Criar um aplicativo Xamarin.Forms com Azure
Visão geral
Este tutorial mostra como adicionar um serviço de back-end baseado em nuvem a um aplicativo móvel do Xamarin.Forms usando o recurso Aplicativos Móveis do Serviço de Aplicativo do Azure como back-end. Você cria um novo back-end do Aplicativo Móvel e um aplicativo de lista de tarefas pendentes Xamarin.Forms que armazena dados do aplicativo no Azure.
A conclusão desse tutorial é um pré-requisito para todos os outros tutoriais de Aplicativos Móveis para o Xamarin.Forms.
Pré-requisitos
Para concluir este tutorial, você precisará do seguinte:
Uma conta ativa do Azure. Se você não tem uma conta, você pode se inscrever para uma avaliação do Azure e obter até 10 aplicativos móveis gratuitos que você pode continuar a usar mesmo após o fim do seu período de avaliação. Para saber mais, confira Avaliação gratuita do Azure.
Ferramentas do Visual Studio para Xamarin, no Visual Studio 2017 ou posterior ou Visual Studio para Mac. Consulte a página de instalação do Xamarin para obter instruções.
(opcional) Para compilar um aplicativo para iOS é necessário um Mac com Xcode 9.0 ou posterior. Visual Studio para Mac pode ser usado para desenvolver aplicativos iOS ou o Visual Studio 2017 ou posterior pode ser usado (desde que o Mac esteja disponível na rede).
Criar um novo back-end de Aplicativos Móveis
Entre no portal do Azure.
Clique em Criar um recurso.
Na caixa de pesquisa, digite Aplicativo Web.
Na lista de resultados, selecione Aplicativo Web no Marketplace.
Selecione sua Assinatura e Grupo de Recursos (selecione um grupo de recursos existente ou crie um novo (usando o mesmo nome que seu aplicativo)).
Escolha um nome exclusivo do aplicativo Web.
Escolha a opção de Publicação padrão como Código.
Na pilha Runtime, você precisa selecionar uma versão em ASP.NET ou Nó. Se você estiver criando um back-end do .NET, selecione uma versão em ASP.NET. Caso contrário, se você estiver direcionando um aplicativo baseado em nó, selecione uma das versões do Nó.
Selecione o sistema operacional correto, linux ou Windows.
Selecione a região em que você deseja que este aplicativo seja implantado.
Selecione o plano de Serviço de Aplicativo apropriado e clique em Examinar e criar.
Em Grupo de Recursos, selecione um grupo de recursos existente ou crie um novo (usando o mesmo nome que o aplicativo).
Clique em Criar. Aguarde alguns minutos para que o serviço seja implantado com êxito antes de continuar. Observe o ícone de notificações (sino) no cabeçalho do portal para atualizações de status.
Depois que a implantação for concluída, clique na seção Detalhes da Implantação e clique no Recurso do Tipo Microsoft.Web/sites. Ele navegará até o aplicativo Web Serviço de Aplicativo que você acabou de criar.
Clique na folha Configuração em Configurações e, nas configurações do aplicativo, clique no botão Nova configuração do aplicativo .
Na página de configuração Adicionar/Editar aplicativo , insira Nome como MobileAppsManagement_EXTENSION_VERSION e Valor como mais recente e clique em OK.
Você está pronto para usar este aplicativo Web Serviço de Aplicativo recém-criado como um aplicativo Móvel.
Criar uma conexão de banco de dados e configurar o projeto cliente e servidor
Baixe os guias de início rápido do SDK do cliente para as seguintes plataformas:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Observação
Se você usar o projeto do iOS, precisará baixar "azuresdk-iOS-*.zip" da versão mais recente do GitHub. Descompacte e adicione o
MicrosoftAzureMobile.frameworkarquivo à raiz do projeto.Você precisará adicionar uma conexão de banco de dados ou conectar-se a uma conexão existente. Primeiro, determine se você criará um armazenamento de dados ou usará um existente.
Crie um novo armazenamento de dados: se você vai criar um armazenamento de dados, use o seguinte início rápido:
Início Rápido: Introdução a bancos de dados individuais no Banco de Dados SQL do Azure
Fonte de dados existente: siga as instruções abaixo se você quiser usar uma conexão de banco de dados existente
formato de cadeia de conexão Banco de Dados SQL -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nome do servidor, isso pode ser encontrado na página de visão geral do banco de dados e geralmente está na forma de "server_name.database.windows.net". {port} geralmente 1433. {your_catalogue} Nome do banco de dados. {your_username} Nome de usuário para acessar seu banco de dados. {your_password} Senha para acessar seu banco de dados.
Adicione a cadeia de conexão ao aplicativo móvel em Serviço de Aplicativo, você pode gerenciar cadeias de conexão para seu aplicativo usando a opção Configuração no menu.
Para adicionar uma cadeia de conexão:
Clique na guia Configurações do aplicativo .
Clique em [+] Nova cadeia de conexão.
Você precisará fornecer Nome, Valor e Tipo para sua cadeia de conexão.
Nome do Tipo como
MS_TableConnectionStringO valor deve ser a cadeia de conexão que você formou na etapa anterior.
Se você estiver adicionando uma cadeia de conexão a um banco de dados SQL Azure escolha SQLAzure no tipo.
Os Aplicativos Móveis do Azure têm SDKs para back-ends do .NET e Node.js.
Back-end do Node.js
Se você vai usar Node.js aplicativo de início rápido, siga as instruções abaixo.
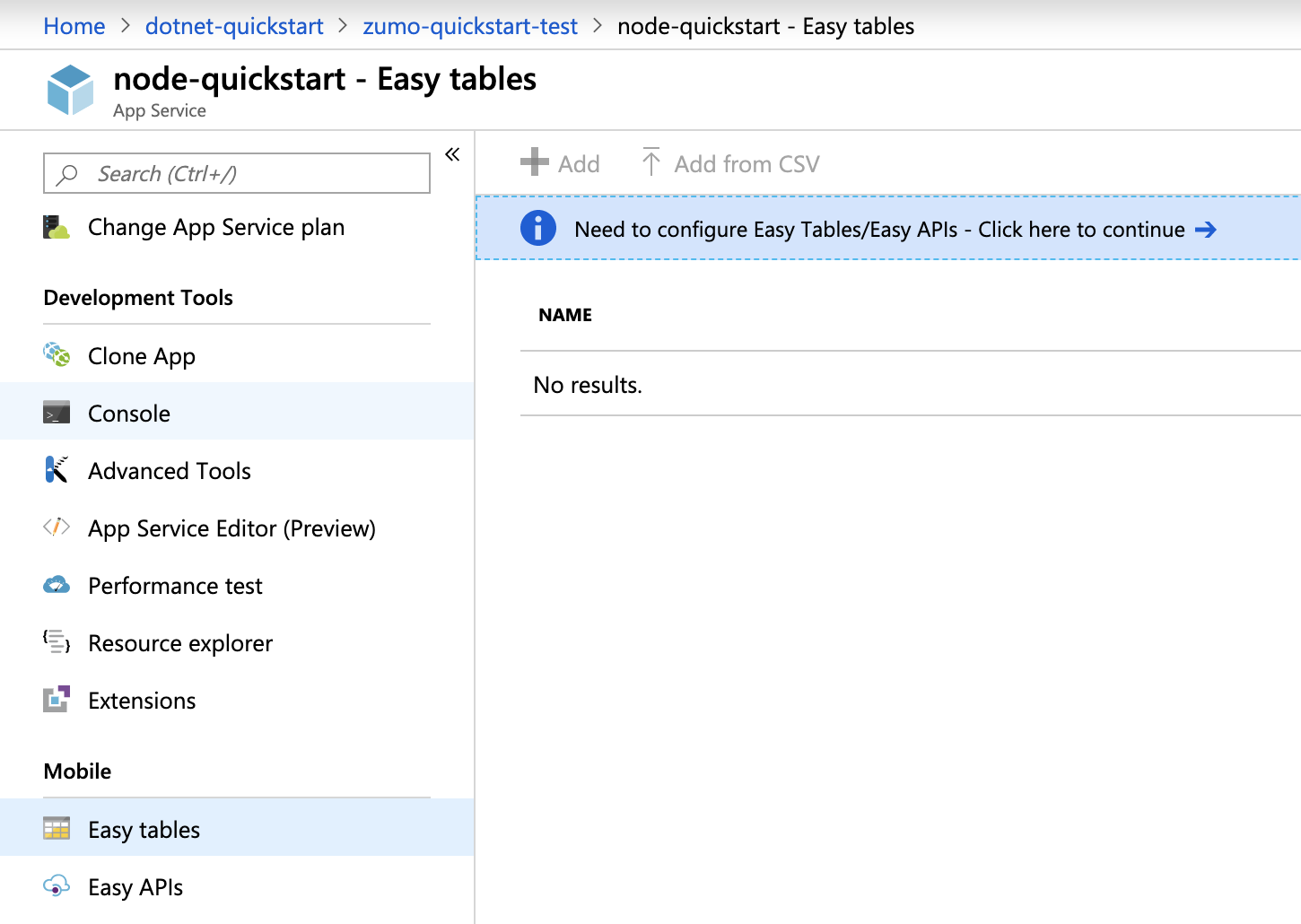
No portal do Azure, vá para Tabelas Fáceis, você verá essa tela.

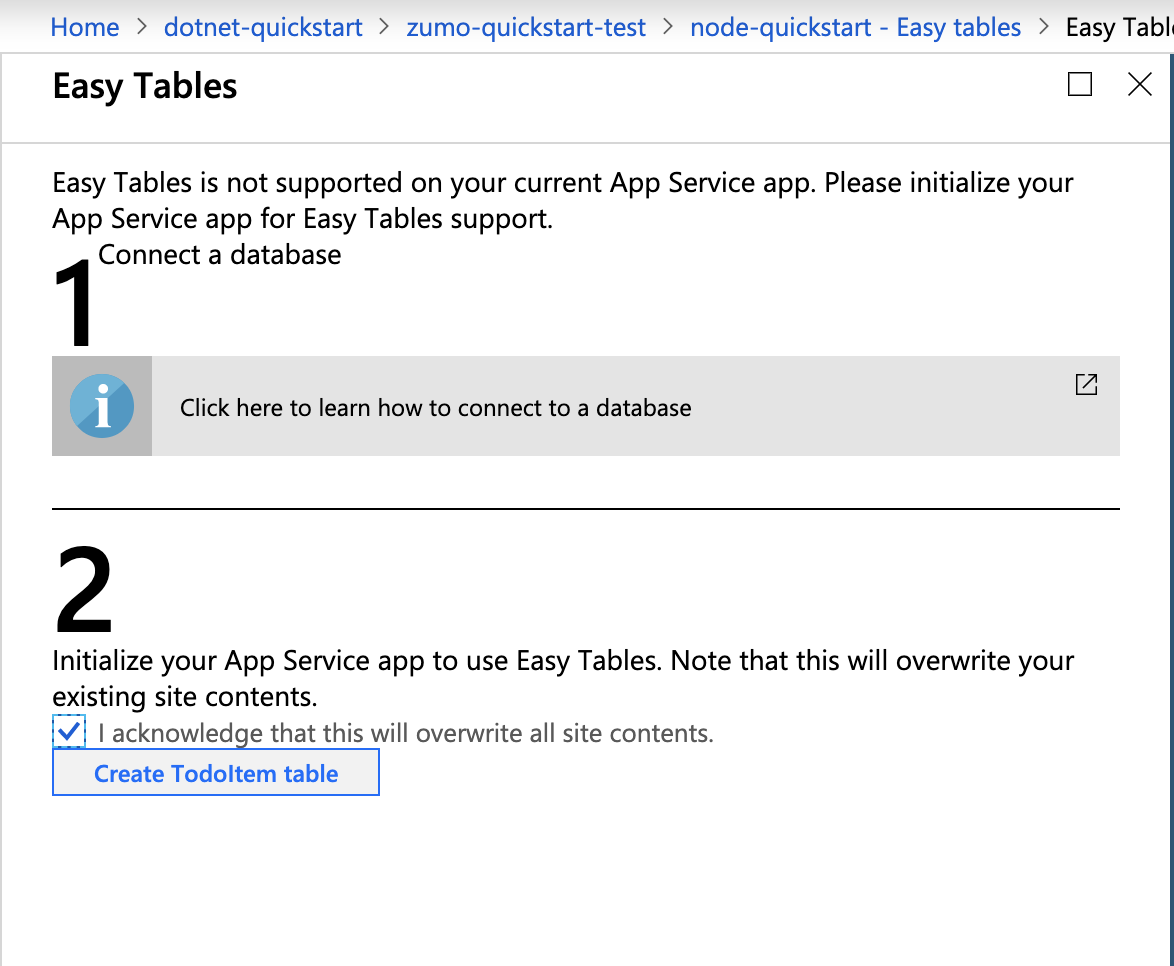
Verifique se a cadeia de conexão SQL já foi adicionada na guia Configuração . Em seguida, marque a caixa de reconhecimento de que isso substituirá todo o conteúdo do site e clicará no botão Criar tabela TodoItem .

