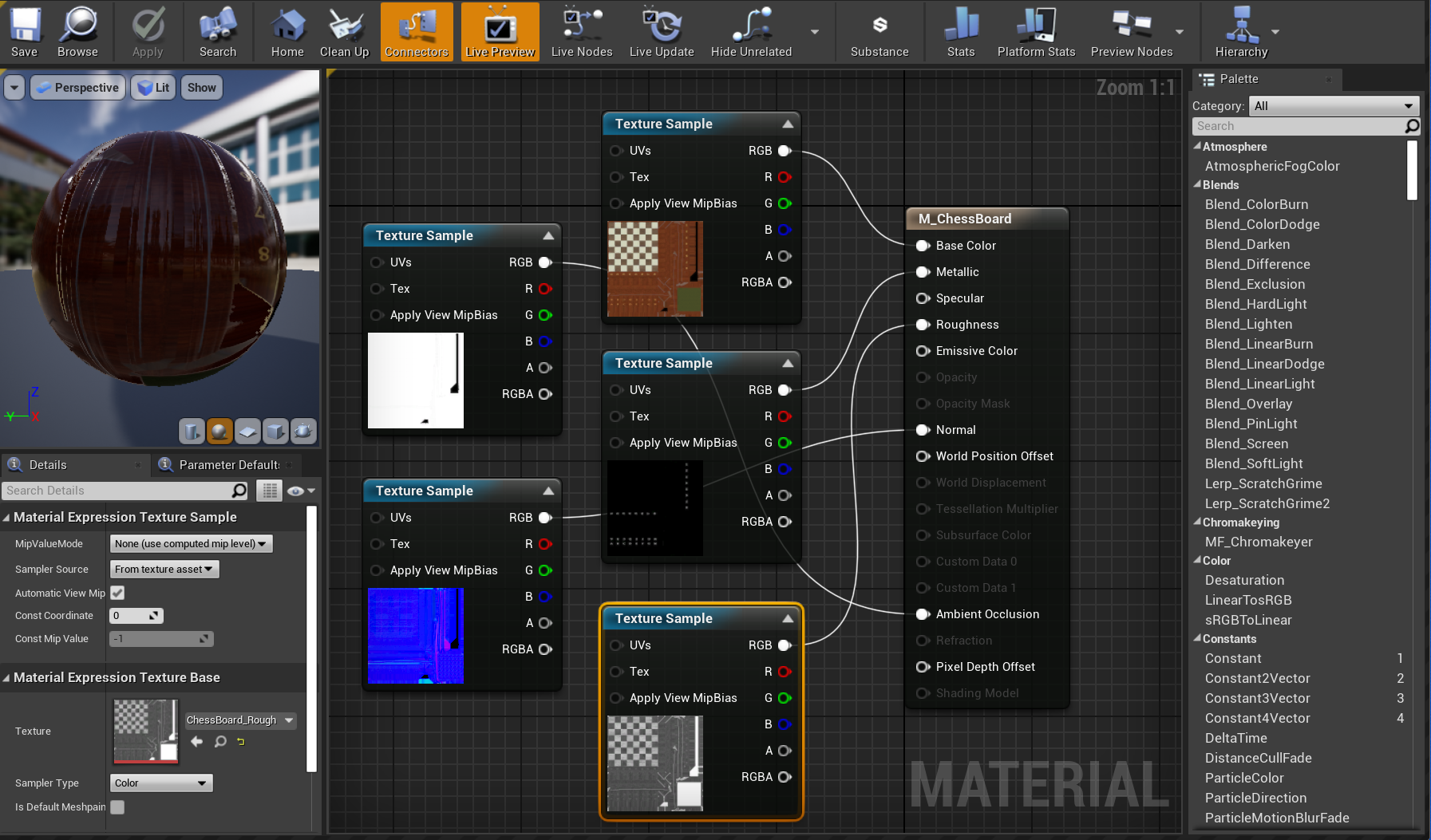
- W Edytorze materiałów kliknij prawym przyciskiem myszy i wyszukaj ciąg Texture Sample.
- Rozwiń sekcję Material Expression Texture Base w panelu Szczegóły i ustaw pozycję Tekstura na ChessBoard_Albedo.
- Przeciągnij wyprowadzenie danych wyjściowych RGB do pinezki koloru podstawowego M_ChessBoard.

- Powtórz poprzedni krok 4 razy więcej, aby utworzyć jeszcze cztery węzły Przykład tekstury z następującymi ustawieniami:
- Ustaw pozycję Teksturana ChessBoard_AO i połącz rgb z przypięciem Ambient Occlusion .
- Ustaw pozycję Teksturana ChessBoard_Metal i połącz rgb z metalowym wyprowadzeniem.
- Ustaw pozycję Teksturana ChessBoard_Normal i połącz rgb z przypięciem Normal .
- Ustaw pozycję Teksturana ChessBoard_Rough i połącz RGB z pinezką szorstkości .
- Kliknij pozycję Zapisz.

