Skapa eller redigera webbresurser för modellbaserad app för att utöka en app
Webbresurser används vanligtvis av utvecklare för att utöka en app med hjälp av filer som används inom webbutveckling. app-användare kan komma att behöva hantera webbresurser som tillhandahålls av en utvecklare eller designer.
Dricks
En detaljerad beskrivning av webbresurser finns i Dokumentation för utvecklare: webbresurser för modellbaserade appar.
Vad är webbresurser?
Webbresurser är virtuella filer som lagras i systemet. Varje webbresurs har ett unikt namn som kan användas i en URL-adress för att hämta filen. Tänk på dem så här: Om du hade tillgång till den faktiska webbserver som kör webbprogrammet, skulle du kunna kopiera över filer till den webbplatsen. Men med de flesta onlinetjänster kan du inte göra detta. I stället kan du använda webbresurser för att överföra filer till systemet och sedan referera till dem efter namn, precis som om du hade kopierat dem som filer till webbservern.
Om du skapar en HTML-sida som en webbresurs som heter “new_myWebResource.htm" kan du till exempel öppna sidan i en webbläsare med hjälp av en URL så här:
<base URL>/WebResources/new_myWebResource.htm
där <base URL> är delen av den URL som du använder för att visa appar som slutar på dynamics.com. Eftersom webbresursen är data i systemet, kan endast licensierade användare i din organisation komma åt dem på så sätt. Normalt inkluderas webbresurser i formulär i stället refereras direkt. Den vanligaste användningen är att ge JavaScript-bibliotek för formulärskript.
Eftersom webbresurser är data i systemet och lösningskänsliga, kan du flytta dem till olika organisationer genom att exportera dem som en del av en lösning och importera lösningen till en annan organisation. Du måste använda lösningsutforskaren för att arbeta med webbresurser.
Utgivarprefix
En del av namnet på en webbresurs du skapar är prefixet för lösningsutgivare. Detta är inställt baserat på lösningsutgivaren för lösningen som du arbetar i. Se till att du arbetar i en icke-hanterad lösning där utgivarprefixet är det du vill använda för den här webbresursen. Mer information: Lösningsutgivare
Lägg till en webbresurs i en lösning
- Logga in på Power Apps och välj sedan Lösningar i det vänstra navigeringsfönstret. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
- Öppna en ohanterad lösning, i kommandofältet väljer du Lägg till befintlig, peka på Mer och välj Webbresurs. Listan med tillgängliga webbresurser visas.
