Gerar um aplicativo de tela para tratar solicitações de projeto
Observação
Este artigo faz parte de uma série de tutoriais sobre o uso de Power Apps, Power Automate e Power BI com o SharePoint Online. Leia a introdução da série para obter uma visão geral, bem como os downloads relacionados.
Agora que as listas estão em vigor, podemos criar e personalizar o nosso primeiro aplicativo. O Power Apps é integrado ao SharePoint, portanto, é fácil de gerar um aplicativo de três telas básico diretamente de uma lista. Este aplicativo permite que você exiba informações resumidas e detalhadas para cada item de lista, atualize itens de lista existentes e crie novos itens de lista. Se você criar um aplicativo diretamente de uma lista, o aplicativo será exibido como uma exibição para essa lista. Você pode executar esse aplicativo em um navegador, bem como em um telefone celular.
Etapa 1: gerar um aplicativo de uma lista
Na lista Solicitações de projeto que você criou, selecione Integrar -> Power Apps -> Criar um aplicativo.

Atribua um nome ao aplicativo, como "Project Requests" e clique ou toque em Criar. Quando o aplicativo estiver pronto, ele será aberto no Power Apps Studio.

Etapa 2: Analisar o aplicativo no Power Apps Studio
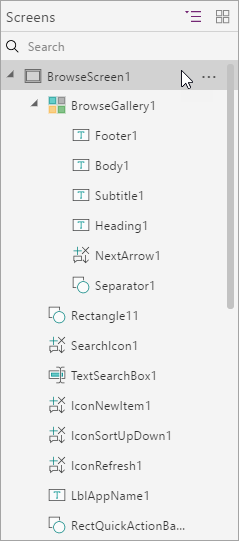
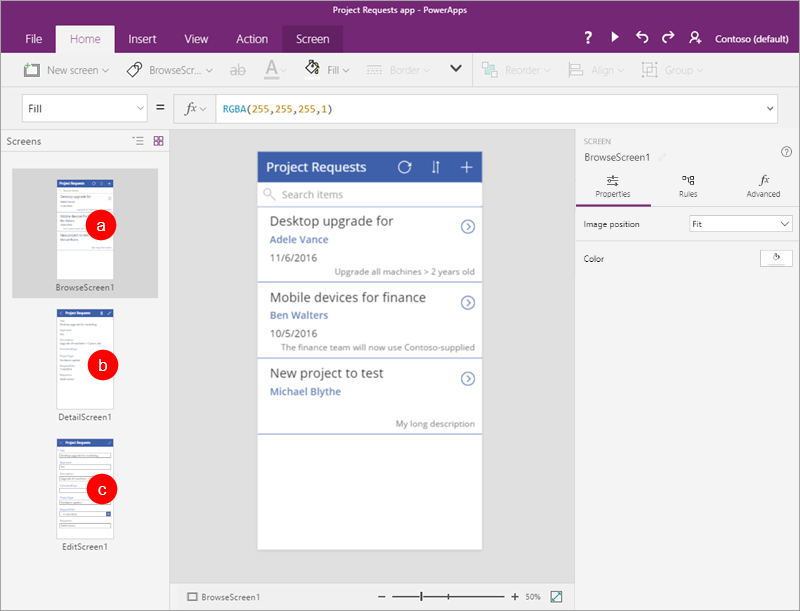
No Power Apps Studio, a barra de navegação à esquerda por padrão mostra uma exibição hierárquica das telas e controles no aplicativo.

Clique ou toque no ícone de miniatura para alternar entre as exibições.

Clique ou toque em cada tela para exibi-la no painel central. Há três telas:
(a). A tela de navegação, em que você navega, classifica e filtra os dados extraídos da lista.
(b). A tela de detalhes, na qual são exibidos mais detalhes sobre um item.
(c). A tela de edição/criação, em que você edita um item existente ou cria um novo.

Etapa 3: Personalizar a tela de navegação do aplicativo
Clique ou toque na tela de navegação.
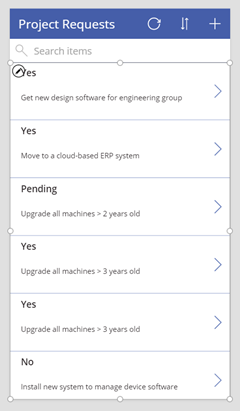
Esta tela tem um layout que contém uma galeria para mostrar os itens de lista, bem como outros controles, como uma barra de pesquisa e um botão de classificação.
Selecione a galeria BrowseGallery1 clicando ou tocando em qualquer registro, exceto o primeiro.

No painel direito, em Propriedades, clique ou toque em Project Requests.
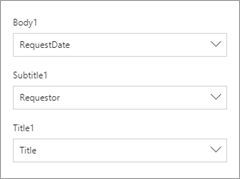
Atualize os campos de acordo com a lista a seguir:
RequestDate
Requestor
Tratamento

Com BrowseGallery1 ainda selecionado, selecione a propriedade Items.

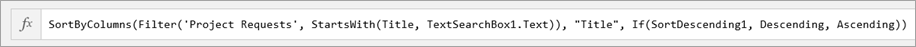
Altere a fórmula para SortByColumns(Filter('Project Requests', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).

Isso permite que você classifique e pesquise o campo Title, em vez do padrão que o Power Apps escolheu. Consulte Aprofundamento de fórmula para obter mais informações.
Clique ou toque em Arquivo e em Salvar. Clique ou toque no
 para voltar para o aplicativo.
para voltar para o aplicativo.
Etapa 4: Examinar a tela de detalhes e a tela de edição do aplicativo
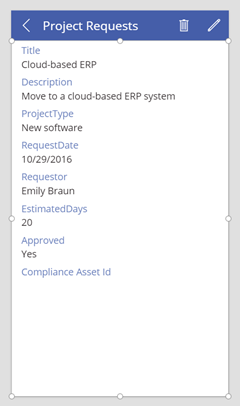
Clique ou toque na tela de detalhes.
Esta tela tem um layout diferente que contém um formulário de exibição para mostrar os detalhes para um item selecionado na galeria. Ela tem controles para editar e excluir itens e voltar para a tela de navegação.

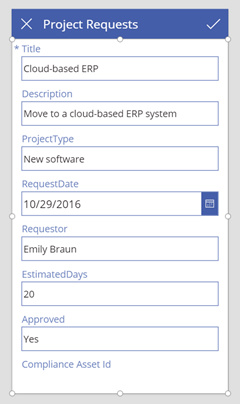
Clique ou toque na tela de edição.
Essa tela contém um formulário de edição para editar o item selecionado ou criar um novo (se você vier aqui diretamente da tela de navegação). Ela tem controles para salvar ou descartar as alterações.

Etapa 5: Executar o aplicativo da lista
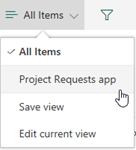
Na lista Project Requests, clique ou toque em Todos os Itens e no aplicativo Project Requests.

Clique em Abrir, que abre o aplicativo em uma nova guia do navegador.

No aplicativo, clique ou toque no
 para o primeiro item na galeria de navegação.
para o primeiro item na galeria de navegação.
Clique ou toque no
 para editar o item.
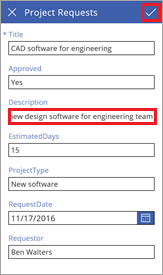
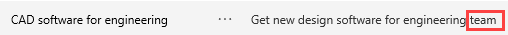
para editar o item.Atualize o campo Descrição – altere a última palavra de “group” para “team” e clique ou toque em


Feche a guia do navegador.
Volte para a lista Project Requests, clique ou toque no aplicativo Project Requests e em Todos os Itens.

Verifique a alteração feita no aplicativo.

Este é um aplicativo muito simples e fizemos apenas algumas personalizações básicas, mas você pode ver que é possível criar rapidamente algo interessante. Vamos passar para a próxima tarefa, mas observe o aplicativo um pouco mais, caso queira, e veja como os controles e as fórmulas trabalham juntos para direcionar o comportamento do aplicativo.
Aprofundamento da fórmula
Esta seção é opcional, mas ela ajudará você a entender melhor como as fórmulas funcionam. Na etapa 3 desta tarefa, modificamos a fórmula para a propriedade Items de BrowseGallery1. Especificamente, alteramos a classificação e a pesquisa para usar o campo Title, em vez do campo que o Power Apps escolheu. Aqui está a fórmula modificada:
SortByColumns ( Filter ( 'Project Requests', StartsWith ( Title, TextSearchBox1.Text ) ), "Title", If ( SortDescending1, Descending, Ascending ) )
Mas o que essa fórmula faz? Ela determina a fonte de dados que aparece na galeria, filtra os dados com base em qualquer texto inserido na caixa de pesquisa e classifica os resultados com base no botão de classificação no aplicativo. A fórmula usa funções para fazer seu trabalho. As funções usam parâmetros (ou seja, entrada), executam uma operação (como filtragem) e retornam um valor (ou seja, saída):
- A função SortByColumns classifica uma tabela com base em uma ou mais colunas.
- A função Filter localiza os registros em uma tabela que atende à fórmula especificada.
- A função StartsWith testa se uma cadeia de texto começa com outra cadeia de texto.
- A função If retornará um valor se uma condição for verdadeira e retornará outro valor se a mesma condição for falsa.
Quando você reúne as funções na fórmula, eis o que acontece:
Se você digitar um texto na caixa de pesquisa, a função StartsWith comparará esse texto ao início de cada cadeia de caracteres na coluna Title da lista.
StartsWith ( Title, TextSearchBox1.Text )
Por exemplo, se você digitar "de" na caixa de pesquisa, verá quatro resultados, incluindo itens que começam com “Desktop” e “Device”. Você não verá todos os itens "Mobile devices", porque eles não começam com “de”.
A função Filter retorna linhas da tabela Project Requests. Se não houver nenhum texto na caixa de pesquisa para comparar, Filter retornará todas as linhas.
Filter ( 'Project Requests', StartsWith ( Title, TextSearchBox1.Text )
A função If verifica se a variável SortDescending1 foi definida como verdadeira ou falsa (o botão de classificação no aplicativo define isso). A função então retorna um valor Descending ou Ascending.
If ( SortDescending1, Descending, Ascending )
Agora a função SortByColumns pode classificar a galeria. Neste caso, ela classifica com base no campo Title, mas esse pode ser um campo diferente daquele em que você fez a pesquisa.
Se você continuou conosco até esse ponto, esperamos que tenha uma noção melhor de como essa fórmula funciona e como você pode combinar funções e outros elementos para direcionar o comportamento que seus aplicativos exigem. Para obter mais informações, consulte Referência de fórmula para o Power Apps.
Próximas etapas
A próxima etapa nesta série de tutoriais é Criar um fluxo para gerenciar aprovações de projeto.
Consulte também
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de