Pridanie kontextovej ponuky do vizuálu služby Power BI
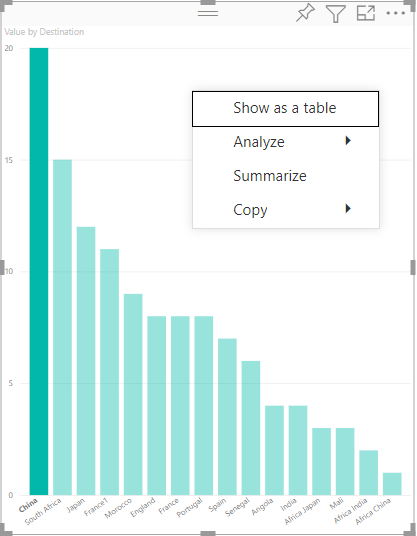
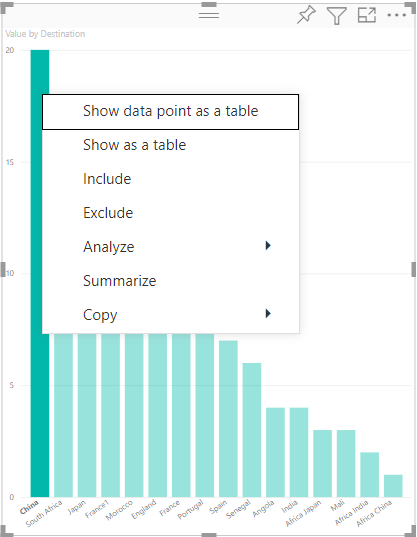
Každý vizuál služby Power BI môže zobraziť kontextovú ponuku. Kontextová ponuka umožňuje vykonávať rôzne operácie s vizuálom, ako je napríklad analýza, sumarizáciu alebo skopírovanie. Keď kliknete pravým tlačidlom myši na ľubovoľné miesto v zobrazení vizuálu (alebo dlhým stlačením v prípade dotykových zariadení), zobrazí sa kontextová ponuka. Pre každý vizuál existujú dva režimy kontextových ponúk. Režim, ktorý sa zobrazí, závisí od toho, kde kliknete vnútri vizuálu:
- Ak chcete zobraziť základnú kontextová ponuka vizuálu, zavolajte kontextové ponuky na prázdne miesto .
- Volaním kontextovej ponuky na konkrétnom údajovom bode získate pridané možnosti, ktoré možno použiť na tento údajový bod. V tomto prípade kontextová ponuka obsahuje aj možnosti Zobraziť údajový bod ako tabuľku Include (Zahrnúť) a Exclude (Vylúčiť), ktorá použije príslušný filter na daný údajový bod.
Pridanie kontextovej ponuky
Ak chcete, aby služba Power BI zobrazovala kontextovú ponuku pre vizuál, použite funkciu selectionManager.showContextMenu() s parametrami selectionId a pozíciou {x:, y:} (ako objekt).
Poznámka
- je
selectionManager.showContextMenu()k dispozícii vo verzii 2.2.0 rozhrania API vizuálov. Ak chcete zistiť, ktorú verziu používate, pozrite siapiVersionsúbor pbiviz.json . - Všetky vizuály publikované v AppSource musia podporovať obidva
ContextMenurežimy (prázdne miesto a údajový bod).
V nasledujúcom príklade je uvedené, ako pridať kontextovú ponuku do vizuálu. Kód sa prevezme zo barChart.ts súboru, ktorý je súčasťou ukážkového vizuálu BarChart:
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
Súvisiaci obsah
- Pridanie interaktivity do vizuálu pomocou výberov vizuálov služby Power BI
- Vytvorenie pruhového grafu
Máte ďalšie otázky? Spýtajte sa Komunita Power BI
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre