Przewijanie kolekcji obiektów — MRTK2

Kolekcja obiektów przewijania zestawu narzędzi MRTK to składnik środowiska użytkownika, który umożliwia przewijanie zawartości 3D za pośrednictwem zawartego obszaru widocznego. Ruch przewijania może być wyzwalany przez interakcję zbliżeniową lub dalekowzględną i dyskretną stronicowanie. Obsługuje zarówno obiekty interakcyjne, jak i nieinterakcyjne.
Wprowadzenie do kolekcji obiektów przewijania
Konfigurowanie sceny
- Utwórz nową scenę aparatu Unity.
- Dodaj zestaw NARZĘDZI MRTK do sceny, przechodząc do zestawu narzędzi Mixed Reality Dodaj>do sceny i Konfiguruj.
Konfigurowanie obiektu przewijania
Utwórz pusty obiekt gry w scenie i zmień jego położenie na (0, 0, 1).
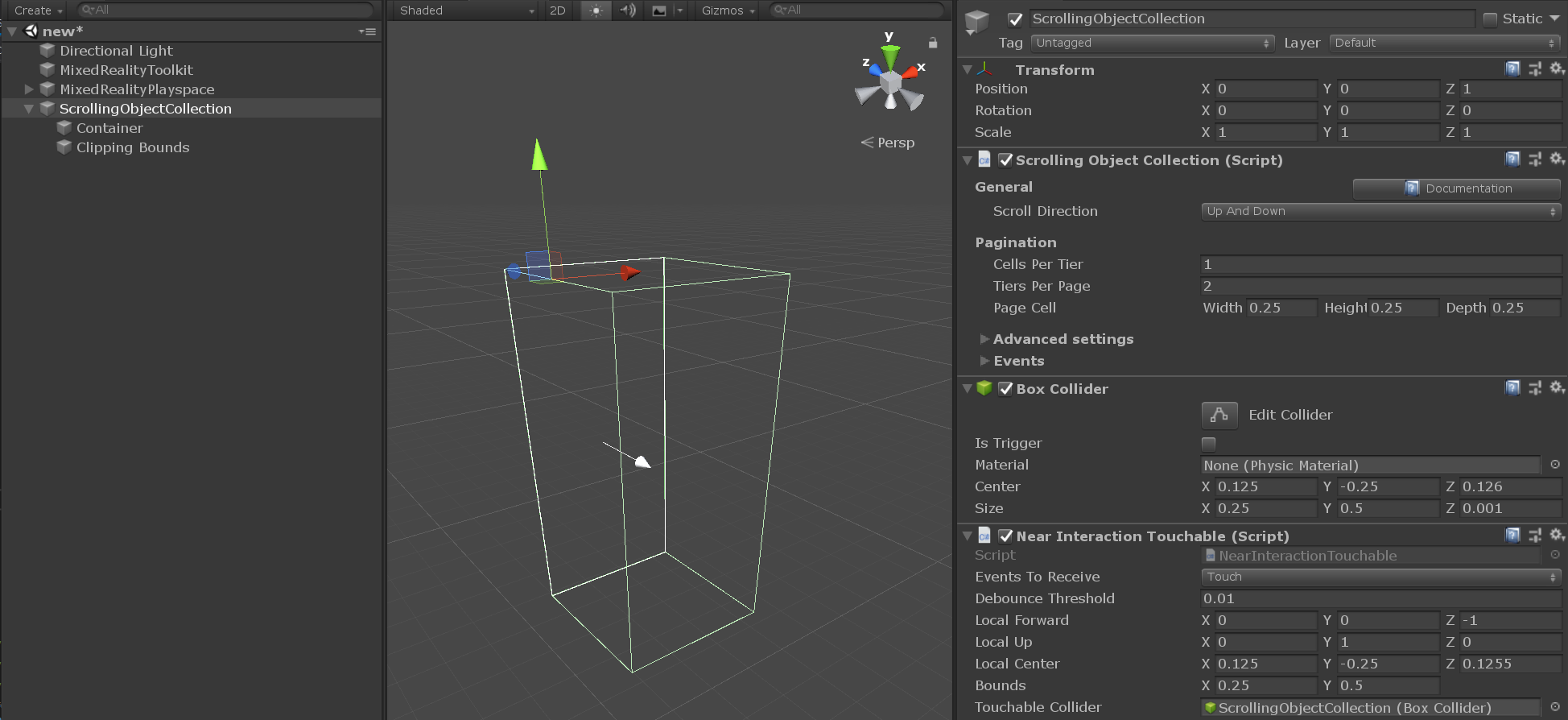
Dodaj składnik kolekcji obiektów przewijania do obiektu gry.
