Optimalizácia formátovania vizuálu
Použite tablu vizualizácií na optimalizáciu formátu vizuálu pre mobilné rozloženie.
Tabla vizualizácií
Tabla vizualizácií umožňuje presne formátovať vizuály pre mobilné rozloženie zmenou ich nastavení formátu.
Keď najprv umiestnite vizuál na plátno, na table Vizualizácie sa zobrazia jeho nastavenia formátu. Väčšina jej nastavení formátu je pripojená k rozloženiu pre počítače a odtiaľ preberie ich hodnoty. Pozrite si tému Dôležité informácie o formátovaní v mobilnej aplikácii a obmedzenia s výnimkami.
Ak chcete vizuál formátovať, uistite sa, že je vybratý na plátne. Na table vizualizácií nájdite príslušné nastavenia a vykonajte zmeny.
Po zmene nastavenia sa nastavenie odpojí od rozloženia pre počítače a stane sa nezávislým. Zmeny vykonané v nastavení neovplyvnia rozloženie pre počítače a naopak, zmeny vykonané v nastaveniach nebudú mať vplyv na rozloženie pre počítače. zmeny, ktoré vykonáte v nastavení v rozložení pre počítače, nebudú mať vplyv na mobilné rozloženie. Keď zmeníte nastavenie vizuálu, ikona indikuje, že bol zmenený. Ak zahodíte zmeny formátovania v mobilnej aplikácii, nastavenie (alebo nastavenia) sa znova pripojí k rozloženiu pre pracovnú plochu a zaberie aktuálnu hodnotu pre počítače.
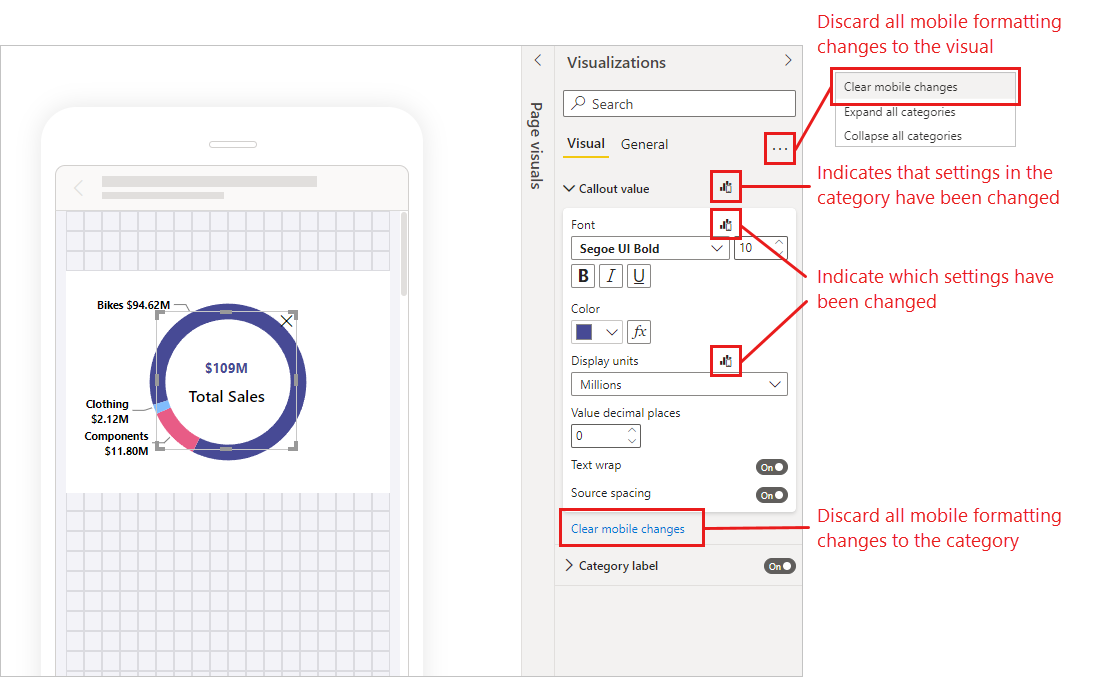
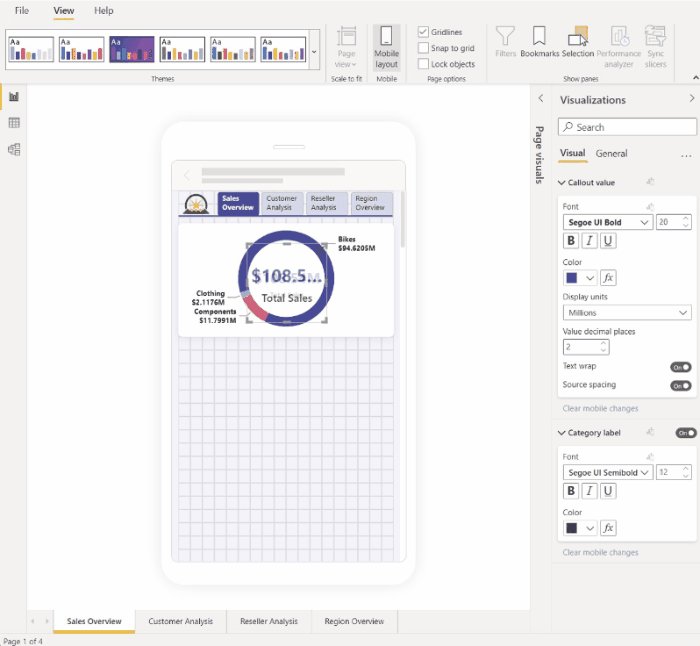
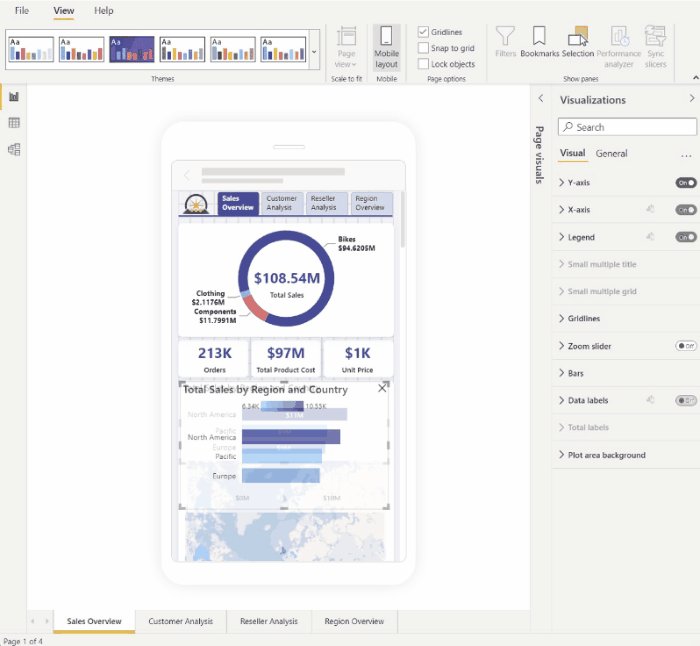
Na obrázku nižšie je znázornená tabla vizualizácií s nastaveniami formátu, označenie zmeny, iná funkcia tably.

Zahodenie zmien formátovania v mobilnom zariadení
Mobilné zmeny formátovania môžete zahodiť do jednej kategórie výberom položky Vymazať mobilné zmeny v dolnej časti karty kategórie. Všetky zmeny mobilného formátovania vizuálu môžete zahodiť tak , že vyberiete položku Ďalšie možnosti (...) a v kontextovej ponuke vyberiete položku Vymazať formátovanie v mobilnej aplikácii.
