Şablonları kullanarak Azure API Management geliştirici portalını özelleştirme
Azure API Management'ta geliştirici portalını özelleştirmek için kullanılabilecek üç temel yöntem vardır:
- Statik sayfaların ve sayfa düzeni öğelerinin içeriğini düzenleme
- Geliştirici portalının tamamında sayfa öğeleri için kullanılan stilleri güncelleştirme
- Portal tarafından oluşturulan sayfalar için kullanılan şablonları değiştirme (bu kılavuzda açıklanmıştır)
Şablonlar, sistem tarafından oluşturulan geliştirici portalı sayfalarının (api belgeleri, ürünler, kullanıcı kimlik doğrulaması vb.) içeriğini özelleştirmek için kullanılır. DotLiquid söz dizimini ve sağlanan yerelleştirilmiş dize kaynaklarını, simgelerini ve sayfa denetimlerini kullanarak, sayfaların içeriğini uygun gördüğünüz şekilde yapılandırma esnekliğine sahip olursunuz.
Not
Aşağıdaki belge içeriği kullanım dışı bırakılan geliştirici portalı hakkındadır. Kullanımdan kaldırılacağı ve tüm API Management hizmetlerinden kaldırılacağı Ekim 2023'e kadar her zamanki gibi kullanmaya devam edebilirsiniz. Kullanım dışı bırakılan portal yalnızca kritik güvenlik güncelleştirmelerini alır. Diğer ayrıntılar için aşağıdaki makalelere bakın:
Kullanılabilirlik
Önemli
Bu özellik, API Management'ın Premium,Standart, Temel ve Geliştirici katmanlarında mevcuttur.
v2 katmanlarında özellik kullanılabilirliği (önizleme) için bkz. v2 katmanlarına genel bakış.
Geliştirici portalı şablonlarına genel bakış
Şablonları düzenleme işlemi Geliştirici portalından yapılır ve yönetici olarak oturum açılır. Oraya ulaşmak için önce Azure portal açın ve API Management örneğinizin hizmet araç çubuğundan Geliştirici portalı'na tıklayın.
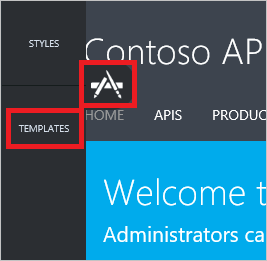
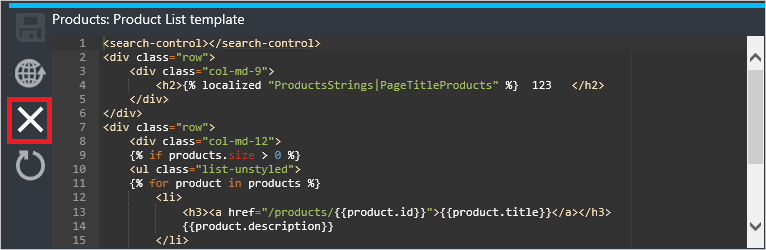
Geliştirici portalı şablonlarına erişmek için sol taraftaki özelleştir simgesine tıklayarak özelleştirme menüsünü görüntüleyin ve Şablonlar'a tıklayın.

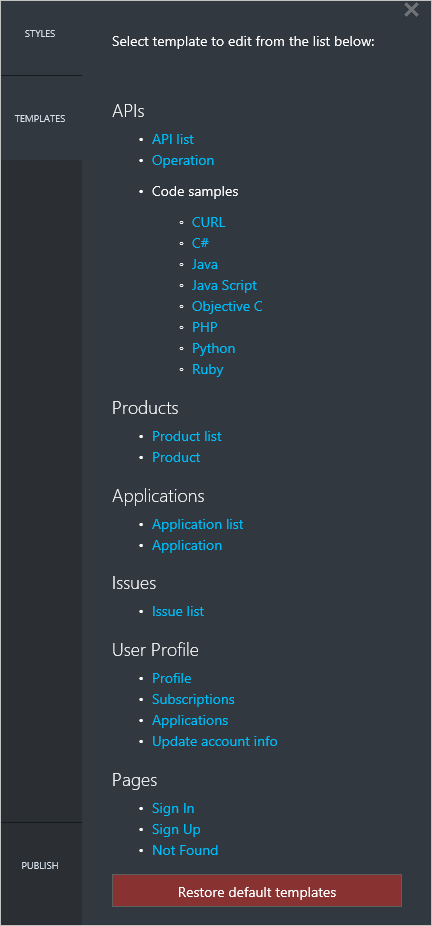
Şablonlar listesi, geliştirici portalındaki farklı sayfaları kapsayan çeşitli şablon kategorilerini görüntüler. Her şablon farklıdır, ancak bunları düzenleme ve değişiklikleri yayımlama adımları aynıdır. Şablonu düzenlemek için şablonun adına tıklayın.

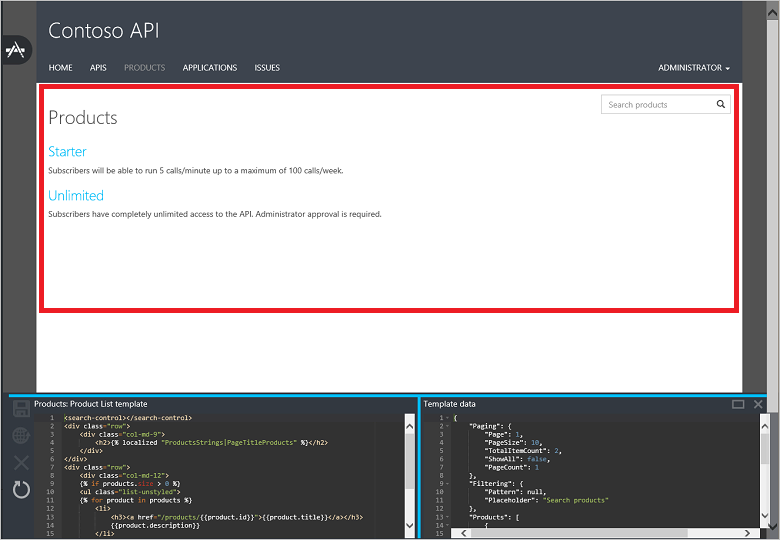
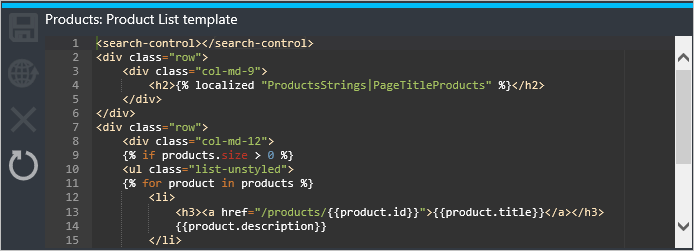
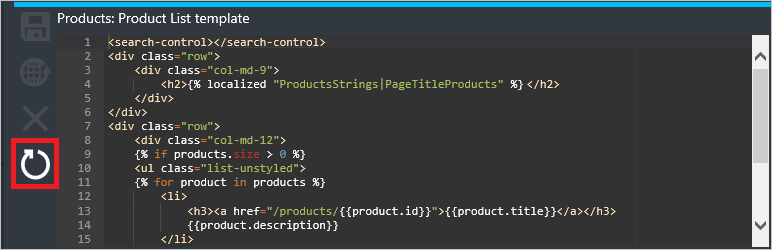
Bir şablona tıkladığınızda, bu şablon tarafından özelleştirilebilir olan geliştirici portalı sayfasına yönlendirilirsiniz. Bu örnekte Ürün listesi şablonu görüntülenir. Ürün listesi şablonu, ekranın kırmızı dikdörtgenle gösterilen alanını denetler.

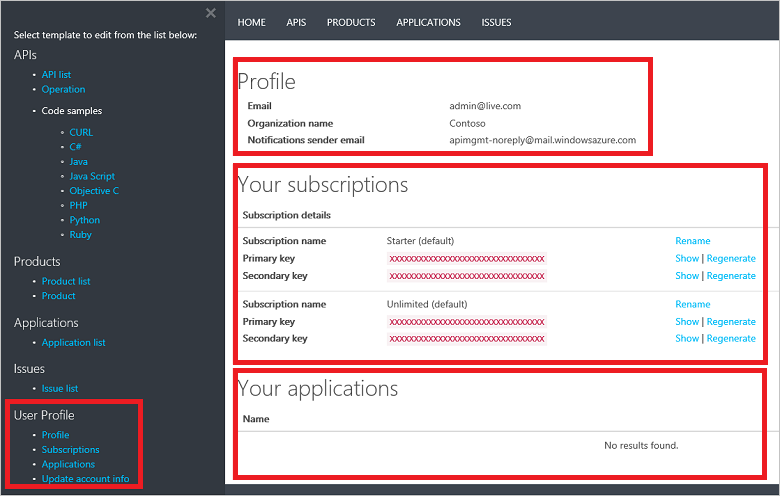
Kullanıcı Profili şablonları gibi bazı şablonlar, aynı sayfanın farklı bölümlerini özelleştirir.

Her geliştirici portalı şablonunun düzenleyicisinde sayfanın en altında iki bölüm görüntülenir. Sol tarafta şablonun düzenleme bölmesi, sağ tarafta ise şablonun veri modeli görüntülenir.
Şablon düzenleme bölmesi, geliştirici portalında ilgili sayfanın görünümünü ve davranışını denetleen işaretlemeyi içerir. Şablondaki işaretleme DotLiquid söz dizimini kullanır. DotLiquid'in popüler düzenleyicilerinden biri , Tasarımcılar için DotLiquid'dir. Düzenleme sırasında şablonda yapılan değişiklikler tarayıcıda gerçek zamanlı olarak görüntülenir, ancak siz şablonu kaydedipyayımlayana kadar müşterileriniz tarafından görülemez.

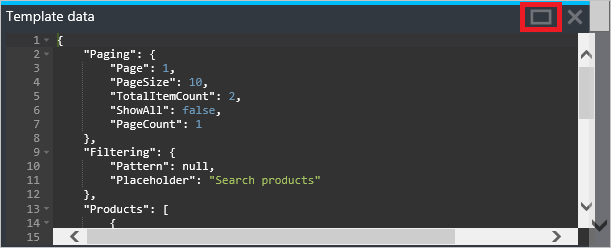
Şablon verileri bölmesi, belirli bir şablonda kullanılabilecek varlıklar için veri modeline yönelik bir kılavuz sağlar. Geliştirici portalında şu anda görüntülenen canlı verileri görüntüleyerek bu kılavuzu sağlar. Şablon verileri bölmesinin sağ üst köşesindeki dikdörtgene tıklayarak şablon bölmelerini genişletebilirsiniz.

Önceki örnekte, geliştirici portalında görüntülenen ve aşağıdaki örnekte gösterildiği gibi Şablon veri bölmesinde görüntülenen verilerden alınan iki ürün vardır:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
Ürün listesi şablonundaki işaretleme, bilgileri ve her bir ürünün bağlantısını görüntülemek üzere ürün koleksiyonunda yineleme yaparak istenen çıkışı sağlamak için verileri işler. İşaretlem içindeki <search-control> ve <page-control> öğelerine dikkat edin. Bunlar, sayfadaki arama ve sayfalama denetimlerinin görüntülenmesini denetler. ProductsStrings|PageTitleProducts , sayfanın üst bilgi metnini içeren h2 yerelleştirilmiş bir dize başvurusudur. Geliştirici portalı şablonlarında kullanılabilen dize kaynaklarının, sayfa denetimlerinin ve simgelerin listesi için bkz. geliştirici portalı şablonları başvurusu API Management.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
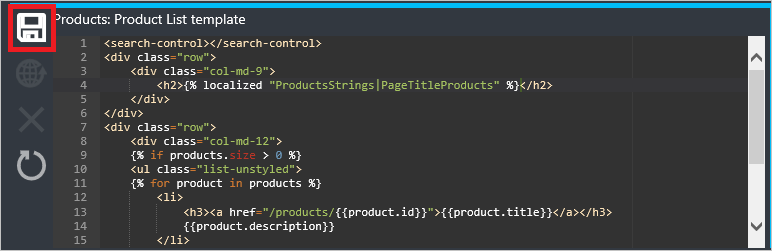
Şablon kaydetmek için
Şablonu kaydetmek için şablon düzenleyicisinde kaydet'e tıklayın.

Kaydedilen değişiklikler yayımlanana kadar geliştirici portalında canlı olmaz.
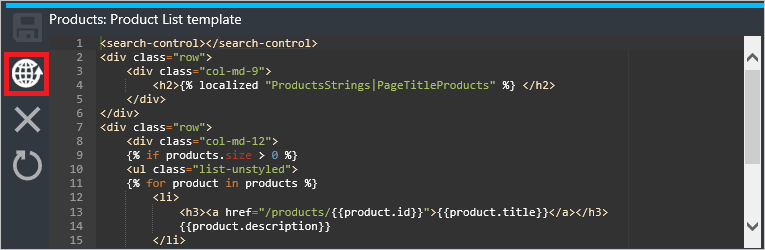
Şablon yayımlamak için
Kaydedilen şablonlar tek tek veya tümü birlikte yayımlanabilir. Tek bir şablonu yayımlamak için şablon düzenleyicisinde yayımla'ya tıklayın.

Şablonu onaylamak ve geliştirici portalında canlı hale getirmek için Evet'e tıklayın.

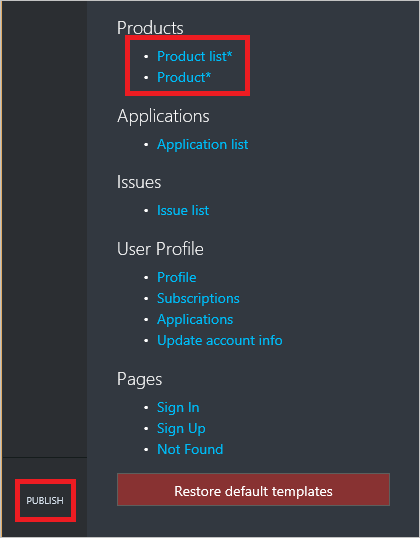
Yayımlanmamış olan tüm şablon sürümlerini yayımlamak için şablonlar listesinde Yayımla'ya tıklayın. Yayımdan kaldırılan şablonlar, şablon adının ardından bir yıldız işaretiyle belirlenir. Bu örnekte, Ürün listesi ve Ürün şablonları yayımlanmaktadır.

Onaylamak için Özelleştirmeleri yayımla'ya tıklayın.

Yeni yayımlanan şablonlar geliştirici portalında hemen etkindir.
Şablonu önceki sürüme geri döndürmek için
Bir şablonu önceki yayımlanmış sürüme geri döndürmek için şablon düzenleyicisinde geri döndür'e tıklayın.

Onaylamak için Evet’e tıklayın.

Geri döndürme işlemi tamamlandıktan sonra şablonun daha önce yayımlanmış sürümü geliştirici portalında canlı olarak bulunur.
Şablonu varsayılan sürüme geri yüklemek için
Şablonları varsayılan sürümlerine geri yüklemek iki adımlı bir işlemdir. Önce şablonların geri yüklenmesi ve ardından geri yüklenen sürümlerin yayımlanması gerekir.
Tek bir şablonu varsayılan sürüme geri yüklemek için şablon düzenleyicisinde geri yükle'ye tıklayın.

Onaylamak için Evet’e tıklayın.

Tüm şablonları varsayılan sürümlerine geri yüklemek için şablon listesinde Varsayılan şablonları geri yükle'ye tıklayın.

Geri yüklenen şablonların, Şablon yayımlamak için'deki adımlar izlenerek tek tek veya tümünün aynı anda yayımlanması gerekir.
Sonraki adımlar
Geliştirici portalı şablonları, dize kaynakları, simgeler ve sayfa denetimleri için bkz. geliştirici portalı şablonları başvurusu API Management.