Praca z ikonami systemu watchOS na platformie Xamarin
Rozwiązania Apple Watch wymagają dwóch zestawów ikon:
- Ikony aplikacji systemu iOS, które będą wyświetlane w aplikacji i Telefon.
- Ikony zegarka Apple Watch, które będą renderowane w okręgu w menu zegarka i na ekranach powiadomień. Ikona aplikacji zegarka jest również wyświetlana w aplikacji Apple Watch dla systemu iOS.
Ikony zegarka Apple Watch
| Icon | opis | Wygląd |
|---|---|---|
| Ikona aplikacji systemu iOS | Pojawia się w aplikacji i Telefon i uruchamia aplikację nadrzędną | |
| Ikona aplikacji do obejrzenia | Pojawia się na ekranie głównym zegarka Apple Watch | |
| Pojawia się w powiadomieniach o obserwowaniu | ||
| Pojawia się w aplikacji Apple Watch dla systemu iOS |
Konfigurowanie rozwiązania
Aby upewnić się, że aplikacja systemu iOS i aplikacja do oglądania wyświetlają poprawną nazwę i ikonę, wykonaj następujące instrukcje dla każdego projektu:
Aplikacja systemu iOS
Zapoznaj się z przewodnikiem Ikony aplikacji systemu iOS, aby upewnić się, że ikony aplikacji systemu iOS są poprawnie skonfigurowane.
Info.plist
Ciąg wyświetlany obok aplikacji zegarka w aplikacji Ustawień zegarka Apple Watch jest skonfigurowany w pliku Info.plist aplikacji systemu iOS.
Upewnij się, że plik Info.plist ma CFBundleName klucz i wartość (uwaga: różni się to od CFBundleDisplayNameelementu , można mieć obie wartości):
<key>CFBundleName</key>
<string>Your App Name</string>
Aplikacja Apple Watch
Po skonfigurowaniu ikon aplikacji nadrzędnej należy dodać katalog zasobów ikony aplikacji do aplikacji do zegarka.
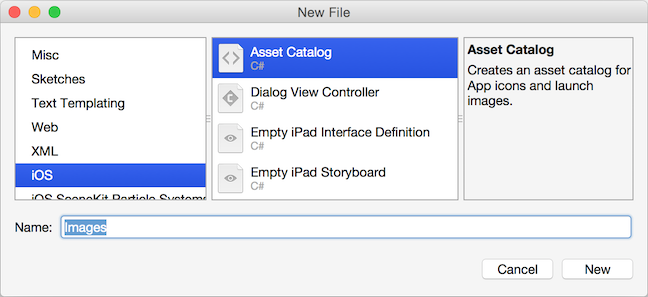
Kliknij prawym przyciskiem myszy projekt aplikacji watch i wybierz pozycję Plik > Dodaj > nowy plik... > iOS > Asset Catalog, aby dodać katalog zasobów do projektu.

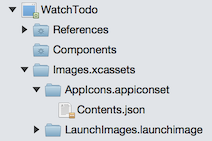
Kliknij dwukrotnie plik AppIcon.appiconset/Contents.json

Dodaj wszystkie obrazy systemu watchOS, jak pokazano na poniższym zrzucie ekranu:
Zapoznaj się z wytycznymi dotyczącymi ikon firmy Apple dotyczącymi wymaganych rozmiarów (wymiary są również wyświetlane na ekranie). Pamiętaj, że te ikony zostaną automatycznie przycięte do renderowania w okręgu.
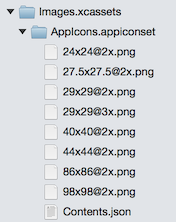
Lista ikon powinna wyglądać mniej więcej tak:

Aby upewnić się, że katalog zasobów jest uwzględniony w aplikacji, dodaj następujący klucz i wartość do pliku Info.plist aplikacji zegarka:
<key>XSAppIconAssets</key> <string>Images.xcassets/AppIcon.appiconset</string>
Możesz sprawdzić, czy ikony są skonfigurowane poprawnie, sprawdzając aplikację Ustawień zegarka Apple Watch w symulatorze i Telefon lub generując powiadomienie i potwierdzając, że ikona jest wyświetlana na ekranie powiadomień.
Uwaga
Ikony nie mogą mieć kanału alfa (aplikacja zostanie odrzucona podczas przesyłania ze sklepu App Store, jeśli kanał alfa jest obecny). Możesz sprawdzić, czy kanał alfa istnieje i usunąć go przy użyciu aplikacji w wersji zapoznawczej w systemie Mac OS X.