Keď zahodíte zmeny formátovania pre mobilné zariadenia, nastavenie (alebo nastavenia) sa znova pripojí k rozloženiu pracovnej plochy a obnoví sa jeho hodnota odtiaľ.
Tabla Vizualizácie v zobrazení mobilného rozloženia je celkom podobná table vizualizácií, ktorá je súčasťou zobrazenia rozloženia pre počítače. Ďalšie informácie o table vizualizácií v rozložení pre počítače nájdete v téme Nová tabla Formát v aplikácii Power BI Desktop .
Dôležité informácie a obmedzenia týkajúce sa formátovania v mobilnom zariadení
- Nastavenia veľkosti a pozícií nie sú zdedené z rozloženia pre počítače, a preto sa nikdy nezobrazí zmena označenia veľkosti a umiestnenia nastavení.
Mobilné príklady formátovania
V tejto časti sa uvádza niekoľko príkladov toho, ako možno pomocou funkcií formátovania v mobilnej aplikácii Power BI upraviť vizuály tak, aby boli užitočnejšie a vhodnejšie pre mobilné rozloženie.
Príklady ukazujú:
- Ako môžete zmeniť nastavenie orientácie mriežky a štýlu vizuálu, aby lepšie vyhovovali rozloženiu pre telefón.
- Rôzne tvary možno použiť na lepšie prispôsobenie návrhu mobilných zariadení.
- Spôsob prispôsobenia veľkosti písma vizuálu tak, aby sa prispôsobil iným vizuálom zostavy.
- Ako môžete vytvoriť presný návrh s nastaveniami veľkosti a umiestnenia.
- Nastavenie grafu je možné upraviť tak, aby sa maximalizoval majetok.
Na animovaných obrázkoch nižšie zobrazujú počiatočné body mobilné rozloženie po umiestnení niektorých vizuálov na plátno. Obrázky potom zobrazujú spôsob zmeny týchto vizuálov pomocou tably formátovania Vizualizácie.