- Om du vill lägga till en webbresurs i den ohanterade lösningen markerar du webbresursen och väljer Lägg till.
Skapa eller redigera en webbresurs för en lösning
Logga in på Power Apps och välj sedan Lösningar i det vänstra navigeringsfönstret. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
Öppna en ohanterad lösning.
Om du vill redigera en befintlig webbresurs som är en del av den ohanterade lösningen markerar du den så att rutan Redigera webbresurs visas. För att skapa en ny, välj i kommandofältet Ny, peka på Mer och välj sedan Webbresurs.
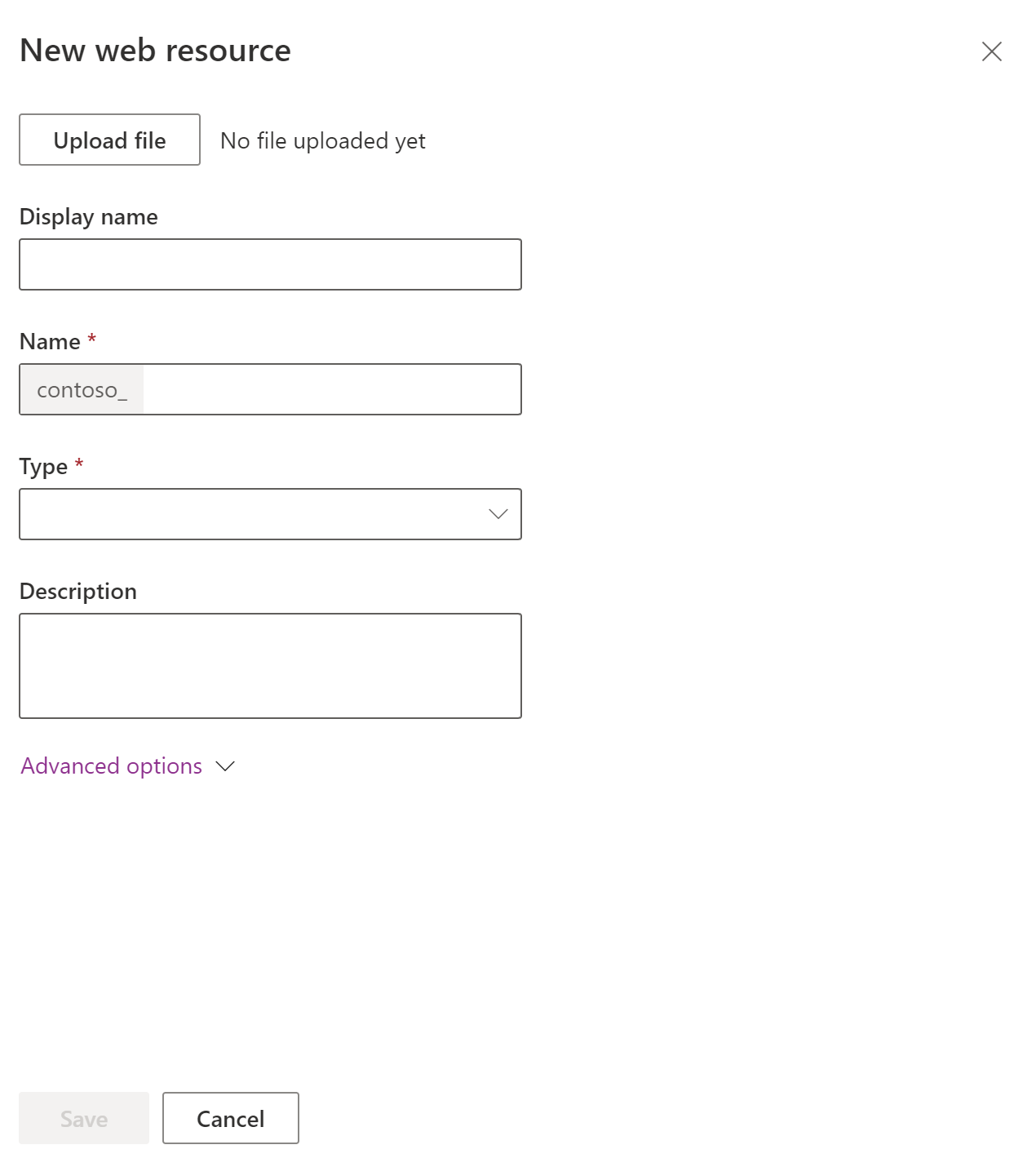
Skapa eller redigera webbresursen genom att fylla i fälten i det högra webbresursfönstret:

Column Beskrivning Ladda upp fil Välj knappen Ladda upp fil för att välja en fil som ska överföras som en webbresurs.
• Du kan överföra en fil när du skapar en ny webbresurs eller skriva över en befintlig webbresurs.
• Filnamnstillägget för filen måste matcha tillåtna filnamnstillägg.
•Som standard är den maximala filstorlek som kan överföras som en webbresurs 5 MB. Det här värdet kan ändras med hjälp av fliken Systeminställningar > E-post > inställningen Ange storleksbegränsning för bifogade filer. Mer information: Dialogrutan Systeminställningar – fliken E-postVisningsnamn Namnet som visas om du visar en lista över webbresurser. Namn Obligatoriska. Det unika namnet för den här webbresursen. Det går inte att ändra detta efter att du har skickat webbresursen.
• Namnet får bara innehålla bokstäver, siffror, punkter och inte på varandra följande snedstreck (“/").
• Utgivarens anpassningsprefix läggs till i webbresursens namn.Typ Obligatoriska. Detta är typ av webbresurs. Det går inte att ändra detta efter att du har skickat webbresursen. Beskrivning En beskrivning av webbresursen. Avancerade alternativ Expandera Avancerade alternativ så att fältet Språk visas, vilket gör det möjligt att välja ett språk. Det här alternativet taggar bara raden som lagrar webbresursdata. Det ändrar inte beteendet för webbresursen. När du har lagt till dina ändringar väljer du Spara och sedan Publicera. När du har sparat webbresursen visas URL-adressen till webbresursen visas i definitionen för webbresurs. Välj denna länk för att visa webbresursen i webbläsaren.
Anteckning
Ändringar i en webbresurs visas inte i programmet innan du publicerar den.
Lägga till en webbresurs till ett modellbaserat appformulär
Öppna formuläret där du vill lägga till en webbresurs för redigering.
