Snabbstart: Skapa en Go- eller Rust-funktion i Azure med Hjälp av Visual Studio Code
I den här artikeln använder du Visual Studio Code för att skapa en anpassad hanteringsfunktion som svarar på HTTP-begäranden. När du har testat koden lokalt distribuerar du den till den serverlösa miljön i Azure Functions.
Anpassade hanterare kan användas för att skapa funktioner på valfritt språk eller körning genom att köra en HTTP-serverprocess. Den här artikeln stöder både Go och Rust.
Slutförande av den här snabbstarten medför en liten kostnad på några USD-cent eller mindre på ditt Azure-konto.
Konfigurera din miljö
Innan du börjar ska följande förutsättningar finnas till hands:
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Visual Studio Code på någon av plattformarna som stöds.
Azure Functions-tillägget för Visual Studio Code.
Go, den senaste versionen rekommenderas.
go versionAnvänd kommandot för att kontrollera din version.
Installera eller uppdatera Core Tools
Azure Functions-tillägget för Visual Studio Code integreras med Azure Functions Core Tools så att du kan köra och felsöka dina funktioner lokalt i Visual Studio Code med hjälp av Azure Functions-körningen. Innan du kommer igång är det en bra idé att installera Core Tools lokalt eller uppdatera en befintlig installation för att använda den senaste versionen.
I Visual Studio Code väljer du F1 för att öppna kommandopaletten och söker sedan efter och kör kommandot Azure Functions: Install eller Update Core Tools.
Det här kommandot startar en paketbaserad installation av den senaste versionen av Core Tools.
Skapa ditt lokala projekt
I det här avsnittet använder du Visual Studio Code för att skapa ett lokalt projekt för anpassade Azure Functions-hanterare. Senare i den här artikeln ska du publicera funktionskoden till Azure.
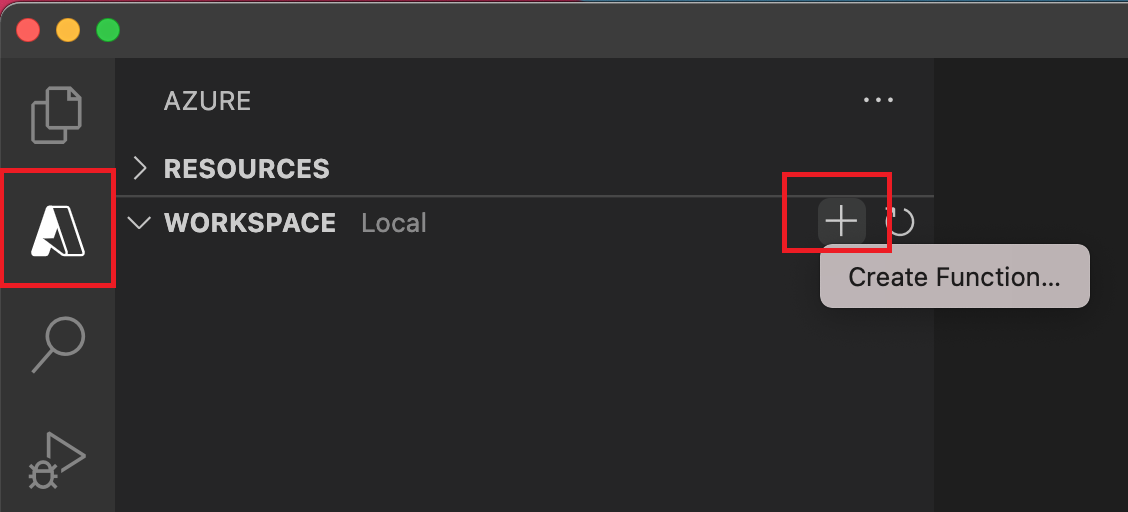
Välj Azure-ikonen i aktivitetsfältet. Välj sedan knappen i området + Arbetsyta (lokal) och välj Skapa funktion i listrutan. När du uppmanas till det väljer du Skapa nytt projekt.

Välj katalogplatsen för projektarbetsytan och välj Välj. Du bör antingen skapa en ny mapp eller välja en tom mapp för projektarbetsytan. Välj inte en projektmapp som redan är en del av en arbetsyta.
Ange följande information i meddelanderutorna:
Med den här informationen genererar Visual Studio Code ett Azure Functions-projekt med en HTTP-utlösare. Du kan visa de lokala projektfilerna i Utforskaren.
Skapa och skapa din funktion
Den function.json filen i mappen HttpExample deklarerar en HTTP-utlösarfunktion. Du slutför funktionen genom att lägga till en hanterare och kompilera den till en körbar fil.
Tryck på Ctrl + N (Cmd + N på macOS) för att skapa en ny fil. Spara den som handler.go i funktionsappens rot (i samma mapp som host.json).
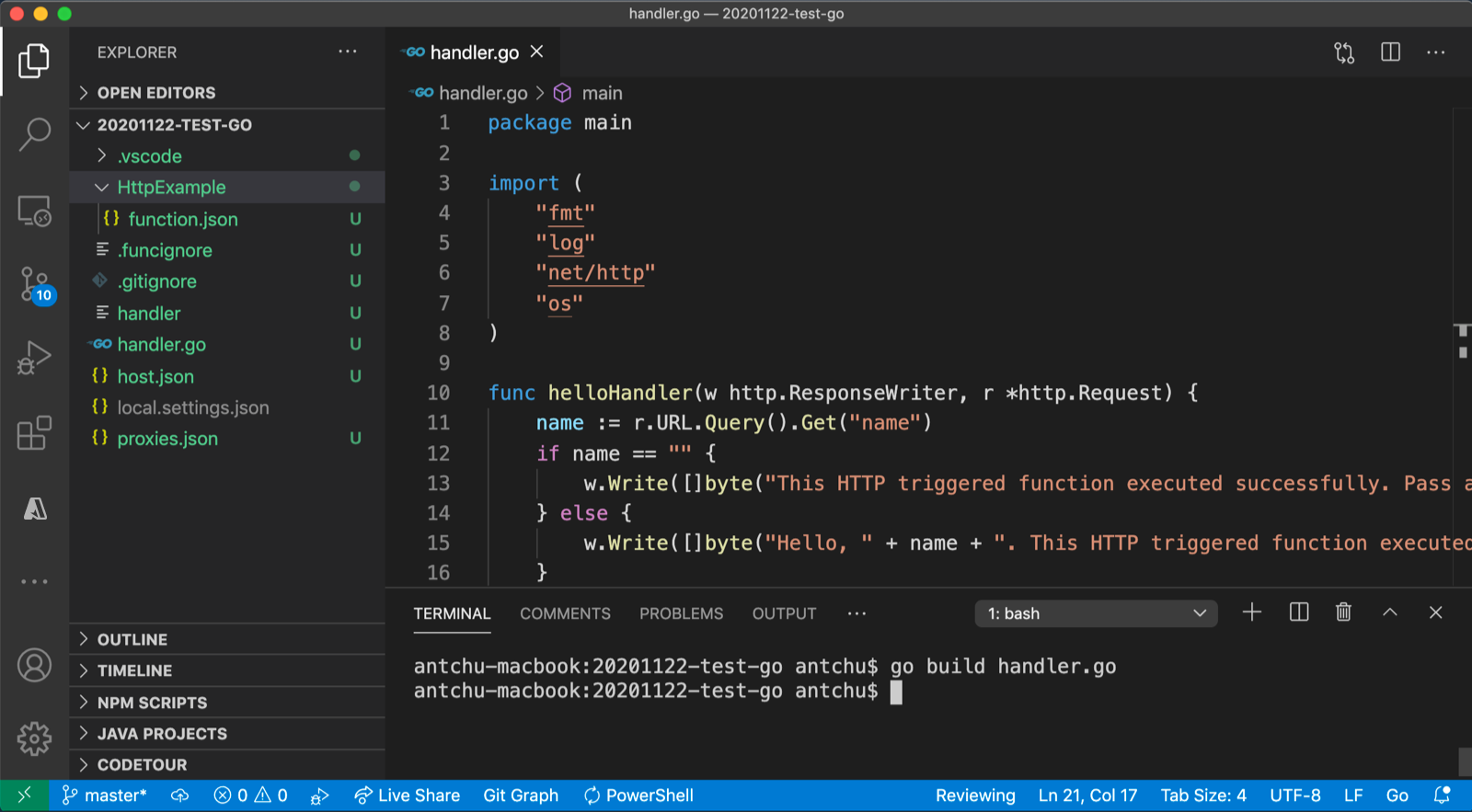
I handler.go lägger du till följande kod och sparar filen. Det här är din anpassade Go-hanterare.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Tryck på Ctrl + Skift + ' eller välj Ny terminal på terminalmenyn för att öppna en ny integrerad terminal i VS Code.