Po dodaniu kolekcji obiektów przewijania zderzacz pola i niemal dotykowy składnik zostanie automatycznie dołączony do głównego obiektu gry. Te składniki umożliwiają obiektowi przewijania nasłuchiwanie zdarzeń wejściowych w pobliżu i daleko interakcji, takich jak dotyk wskaźnika lub kliknięcie.
Kolekcja obiektów przewijania zestawu narzędzi MRTK ma dwa ważne elementy, które są tworzone jako obiekty gier podrzędnych w hierarchii obiektów przewijania głównego:
Container- Wszystkie obiekty zawartości przewijania muszą być elementami podrzędnymi obiektu gry kontenera.Clipping bounds- Jeśli przewijanie maskowania zawartości jest włączone, element ograniczenia przycinania gwarantuje, że tylko zawartość z możliwością przewijania wewnątrz jej granic jest widoczna. Obiekt gry związany ze wycinkem ma dwa składniki: wyłączony zderzacz pola i pole wycinki.

Dodawanie zawartości do obiektu przewijania
Kolekcja obiektów przewijania może być połączona z kolekcją obiektów siatki w celu układu zawartości w siatce wyrównanych elementów, które mają jednolity rozmiar i odstępy.
- Utwórz pusty obiekt gry jako element podrzędny kontenera przewijania.
- Dodaj składnik kolekcji obiektów siatki do obiektu gry.
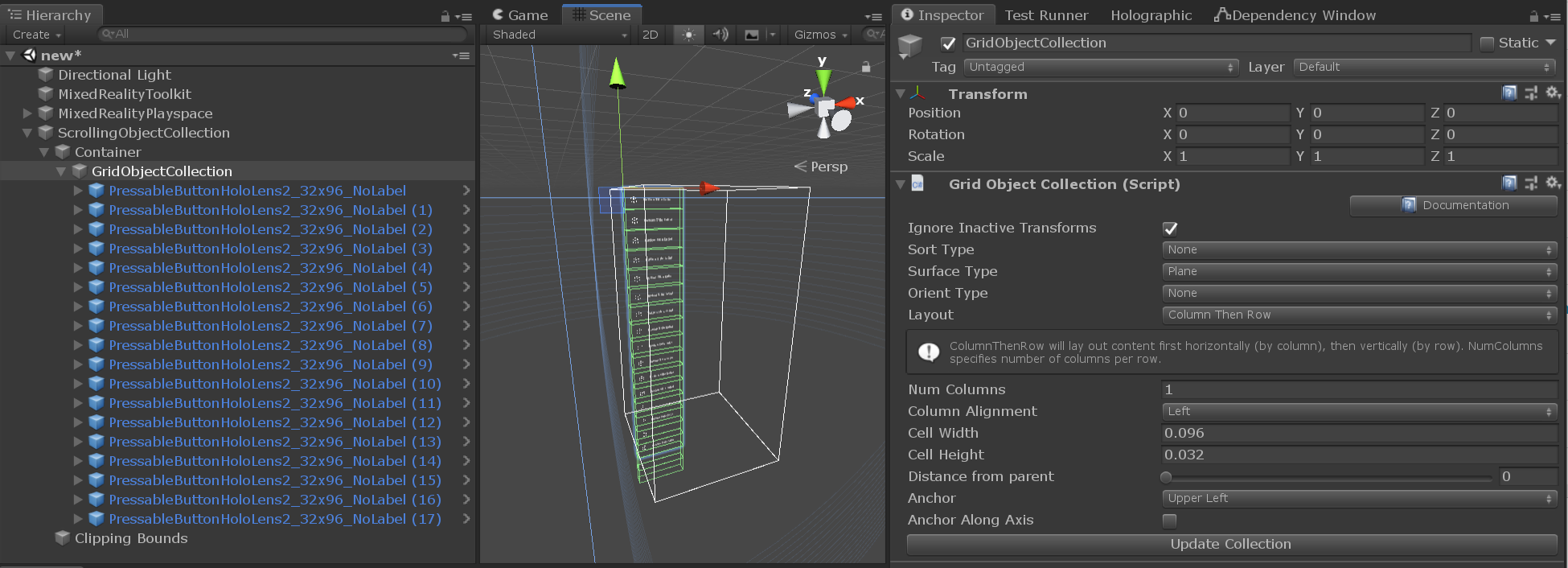
- W przypadku przewijania pojedynczej kolumny pionowej na karcie inspektora skonfiguruj kolekcję obiektów siatki w następujący sposób:
- Kolumny Num: 1
- Układ: kolumna, a następnie wiersz
- Kotwica: lewy górny
- Zmień szerokość i wysokość komórki zgodnie z wymiarami obiektów zawartości.
- Dodaj obiekty zawartości jako obiekty podrzędne obiektu siatki.
- Naciśnij klawisz Update Collection.

Ważne
Każdy przewijany materiał obiektu zawartości musi używać standardowego cieniowania MRTK , aby efekt wycinki w obszarze widokowym działał prawidłowo.
Uwaga
Jeśli przewijanie maskowania zawartości jest włączone, przewijając kolekcję obiektów doda składnik wystąpienia materiału do wszystkich obiektów zawartości, które mają dołączony moduł renderujący. Ten składnik służy do zarządzania okresem istnienia wystąpień materiałów i poprawiania wydajności pamięci.
Konfigurowanie obszaru z możliwością wyświetlania przewijania
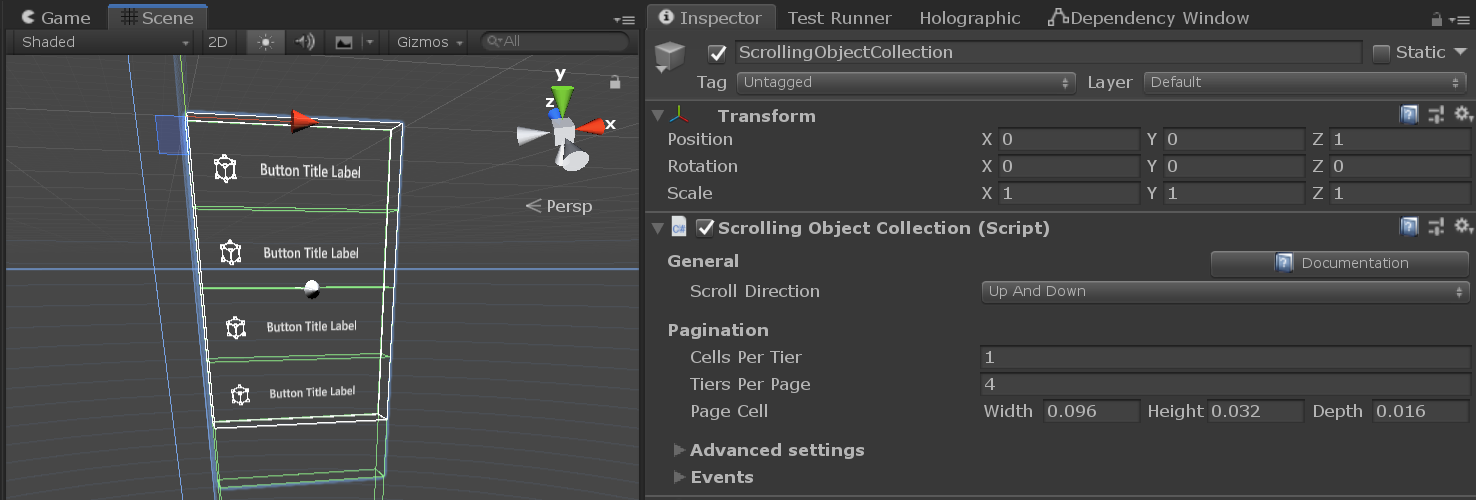
- Aby przewijać w pionie pojedynczą kolumnę obiektów, na karcie inspektora skonfiguruj kolekcję obiektów przewijania w następujący sposób:
- Komórki na warstwę: 1
- Wybierz liczbę warstw na stronę zgodnie z żądaną liczbą widocznych wierszy
- Zmień szerokość, wysokość i głębokość komórki strony zgodnie z wymiarami obiektów zawartości.