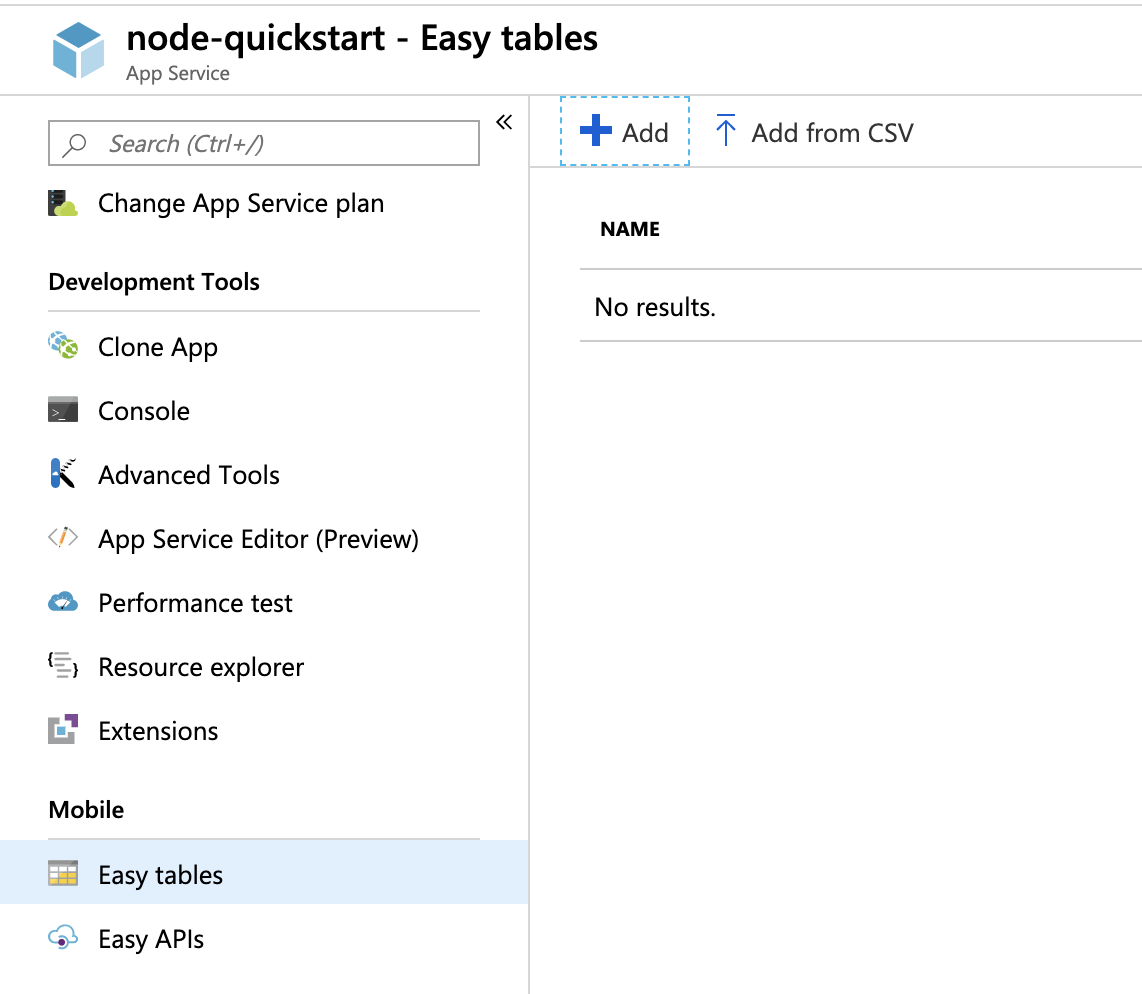
Em Tabelas Fáceis, clique no botão + Adicionar .

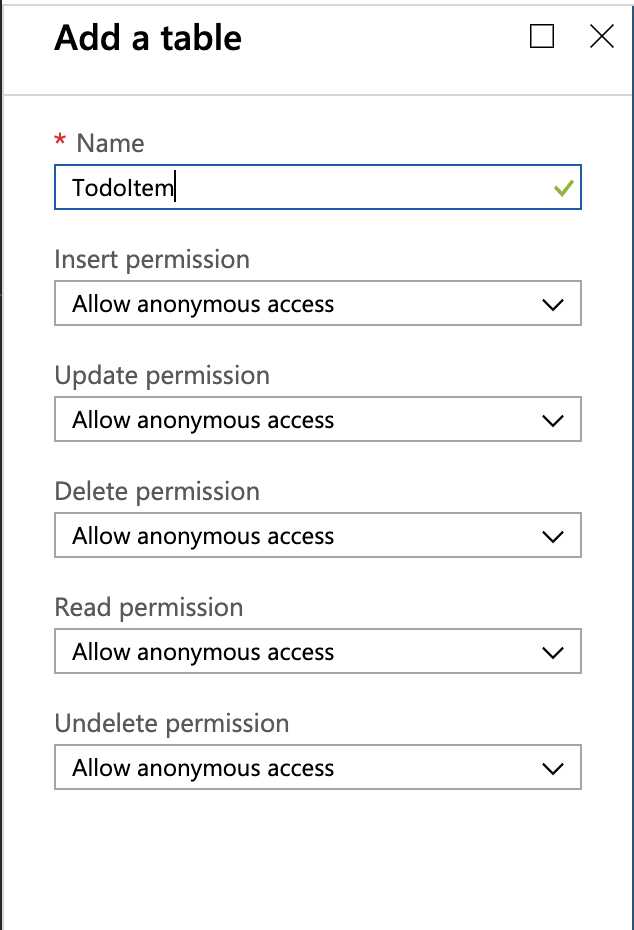
Crie uma
TodoItemtabela com acesso anônimo.
Back-end do .NET
Se você vai usar o aplicativo de início rápido .NET, siga as instruções abaixo.
Baixe o projeto do servidor .NET dos Aplicativos Móveis do Azure no repositório de início rápido do azure-mobile-apps-quickstarts.
Crie o projeto do servidor .NET localmente no Visual Studio.
No Visual Studio, abra Gerenciador de Soluções, clique com o botão direito do mouse no projeto, clique em
ZUMOAPPNAMEServicePublicar, você verá umaPublish to App Servicejanela. Se você estiver trabalhando no Mac, confira outras maneiras de implantar o aplicativo aqui.
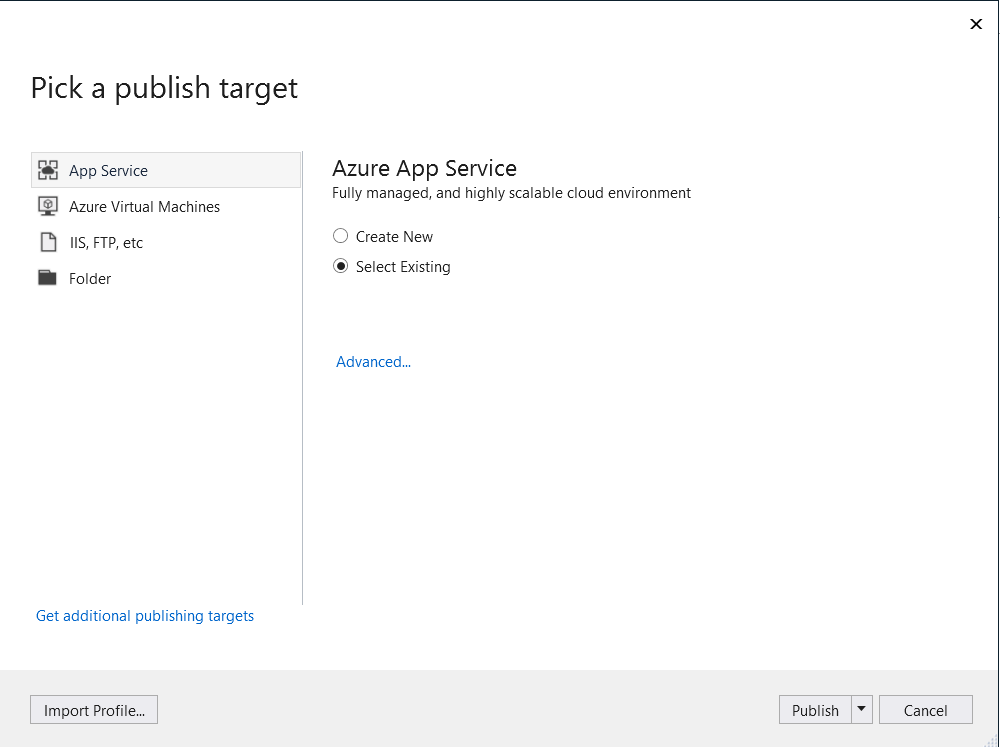
Selecione Serviço de Aplicativo como destino de publicação e clique em Selecionar Existente e, em seguida, clique no botão Publicar na parte inferior da janela.
Você precisará fazer logon no Visual Studio com sua assinatura do Azure primeiro. Selecione o
Subscription, e, em seguida,Resource Groupselecione o nome do seu aplicativo. Quando estiver pronto, clique em OK, isso implantará o projeto do servidor .NET que você tem localmente no back-end Serviço de Aplicativo. Quando a implantação for concluída, você será redirecionado parahttp://{zumoappname}.azurewebsites.net/o navegador.
Executar a solução Xamarin.Forms
As Ferramentas do Visual Studio para Xamarin são necessárias para abrir a solução, consulte as instruções de instalação do Xamarin. Se as ferramentas já estiverem instaladas, execute estas etapas para baixar e abrir a solução:
Visual Studio (Windows e Mac)
Vá para o portal do Azure e navegue até o aplicativo móvel que você criou.
OverviewNa folha, procure a URL que é o ponto de extremidade público para seu aplicativo móvel. Exemplo – o nome do site do meu aplicativo "test123" será https://test123.azurewebsites.net.Abra o arquivo
Constants.csnesta pasta – xamarin.forms/ZUMOAPPNAME. O nome do app éZUMOAPPNAME.Na
Constants.csclasse, substituaZUMOAPPURLa variável pelo ponto de extremidade público acima.public static string ApplicationURL = @"ZUMOAPPURL";se torna
public static string ApplicationURL = @"https://test123.azurewebsites.net";Siga as instruções abaixo para executar os projetos Android ou Windows e, se houver um computador Mac em rede disponível, o projeto iOS.
(Opcional) Executar o projeto do Android
Nesta seção, será executado o projeto Xamarin.Android. Você poderá ignorá-la se não estiver trabalhando com dispositivos Android.
Visual Studio
Clique com o botão direito do mouse no projeto do Android (Droid) e selecione Definir como Projeto de Inicialização.
No menu Build, selecione Gerenciador de Configurações.
Na caixa de diálogo Gerenciador de Configurações, marque as caixas de seleção Compilar e Implantar ao lado do projeto Android e verifique se o projeto de código compartilhado está com a caixa Compilar selecionada.
Para compilar o projeto e iniciar o aplicativo em um emulador Android, pressione a tecla F5 ou clique no botão Iniciar.
Visual Studio para Mac
Clique com o botão direito do mouse no projeto do Android e selecione Definir Como Projeto de Inicialização.
Para compilar o projeto e iniciar o aplicativo em um emulador Android, selecione o menu Executar e, em seguida, Iniciar Depuração.
No aplicativo, digite um texto significativo, como Saiba mais sobre o Xamarin e selecione o sinal de adição (+).

Essa ação envia uma solicitação POST para o novo back-end dos Aplicativos Móveis hospedado no Azure. Os dados da solicitação são inseridos na tabela TodoItem. Os Itens armazenados na tabela são retornados pelo back-end dos Aplicativos Móveis e os dados são exibidos na lista.
Observação
O código que acessa o back-end dos Aplicativos Móveis está no arquivo C# TodoItemManager.cs do projeto de código compartilhado na solução.
(Opcional) Executar o projeto do iOS
Nesta seção, você executará o projeto Xamarin.iOS para dispositivos iOS. Você poderá ignorá-la se não estiver trabalhando com dispositivos iOS.
Visual Studio
Clique com o botão direito do mouse no projeto do iOS e selecione Definir como Projeto de Inicialização.
No menu Build, selecione Gerenciador de Configurações.
Na caixa de diálogo Gerenciador de Configurações, marque as caixas de seleção Compilar e Implantar ao lado do projeto iOS e verifique se o projeto de código compartilhado está com a caixa Compilar selecionada.
Para compilar o projeto e iniciar o aplicativo no emulador do iPhone, selecione a tecla F5.
Visual Studio para Mac
Clique com o botão direito do mouse no projeto do iOS e clique em Definir Como Projeto de Inicialização.
No menu Executar, selecione Iniciar Depuração para compilar o projeto e iniciar o aplicativo no emulador do iPhone.
No aplicativo, digite um texto significativo, como Saiba mais sobre o Xamarin e selecione o sinal de adição (+).

Essa ação envia uma solicitação POST para o novo back-end dos Aplicativos Móveis hospedado no Azure. Os dados da solicitação são inseridos na tabela TodoItem. Os Itens armazenados na tabela são retornados pelo back-end dos Aplicativos Móveis e os dados são exibidos na lista.
Observação
Você localizará o código que acessa o back-end do Aplicativo Móvel no arquivo C# TodoItemManager.cs do projeto de código compartilhado na solução.
(Opcional) Executar o projeto do Windows
Nesta seção, você executará o projeto Xamarin.Forms da UWP (Plataforma Universal do Windows) para dispositivos Windows. Você poderá ignorá-la se não estiver trabalhando com dispositivos Windows.
Visual Studio
Clique com o botão direito do mouse em qualquer projeto UWP e selecione Definir como Projeto de Inicialização.
No menu Build, selecione Gerenciador de Configurações.
Na caixa de diálogo Gerenciador de Configurações, marque as caixas de seleção Compilar e Implantar ao lado do projeto Windows que você escolheu e verifique se o projeto de código compartilhado está com a caixa Compilar selecionada.
Para compilar o projeto e iniciar o aplicativo em um emulador do Windows, pressione a tecla F5 ou clique no botão Iniciar (que deverá ler Computador Local).
Observação
O projeto do Windows não pode ser executado no macOS.
No aplicativo, digite um texto significativo, como Saiba mais sobre o Xamarin e selecione o sinal de adição (+).
Essa ação envia uma solicitação POST para o novo back-end dos Aplicativos Móveis hospedado no Azure. Os dados da solicitação são inseridos na tabela TodoItem. Os Itens armazenados na tabela são retornados pelo back-end dos Aplicativos Móveis e os dados são exibidos na lista.

Observação
Você encontrará o código que acessa o back-end dos Aplicativos Móveis no arquivo C# TodoItemManager.cs do projeto de biblioteca de classes portátil da sua solução.
Solução de problemas
Se você tiver problemas para compilar a solução, execute o gerenciador de pacotes NuGet e atualize para a última versão do Xamarin.Forms e, no projeto Android, atualize os pacotes de suporte Xamarin.Android. Os projetos de Início Rápido nem sempre incluem as últimas versões.
Observe que todos os pacotes de suporte referenciados em seu projeto Android devem ter a mesma versão. O pacote NuGet de Aplicativos Móveis do Azure depende de Xamarin.Android.Support.CustomTabs para a plataforma Android e, portanto, se o projeto usar pacotes de suporte mais recentes, será necessário instalar diretamente esse pacote com a versão necessária para evitar conflitos.