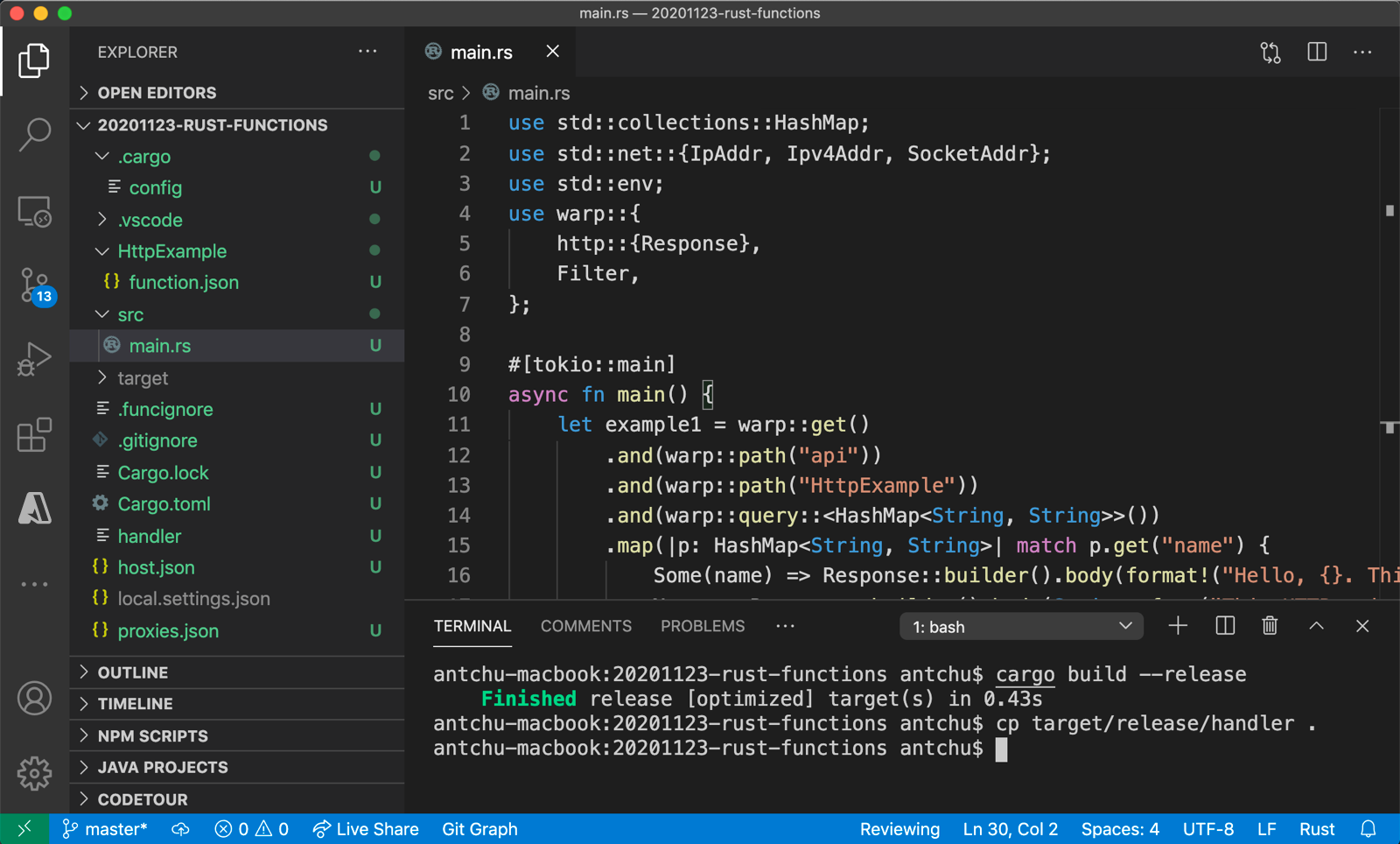
Kompilera din anpassade hanterare med hjälp av följande kommando. En körbar fil med namnet
handler(handler.exei Windows) matas ut i funktionsappens rotmapp.go build handler.go
Konfigurera funktionsappen
Funktionsvärden måste konfigureras för att köra den anpassade hanterarbinärfilen när den startas.
Öppna host.json.
I avsnittet
customHandler.descriptionanger du värdetdefaultExecutablePathför tillhandler(i Windows anger du det tillhandler.exe).I avsnittet
customHandlerlägger du till en egenskap med namnetenableForwardingHttpRequestoch anger dess värde tilltrue. För funktioner som endast består av en HTTP-utlösare förenklar den här inställningen programmeringen så att du kan arbeta med en typisk HTTP-begäran i stället för nyttolasten för anpassad hanteringsbegäran.Bekräfta att avsnittet