Przed kontynuowaniem upewnij się, że konfiguracja materiału wygląda jak na powyższym zrzucie ekranu.
Wypełnianie sceny
Jeśli wrócisz do strategii Tablica , zobaczysz, że właśnie utworzony materiał został zastosowany. Wszystko, co pozostało, to skonfigurowanie sceny! Najpierw zmień następujące właściwości, aby upewnić się, że tablica jest rozsądnym rozmiarem i prawidłowo po umieszczeniu jej w scenie:
- Ustaw opcję Skalana (0,05, 0,05, 0,05) i Obrót Z na 90.
- Kliknij pozycję Kompiluj na górnym pasku narzędzi, a następnie pozycję Zapisz i wróć do okna Głównego.

Kliknij prawym przyciskiem myszy pozycję Edytuj > usuń moduł >i przeciągnij tablicę z przeglądarki zawartości do okienka widoków.
- Ustaw wartość Lokalizacjana X = 80, Y = 0 i Z = -20.
Wybierz przycisk Odtwórz , aby wyświetlić nową tablicę na poziomie. Naciśnij klawisz Esc , aby powrócić do edytora.
Teraz wykonasz te same kroki, aby utworzyć szachy, tak jak w przypadku tablicy:
Przejdź do folderu Strategie , kliknij prawym przyciskiem myszy i wybierz pozycję Klasa strategii , a następnie wybierz pozycję Aktor. Nadaj aktorowi nazwę WhiteKing.
Kliknij dwukrotnie whiteKing, aby otworzyć go w Edytorze strategii, wybierz pozycję Dodaj scenę składnika > i nadaj mu nazwę Root.
- Przeciągnij i upuść element Root na wartość DefaultSceneRoot , aby go zastąpić.
Kliknij pozycję Dodaj statyczną siatkę składników > i nadaj jej nazwę SM_King.
- Ustaw pozycję Statyczna siatka na Chess_King i Materiał na nowy materiał o nazwie M_ChessWhite na panelu Szczegóły.
Otwórz M_ChessWhite w edytorze materiałów i podłącz następujące węzły próbki tekstury do następujących elementów:
- Ustaw pozycję Teksturana ChessWhite_Albedo i połącz rgb z numerem PIN koloru podstawowego .
- Ustaw pozycję Teksturana ChessWhite_AO i połącz rgb z przypięciem Ambient Occlusion .
- Ustaw pozycję Teksturana ChessWhite_Metal i połącz rgb z metalowym wyprowadzeniem.
- Ustaw pozycję Teksturana ChessWhite_Normal i połącz rgb z przypięciem Normal .
- Ustaw pozycję Teksturana ChessWhite_Rough i połącz rgb z pinezką Roughness .
- Kliknij pozycję Zapisz.
Przed kontynuowaniem materiał M_ChessKing powinien wyglądać jak na poniższej ilustracji.

Prawie tam jesteś, po prostu musisz dodać nowy kawałek szachów do sceny:
Otwórz strategię WhiteKing i zmień skalę na (0.05, 0.05, 0.05) i Z Rotation na 90.
- Skompiluj i zapisz strategię, a następnie wróć do okna głównego.
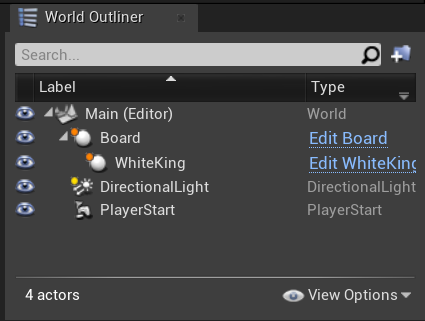
Przeciągnij obiekt WhiteKing do okienka widoków, przejdź do panelu World Outliner , a następnie przeciągnij przycisk WhiteKing na tablicę , aby utworzyć obiekt podrzędny.

- W panelu Szczegóły w obszarze Przekształć ustaw wartość LokalizacjaWhiteKing na wartość X = -26, Y = 4 i Z = 0.
To zawijanie! Wybierz pozycję Odtwórz , aby zobaczyć wypełniony poziom w akcji, a następnie naciśnij klawisz Esc , gdy wszystko będzie gotowe do zakończenia. Omówiliśmy wiele kwestii, tylko tworząc prosty projekt, ale teraz możesz przejść do następnej części serii: konfigurowanie rzeczywistości mieszanej.
Następna sekcja: 3. Konfigurowanie projektu dla rzeczywistości mieszanej