Välj fönstret Komponenter, expandera Display och välj sedan den webbresurstyp du vill använda:
HTML-webbresurs. En webbsida (HTML) du kan använda för att skapa element i användargränssnitten för klienttillägg. Mer information: Webbsida (HTML) webbresurser
Bildwebbresurs. Med bildwebbresurser kan du göra bilder tillgängliga för användning i modellbaserade appar. Bildformat som stöds är: PNG, JPG, GIF, ICO och SVG (vektorformat). Mer information: Bildwebbresurser
Välj webbresursen från listan och välj sedan Lägg till. Du kan också välja Ny webbresurs för att skapa den webbresurs du vill använda. Mer information: Webbresursegenskaper för formulär för modelldriven app
Anteckning
Du kan inte lägga till en webbresurs i ett formulärhuvud eller sidfot.
Lägga till en webbresurs i en app (förhandsversion)
[Det här ämnet är en förhandsversion av dokumentationen och kan ändras.]
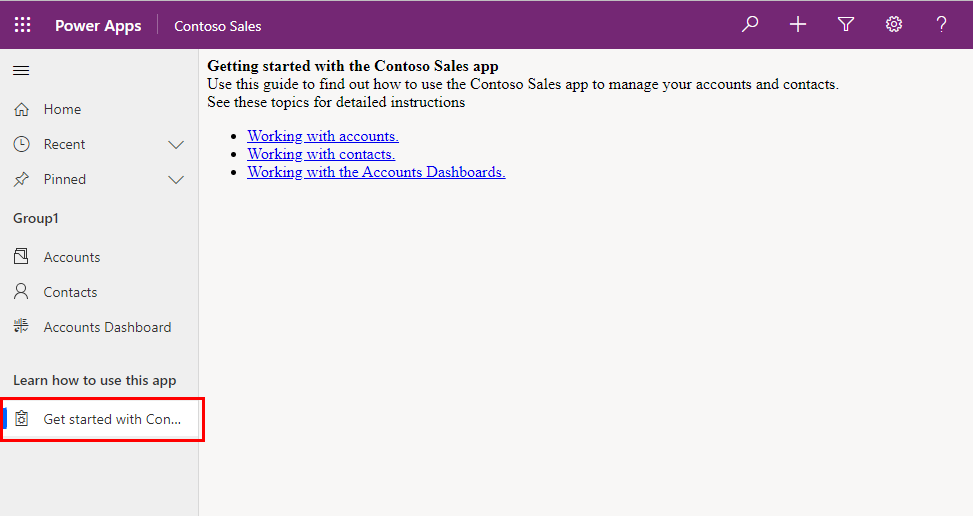
Du kan lägga till en webbresurs som ett underområdestyp i en modellbaserad app. Webbresurser är filer som du kan använda för att utöka en modellbaserad app. Underområden för webbresurser kan vara HTML-kod eller en HTML-fil som .htm eller .html. När användaren väljer underområde visas HTML-koden i appen.

Anteckning
Som standard är webbresursernas underområden inaktiverade. Du aktiverar genom att gå till alternativen för navigeringsfönstret.
I den modellbaserade appdesignern väljer du Navigering > Lägg till > Underområde.
Ange följande information i egenskaperna för underområde:
- Innehållstyp: Webbresurs.
- URL: Välj ett HTML-webbresursfilnamn i listan om du vill lägga till webbresursens URL. Mer information: Skapa eller redigera webbresurser för modellbaserad app för att utöka en app
- Rubrik: Ange rubriken som ska visas i underområdet i appen.
Välj Spara och välj sedan Publicera.
Redigera en webbresurs med den klassiska lösningsutforskaren
- Öppna en ohanterad lösning och välj en webbresurs.
- Välj den vertikala ellipsen > Redigera > Redigera i klassiskt.
