Skapa en webbplatsöversikt för modellbaserad app med webbplatsöversiktsdesignern
Webbplatsöversikt
Webbplatsöversikter anger på vilket sätt användare flyttar mellan tabeller i en modellbaserad app. Det kallas för navigering. Appnavigering är en grundläggande aspekt av användarupplevelsen när du utför uppgifter i appen.
Om du vill förstå webbplatsöversikter kan du introducera några begrepp så att du förstår relationen mellan webbplatsöversiktsdesignern och hur användarna tänkt använda appen.
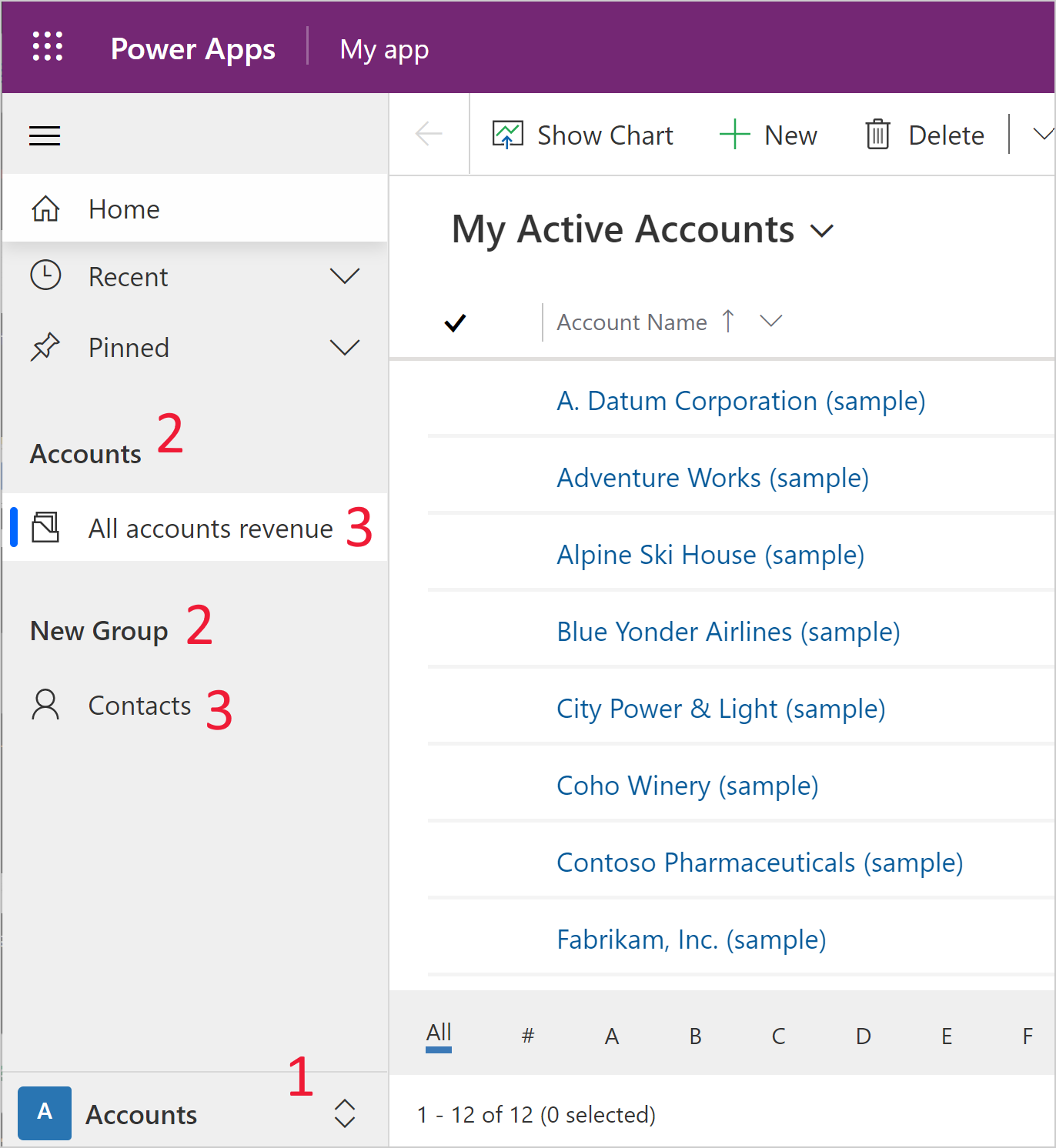
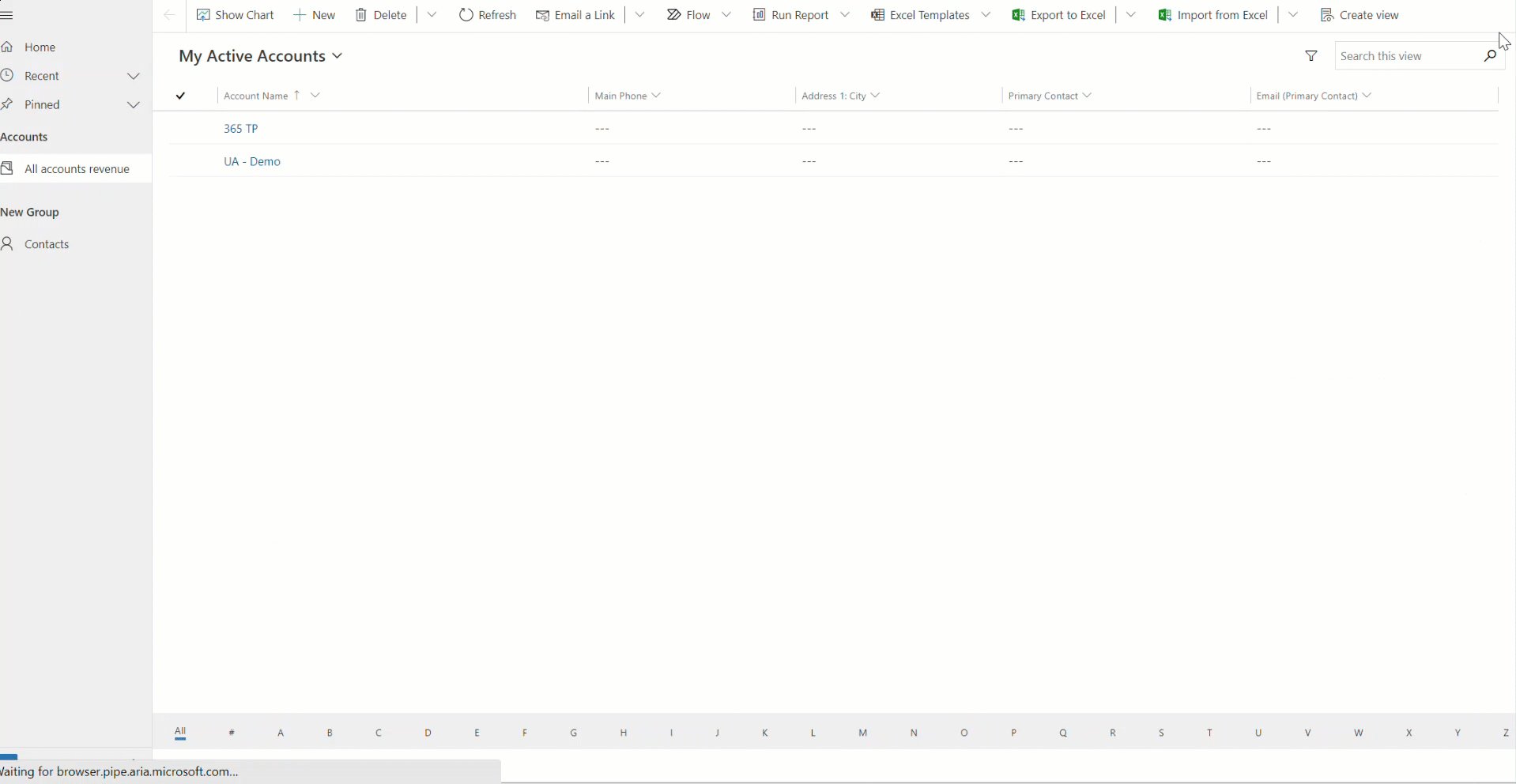
På bilden nedan visas ett antal funktioner.
Ett Område. Modellbaserade appar kan ha flera områden. Användare växlar mellan dessa för att få åtkomst till olika grupper.
En grupp. Områden kan ha flera grupper. Då kan du gruppera tabeller, egna sidor och andra komponenter på ett logiskt sätt.
En tabell (eller entitet). Detta gör att användarna kan se vyer över de tabeller som har valts i appdesignern.

Den hierarkiska strukturen är viktig för att ge en bra användarupplevelse, och den terminologi som används ger en bättre förståelse av appdesignern.
Visa en app inifrån appdesignern
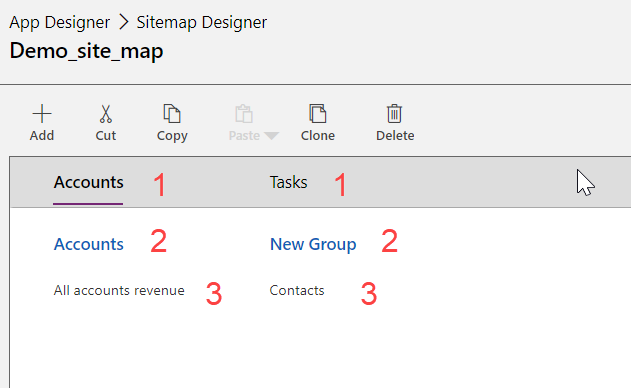
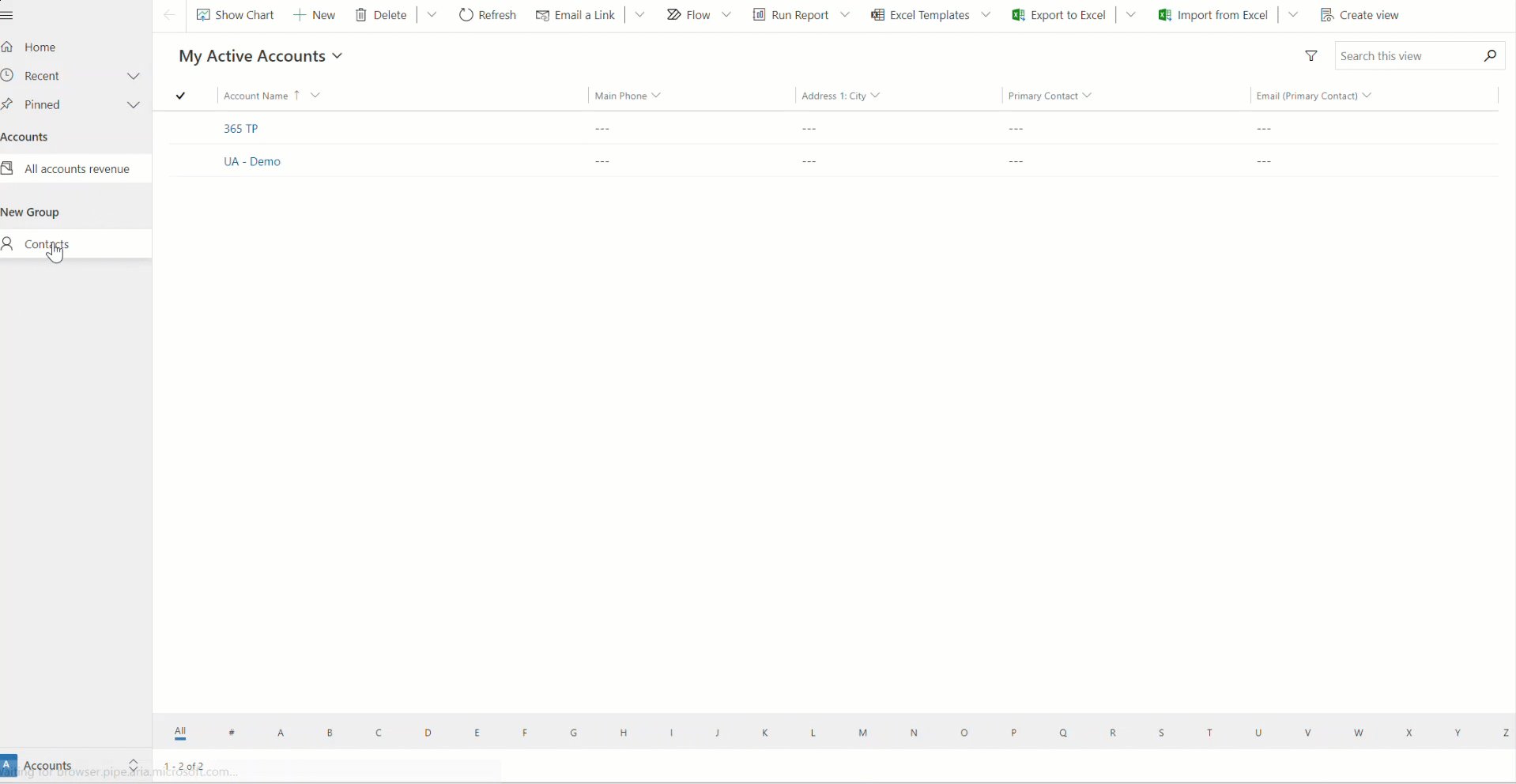