customHandlerser ut så här. Spara filen."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
Funktionsappen är konfigurerad för att starta den körbara körbara hanteraren.
Kör funktionen lokalt
Du kan köra det här projektet på din lokala utvecklingsdator innan du publicerar till Azure.
Starta funktionsappen i den integrerade terminalen med Hjälp av Azure Functions Core Tools.
func startNär Core Tools körs går du till följande URL för att köra en GET-begäran, som innehåller
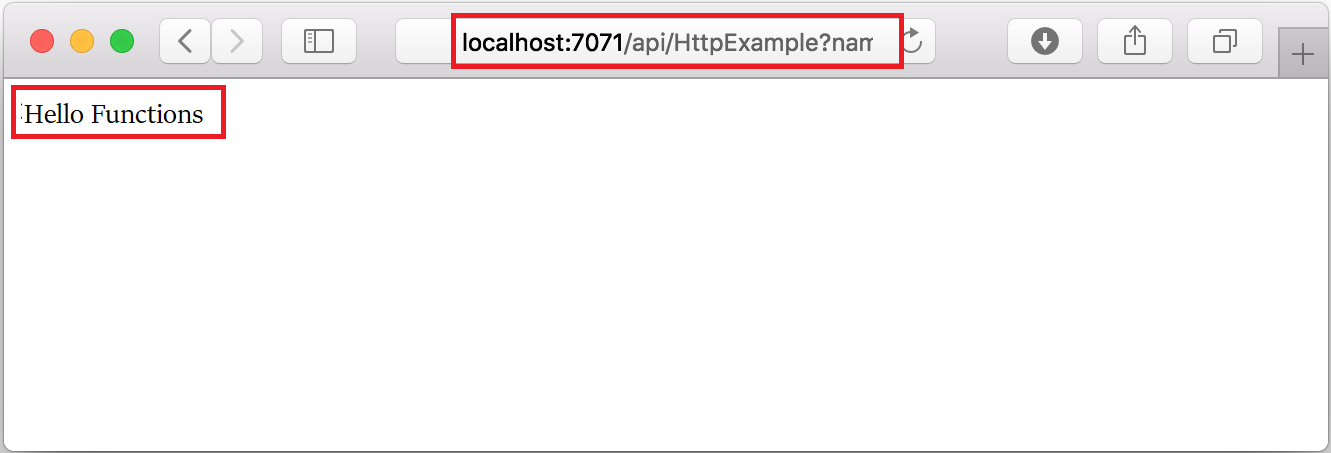
?name=Functionsfrågesträng.http://localhost:7071/api/HttpExample?name=FunctionsEtt svar returneras, vilket ser ut så här i en webbläsare:

Information om begäran visas i terminalpanelen .

Tryck på Ctrl + C för att stoppa Core Tools.
När du har kontrollerat att funktionen körs korrekt på den lokala datorn är det dags att använda Visual Studio Code för att publicera projektet direkt till Azure.
Logga in på Azure
Innan du kan skapa Azure-resurser eller publicera din app måste du logga in på Azure.
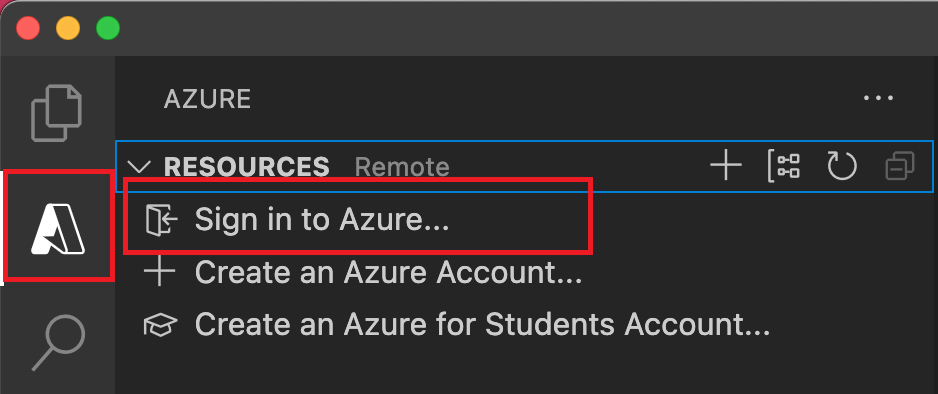
Om du inte redan är inloggad väljer du Azure-ikonen i aktivitetsfältet. I området Resurser väljer du Sedan Logga in på Azure....

Om du redan är inloggad och kan se dina befintliga prenumerationer går du till nästa avsnitt. Om du ännu inte har ett Azure-konto väljer du Skapa ett Azure-konto.... Eleverna kan välja Skapa ett Azure for Students-konto....
När du uppmanas till det i webbläsaren väljer du ditt Azure-konto och loggar in med dina autentiseringsuppgifter för Azure-kontot. Om du skapar ett nytt konto kan du logga in när ditt konto har skapats.
När du har loggat in kan du stänga det nya webbläsarfönstret. De prenumerationer som tillhör ditt Azure-konto visas i sidofältet.
Kompilera den anpassade hanteraren för Azure
I det här avsnittet publicerar du projektet till Azure i en funktionsapp som kör Linux. I de flesta fall måste du kompilera om binärfilen och justera konfigurationen så att den matchar målplattformen innan du publicerar den till Azure.
Kompilera hanteraren till Linux/x64 i den integrerade terminalen. En binär med namnet
handlerskapas i funktionsappens rot.
Skapa funktionsappen i Azure
I det här avsnittet skapar du en funktionsapp och relaterade resurser i din Azure-prenumeration.
