Criar um aplicativo do iOS
Visão geral
Este tutorial mostra como adicionar os Aplicativos Móveis do Serviço de Aplicativo do Azure, um serviço de back-end da nuvem, a um aplicativo iOS. A primeira etapa é criar um novo back-end móvel no Azure. Depois, baixe um aplicativo simples de exemplo para iOS de Lista de tarefas pendentes que armazena dados no Azure.
Para concluir este tutorial, você precisa de um Mac e uma conta do Azure
Criar um novo back-end de aplicativo móvel do Azure
Entre no portal do Azure.
Clique em Criar um recurso.
Na caixa de pesquisa, digite Aplicativo Web.
Na lista de resultados, selecione Aplicativo Web no Marketplace.
Selecione sua Assinatura e Grupo de Recursos (selecione um grupo de recursos existente ou crie um novo (usando o mesmo nome que seu aplicativo)).
Escolha um nome exclusivo do seu aplicativo Web.
Escolha a opção de Publicação padrão como Código.
Na pilha runtime, você precisa selecionar uma versão em ASP.NET ou Nó. Se você estiver criando um back-end do .NET, selecione uma versão em ASP.NET. Caso contrário, se você estiver direcionando um aplicativo baseado em nó, selecione uma das versões do Nó.
Selecione o sistema operacional correto, Linux ou Windows.
Selecione a Região em que você deseja que este aplicativo seja implantado.
Selecione o plano de Serviço de Aplicativo apropriado e clique em Examinar e criar.
Em Grupo de Recursos, selecione um grupo de recursos existente ou crie um novo (usando o mesmo nome que o aplicativo).
Clique em Criar. Aguarde alguns minutos para que o serviço seja implantado com êxito antes de continuar. Observe o ícone de notificações (sino) no cabeçalho do portal para atualizações de status.
Depois que a implantação for concluída, clique na seção Detalhes da Implantação e clique no Recurso do Tipo Microsoft.Web/sites. Ele navegará até o aplicativo Web Serviço de Aplicativo que você acabou de criar.
Clique na folha Configuração em Configurações e, nas configurações do aplicativo, clique no botão Nova configuração do aplicativo .
Na página de configuração Adicionar/Editar aplicativo , insira Nome como MobileAppsManagement_EXTENSION_VERSION e Valor como mais recente e clique em OK.
Você está pronto para usar esse aplicativo Web Serviço de Aplicativo recém-criado como um aplicativo Móvel.
Criar uma conexão de banco de dados e configurar o projeto de cliente e servidor
Baixe os inícios rápidos do SDK do cliente para as seguintes plataformas:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Observação
Se você usar o projeto do iOS, precisará baixar "azuresdk-iOS-*.zip" da versão mais recente do GitHub. Descompacte e adicione o
MicrosoftAzureMobile.frameworkarquivo à raiz do projeto.Você precisará adicionar uma conexão de banco de dados ou se conectar a uma conexão existente. Primeiro, determine se você criará um armazenamento de dados ou usará um existente.
Criar um novo armazenamento de dados: se você vai criar um armazenamento de dados, use o seguinte início rápido:
Início Rápido: Introdução a bancos de dados individuais no Banco de Dados SQL do Azure
Fonte de dados existente: siga as instruções abaixo se quiser usar uma conexão de banco de dados existente
Formato da cadeia de conexão Banco de Dados SQL -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nome do servidor, isso pode ser encontrado na página de visão geral do banco de dados e geralmente está na forma de "server_name.database.windows.net". {port} geralmente 1433. {your_catalogue} Nome do banco de dados. {your_username} Nome de usuário para acessar seu banco de dados. {your_password} Senha para acessar seu banco de dados.
Adicione a cadeia de conexão ao seu aplicativo móvel em Serviço de Aplicativo, você pode gerenciar cadeias de conexão para seu aplicativo usando a opção Configuração no menu.
Para adicionar uma cadeia de conexão:
Clique na guia Configurações do Aplicativo .
Clique em [+] Nova cadeia de conexão.
Você precisará fornecer Nome, Valor e Tipo para sua cadeia de conexão.
Nome do tipo como
MS_TableConnectionStringO valor deve ser a cadeia de conexão que você formou na etapa anterior.
Se você estiver adicionando uma cadeia de conexão a um banco de dados SQL Azure escolha SQLAzure no tipo.
Os Aplicativos Móveis do Azure têm SDKs para back-ends do .NET e Node.js.
Back-end do Node.js
Se você usar Node.js aplicativo de início rápido, siga as instruções abaixo.