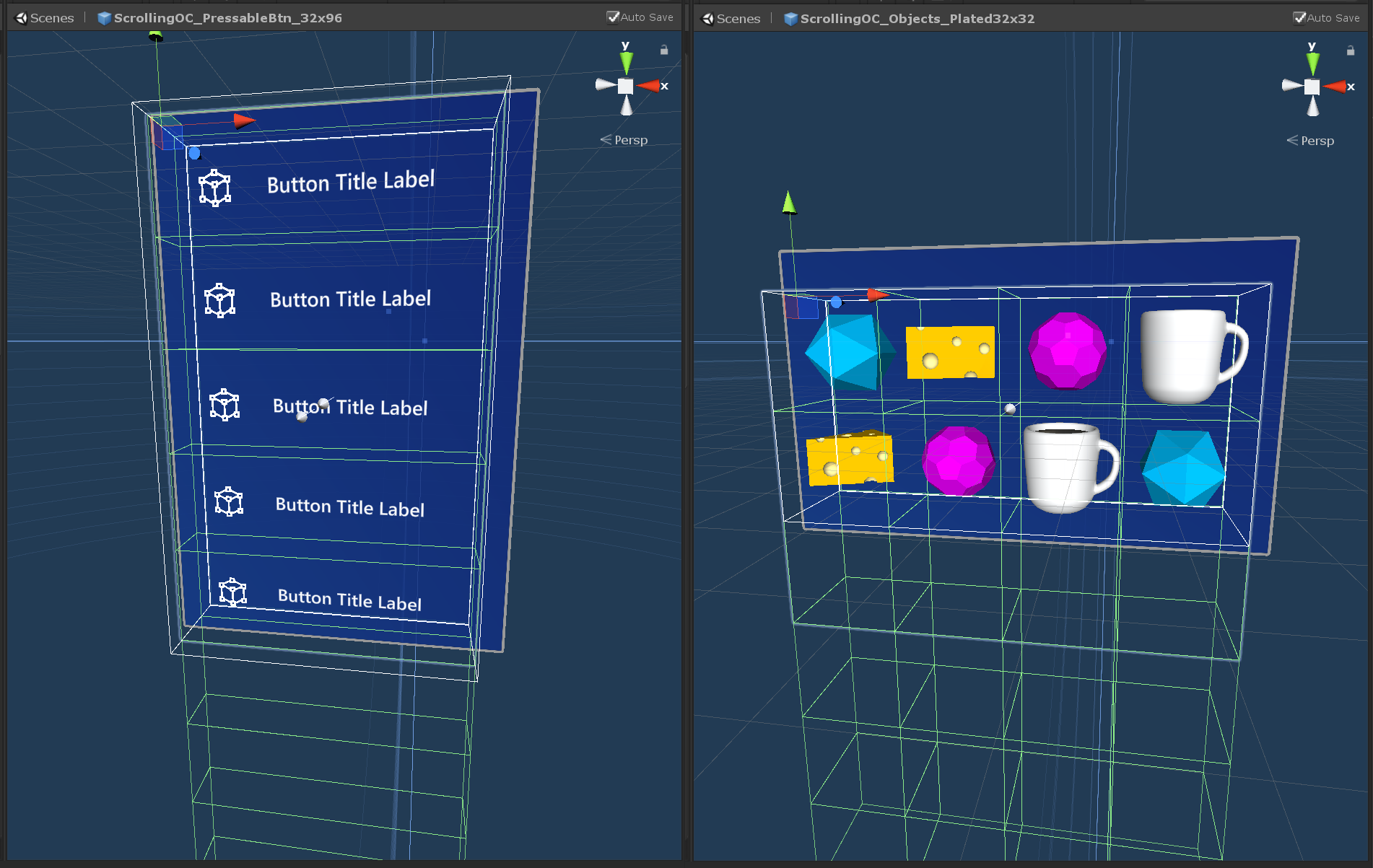
Zwróć uwagę, że obiekty zawartości leżące poza obszarem wyświetlania przewijania są teraz wyłączone, podczas gdy obiekty przecinające szkielet przewijania mogą być częściowo zamaskowane przez element pierwotny wycinki.

Testowanie kolekcji obiektów przewijania w edytorze
- Naciśnij klawisz Play i przytrzymaj pasek spacji, aby wyświetlić rękę symulacji wejściowej.
- Przenieś rękę, aż zderzacz przewijania lub dowolna zawartość interaktywna przewijania jest fokusem i wyzwól ruch przewijania, klikając i przeciągając w górę i w dół za pomocą lewej myszy.
Kontrolowanie obiektu przewijania z kodu
Kolekcja obiektów przewijania zestawu narzędzi MRTK uwidacznia kilka metod publicznych, które umożliwiają przenoszenie kontenera przewijania przez przyciąganie jego pozycji zgodnie z konfiguracją pagination właściwości.
Przykład sposobu uzyskiwania dostępu do interfejsu stronicowania kolekcji obiektów przewijania jest dostępny do użycia w folderze MRTK/Examples/Demos/ScrollingObjectCollection/Scripts . Przykładowy skrypt stronicowania z możliwością przewijania można połączyć z dowolną istniejącą kolekcją obiektów przewijania w scenie. Następnie skrypt może być przywoływalny przez składniki sceny, do których są uwidaczniające zdarzenia aparatu Unity (np. przycisk MRTK).
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Przewijanie właściwości kolekcji obiektów
| Ogólne | Opis |
|---|---|
| Kierunek przewijania | Kierunek przewijania zawartości. |
| Dzielenie na strony | Opis |
|---|---|
| Komórki na warstwę | Liczba komórek w wierszu w widoku przewijania w górę w dół lub liczba komórek w kolumnie w widoku przewijania po lewej stronie. |
| Warstwy na stronę | Liczba widocznych warstw w obszarze przewijania. |
| Komórka strony | Wymiary komórki stronicowania. |
| Ustawienia zaawansowane | Opis |
|---|---|
| Tryb edycji maski | Tryby edycji definiujące granice maskowania pól wycinków. Funkcja "Auto" automatycznie używa wartości stronicowania. Opcja "Ręczne" umożliwia bezpośrednie manipulowanie obiektem pola wycinkowego. |
| Tryb edycji zderzaka | Edytuj tryby definiowania granic zderzaków interakcji przewijania. Funkcja "Auto" automatycznie używa wartości stronicowania. "Ręczne" umożliwia bezpośrednie manipulowanie zderzaczem. |
| Może przewijać | Włącza/wyłącza przewijanie z interakcją niemal/daleko. |
| Korzystanie ze wstępnego renderowania | Przełącza, czy przewijanieObjectCollection będzie używać zdarzenia Camera OnPreRender do zarządzania widocznością zawartości. |
| Krzywa stronicowania | Krzywa animacji dla stronicowania. |
| Długość animacji | Czas (w sekundach) szacowany przez element PaginationCurve. |
| Próg przewijania różnicowego dłoni | Odległość, w metrach, bieżący wskaźnik może podróżować wzdłuż kierunku przewijania przed wyzwoleniem przeciągania przewijania. |
| Odległość dotyku z przodu | Odległość, w metrach, aby ustawić lokalną płaszczyznę xy używaną do sprawdzania, czy interakcja dotykowa rozpoczęła się przed widokiem przewijania. |
| Próg wydania | Wycofaj ilość, w metrach, z granic przewijania potrzebnych do przejścia z dotyku do uwolnienia. |
| Szybkość pracy | Opis |
|---|---|
| Typ szybkości | Żądany typ spadku prędkości dla przewijania. |
| Mnożnik prędkości | Ilość (dodatkowej) prędkości, która ma być stosowana do przewijania. |
| Szybkość tłumienia | Ilość spadku zastosowana do prędkości. |
| Mnożnik odbicia | Mnożnik, aby dodać więcej odbicia do wyrejestrowania listy podczas korzystania z falloff na ramkę lub falloff na element. |
| Opcje debugowania | Opis |
|---|---|
| Maska włączona | Tryb widoczności zawartości przewijania. Wartość domyślna spowoduje maskę wszystkich obiektów poza obszarem wyświetlania przewijania. |
| Pokaż płaszczyzny progowe | Jeśli to prawda, edytor renderuje płaszczyzny progowe zwolnienia dotykowego wokół granic przewijania. |
| Debugowanie stronicowania | Ta sekcja służy do debugowania stronicowania przewijania podczas wykonywania. |
| Zdarzenia | Opis |
|---|---|
| Po kliknięciu | Wyzwalane, gdy zderzacz tła przewijania lub dowolna jego interaktywna zawartość otrzymuje kliknięcie. |
| Rozpoczęto dotyk | Wyzwalane, gdy zderzacz tła przewijania lub dowolna jego interaktywna zawartość otrzymuje niemal dotyk interakcji. |
| Po zakończeniu dotyku | Wyzwalane po zakończeniu aktywnej interakcji dotykowej, gdy wskaźnik niemal interakcji przekracza płaszczyznę progową wydania. |
| Po rozpoczęciu | Wyzwalane po rozpoczęciu przenoszenia kontenera przewijania przez interakcję, spadek szybkości lub stronicowanie. |
| Po zakończeniu tempa | Wyzwalane, gdy kontener przewijania przestaje poruszać się przez interakcję, spadek szybkości lub stronicowanie. |
Przewijanie przykładowej sceny
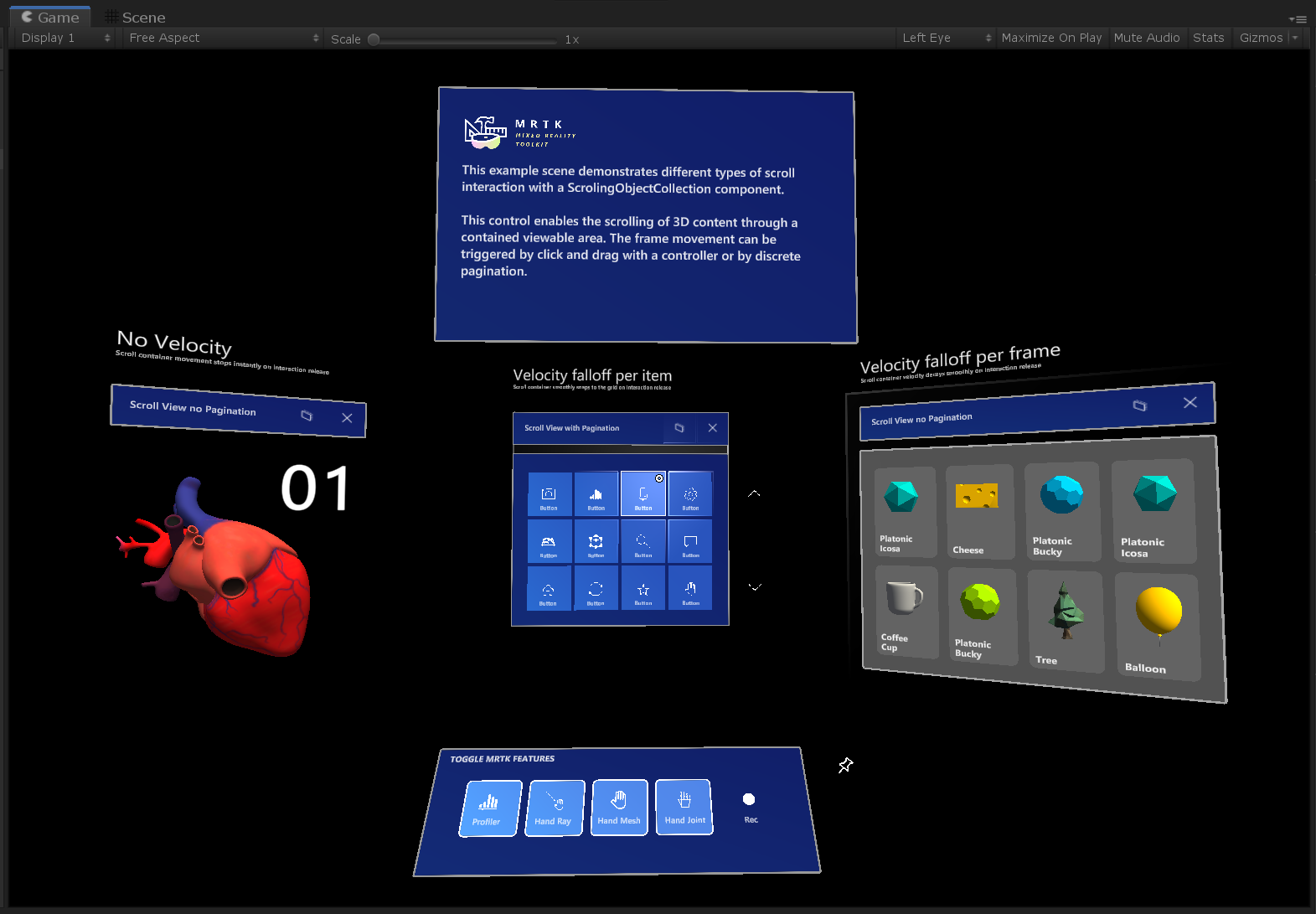
Przykładowa scena scrollingObjectCollection.unity składa się z 3 przykładów z możliwością przewijania, z których każda ma inną konfigurację spadku szybkości. Przykładowa scena zawiera ściany, aby pokazać zachowanie umieszczania powierzchni, które jest domyślnie wyłączone w hierarchii. Przykładowa scena znajduje się w folderze MRTK/Examples/Demos/ScrollingObjectCollection/Scenes .

Przewijanie przykładowych prefab
Dla wygody dostępne są dwie prefabryki kolekcji obiektów przewijania. Przykładowe prefabryki można znaleźć w folderze MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs .