Öğretici: Kapsayıcılar için Web App uygulamasında çok kapsayıcılı (önizleme) uygulama oluşturma
Not
Sepet kapsayıcıları (önizleme), App Service'te çok kapsayıcılı uygulamalarda başarılı olur. Başlamak için bkz. Öğretici: Azure Uygulaması Hizmetinde özel kapsayıcı için sepet kapsayıcısı yapılandırma (önizleme).
Kapsayıcılar için Web App, Docker görüntülerini esnek bir şekilde kullanmanızı sağlar. Bu öğreticide WordPress ve MySQL kullanarak çok kapsayıcılı bir uygulama oluşturmayı öğreneceksiniz. Bu öğreticiyi Cloud Shell'de tamamlayacaksınız ama bu komutları Azure CLI komut satırı aracı (2.0.32 veya üzeri) ile yerel olarak da çalıştırabilirsiniz.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Bir Docker Compose yapılandırmasını Kapsayıcılar için Web App ile çalışacak biçime dönüştürme
- Çok kapsayıcılı bir uygulamayı Azure'a dağıtma
- Uygulama ayarlarını ekleme
- Kapsayıcılarınız için kalıcı depolama kullanma
- MySQL için Azure Veritabanı'na bağlanma
- Hataları giderme
Azure aboneliğiniz yoksa başlamadan önce birücretsiz Azure hesabı oluşturun.
Önkoşullar
Bu öğreticiyi tamamlamak için Docker Compose deneyimine sahip olmanız gerekir.
Örneği indirme
Bu öğreticide Docker'dan oluşturma dosyasını kullanırsınız, ancak dosyayı MySQL için Azure Veritabanı, kalıcı depolama ve Redis içerecek şekilde değiştireceksiniz. Yapılandırma dosyasına Azure Örnekleri sayfasından ulaşabilirsiniz. Aşağıdaki örnekte desteklenmeyen bir seçenek olduğunu depends_on ve yoksayıldığını unutmayın. Desteklenen yapılandırma seçenekleri için bkz . Docker Compose seçenekleri.
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:
Cloud Shell'de bir öğretici dizini oluşturun ve o dizine geçin.
mkdir tutorial
cd tutorial
Ardından, örnek uygulama deposunu öğretici dizininize kopyalamak için aşağıdaki komutu çalıştırın. Ardından multicontainerwordpress dizinine geçin.
git clone https://github.com/Azure-Samples/multicontainerwordpress
cd multicontainerwordpress
Kaynak grubu oluşturma
Kaynak grubu, web uygulamaları, veritabanları ve depolama hesapları gibi Azure kaynaklarının dağıtıldığı ve yönetildiği mantıksal bir kapsayıcıdır. Örneğin, daha sonra tek bir basit adımda kaynak grubun tamamını silmeyi seçebilirsiniz.
Cloud Shell içinde az group create komutuyla bir kaynak grubu oluşturun. Aşağıdaki örnek Orta Güney ABD konumunda myResourceGroup adlı bir kaynak grubu oluşturur. Standart katmanda Linux üzerinde App Service için desteklenen tüm konumları görüntülemek için az appservice list-locations --sku S1 --linux-workers-enabled komutunu çalıştırın.
az group create --name myResourceGroup --location "South Central US"
Genellikle kaynak grubunuzu ve kaynakları kendinize yakın bir bölgede oluşturursunuz.
Komut tamamlandığında, bir JSON çıkışı size kaynak grubu özelliklerini gösterir.
Azure App Service planı oluşturma
Cloud Shell’de, kaynak grubunda az appservice plan create komutuyla bir App Service planı oluşturun.
Aşağıdaki örnek, Standart fiyatlandırma katmanı (--sku S1) ve bir Linux kapsayıcısı (--is-linux) içinde myAppServicePlan adlı bir App Service planı oluşturur.
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku S1 --is-linux
App Service planı oluşturulduğunda Cloud Shell, aşağıdaki örneğe benzer bilgiler gösterir:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "South Central US",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "linux",
"location": "South Central US",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Docker Compose içeriğini WordPress ve MySQL kapsayıcılarıyla kullanma
Docker Compose uygulaması oluşturma
Cloud Shell'de az webapp create komutunu kullanarak myAppServicePlan App Service planında çok kapsayıcılı bir web uygulaması oluşturun. Uygulama adını benzersiz bir uygulama adıyla> değiştirmeyi <unutmayın.
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --multicontainer-config-type compose --multicontainer-config-file docker-compose-wordpress.yml
Web uygulaması oluşturulduğunda Cloud Shell aşağıda yer alan çıktıdaki gibi bilgiler gösterir:
{
"additionalProperties": {},
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"enabled": true,
< JSON data removed for brevity. >
}
Uygulamaya göz atma
Dağıtılan uygulamaya göz atmak için (http://<app-name>.azurewebsites.net) adresine gidin. Uygulamanın yüklenmesi birkaç dakika sürebilir. Bir hatayla karşılaşırsanız birkaç dakika daha bekleyip tarayıcıyı yenileyin. Sorun yaşıyorsanız gidermek için kapsayıcı günlüklerini gözden geçirin.

Tebrikler, Kapsayıcılar için Web App üzerinde çok kapsayıcılı bir uygulama oluşturdunuz. Şimdi uygulamanızı MySQL için Azure Veritabanı'nı kullanacak şekilde yapılandıracaksınız. WordPress'i şu anda yüklemeyin.
Üretim veritabanına bağlanma
Üretim ortamındaki veritabanı kapsayıcılarını kullanmanız önerilmez. Yerel kapsayıcılar ölçeklenebilir özelliklere sahip değildir. Bunun yerine ölçeklendirilebilen MySQL için Azure Veritabanı'nı kullanacaksınız.
MySQL için Azure Veritabanı sunucusu oluşturma
az mysql server create komutuyla MySQL için Azure Veritabanı sunucusu oluşturun.
Aşağıdaki komutta, mysql-server-name yer tutucusunu gördüğünüz MySQL sunucunuzun adını> değiştirin (geçerli karakterler , 0-9ve -' dıra-z).< Bu ad, MySQL sunucusu ana bilgisayar adının (<mysql-server-name>.database.windows.net) bir parçasıdır ve genel olarak benzersiz olması gerekir.
az mysql server create --resource-group myResourceGroup --name <mysql-server-name> --location "South Central US" --admin-user adminuser --admin-password My5up3rStr0ngPaSw0rd! --sku-name B_Gen5_1 --version 5.7
Sunucunun oluşturulması birkaç dakika sürebilir. MySQL sunucusu oluşturulduğunda Cloud Shell, aşağıdaki örneğe benzer bilgiler gösterir:
{
"administratorLogin": "adminuser",
"administratorLoginPassword": null,
"fullyQualifiedDomainName": "<mysql-server-name>.database.windows.net",
"id": "/subscriptions/00000000-0000-0000-0000-000000000000/resourceGroups/myResourceGroup/providers/Microsoft.DBforMySQL/servers/<mysql-server-name>",
"location": "southcentralus",
"name": "<mysql-server-name>",
"resourceGroup": "myResourceGroup",
...
}
Sunucu güvenlik duvarını yapılandırma
az mysql server firewall-rule create komutunu kullanarak MySQL sunucunuzun istemci bağlantılarına izin vermesi için bir güvenlik duvarı kuralı oluşturun. Hem başlangıç hem bitiş IP’si 0.0.0.0 olarak ayarlandığında, güvenlik duvarı yalnızca diğer Azure kaynakları için açılır.
az mysql server firewall-rule create --name allAzureIPs --server <mysql-server-name> --resource-group myResourceGroup --start-ip-address 0.0.0.0 --end-ip-address 0.0.0.0
İpucu
Yalnızca uygulamanızın kullandığı giden IP adreslerini kullanarak güvenlik duvarı kurallarınızda daha da kısıtlayıcı olabilirsiniz.
WordPress veritabanını oluşturma
az mysql db create --resource-group myResourceGroup --server-name <mysql-server-name> --name wordpress
Veritabanı oluşturulduğunda Cloud Shell, aşağıdaki örneğe benzer bilgiler gösterir:
{
"additionalProperties": {},
"charset": "latin1",
"collation": "latin1_swedish_ci",
"id": "/subscriptions/12db1644-4b12-4cab-ba54-8ba2f2822c1f/resourceGroups/myResourceGroup/providers/Microsoft.DBforMySQL/servers/<mysql-server-name>/databases/wordpress",
"name": "wordpress",
"resourceGroup": "myResourceGroup",
"type": "Microsoft.DBforMySQL/servers/databases"
}
WordPress'te veritabanı değişkenlerini yapılandırma
WordPress uygulaması ile yeni oluşturduğunuz MySQL sunucusu arasında bağlantı kurmak için MYSQL_SSL_CA ile tanımlanan SSL CA yolu da dahil olmak üzere WordPress'e özgü birkaç ortam değişkenini yapılandıracaksınız. DigiCert tarafından sağlanan Baltimore CyberTrust Root, aşağıdaki özel görüntüde gösterilmiştir.
Bu değişiklikleri yapmak için Cloud Shell'de az webapp config appsettings set komutunu kullanın. Uygulama ayarları büyük/küçük harfe duyarlıdır ve boşlukla ayrılmıştır.
az webapp config appsettings set --resource-group myResourceGroup --name <app-name> --settings WORDPRESS_DB_HOST="<mysql-server-name>.mysql.database.azure.com" WORDPRESS_DB_USER="adminuser" WORDPRESS_DB_PASSWORD="My5up3rStr0ngPaSw0rd!" WORDPRESS_DB_NAME="wordpress" MYSQL_SSL_CA="BaltimoreCyberTrustroot.crt.pem"
Uygulama ayarı oluşturulduğunda Cloud Shell, aşağıdaki örneğe benzer bilgiler gösterir:
[
{
"name": "WORDPRESS_DB_HOST",
"slotSetting": false,
"value": "<mysql-server-name>.mysql.database.azure.com"
},
{
"name": "WORDPRESS_DB_USER",
"slotSetting": false,
"value": "adminuser"
},
{
"name": "WORDPRESS_DB_NAME",
"slotSetting": false,
"value": "wordpress"
},
{
"name": "WORDPRESS_DB_PASSWORD",
"slotSetting": false,
"value": "My5up3rStr0ngPaSw0rd!"
},
{
"name": "MYSQL_SSL_CA",
"slotSetting": false,
"value": "BaltimoreCyberTrustroot.crt.pem"
}
]
Ortam değişkenleri hakkında daha fazla bilgi için bkz . Ortam değişkenlerini yapılandırma.
MySQL TLS/SSL ve diğer yapılandırmalar için özel görüntü kullanma
Varsayılan olarak TLS/SSL, MySQL için Azure Veritabanı tarafından kullanılır. WordPress, MySQL ile TLS/SSL kullanmak için ek yapılandırma gerektirir. WordPress 'resmi resim' ek yapılandırma sağlamaz, ancak size kolaylık sağlamak için özel bir görüntü hazırlanmıştır. Normalde yapmak istediğiniz değişiklikleri kendi görüntünüze eklemeniz gerekir.
Özel görüntü, Docker Hub üzerindeki WordPress "resmi görüntüsünü" temel almaktadır. Bu özel görüntüde MySQL için Azure Veritabanı'na özgü aşağıdaki değişiklikler yapılmıştır:
- MySQL ile SSL bağlantısı için Baltimore Cyber Trust Kök Sertifika dosyasını ekler.
- WordPress wp-config.php dosyasında MySQL SSL Sertifika Yetkilisi Uygulama Ayarını kullanır.
- MySQL SSL'de gerekli olan MYSQL_CLIENT_FLAGS için ilgili WordPress tanımını ekler.
Redis için aşağıdaki değişiklikler yapılmıştır (daha sonraki bir bölümde kullanılmak üzere):
- Redis v4.0.2 için PHP uzantısını ekler.
- Dosyaların ayıklanması için gerekli olan sıkıştırma açma özelliğini ekler.
- Redis Object Cache 1.3.8 WordPress eklentisini ekler.
- WordPress wp-config.php dosyasında Redis ana bilgisayar adı Uygulama Ayarını kullanır.