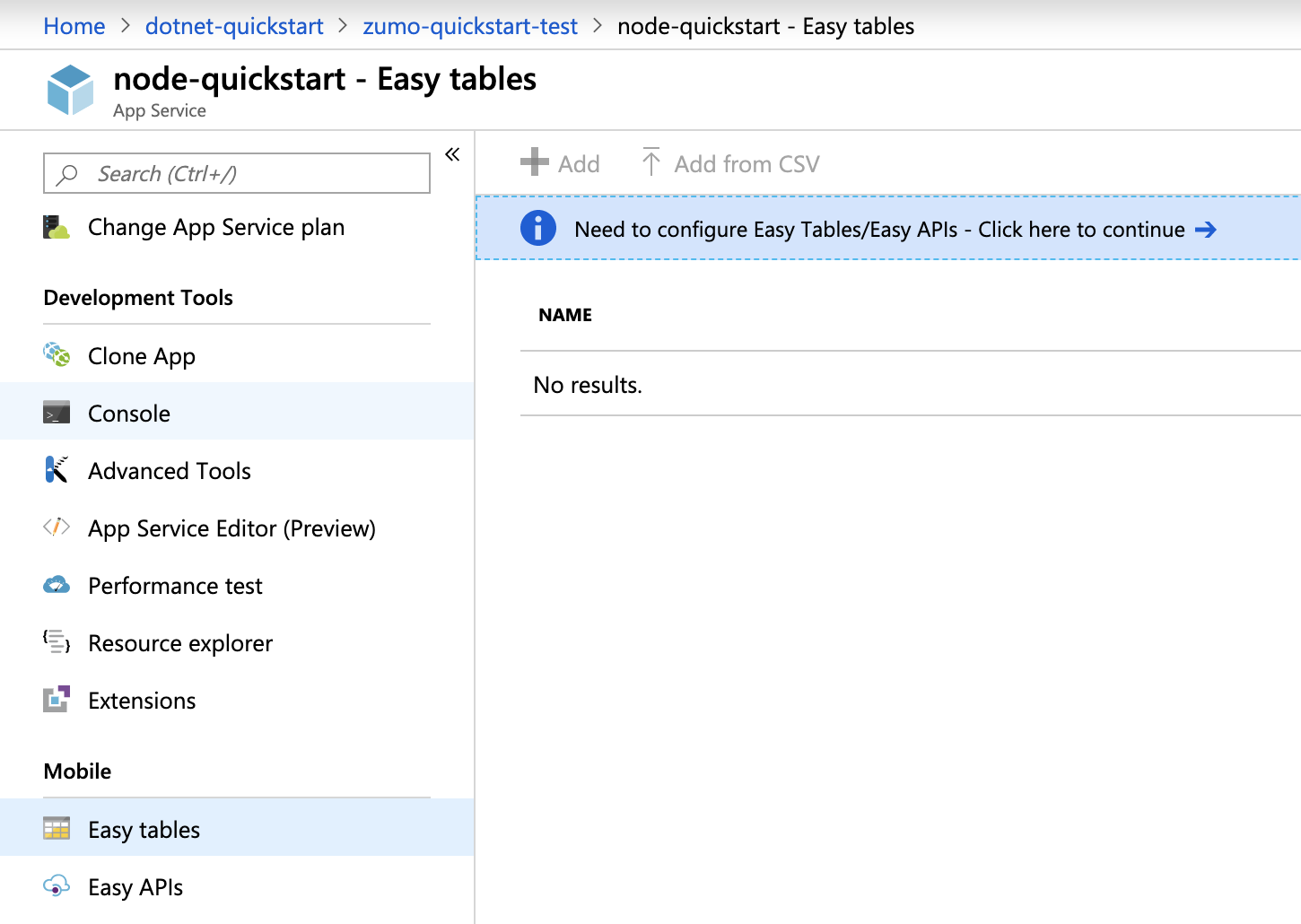
No portal do Azure, vá para Tabelas Fáceis, você verá esta tela.

