Criar uma página de conteúdo
A página de conteúdo é a página da Web de nível base que é renderizada no cliente do Microsoft Teams em que um desenvolvedor pode adicionar o conteúdo de uma guia. Ele permite integrar perfeitamente o conteúdo da Web no cliente do Teams, criando um ambiente mais imersivo e envolvente para os usuários. Por exemplo, você pode usar páginas de conteúdo para exibir dados personalizados, integrar serviços de terceiros ou criar uma experiência de usuário mais personalizada. Uma página de conteúdo é necessária para criar qualquer uma das seguintes guias:
- Uma guia personalizada com escopo pessoal: nesse caso, a página de conteúdo é a primeira página que o usuário encontra.
- Uma guia personalizada de canal ou grupo: a página de conteúdo é exibida depois que o usuário fixa e configura a guia no contexto apropriado.
- Uma caixa de diálogo: você pode criar uma página de conteúdo e inserê-la como uma visão da Web dentro de uma caixa de diálogo (conhecida como módulo de tarefa no TeamsJS v1.x). A página é renderizada dentro do pop-up modal.
Se você precisar adicionar sua guia em um canal ou grupo ou escopo pessoal, apresente uma página de conteúdo HTML em sua guia. Para guias estáticas, a URL de conteúdo é definida diretamente no manifesto do aplicativo.
Este artigo é específico para usar páginas de conteúdo como guias; no entanto, a maioria das diretrizes aqui se aplica independentemente de como a página de conteúdo é apresentada ao usuário.
Observação
Este tópico reflete a versão 2.0.x da biblioteca de clientes JavaScript do Microsoft Teams (TeamsJS). Se você estiver usando uma versão anterior, consulte a visão geral da biblioteca do TeamsJS para obter diretrizes sobre as diferenças entre o TeamsJS mais recente e as versões anteriores.
Diretrizes de design e conteúdo da guia
O objetivo geral da guia é fornecer acesso a conteúdo significativo e envolvente que tenha um valor prático e uma finalidade clara.
Você precisa se concentrar em tornar o design da guia limpo, a navegação intuitiva e o conteúdo imersivo. Para obter mais informações, consulte diretrizes de design de guias e diretrizes de validação do Microsoft Teams Store.
Integrar seu código com o Teams
Para exibir sua página no Teams, você precisará incluir a biblioteca de clientes JavaScript (TeamsJS) do Microsoft Teams em seu código e chamar app.initialize() após o carregamento da página.
Observação
Leva de 24 a 48 horas para que qualquer conteúdo ou alterações na interface do usuário reflitam no aplicativo de guias devido ao cache.
O código a seguir é um exemplo de como sua página e o cliente do Teams se comunicam:
<!DOCTYPE html>
<html>
<head>
...
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<script>
// Initialize the library
await microsoftTeams.app.initialize();
</script>
</head>
<body>
...<h1>Personal Tab</h1>
<p><img src="/assets/icon.png"></p>
<p>This is your personal tab!</p>
</body>
</html>
Para obter mais informações sobre como criar e adicionar uma página de conteúdo a uma guia pessoal, consulte adicionar uma página de conteúdo à guia pessoal.
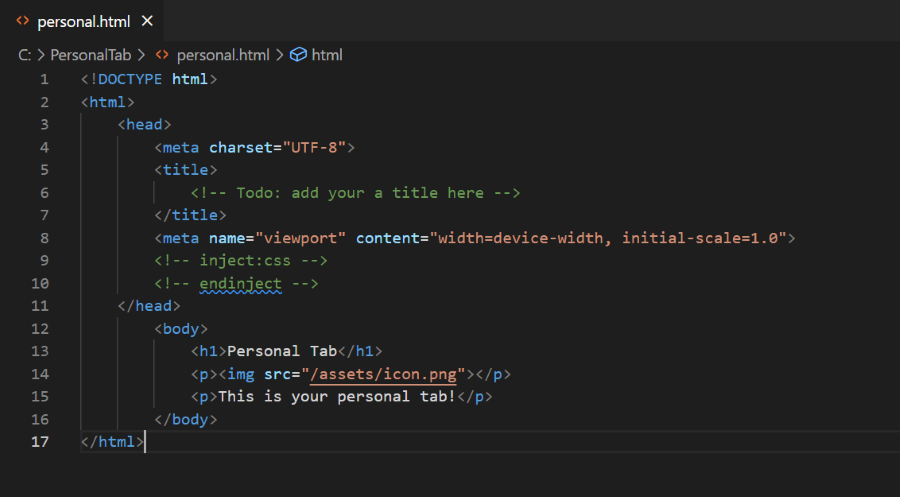
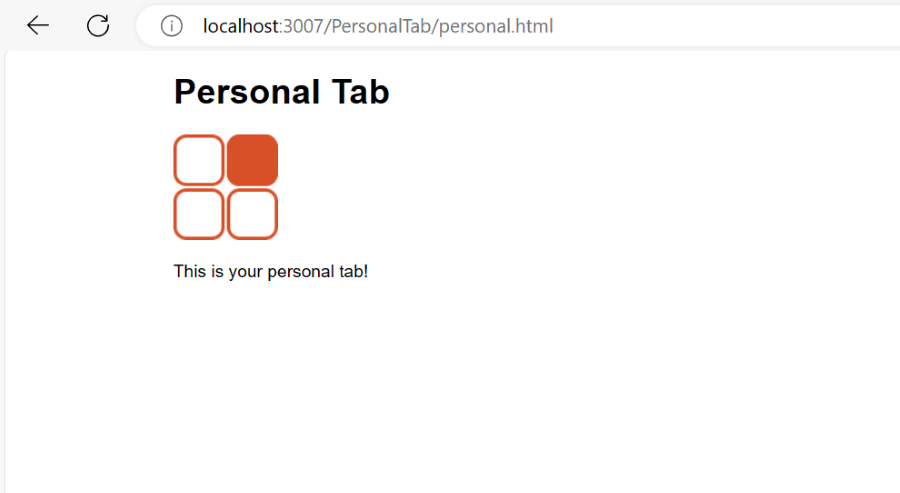
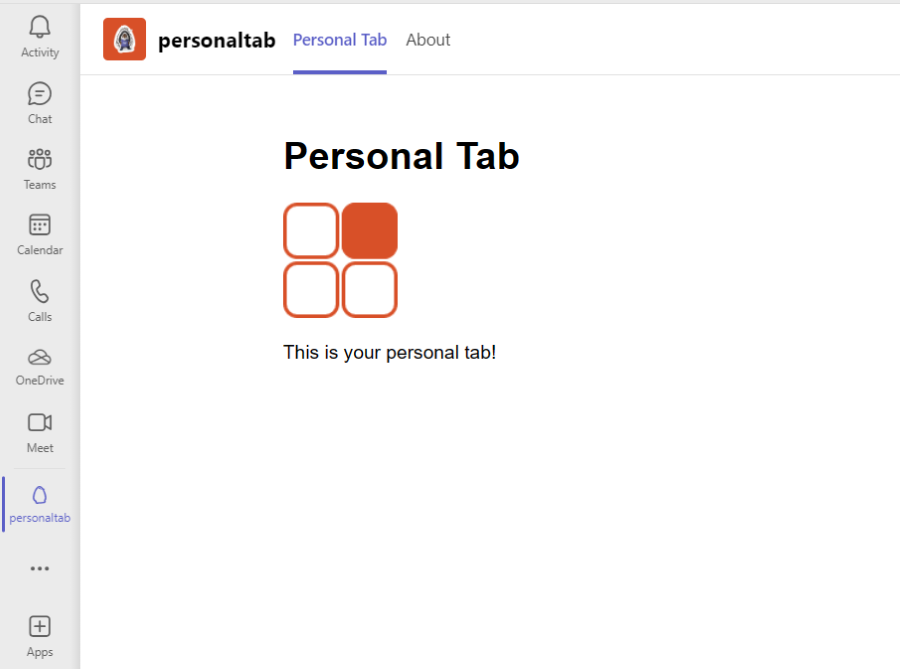
As imagens a seguir mostram a configuração de uma página de conteúdo HTML e a saída da página de conteúdo na guia:
Configuração da página de conteúdo
Saída na Web

Saída na guia

Acessar conteúdo adicional
Você pode acessar conteúdo adicional usando o TeamsJS para interagir com o Teams, criando links profundos, usando caixas de diálogo e verificando se os domínios de URL estão incluídos na validDomains matriz.
Use o TeamsJS para interagir com o Teams: a biblioteca de clientes JavaScript do Microsoft Teams fornece muitas outras funções que você pode achar úteis ao desenvolver sua página de conteúdo.
Links profundos: você pode criar links profundos para entidades no Teams. Eles são usados para criar links que navegam para conteúdo e informações na sua guia. Para obter mais informações, confira criar links profundos para conteúdo e recursos no Teams.
Caixas de diálogo: uma caixa de diálogo é uma experiência pop-up modal que você pode disparar de sua guia. Use caixas de diálogo em uma página de conteúdo para apresentar formulários para coletar informações adicionais, exibir os detalhes de um item em uma lista ou apresentar ao usuário informações adicionais. As caixas de diálogo em si podem ser páginas de conteúdo adicionais ou criadas completamente usando Cartões Adaptáveis. Para obter mais informações, confira usando caixas de diálogo em guias.
Domínios válidos: verifique se todos os domínios de URL usados em suas guias estão incluídos na matriz no manifesto do
validDomainsaplicativo. Para obter mais informações, consulte validDomains.
Observação
A funcionalidade principal da guia existe no Teams e não fora do Teams.
Mostrar um indicador de carregamento nativo
Você pode configurar e mostrar um indicador de carregamento nativo em uma guia. Você pode fornecer um indicador de carregamento nativo começando com o esquema de manifesto v1.7. Por exemplo, página de conteúdo da guia, página de configuração, página de remoção e caixas de diálogo em guias.
Observação
O comportamento em clientes móveis não é configurável por meio da propriedade de indicador de carregamento nativo. Os clientes móveis mostram esse indicador por padrão em páginas de conteúdo e caixas de diálogo baseadas em iframe. Esse indicador no celular é mostrado quando uma solicitação é feita para buscar conteúdo e é ignorada assim que a solicitação é concluída.
Se você indicar showLoadingIndicator : true no manifesto do aplicativo, todas as guias configuração, conteúdo, páginas de remoção e todas as caixas de diálogo baseadas em iframe devem seguir estas etapas:
Use as seguintes etapas para mostrar o indicador de carregamento nativo:
Adicione
"showLoadingIndicator": trueao manifesto do aplicativo.Chamar
app.initialize();.Chame
app.notifySuccess()todo o conteúdo baseado em iframe para notificar o Teams de que seu aplicativo carregou com êxito. Se aplicável, o Teams oculta o indicador de carregamento. SenotifySuccessnão for chamado dentro de 30 segundos, o Teams pressupõe que seu aplicativo tenha um tempo limite e exibirá uma tela de erro com uma opção de repetição. Para atualizações de aplicativo, essa etapa é aplicável para guias já configuradas. Se você não executar essa etapa, uma tela de erro será exibida para os usuários existentes. [Obrigatório]Se você estiver pronto para imprimir na tela e desejar carregar o restante do conteúdo do aplicativo, poderá ocultar o indicador de carregamento manualmente chamando
app.notifyAppLoaded();. [Opcional]Se o aplicativo não for carregado, você poderá ligar
app.notifyFailure({reason: app.FailedReason.Timeout, message: "failure message"});para informar o Teams sobre a falha. Nomessagemomento, a propriedade não é usada, portanto, a mensagem de falha não aparece na interface do usuário e uma tela de erro genérica aparece para o usuário. O código a seguir mostra a enumeração que define os possíveis motivos que você pode indicar para a falha de carregamento do aplicativo:/* List of failure reasons */ export const enum FailedReason { AuthFailed = "AuthFailed", Timeout = "Timeout", Other = "Other" }
Próxima etapa
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de