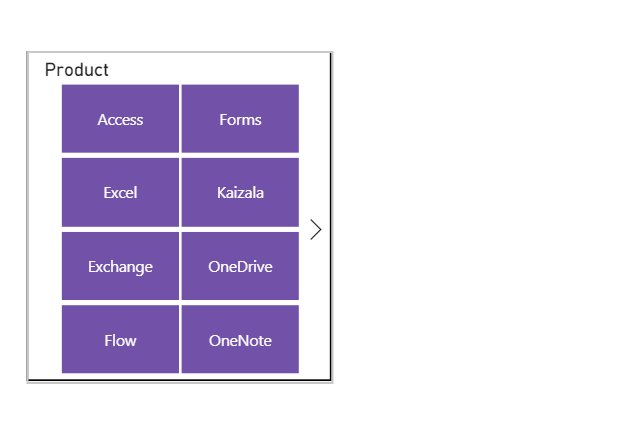
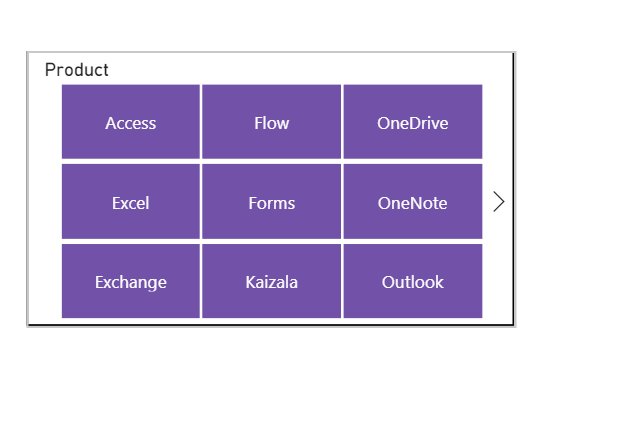
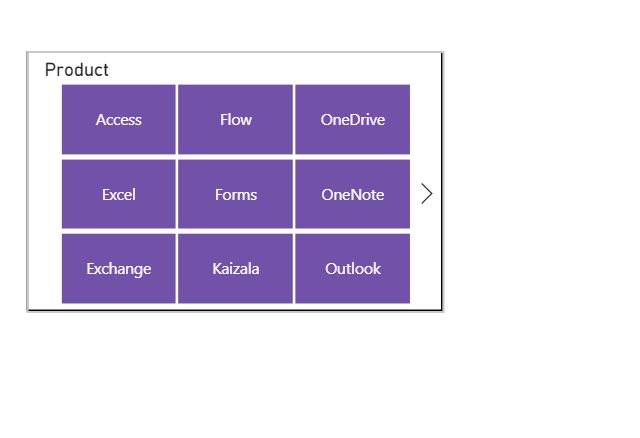
Zmena orientácie mriežky tak, aby lepšie vyhovovala mobilnému rozloženiu
Orientácia mriežky niektorých vizuálov môže dobre fungovať v rozložení pre počítače, ale nie tak dobre, ale na menšej veľkosti a obmedzenejšom priestore mobilnej obrazovky. Na tejto vzorovej strane zostavy bol navigátor strany naskladaný zvislo. Hoci táto orientácia fungovala dobre v prípade rozloženia pre počítače, pre mobilné rozloženie nie je optimálna. Obrázok znázorňuje, ako sa navigátor strany stane vodorovným zmenou nastavenia orientácie rozloženia mriežky na table Vizualizácie.

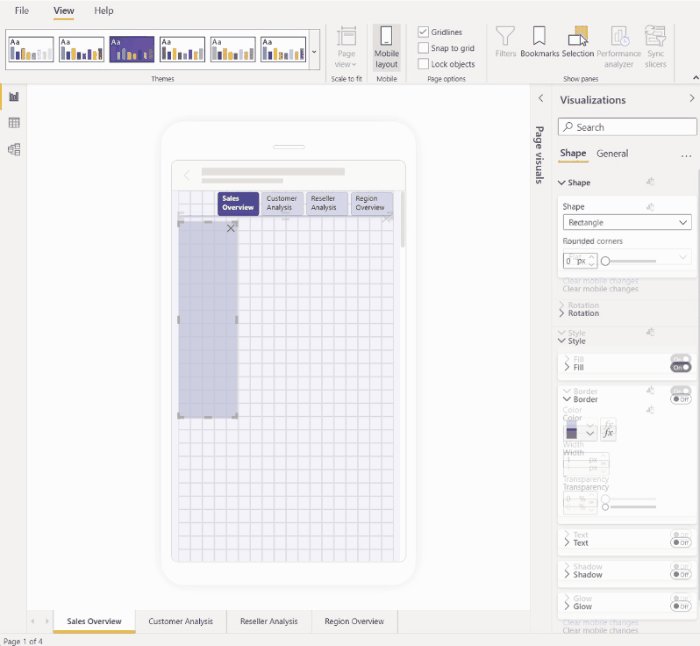
Zmena tvaru, ktorý sa má použiť ako prvok návrhu
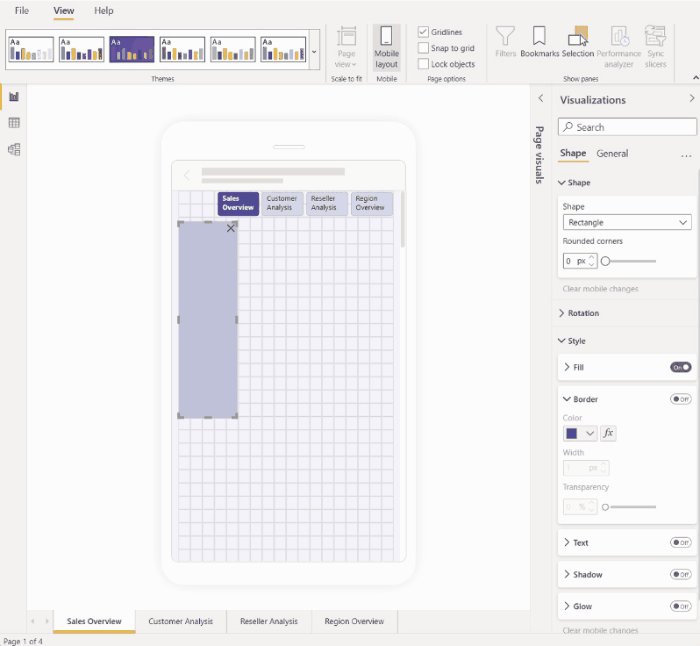
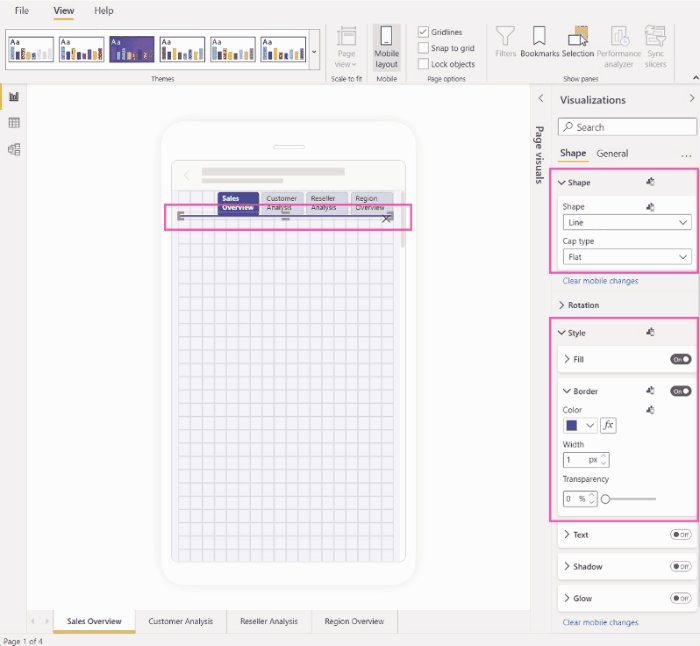
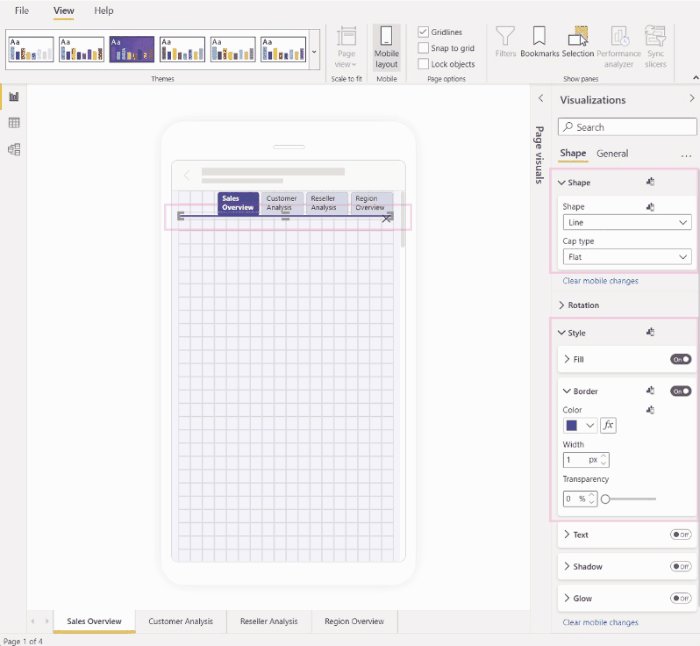
Tvar vytvorený v rozložení pre počítače môžete zmeniť na iný tvar v mobilnom rozložení pomocou nastavenia Tvar. Vďaka tomu môžete tvary opakovane odpútať. Obrázok nižšie znázorňuje, ako sa obdĺžnikový tvar v rozložení pre počítače, ktorý sa použil ako pozadie navigátora strany, zmení na tvar čiary v mobilnom rozložení a používa sa na podčiarknutie navigátora strany.