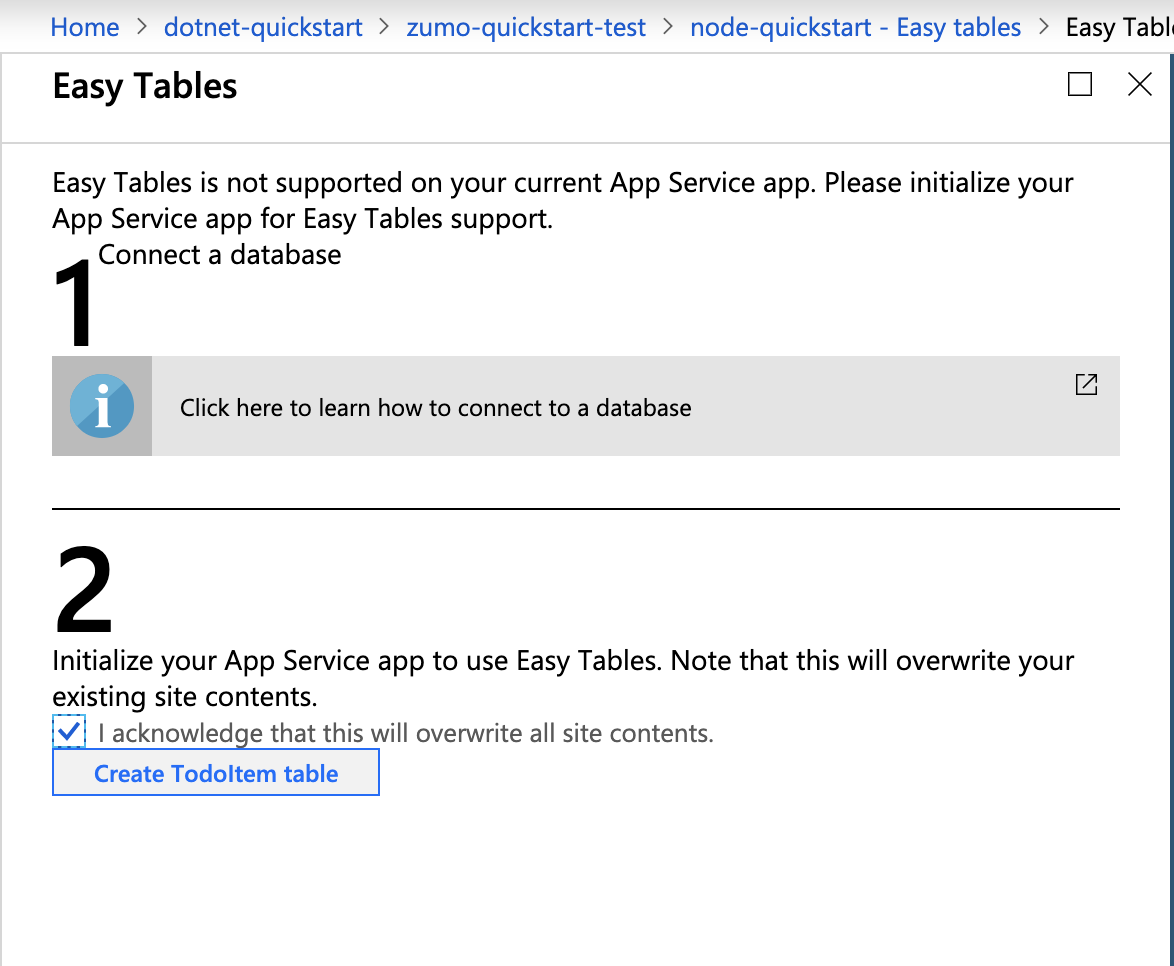
Verifique se a cadeia de conexão SQL já foi adicionada na guia Configuração . Em seguida, marque a caixa de reconhecimento de que isso substituirá todo o conteúdo do site e clique no botão Criar Tabela TodoItem .