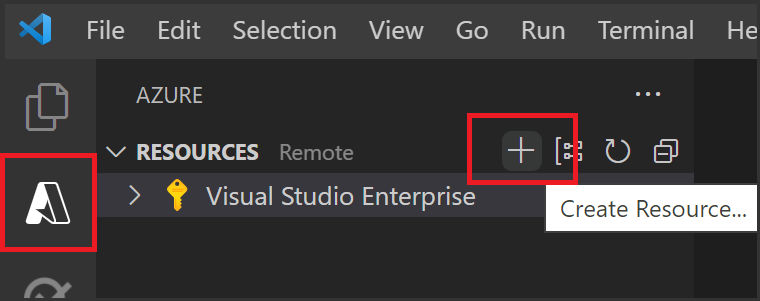
Välj Azure-ikonen i aktivitetsfältet. I området Resurser väljer du + sedan ikonen och väljer alternativet Skapa funktionsapp i Azure.

Ange följande information i meddelanderutorna:
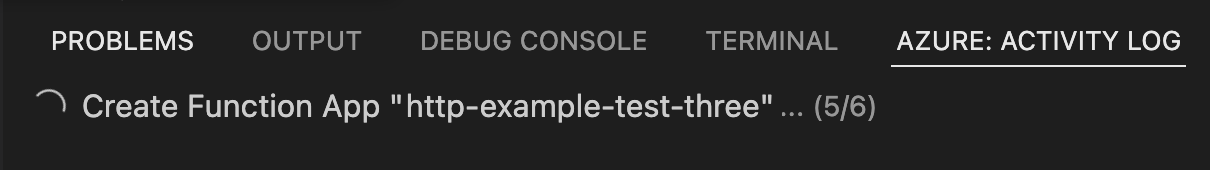
Prompt Urval Välj prenumeration Välj den prenumeration som ska användas. Du ser inte detta när du bara har en prenumeration synlig under Resurser. Ange ett globalt unikt namn för funktionsappen Ange ett namn som är giltigt i en URL-sökväg. Namnet du skriver verifieras för att se till att det är unikt i Azure Functions. Välj en körningsstack Välj Anpassad hanterare. Välj en plats för nya resurser För bättre prestanda väljer du en region nära dig. Tillägget visar status för enskilda resurser när de skapas i Azure i panelen Azure: Aktivitetslogg .

När skapandet är klart skapas följande Azure-resurser i din prenumeration. Resurserna namnges baserat på funktionsappens namn:
- En resursgrupp, som är en logisk container för relaterade resurser.
- Ett Azure Storage-standardkonto som underhåller tillstånd och annan information om dina projekt.
- En funktionsapp som tillhandahåller miljön för att köra funktionskoden. Med en funktionsapp kan du gruppera funktioner som en logisk enhet för enklare hantering, distribution och delning av resurser inom samma värdplan.
- En App Service-plan som definierar den underliggande värden för din funktionsapp.
- En Application Insights-instans som är ansluten till funktionsappen, som spårar användningen av dina funktioner i appen.
Ett meddelande visas när funktionsappen har skapats och distributionspaketet har tillämpats.
Dricks
Som standard skapas de Azure-resurser som krävs av funktionsappen baserat på det funktionsappnamn du anger. Som standard skapas de också i samma nya resursgrupp med funktionsappen. Om du antingen vill anpassa namnen på dessa resurser eller återanvända befintliga resurser måste du publicera projektet med avancerade skapandealternativ i stället.
Distribuera projektet till Azure
Viktigt!
Distribution till en befintlig funktionsapp skriver alltid över innehållet i appen i Azure.
I området Resurser i Azure-aktiviteten letar du upp den funktionsappresurs som du nyss skapade, högerklickar på resursen och väljer Distribuera till funktionsapp....
När du uppmanas att skriva över tidigare distributioner väljer du Distribuera för att distribuera funktionskoden till den nya funktionsappresursen.
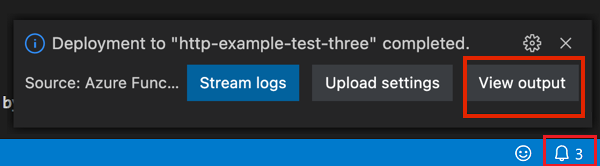
När distributionen är klar väljer du Visa utdata för att visa skapande- och distributionsresultatet, inklusive de Azure-resurser som du skapade. Om du missar meddelandet väljer du klockikonen i det nedre högra hörnet för att se det igen.

Kör funktionen i Azure
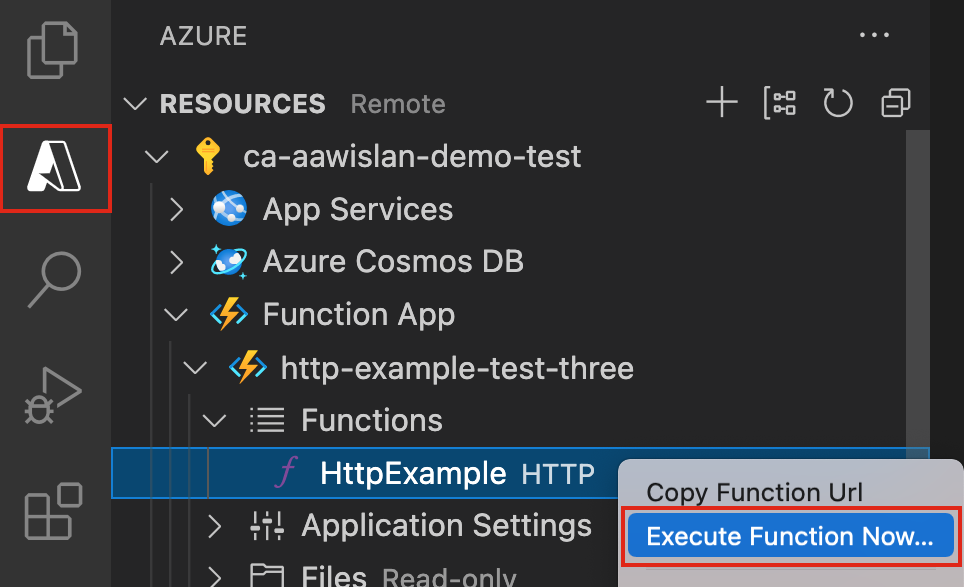
Tillbaka i området Resurser i sidofältet expanderar du din prenumeration, din nya funktionsapp och Functions. Högerklicka (Windows) eller Ctrl – klicka (macOS) på
HttpExamplefunktionen och välj Kör funktion nu....
I Ange begärandetext visas brödtextvärdet för begärandemeddelandet på
{ "name": "Azure" }. Tryck på Retur för att skicka det här begärandemeddelandet till din funktion.När funktionen körs i Azure och returnerar ett svar genereras ett meddelande i Visual Studio Code.
Rensa resurser
När du fortsätter till nästa steg och lägger till en Azure Storage-köbindning till din funktion måste du behålla alla resurser på plats för att bygga vidare på det du redan har gjort.
Annars kan du använda följande steg för att ta bort funktionsappen och dess relaterade resurser för att undvika ytterligare kostnader.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azure: Open in portal.Välj din funktionsapp och tryck på Retur. Funktionsappsidan öppnas i Azure-portalen.
På fliken Översikt väljer du den namngivna länken bredvid Resursgrupp.

På sidan Resursgrupp granskar du listan över inkluderade resurser och kontrollerar att det är de som du vill ta bort.
Välj Ta bort resursgrupp och följ instruktionerna.
Borttagningen kan ta några minuter. När du är färdig visas ett meddelande i några sekunder. Du kan även välja klockikonen högst upp på sidan för att se meddelandet.
Mer information om Functions-kostnader finns i Beräkna kostnader för förbrukningsplan.