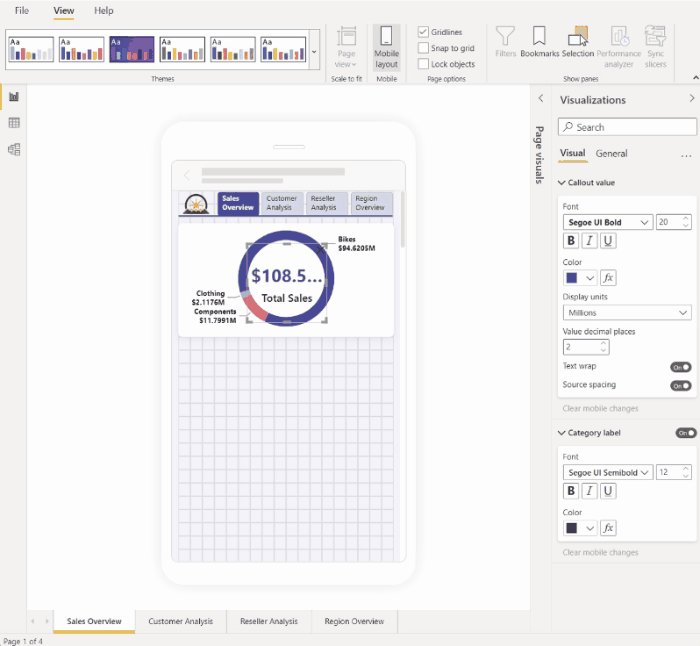
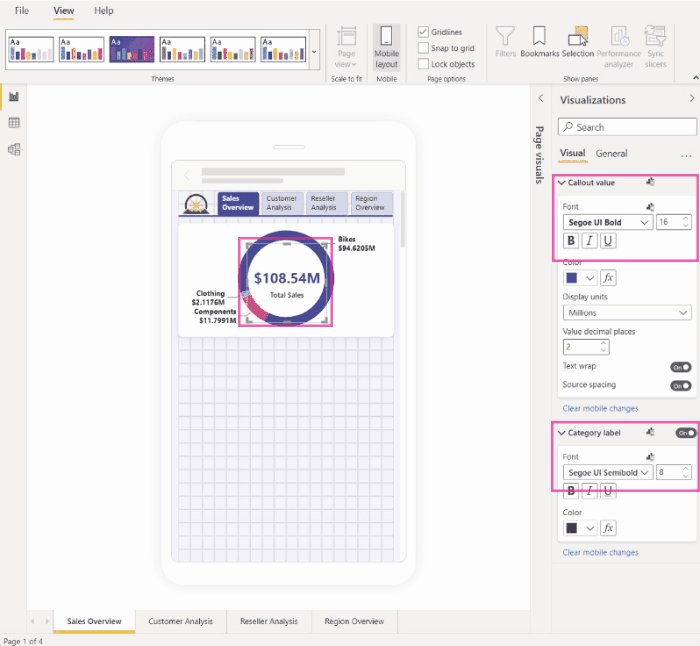
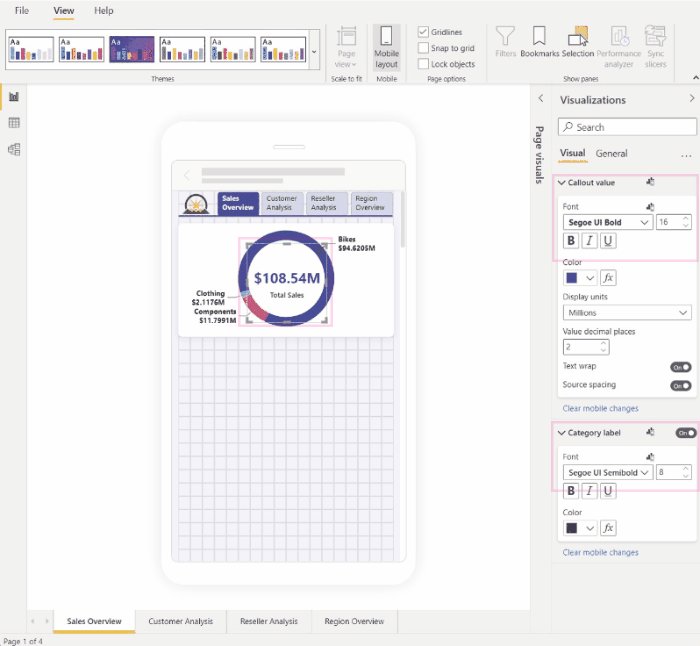
Zmena veľkosti písma vizuálu tak, aby lepšie vyhovovala ostatným vizuálom
Veľkosti písma použité v rozložení pre počítače sú zvyčajne príliš veľké pre mobilné rozloženie, zaberajú priveľa miesta a výsledný text sa ťažko číta. Preto jedna z najbežnejších vecí, ktoré musíte robiť pri vytváraní mobilného rozloženia, je zmena veľkosti písma. Na obrázku nižšie vidíte, ako zmenou veľkosti písma vo vizuáli karty sa text lepšie hodí do druhého vizuálu. Všimnite si, ako zmena zobrazovanej jednotky z tisícok na milióny pomáha tiež zlepšiť veľkosť vizuálu pre mobilné rozloženie.

Použitie vlastností na presné určenie veľkosti a umiestnenia vizuálu
Zatiaľ čo plátno s mobilným rozložením už má diferencovanú mriežku a inteligentné vodiace čiary, ktoré vám pomôžu dosiahnuť veľkosť a zarovnanie vizuálov, existujú prípady, v ktorých potrebujete ovládať presnú veľkosť a polohu vizuálu. Môžete to urobiť pomocou nastavenia polohy a veľkosti.
Poznámka
Nastavenia veľkosti a pozície nie sú nikdy zdedené z rozloženia pre počítače. Preto keď vykonáte zmeny veľkosti a umiestnenia nastavení, nezobrazí sa žiadny indikátor zmeny.
Na obrázkoch nižšie je znázornené, ako možno použiť nastavenia veľkosti a umiestnenia na zarovnanie vizuálnych prvkov. Všimnite si, ako viacnásobný výber vizuálov umožňuje použiť zmeny viacerých vizuálov naraz.

Použitie nastavení formátu na optimalizáciu vizuálu s cieľom uložiť cennú plochu obrazovky
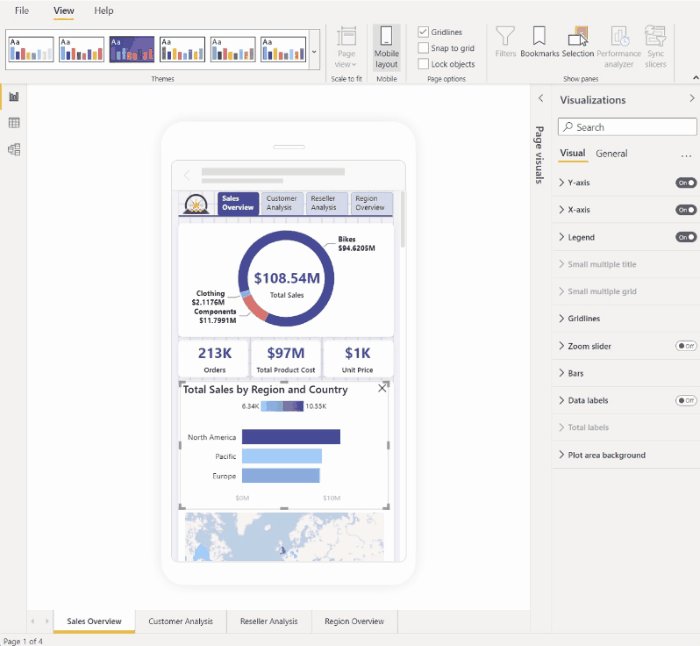
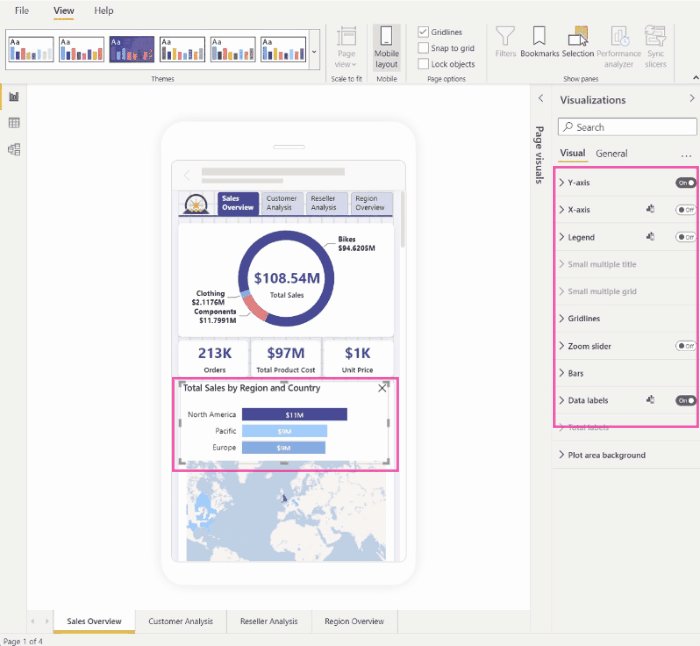
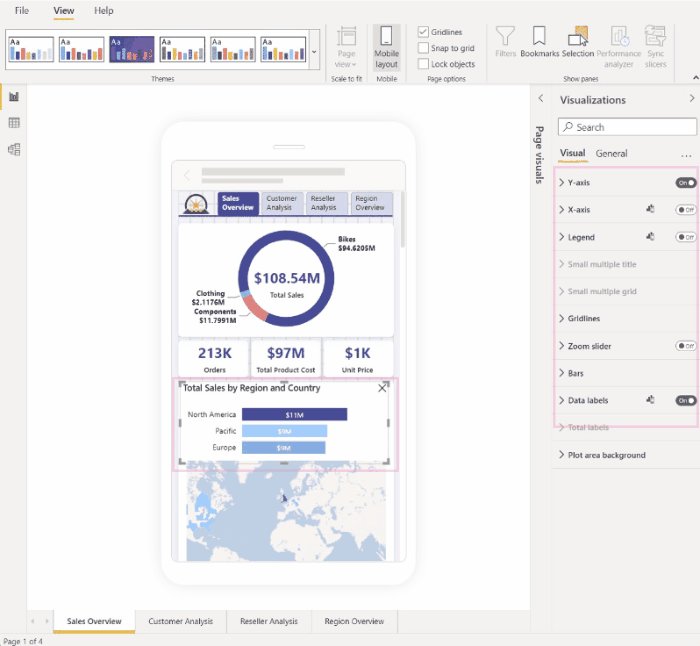
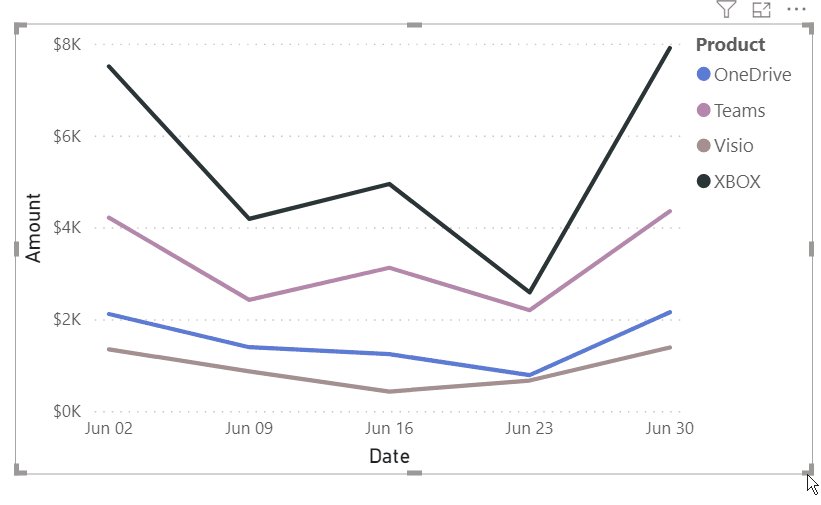
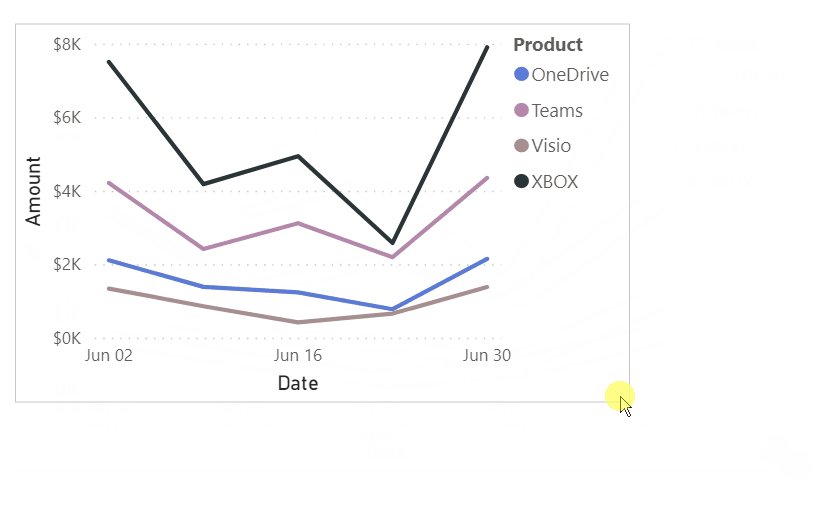
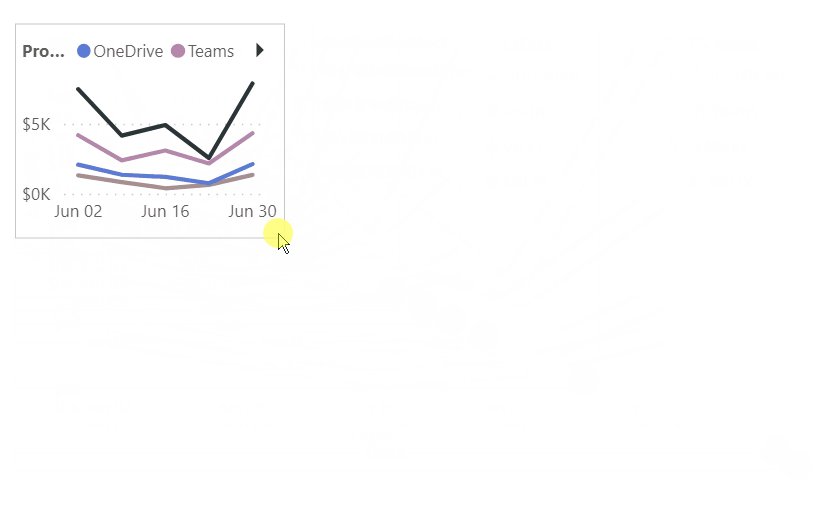