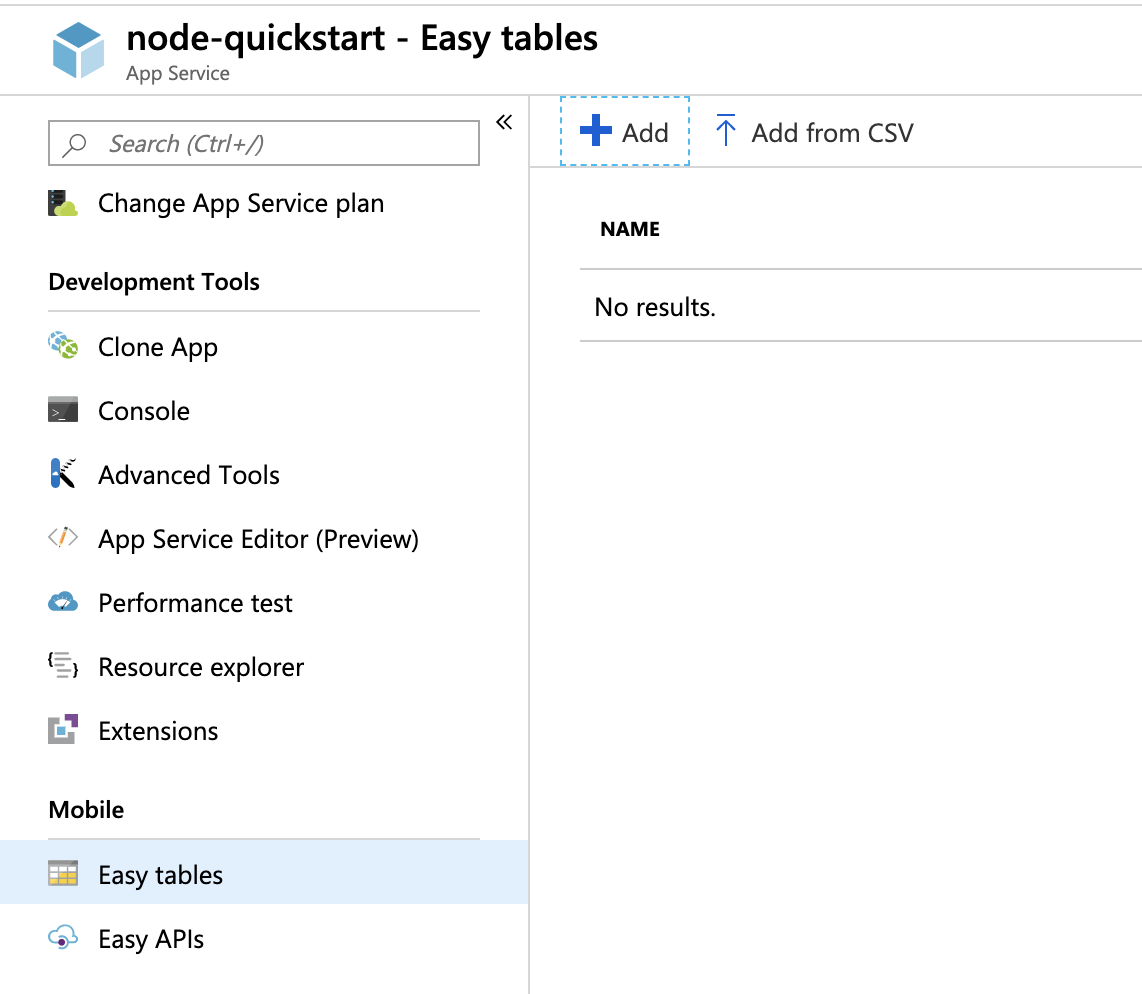
Em Tabelas Fáceis, clique no botão + Adicionar .

Crie uma
TodoItemtabela com acesso anônimo.
Back-end do .NET
Se você usar o aplicativo de início rápido .NET, siga as instruções abaixo.
Baixe o projeto do servidor .NET dos Aplicativos Móveis do Azure do repositório azure-mobile-apps-quickstarts.
Crie o projeto do servidor .NET localmente no Visual Studio.
No Visual Studio, abra Gerenciador de Soluções, clique com o botão direito do mouse no projeto, clique em
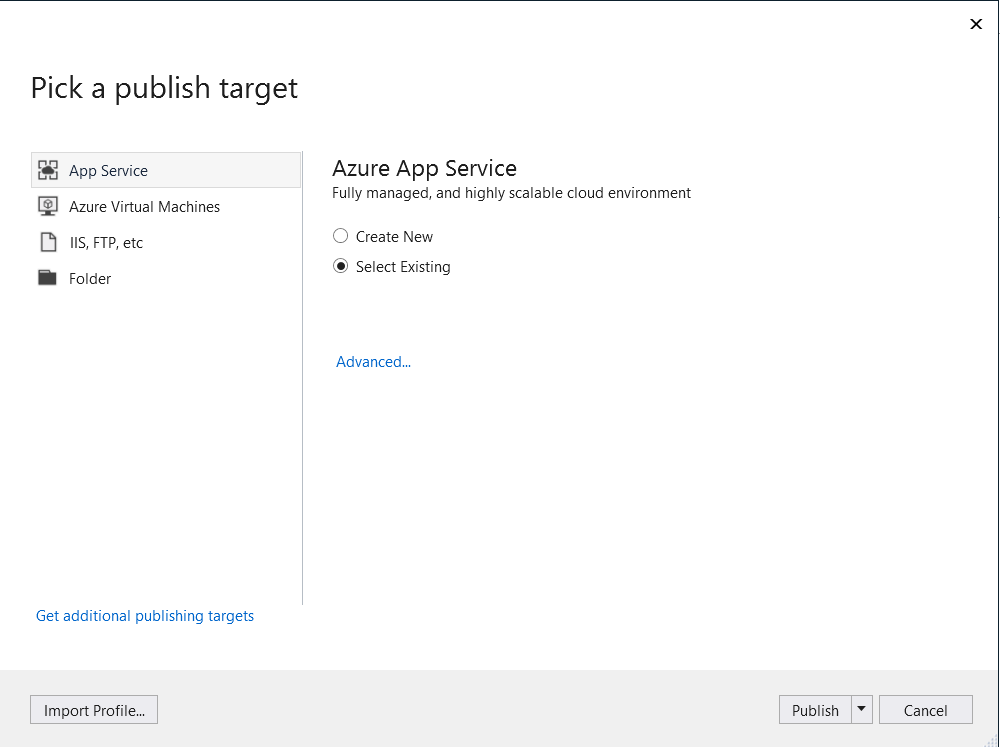
ZUMOAPPNAMEServicePublicar, você verá umaPublish to App Servicejanela. Se você estiver trabalhando no Mac, confira outras maneiras de implantar o aplicativo aqui.
Selecione Serviço de Aplicativo como destino de publicação e clique em Selecionar Existente e clique no botão Publicar na parte inferior da janela.
Você precisará fazer logon no Visual Studio com sua assinatura do Azure primeiro. Selecione o
SubscriptioneResource Groupselecione o nome do aplicativo. Quando estiver pronto, clique em OK, isso implantará o projeto do servidor .NET que você tem localmente no back-end Serviço de Aplicativo. Quando a implantação for concluída, você será redirecionado parahttp://{zumoappname}.azurewebsites.net/o navegador.
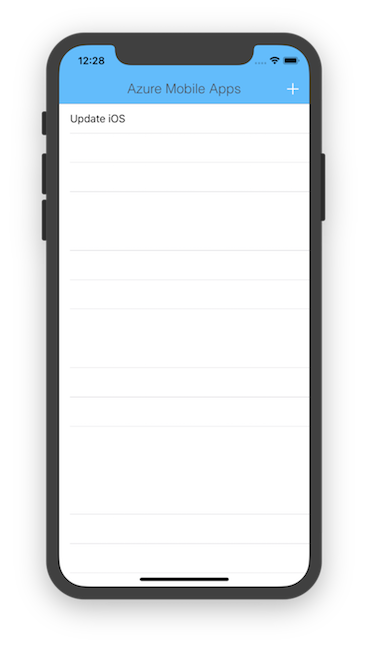
Executar o aplicativo iOS
Abra o projeto do cliente baixado usando o Xcode.
Vá para o portal do Azure e navegue até o aplicativo móvel que você criou.
OverviewNa folha, procure a URL que é o ponto de extremidade público para seu aplicativo móvel. Exemplo – o nome do site do meu aplicativo "test123" será https://test123.azurewebsites.net.Para o projeto Swift, abra o arquivo
ToDoTableViewController.swiftnesta pasta – ZUMOAPPNAME/ZUMOAPPNAME/ToDoTableViewController.swift. O nome do app éZUMOAPPNAME.No
viewDidLoad()método, substituaZUMOAPPURLo parâmetro pelo ponto de extremidade público acima.let client = MSClient(applicationURLString: "ZUMOAPPURL")se torna
let client = MSClient(applicationURLString: "https://test123.azurewebsites.net")Para o projeto Objective-C, abra o arquivo
QSTodoService.mnesta pasta – ZUMOAPPNAME/ZUMOAPPNAME. O nome do app éZUMOAPPNAME.No
initmétodo, substituaZUMOAPPURLo parâmetro pelo ponto de extremidade público acima.self.client = [MSClient clientWithApplicationURLString:@"ZUMOAPPURL"];se torna
self.client = [MSClient clientWithApplicationURLString:@"https://test123.azurewebsites.net"];Pressione o botão Executar para criar o projeto e iniciar o aplicativo no simulador de iOS.
No aplicativo, clique no ícone de adição (+), digite um texto significativo, como Concluir o tutorial e, em seguida, clique no botão Salvar. Isso envia uma solicitação POST para o back-end do Azure implantado anteriormente. O back-end insere dados da solicitação na tabela SQL TodoItem e retorna informações sobre os itens armazenados recentemente no aplicativo móvel. O aplicativo móvel exibe esses dados na lista.