- Fyll i formuläret för att skapa webbresursen:
| Column | Beskrivning |
|---|---|
| Namn | Obligatoriska. Detta är det unika namnet för den här webbresursen. Det går inte att ändra detta efter att du har skickat webbresursen. • Namnet får bara innehålla bokstäver, siffror, punkter och inte på varandra följande snedstreck (“/"). • Utgivarens anpassningsprefix läggs till i webbresursens namn. |
| Visningsnamn | Namnet som visas om du visar en lista över webbresurser. |
| Description | En beskrivning av webbresursen. |
| Typ | Obligatoriska. Typ av webbresurs. Det går inte att ändra detta efter att du har skickat webbresursen. |
| Textredigerare | När typen av webbresurs representerar en sorts textfil, väljer du den här knappen om du vill öppna en sida för att redigera innehållet med hjälp av textredigeraren. Mer information: Använda textredigeraren ordentligt |
| Språk | Gör ett urval av ett språk. Det här alternativet taggar bara raden som lagrar webbresursdata. Det ändrar inte beteendet för webbresursen. |
| Överför fil | Välj knappen Välj fil för att välja en fil som ska överföras som en webbresurs. • Du kan överföra en fil när du skapar en ny webbresurs eller skriva över en befintlig webbresurs. • Filnamnstillägget för filen måste matcha tillåtna filnamnstillägg. • Som standard är den maximala filstorlek som kan överföras som en webbresurs 5 MB. Det här värdet kan ändras med hjälp av fliken Systeminställningar > E-post > inställningen Ange storleksbegränsning för bifogade filer. Mer information: Dialogrutan Systeminställningar – fliken E-post |
| URL | När du har sparat webbresursen visas URL-adressen till webbresursen här. Välj denna länk för att visa webbresursen i webbläsaren. |
- När du har lagt till dina ändringar väljer du Spara och sedan Publicera.
Använda textredigeraren på lämpligt sätt
Textredigeraren som anges i programmet för webbresurser bör endast användas för enkla ändringar av textfiler. Du kan använda denna för att skapa och redigera HTML-webbresurser, men du bör endast redigera HTML-webbresurser som har skapats i textredigeraren. Textredigeraren är utformad för mycket enkelt HTML-innehåll.
Viktigt
Om innehållet i en HTML-webbresurs inte har skapats i textredigeraren, ska du inte använda textredigeraren för att redigera den.
Textredigeraren använder en kontroll som ändrar HTML-källan på ett sätt som gör att den kan redigeras. Dessa ändringar kan göra att sidan fungerar annorlunda i webbläsaren och leda till att mer sofistikerad kod slutar att fungera. Om du öppnar en HTML-webbresurs i textredigeraren och sparar filen utan att göra några ändringar kan vissa HTML-webbresurser sluta att fungera.
Vi rekommenderar att du använder en extern redigerare för att redigera textfiler och sedan sparar dem lokalt innan du överför dem med knappen Överför fil. På så sätt du kan behålla en kopia av webbresursen om du vill återgå till en tidigare version. Du kan använda en enkel textredigerare som Notepad, men vi rekommenderar starkt en textredigerare med mer avancerade funktioner. Visual Studio-community och Visual Studio Code är gratis och innehåller kraftfulla funktioner för att redigera filer som används av textbaserade webbresurser.
Skapa och redigera en webbresurs i ett formulär med hjälp av lösningsutforskaren
Du kan lägga till eller redigera webbresurser i ett formulär för att göra det mer tilltalande och användbara för användare.
Öppna en ohanterad lösning
Gå till Power Apps, välj Lösningar i det vänstra navigeringsfönstret och sedan Växla till klassiskt i verktygsfältet. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
Öppna den ohanterade lösningen du vill ha i listan Alla lösningar.
Navigera till ett formulär
Med lösningsutforskaren öppen, under Komponenter utökar du Entiteter och utökar sedan den tabell du vill arbeta med.
Välj Formulär i listan letar du upp ett formulär av typen Huvudformulär och dubbelklickar eller trycker på posten om du vill öppna och redigera formuläret.
Lägga till eller redigera webbresurser i ett formulär
Se Webbresursens egenskaper för information om egenskaperna som du kan ange för webbresurser i ett formulär.
Förhandsgranskning
Så här förhandsgranska hur huvudformuläret kommer att visas och hur händelser fungerar:
- På fliken Start väljer du Förhandsgranskning och sedan Skapa formulär, Uppdatera formulär eller Skrivskyddat formulär.
- För att stänga formuläret Förhandsgranskning öppnar du menyn Arkiv och väljer Stäng.
Spara
När du har redigerat färdigt formuläret går du till fliken Start och väljer Spara och stäng för att stänga formuläret.
Publicera
När du har slutfört anpassningarna ska du publicera dem:
- Om du vill publicera anpassningar bara för den komponent som du för tillfället redigerar, välj då den tabell som du har arbetat med i navigeringsfältet och välj sedan Publicera.
- För att publicera anpassningar för alla opublicerade komponenter samtidigt väljer du Entiteter i navigeringsfönstret och väljer sedan Åtgärder och Publicera alla anpassningar.
Se även
Egenskaper för webbresurs
Skapa och utforma formulär
Förstå modellbaserade appkomponenter
Dokumentation för utvecklare: webbresurser i modellbaserade appar
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för