Niekedy môžete použiť nastavenia vizuálu, urobiť ho kompaktnejším a ušetriť miesto. V nasledujúcom príklade vidíme vizuál pruhového grafu. Ak chcete zmenšiť veľkosť, ktorú vizuál zaberá na plátne, vypne sa legenda a os X. Odstránenie legendy a osi X však spôsobuje, že pruhy nie sú jasné, pretože spolu s nimi nie sú žiadne hodnoty. Na vyriešenie tohto problému sa označenia údajov prepnú a vycentrujú na pruhoch. Úspora miesta takýmito spôsobmi umožňuje zobraziť viac vizuálov naraz bez toho, aby ste sa museli posúvať.
Tip: Väčšina grafov má predvolene zapnuté flexibilné nastavenie. Ak nechcete, aby boli prvky v grafe ovplyvnené veľkosťou vizuálu, vypnite flexibilné nastavenie v nastaveniach vizuálu (Všeobecné > vlastnosti > Rozšírené možnosti > Flexibilné)

Alternatívne možnosti formátovania vizuálov a rýchlych filtrov.
Vizuálne
Mnohé vizuály a najmä grafové vizuály sú predvolene flexibilné. To znamená, že sa dynamicky menia tak, aby zobrazovali maximálne množstvo údajov a prehľadov bez ohľadu na veľkosť obrazovky.
Pri zmene veľkosti vizuálu power BI uprednostňuje zobrazenie údajov. Môže napríklad automaticky odstrániť výplň a premiestniť legendu do hornej časti vizuálu, takže vizuál zostane informatívny aj vtedy, keď sa zmešká.

Odozva môže narušiť formátovanie pomocou nastavení vizuálu. Ak chcete funkciu odozvy vypnúť, vyberte vizuál na plátne a potom na table Vizualizácie prejdite na položku Všeobecné > vlastnosti > Rozšírené možnosti.