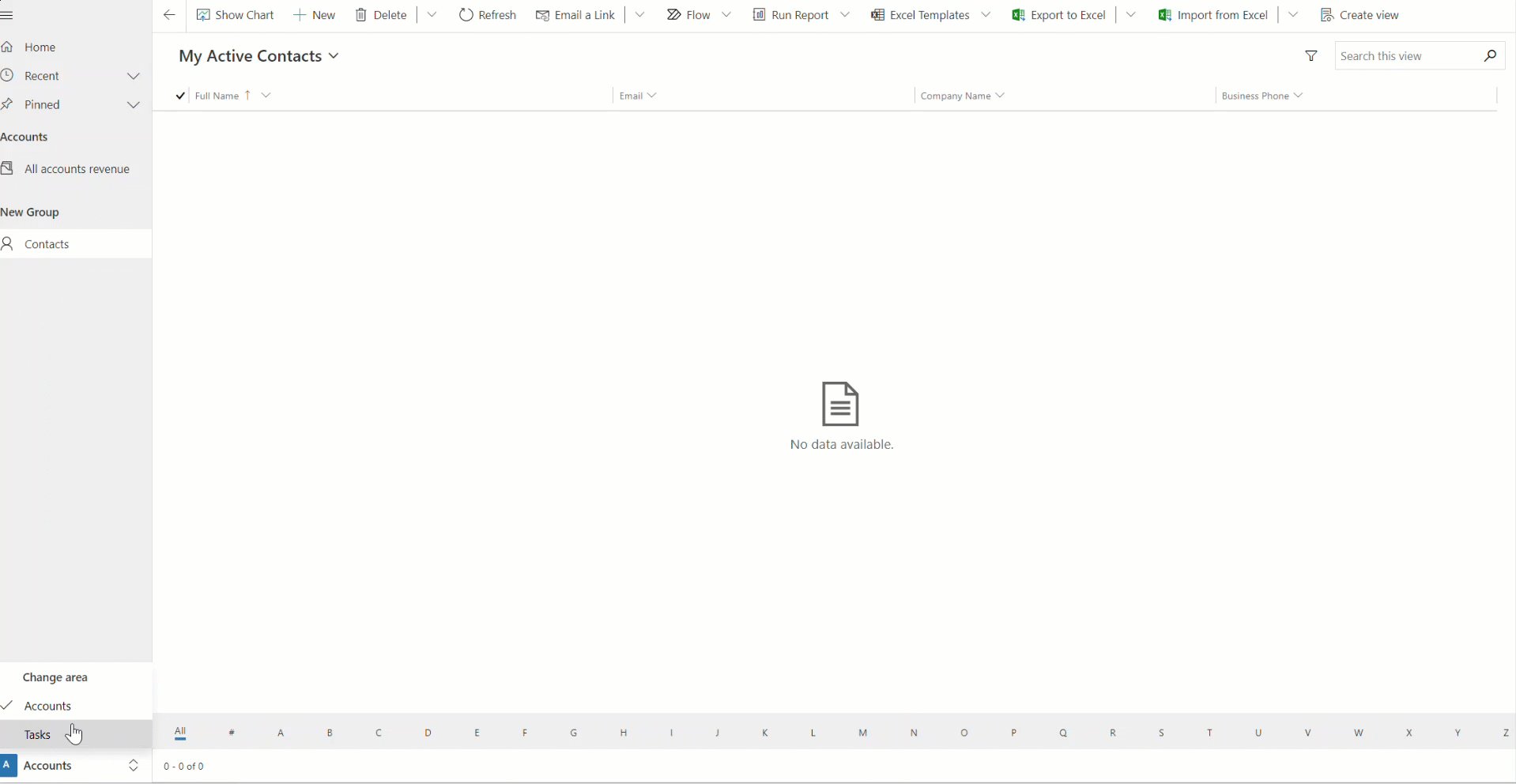
I samma app som visas inifrån webbplatsöversiktsdesignern visas motsvarande områden, grupper och tabeller. I det här fallet visar du tabeller i kontots Grupp och grupperna inom kontots Område. Du kan också lägga märke till att det finns ett annat område med namnet Uppgifter som även finns i appdesignern.

Krav för att redigera webbplatsmappningar
Användare måste ha säkerhetsrollen Systemadministratör eller Systemanpassare, eller motsvarande behörighet. Specifikt kan alla användare med följande privilegier också skapa appar:
- Behörighet att skapa, läsa och skriva för app-tabell.
- Läs- och skrivbehörigheter för tabellen Anpassningar.
- Läsbehörigheter för tabellen Lösning.
Dessa privilegier kan visas eller anges på fliken Anpassning för en säkerhetsroll.
Hur dy bygger upp en webbplatsöversikt
I den här självstudien kan du utföra flera webbplatsöversiktuppgifter såsom att skapa en ny webbplatsöversikt och lägga till ett område, grupp och underområde.
Med app designer för webbplatsöversikten kan du definiera områdes-, delområdes- och grupprubriker på språk som stöds av miljön.
En standardwebbplatsöversikt skapas automatiskt som en del av en modellbaserad app genereringsprocess. Du kan redigera detta med hjälp av webbplatsöversiktsdesignern.
Skapa en webbplatsöversikt för en app
Logga in på Power Apps.
Välj lösningar och öppna den lösning du vill använda.
Välj Ny - App - Modellbaserad app.
Från de två tillgängliga alternativen, välj Klassisk appdesigner.
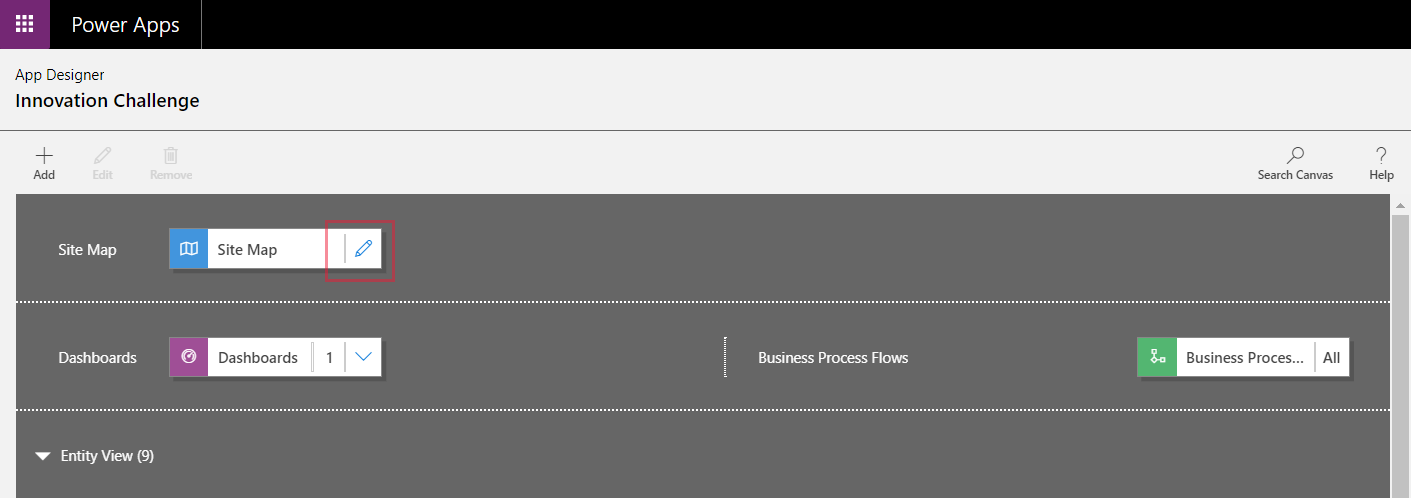
På appdesignerns arbetsyta i området webbplatsöversikt välj pennikon
 bredvid webbplatsöversikt till Öppna redigeraren för webbplatsöversikt .
bredvid webbplatsöversikt till Öppna redigeraren för webbplatsöversikt .
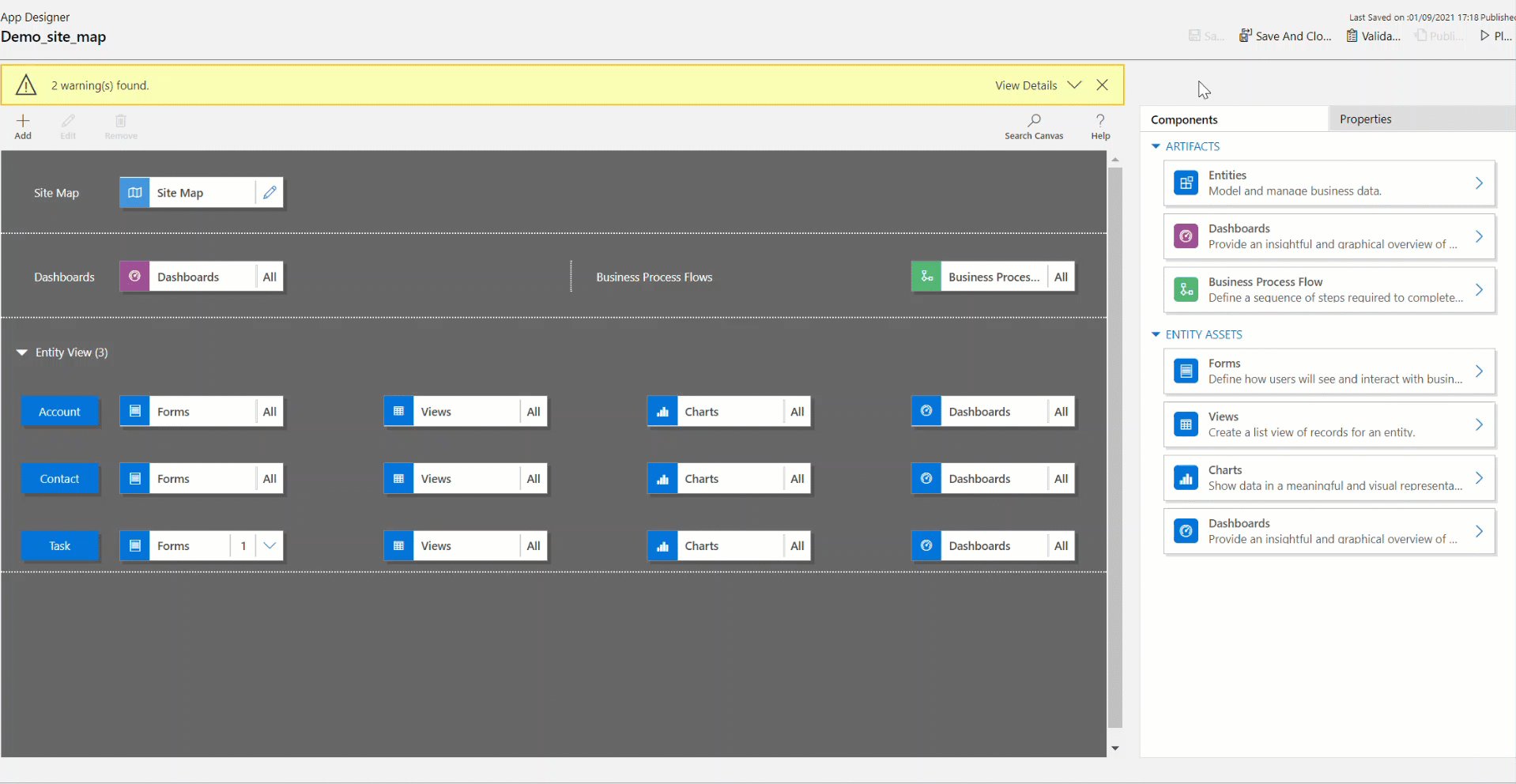
Redigeraren för webbplatsöversikt öppnar en arbetsyta som fylls automatiskt med ett område, en grupp och ett delområde. Klicka på ett området, en grupp eller ett delområde vid sida om du vill ändra dess egenskaper.
Anteckning
Välja Öppna knappen för webbplatskarta.
 från appdesigners arbetsyta skapar automatiskt en ny webbplatskarta (om det inte finns någon befintlig webbplatskarta) och ger den nya webbplatskartan samma namn som appnamnet och samma unika namn som appens unika namn.
från appdesigners arbetsyta skapar automatiskt en ny webbplatskarta (om det inte finns någon befintlig webbplatskarta) och ger den nya webbplatskartan samma namn som appnamnet och samma unika namn som appens unika namn.Lägg till ett nytt delområde i en grupp i webbplatsöversikten
Välj Spara.
Anteckning
Den nya webbplatsöversikten associeras med appen när du går tillbaka till app-redigeraren och klickar på Spara. När en webbplatsöversikt konfigureras visas konfigurerad på webbplatsöversiktens panel, annars visas inte konfigurerad på panelen. Om du öppnar redigeraren för webbplatsöversikt från app-redigeraren och konfigurerar en ny webbplatsöversikt, men stänger webbläsaren innan du kopplar webbplatsöversikten till appen, kopplas webbplatsöversikten automatiskt till appen nästa gång du öppnar app-redigeraren, baserat på det unika namnet för appen.
Välj Publicera.
Granska modellbaserade appen
Välj från den appdesignern Spara > Validera > Spela upp. Appen körs med de senaste ändringarna och är en viktig del i appbyggprocessen.

Lägg till ett område i webbplatsöversikten
Välj Lägg
 på webbplatskonstruktörens arbetsyta och välj sedan Area.
på webbplatskonstruktörens arbetsyta och välj sedan Area.or
Från fliken Komponenter dra panelen Område till den tomma rutan på arbetsytan. En tom ruta är synlig när du flyttar panelen till rätt plats på arbetsytan.
Markera det område som har lagts till. Fliken Egenskaper markeras i rutan till höger om arbetsytan.
Lägga till eller redigera egenskaper för område.
Under allmänna, gör du följande:
Rubrik: Ange rubriken för området i grundspråket för organisationen.
Ikon: En ikon är markerad som standard. Välj en annan ikon för området i listan över webbresurser tillgängliga i lösningen. Ikonen gäller endast den inaktuella webbplatsöversikten för webbklienten och inte den moderna webbplatsöversikten för modellbaserad app.
ID: Ett unikt ID genereras automatiskt, men du kan ange ett annat namn om du vill. Vi rekommenderar att du använder angivet ID, detta eftersom ett icke-unikt ID kan orsaka fel för användare när de använder appen eller appdesigner kan få fel när de importerar en lösning som innehåller webbplatsöversikten.
Visa grupper: Markera den här kryssrutan om du vill visa grupper med delområden i navigeringsfönstret.
Under Avancerad, gör du följande:
Fler rubriker: Om din organisation använder flera olika språk väljer du ett språk (Locale) för rubrik, anger rubriken, och väljer sedan Lägg till
 . Du kan skapa, redigera eller ta bort rubriker för så många språk som används i din organisation. Du kan dock endast ha en rubrik per språk.
. Du kan skapa, redigera eller ta bort rubriker för så många språk som används i din organisation. Du kan dock endast ha en rubrik per språk.Fler beskrivningar: Om en organisation använder flera språk, markera ett språk (språkversion) för beskrivning, ange beskrivningen och klicka sedan på knappen Lägg till
 . Du kan skapa, redigera eller ta bort beskrivningar för så många språk som används i din organisation. Du kan dock endast ha en beskrivning per språk.
. Du kan skapa, redigera eller ta bort beskrivningar för så många språk som används i din organisation. Du kan dock endast ha en beskrivning per språk.URL: Ange webbadressen (URL) att rendera för den Dynamics 365 for Outlook-mapp som representerar området.
Skapa och redigera grupper, underområden och områden
I följande avsnitt finns instruktioner om hur du arbetar med grupper, underområden och områden samt hur du granskar deras egenskaper.
Lägg till en ny grupp i webbplatsöversikten
Klicka på det område du vill lägga till gruppen i på webbplatsöversiktens arbetsyta.
Välj Lägg
 och välj sedan Grupp.
och välj sedan Grupp.or
Från fliken Komponenter dra och släpp panelen Grupp till en tomma ruta under området på arbetsytan. En tom ruta är synlig när du flyttar panelen till rätt plats på arbetsytan.
