Crearea unui widget de comunicare simplu
În acest tutorial, demonstrăm cum să construim o lume simplă Hello! comunicare widget care poate fi găzduită pe Dynamics 365 Channel Integration Framework.
Cerințe preliminare
- Visual Studio 2017.
- Este necesar un abonament valid Microsoft Azure pentru a publica aplicația eșantion în Azure.
Notă
Dacă nu aveți un abonament Azure, creați un cont gratuit.
Creați un simplu Hello World! aplicație
Deschideți Visual Studio 2017 și selectați Fișier>proiect>nou pentru a crea un proiect nou .
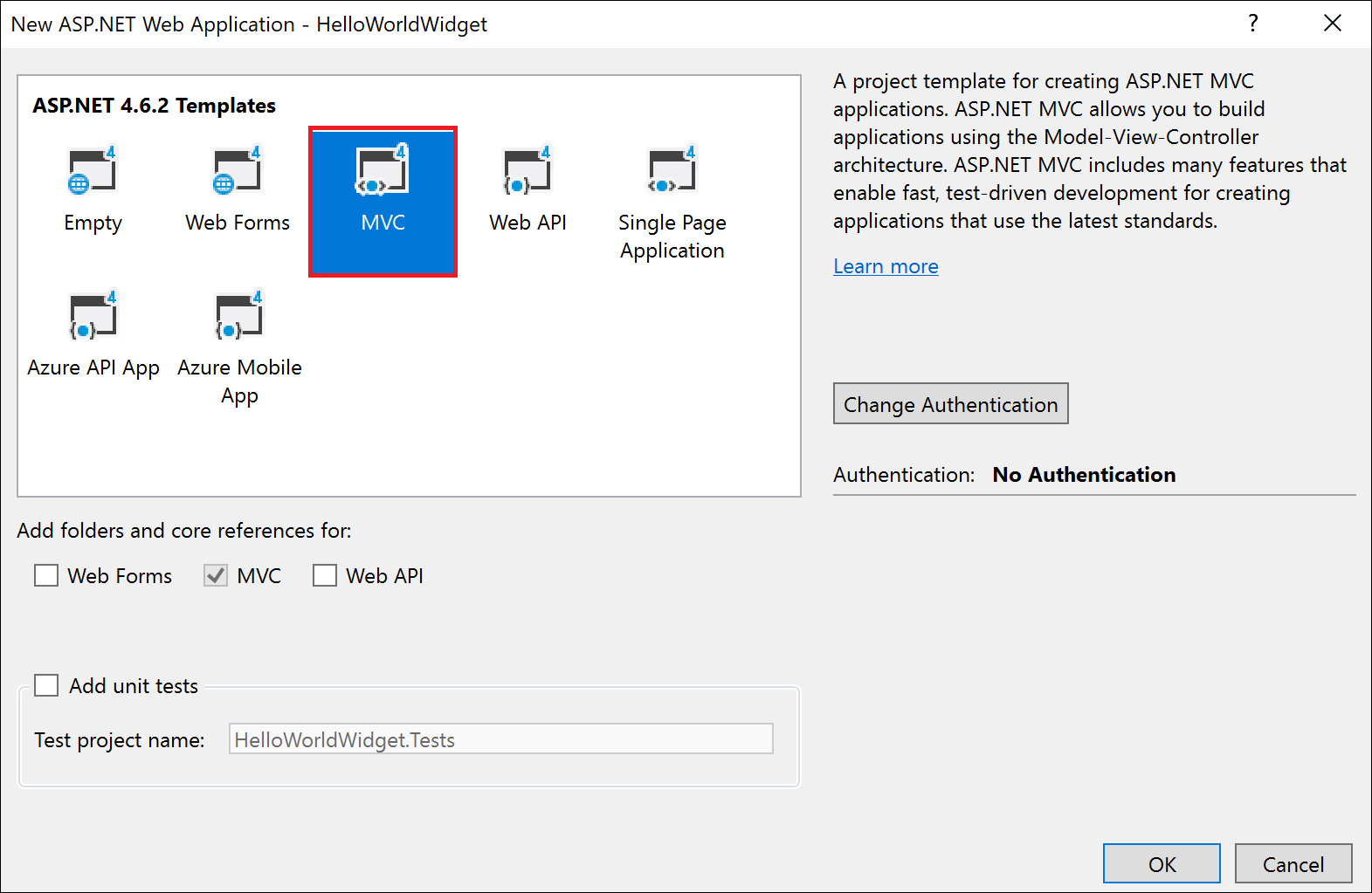
Selectați șablonul Aplicație ASP.NET web (.NET Framework) pentru proiectul dvs. și adăugați orice nume la acesta.

Selectați șablonul MVC pentru aplicația dvs. și asigurați-vă că autentificarea este setată la Fără autentificare.

Puteți alege orice alt șablon pentru aplicația dvs ASP.NET .
Acum vizualizați fișierele în Exploratorul de soluții. Extindeți pagina de pornire Views>și deschideți fișierul Index.cshtml .

Înlocuiți codul HTML din fișierul Index.cshtml cu următorul cod:
<!DOCTYPE html>
<html>
<body>
<br /><br />
<p>Hello World!</p>
</body>
</html>
Rulați acest fișier HTML folosind Microsoft Edge sau Google Chrome pentru a testa și a depana problema.
Pagina web ar trebui să arate astfel atunci când o rulați în browser:

Publicați și configurați widget
Pentru a publica exemplul widget pe care tocmai l-ați creat, urmați pașii din Publicați exemplul de aplicație în Azure. Ați putea dori, de asemenea, să citiți acest tutorial Azure despre cum să creați și să publicați o ASP.NET aplicație web în Azure: Crearea unei ASP.NET aplicații web Framework în Azure. După ce expertul a publicat aplicația în Azure, acesta furnizează o adresă URL de site pe care o puteți utiliza pentru a accesa aplicația web găzduită.

Când selectați adresa URL a site-ului, se deschide aceeași aplicație web pe care am văzut-o anterior în timp ce depanam aplicația Visual Studio noastră web.
Pentru a configura widget în instanța Dynamics 365, urmați pașii descriși aici: Configurați aplicația eșantion în Dynamics 365.
După finalizarea pașilor precedenți, deschideți una dintre aplicațiile Interfață unificată pe care le-ați selectat în timp ce configurați widget în Dynamics 365 Channel Integration Framework și veți vedea comunicarea widget în panoul din dreapta. Pentru a deschide una dintre aplicațiile Interfață unificată selectate, accesați https://[Organization URI]/apps.
Widget publicat ar trebui să arate astfel.

Acum, treceți la următoarea secțiune a acestui ghid care vă arată cum puteți căuta și deschide o înregistrare în Dynamics 365 la un apel primit.
Cum se verifică dacă Channel Integration Framework 1.0 este pregătit pentru comunicare
Puteți verifica dacă Channel Integration Framework 1.0 este gata invocând evenimentul CIFInitDone. Evenimentul CIFInitDone este ridicat de biblioteca Channel Integration Framework după încărcarea Channel Integration Framework. Acest eveniment determină dacă API-urile Channel Integration Framework sunt pregătite pentru comunicare. Informații suplimentare: Evenimente
Consultați și
Căutarea și deschiderea înregistrărilor într-o conversație primită
Exemplu de cod pentru integrarea softphone-ului
Crearea unei ASP.NET aplicații web Framework în Azure
Întrebări frecvente