Rýchle filtre
Rýchle filtre ponúkajú filtrovanie údajov zostavy na plátne. Pri navrhovaní rýchlych filtrov v bežnom režime na vytváranie zostáv môžete upraviť niektoré nastavenia rýchleho filtra tak, aby boli použiteľné v zostavách optimalizovaných pre mobilné zariadenia:
- Môžete sa rozhodnúť, či povolíte čitateľom zostáv vybrať len jednu položku alebo viaceré položky.
- Rýchly filter môžete nastaviť ako zvislý, vodorovný alebo flexibilný (flexibilné rýchle filtre musia byť vodorovné).
Ak sa rozhodnete pre responzívny rýchly filter, pri zmene veľkosti a tvaru sa zobrazí buď viac, alebo menej možností. Môže byť vysoký, krátky, široký alebo úzky. Ak ho dostatočne zmenšíte, zmení sa na ikonu filtra na strane zostavy.

Prečítajte si ďalšie informácie o vytváraní flexibilných rýchlych filtrov.
Testovanie správania tlačidiel, rýchlych filtrov a vizuálov
Plátno mobilného rozloženia je interaktívne, takže počas navrhovania zobrazenia optimalizovaného pre mobilné zariadenia môžete otestovať správanie tlačidiel, rýchlych filtrov a ďalších vizuálov. Zostavu nemusíte publikovať, aby ste videli interakciu vizuálov. Platia tu však niektoré obmedzenia .
Súvisiaci obsah
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre