Menu Próximo — MRTK2

O menu próximo é um controle de UX que oferece uma coleção de botões ou outros componentes da interface do usuário. Ele está flutuando ao redor do corpo do usuário e facilmente acessível a qualquer momento. Como ele é acoplado livremente ao usuário, ele não afeta a interação do usuário com o conteúdo de destino. O usuário pode usar o botão "Fixar" para bloquear/desbloquear o menu. O menu pode ser segurado e colocado em uma posição específica.
Comportamento de interação
- Marcar: o menu segue você e fica no intervalo de 30 a 60 cm do usuário nas interações próximas.
- Fixar: usando o botão 'Fixar', o menu pode ser bloqueado e liberado globalmente.
- Segurar e mover: o menu sempre pode ser segurado e movido. Independentemente do estado anterior, o menu será fixado (bloqueado mundialmente) quando capturado e liberado. Há dicas de visual que mostram a área que pode ser segurada. Elas são mostradas nas proximidades da mão.

Pré-fabricados
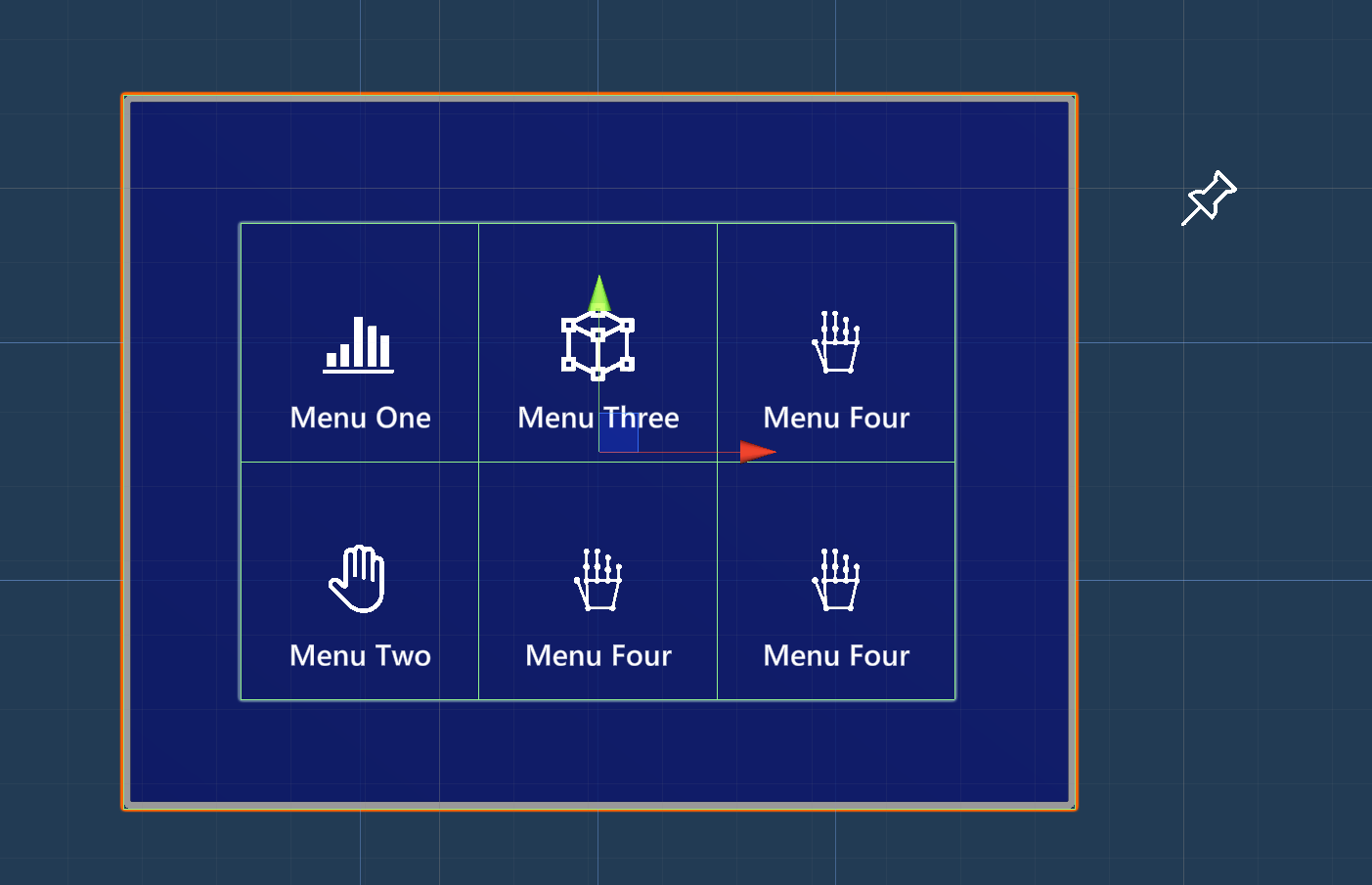
Os pré-fabricados do Menu Próximo foram projetados para demonstrar como usar os vários componentes do MRTK para criar menus para interações próximas.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
Cena de exemplo
Você pode encontrar exemplos de pré-fabricados do Menu Próximo na NearMenuExamples cena.

Estrutura
Os pré-fabricados do Menu Próximo são feitos com os seguintes componentes do MRTK.
- Pré-fabricado PressableButtonHoloLens2
- Coleção de Objetos de Grade: Layout de vários botões na grade
- Manipulador de Manipulação: pegue e mova o menu
- RadialView Solver: siga o comportamento de Me(tag-along)

Como personalizar
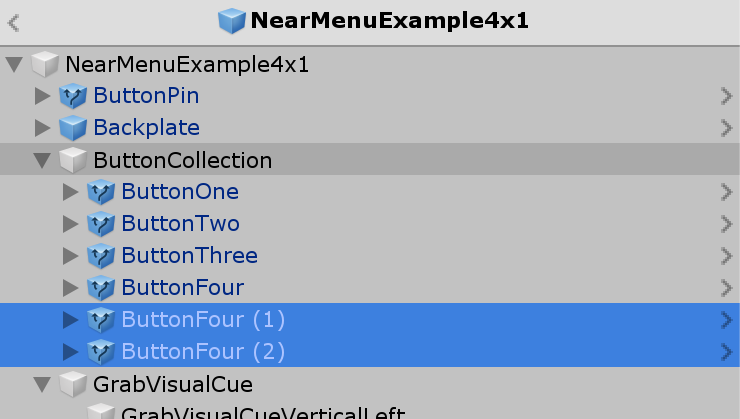
1. Adicionar/Remover Botões
Em ButtonCollection objeto , adicione ou remova botões.

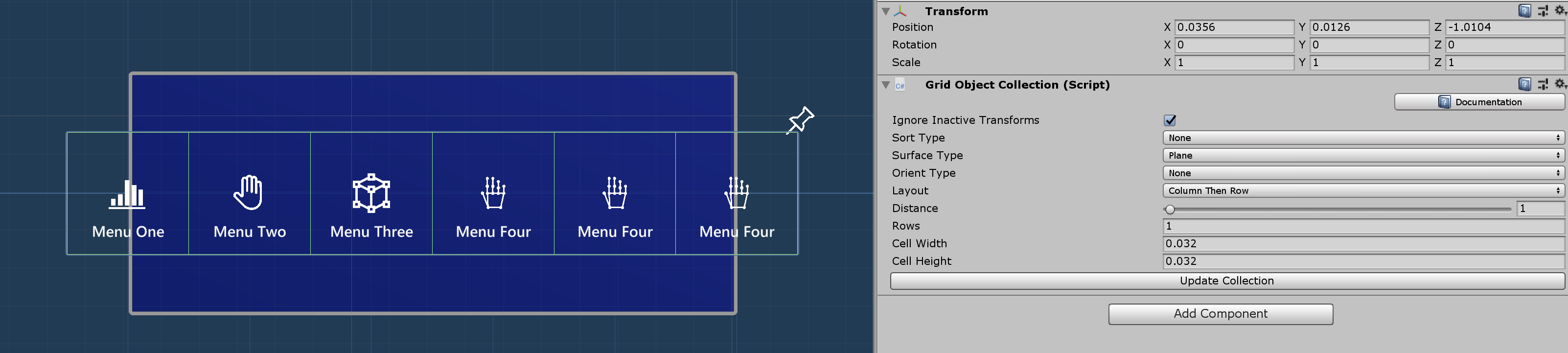
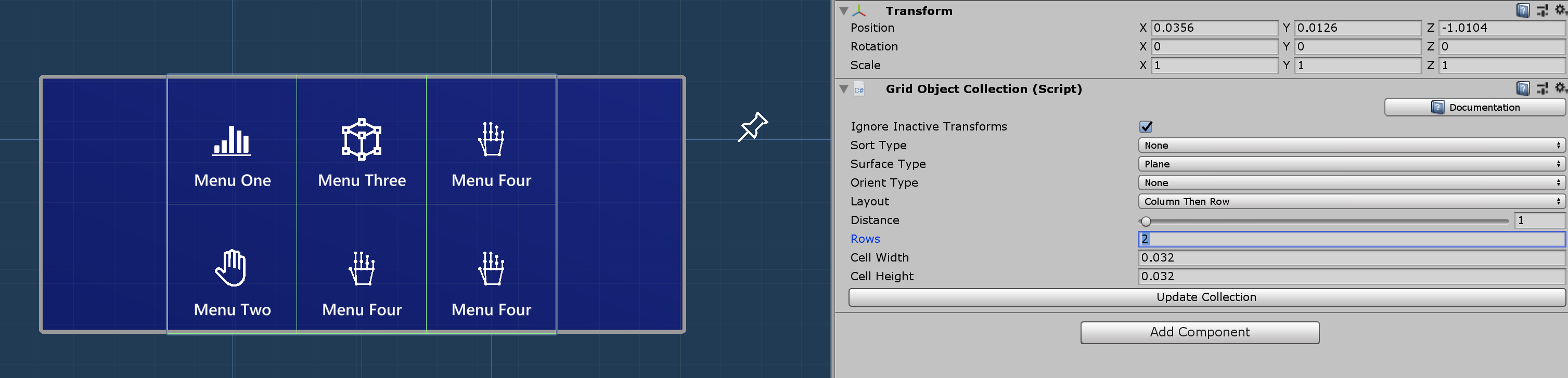
2. Atualizar a coleção de objetos Grid
Clique Update Collection no botão Inspetor do ButtonCollection objeto . Ele atualizará o layout da grade.

Você pode configurar o número de linhas usando Rows a propriedade da Coleção de Objetos grid.

3. Ajustar o tamanho da placa de fundo
Ajuste o tamanho do Quad objeto abaixo Backplate . A largura e a altura da placa de fundo devem ser 0.032 * [Number of the buttons + 1]. Por exemplo, se você tiver 3 botões x 2, a largura do backplate será 0.032 * 4 e a altura será 0.032 * 3. Você pode colocar essa expressão diretamente no campo do Unity.

- O tamanho padrão do botão HoloLens 2 é 3,2x3,2 cm (0,032m)