Välj den grupps som du just har lagt till.
I fliken Egenskaper lägger du till eller redigerar gruppegenskaper:
Under allmänna, gör du följande:
Rubrik: Ange rubriken för gruppen i grundspråket för organisationen.
ID: Ett unikt ID genereras automatiskt. Ange ett annat ID om det behövs. Vi rekommenderar att du använder automatiskt ID, detta eftersom ett icke-unikt ID kan indikera ett fel när du importerar en lösning som innehåller webbplatsöversikten.
Under Avancerad, gör du följande:
Fler rubriker: Om din organisation använder flera olika språk väljer du ett språk (Locale) för rubriken, anger rubriken för gruppen, och väljer sedan Lägg till
 . Du kan skapa, redigera eller ta bort rubriker för så många språk som används i din organisation. Du kan dock endast ha en rubrik per språk.
. Du kan skapa, redigera eller ta bort rubriker för så många språk som används i din organisation. Du kan dock endast ha en rubrik per språk.Fler Beskrivningar: Om din organisation använder flera olika språk väljer du ett språk för beskrivningen, anger beskrivningen för gruppen, och väljer sedan Lägg till
 . Du kan skapa, redigera eller ta bort beskrivningar för så många språk som används i din organisation. Du kan dock endast ha en beskrivning per språk.
. Du kan skapa, redigera eller ta bort beskrivningar för så många språk som används i din organisation. Du kan dock endast ha en beskrivning per språk.URL: Ange webbadressen (URL) att rendera för den Dynamics 365 for Outlook-mapp som representerar gruppen.
Ange som profil: Markera den här kryssrutan för att ange om den här gruppen representerar en profil för arbetsplatsen som användaren kan välja. Den grupp som angetts som en valbar användarprofil görs tillgänglig som alternativ bland dina personliga alternativ. Detta gäller endast för grupper inom området Arbetsyta.
Lägg till ett nytt delområde i en grupp i webbplatsöversikten
Välj Lägg
 på webbplatskonstruktörens arbetsyta och välj sedan Delområde.
på webbplatskonstruktörens arbetsyta och välj sedan Delområde.or
Från fliken Komponenter dra och släpp panelen underområde till en tomma ruta under avsnittet Grupp på arbetsytan. En tom ruta är synlig när du flyttar panelen till rätt plats på arbetsytan.
Markera det underområde som har lagts till.
I fliken Egenskaper lägger du till eller redigerar egenskaper för delområde:
Under allmänna, gör du följande:
Typ: Välj om det delområde som du lägger till är en instrumentpanel, en tabell, en webbresurs eller en URL.
Entitet: Välj den tabell som delområdet är till för. Denna kolumn är inaktiverad om delområdestypen är ett annat än Entitet i listrutan Typ.
URL: Ange en URL till en webbsida. URL-texten visas i det här underområde och, när det är valt, öppnas ett nytt webbläsarfönster som visar sidan. Denna kolumn är inaktiverad om du har valt Entitet i listrutan för Typ.
Viktigt
Webbplatsöversikt URL:er som länkar till en aspx-sida stöds inte.
Standardinstrumentpanel: Välj den standardinstrumentpanel som ska visas för detta underområde. Den här kolumnen är inaktiverad om du inte har valt Instrumentpaneli listrutan Typ.
Rubrik: Ange rubriken för underområdet i grundspråket för organisationen.
Ikon: En ikon är markerad som standard. Välj en annan ikon för delområdet i listan över webbresurser tillgängliga i lösningen.
ID. Ett unikt ID genereras automatiskt. Ange ett annat, unikt ID om det behövs.
Skicka parameter. Markera denna kryssruta för att skicka information om organisationen och det språkliga sammanhanget till URL:en. Den här kryssrutan är endast markerad när delområdestypen är en webbresurs eller ett URL-baserat delområde.
Under Avancerad, gör du följande:
Privilegier: Detta definierar om ett delområde visas baserat på privilegier som finns i alla säkerhetsroller som har tilldelats användaren. Markera namnet på den tabell att kontrollera privilegier för och markera sedan kryssrutorna för att tilldela privilegier.
Fler paneler: Om din organisation använder flera språk väljer du ett språk (språk) för rubriken, anger rubriken för underområdet och klickar sedan på knappen Lägg till. Du kan skapa, redigera eller ta bort rubriker för så många språk som används i din organisation. Du kan dock endast ha en rubrik per språk.
Fler beskrivningar: Om din organisation använder flera språk väljer du ett språk (språk) för beskrivningen, anger beskrivningen för underområdet och klickar sedan på knappen Lägg till. Du kan skapa, redigera eller ta bort beskrivningar för så många språk som används i din organisation. Du kan dock endast ha en beskrivning per språk.
SKU:er: Välj versioner av Dynamics 365 som visar detta delområde.
Klient: Välj den typ av klient som visar detta underområde.
Outlook-genväg: Markera den ikon som ska visas i Dynamics 365 for Outlook.
Offline-tillgänglighet: Markera den här kryssrutan för att göra detta delområde tillgängligt för användare när de är offline i Dynamics 365 for Outlook.
Ordna områden, grupper och delområden
Ordna dina områden, grupper och delområden genom att dra dem till nya positioner. En ruta visas där du kan släppa panelerna. Här följer några alternativ:
Flytta ett delområde till en ny position inom samma grupp eller en annan grupp i samma område.
Flytta ett delområde till en ny position inom samma grupp i ett annat område.
Flytta en grupp till en annan plats inom samma område.
Flytta en grupp till en annan plats i ett annat område.
Flytta ett område till en ny position.
Redigera den förvalda webbplatsöversikten
Varje miljö levereras med en standardwebbplatsöversikt och den kan redigeras.
Öppna lösningsutforskaren.
I lösningsfönstret under Komponenter väljer du Klienttillägg.
På komponentens verktygsfält, markera lägga till befintliga > webbplatsöversikt.
Välj webbplatsöversikten med namnet i listan över komponenter, webbplatsöversikt och välj OK.
Dubbelklicka för att välja webbplatsöversikten du lade till med visningsnamnet Webbplatsöversikt och är i ett Hanterat tillstånd. Du kan också välja webbplatsöversikten och sedan klicka på Redigera i verktygsfältet.
Webbplatsöversikten öppnas i redigeraren för webbplatsöversikt.
Lägg till ett nytt delområde i en grupp i webbplatsöversikten
Välj Spara.
Välj Publicera.
Välj Spara och stäng.
Klona en komponent i en webbplatsöversikt
Om du vill göra en kopia av en befintlig komponent, klickar du på komponenten och sedan på Klona i verktygsfältet. Alla uppgifter i den klonade komponenten är desamma som grundtecknet med undantag för ID och Rubrik. ID genereras slumpmässigt.
När du klonar ett område läggs det klonade området till höger om det markerade området. När du klonar en grupp läggs den klonade gruppen till höger om den markerade gruppen. När du klonar ett delområde läggs det klonade delområdet under det markerade delområdet.
Ta bort ett område, en grupp eller ett delområde från en webbplatsöversikt
För att ta bort en komponent i en webbplatsöversikt, klicka på komponentpanelen och sedan på Ta bort i verktygsfältet. När du tar bort ett område raderas även alla grupper och delområden i området. När du tar bort en grupp tas på samma sätt både gruppen och dess delområden bort.
Klienter som stöds
I följande tabell beskrivs de klienter som stöds för olika webbplatsöversikter.
| Webbplatsöversikter | Klienter som stöds |
|---|---|
| Nya appar | Enhetligt gränssnitt |
| Webbplatsöversikt den anpassade Dynamics 365-appen | Tidigare webapp and Dynamics 365 for Outlook |
| Modelldrivna appar (Sales, Försäljningsnav, Customer Service, Kundtjänstnav, Field Service, Project Service Automation) | Äldre webbappar och enhetligt gränssnitt |
Ersätt den gamla appen med en modellbaserad app
Under övergången från webbklient till enhetligt gränssnitt fick en äldre app med webbplatsöversikten för webbplatsen. När webbklienten har tagits bort tar vi bort den gamla appen. Därefter kanske tillverkarna vill tillhandahålla en ersättning modelldriven app för användarna. I en framtida version kommer den äldre appen att tas bort.
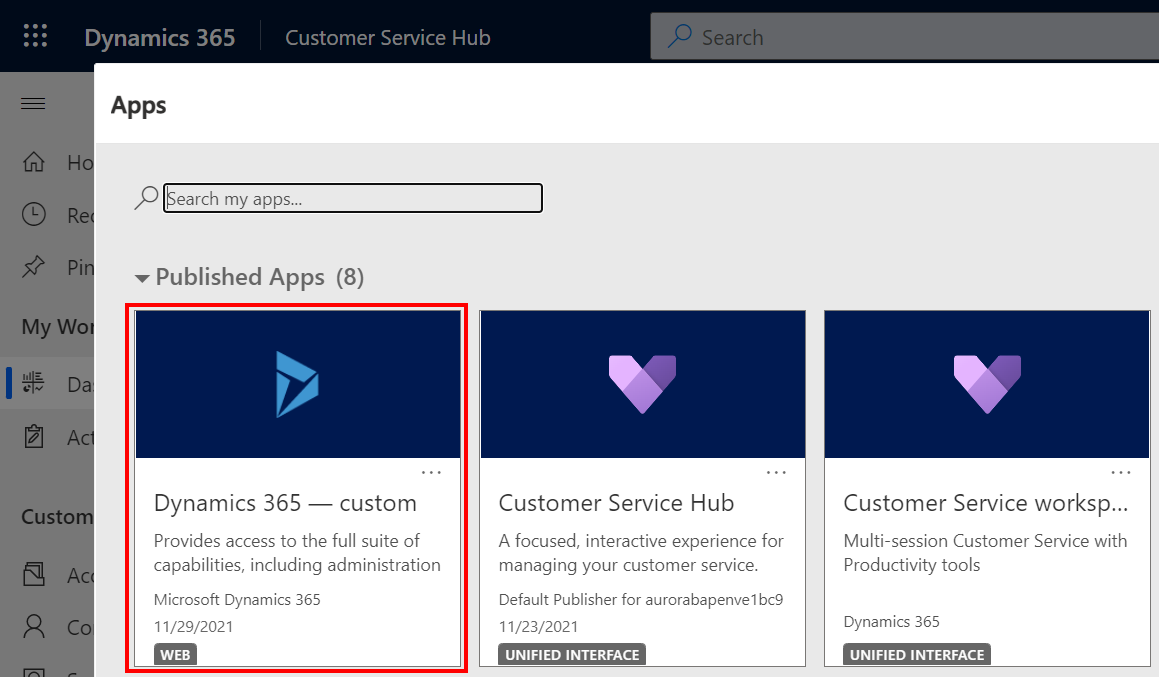
Det gamla appnamnet är som standard "Dynamics 365 – anpassad", men det kunde ha bytt namn i miljön.

När den gamla appen körs visas ett varningsmeddelande som anger att alla appfunktioner inte stöds.

Om du vill skapa en modellbaserad app med samma webbplatsöversiktsobjekt som den gamla appen kan den klassiska appdesignern återanvända den befintliga webbplatsöversikten i en ny app.
I den vänstra navigeringsrutan väljer du Lösningar. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
Öppna eller skapa en ny lösning.
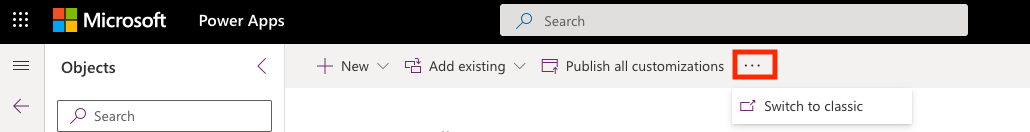
Välj ... i det övre navigeringsfältet och välj Växla till klassiskt, vilket öppnar den klassiska lösningsutforskaren.

I det vänstra navigeringsfönstret väljer du Modellbaserade appar > Ny .
I dialogrutan Skapa en ny app:
Ange appnamnet. Det unika namnet och beskrivningen kan också anges men inte krävas.
Välj Använd befintlig lösning för att skapa appen och välj sedan Nästa.
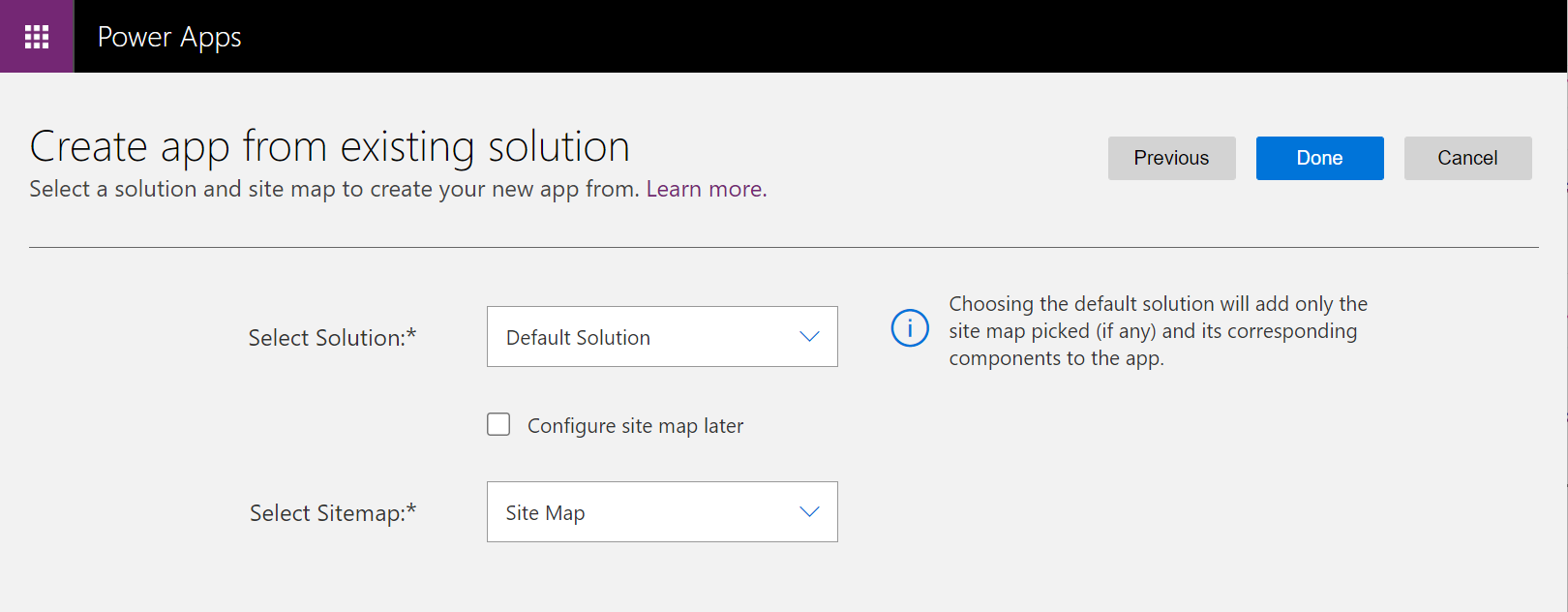
Under Välj lösning välj Standardlösning.
Under Välj webbplatsöversikt välj Webbplatsöversikt och välj sedan Klar.

Välj Publicera.
Stäng den klassiska appdesignern och öppna lösningen som innehåller den nya modellbaserade appen.
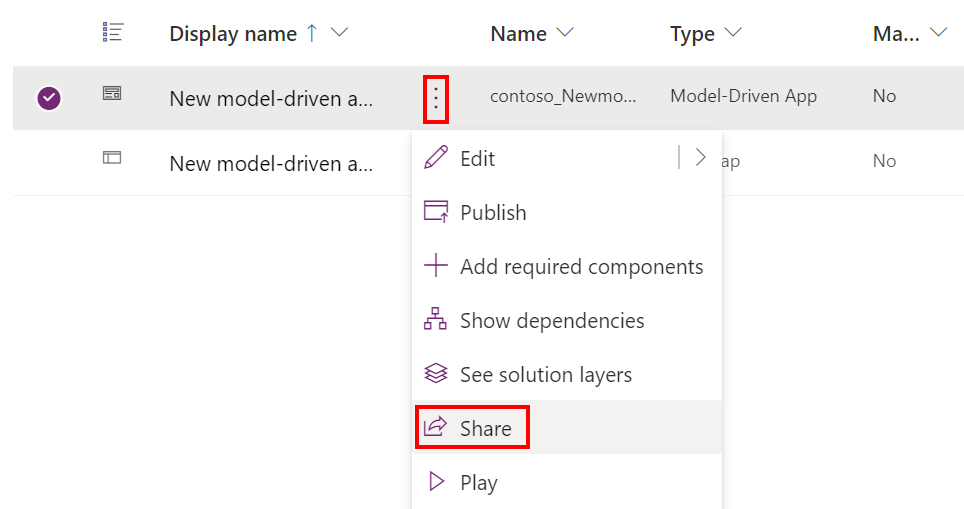
Välj en ny modellbaserad app och välj sedan Dela.

Lägg till personer och tilldela säkerhetsroller så att de kan använda appen.
När den nya modellbaserade appen är tillgänglig ska appen Dynamics 365 – anpassad döljas för andra än administratörer i alla miljöer.
Öppna Power Platform administrationscenter och välj miljö för att dölja den gamla appen.
Välj Inställningar > Produkt > Beteende.
Ange Visa tidigare app för alla, inte bara administratörer till Av.
Bläddra längst ned på sidan och välj Spara.
Nästa steg
Skapa eller redigera en appLägga till eller redigera appkomponenter
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för