Özel görüntüyü kullanmak için docker-compose-wordpress.yml dosyanızı güncelleştirmeniz gerekir. Cloud Shell'de bir metin düzenleyicisi açın ve öğesini kullanacak image: mcr.microsoft.com/azuredocs/multicontainerwordpressşekilde değiştirinimage: wordpress. Veritabanı kapsayıcıya artık ihtiyacınız yoktur. Yapılandırma dosyasındaki db, environment, depends_on ve volumes bölümlerini kaldırın. Dosyanız aşağıdaki kod gibi görünmelidir:
version: '3.3'
services:
wordpress:
image: mcr.microsoft.com/azuredocs/multicontainerwordpress
ports:
- "8000:80"
restart: always
Uygulamayı yeni yapılandırmayla güncelleştirme
Cloud Shell'de az webapp config container set komutunu kullanarak çok kapsayıcılı web uygulamanızı yeniden yapılandırın. Uygulama adını> daha önce oluşturduğunuz web uygulamasının adıyla değiştirmeyi <unutmayın.
az webapp config container set --resource-group myResourceGroup --name <app-name> --multicontainer-config-type compose --multicontainer-config-file docker-compose-wordpress.yml
Uygulama yeniden yapılandırıldığında Cloud Shell aşağıda yer alan örnekteki gibi bilgiler gösterir:
[
{
"name": "DOCKER_CUSTOM_IMAGE_NAME",
"value": "COMPOSE|dmVyc2lvbjogJzMuMycKCnNlcnZpY2VzOgogICB3b3JkcHJlc3M6CiAgICAgaW1hZ2U6IG1zYW5nYXB1L3dvcmRwcmVzcwogICAgIHBvcnRzOgogICAgICAgLSAiODAwMDo4MCIKICAgICByZXN0YXJ0OiBhbHdheXM="
}
]
Uygulamaya göz atma
Dağıtılan uygulamaya göz atmak için (http://<app-name>.azurewebsites.net) adresine gidin. Uygulama artık MySQL için Azure Veritabanı'nı kullanıyor.

Kalıcı depolama ekleme
Çok kapsayıcılı uygulamanız şimdi Kapsayıcılar için Web App üzerinde çalışıyor. Ancak WordPress'i yükleyip uygulamanızı yeniden başlattığınızda WordPress yüklemenizin silindiğini göreceksiniz. Bunun nedeni, Docker Compose yapılandırmanızın şu anda kapsayıcınızın içindeki bir depolama konumunu kullanıyor olmasıdır. Kapsayıcınıza yüklediğiniz dosyalar, uygulama yeniden başlatıldığında saklanmaz. Bu bölümde, WordPress kapsayıcınıza kalıcı depolama ekleyeceksiniz.
Ortam değişkenlerini yapılandırma
Kalıcı depolamayı kullanmak için bu ayarı App Service'de etkinleştireceksiniz. Bu değişikliği yapmak için Cloud Shell'de az webapp config appsettings set komutunu kullanın. Uygulama ayarları büyük/küçük harfe duyarlıdır ve boşlukla ayrılmıştır.
az webapp config appsettings set --resource-group myResourceGroup --name <app-name> --settings WEBSITES_ENABLE_APP_SERVICE_STORAGE=TRUE
Uygulama ayarı oluşturulduğunda Cloud Shell, aşağıdaki örneğe benzer bilgiler gösterir:
[
< JSON data removed for brevity. >
{
"name": "WORDPRESS_DB_NAME",
"slotSetting": false,
"value": "wordpress"
},
{
"name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE",
"slotSetting": false,
"value": "TRUE"
}
]
Yapılandırma dosyasını değiştirme
Cloud Shell'de dosyayı docker-compose-wordpress.yml bir metin düzenleyicisinde açın.
volumes seçeneği, dosya sistemini kapsayıcı içindeki bir dizinle eşler. ${WEBAPP_STORAGE_HOME}, App Service içinde bulunan ve uygulamanız için kalıcı depolamayla eşlenmiş olan bir ortam değişkenidir. Bu ortam değişkenini volumes seçeneğinde kullanarak WordPress dosyalarının kapsayıcı yerine kalıcı depolama alanına yüklenmesini sağlayabilirsiniz. Dosyada aşağıdaki değişiklikleri yapın:
wordpress bölümünde bir volumes seçeneği ekleyerek aşağıdaki kod gibi görünmesini sağlayın:
version: '3.3'
services:
wordpress:
image: mcr.microsoft.com/azuredocs/multicontainerwordpress
volumes:
- ${WEBAPP_STORAGE_HOME}/site/wwwroot:/var/www/html
ports:
- "8000:80"
restart: always
Uygulamayı yeni yapılandırmayla güncelleştirme
Cloud Shell'de az webapp config container set komutunu kullanarak çok kapsayıcılı web uygulamanızı yeniden yapılandırın. Uygulama adını benzersiz bir uygulama adıyla> değiştirmeyi <unutmayın.
az webapp config container set --resource-group myResourceGroup --name <app-name> --multicontainer-config-type compose --multicontainer-config-file docker-compose-wordpress.yml
Komutunuz çalıştıktan sonra aşağıdaki örneğe benzer bir çıkış gösterir:
[
{
"name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE",
"slotSetting": false,
"value": "TRUE"
},
{
"name": "DOCKER_CUSTOM_IMAGE_NAME",
"value": "COMPOSE|dmVyc2lvbjogJzMuMycKCnNlcnZpY2VzOgogICBteXNxbDoKICAgICBpbWFnZTogbXlzcWw6NS43CiAgICAgdm9sdW1lczoKICAgICAgIC0gZGJfZGF0YTovdmFyL2xpYi9teXNxbAogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgTVlTUUxfUk9PVF9QQVNTV09SRDogZXhhbXBsZXBhc3MKCiAgIHdvcmRwcmVzczoKICAgICBkZXBlbmRzX29uOgogICAgICAgLSBteXNxbAogICAgIGltYWdlOiB3b3JkcHJlc3M6bGF0ZXN0CiAgICAgcG9ydHM6CiAgICAgICAtICI4MDAwOjgwIgogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgV09SRFBSRVNTX0RCX1BBU1NXT1JEOiBleGFtcGxlcGFzcwp2b2x1bWVzOgogICAgZGJfZGF0YTo="
}
]
Uygulamaya göz atma
Dağıtılan uygulamaya göz atmak için (http://<app-name>.azurewebsites.net) adresine gidin.
WordPress kapsayıcısı artık MySQL için Azure Veritabanı'nı ve kalıcı depolamayı kullanıyor.
Redis kapsayıcısı ekleme
WordPress'in "resmi görüntüsü" Redis bağımlılıklarını içermez. WordPress'i Redis ile birlikte kullanabilmeniz için gerekli olan bu bağımlılıklar ve ek yapılandırma adımları bu özel görüntüde sizin için hazırlanmıştır. Normalde yapmak istediğiniz değişiklikleri kendi görüntünüze eklemeniz gerekir.
Özel görüntü, Docker Hub üzerindeki WordPress "resmi görüntüsünü" temel almaktadır. Bu özel görüntüde Redis'e özgü aşağıdaki değişiklikler yapılmıştır:
- Redis v4.0.2 için PHP uzantısını ekler.
- Dosyaların ayıklanması için gerekli olan sıkıştırma açma özelliğini ekler.
- Redis Object Cache 1.3.8 WordPress eklentisini ekler.
- WordPress wp-config.php dosyasında Redis ana bilgisayar adı Uygulama Ayarını kullanır.
Redis kapsayıcısını yapılandırma dosyasının en altına ekleyerek aşağıdaki örnek gibi görünmesini sağlayın:
version: '3.3'
services:
wordpress:
image: mcr.microsoft.com/azuredocs/multicontainerwordpress
ports:
- "8000:80"
restart: always
redis:
image: mcr.microsoft.com/oss/bitnami/redis:6.0.8
environment:
- ALLOW_EMPTY_PASSWORD=yes
restart: always
Ortam değişkenlerini yapılandırma
Redis'i kullanmak için App Service'te WP_REDIS_HOST ayarını etkinleştirmeniz gerekir. Bu, WordPress'in Redis ana bilgisayarıyla iletişim kurabilmesi için yapılması gerekli olan bir ayardır. Bu değişikliği yapmak için Cloud Shell'de az webapp config appsettings set komutunu kullanın. Uygulama ayarları büyük/küçük harfe duyarlıdır ve boşlukla ayrılmıştır.
az webapp config appsettings set --resource-group myResourceGroup --name <app-name> --settings WP_REDIS_HOST="redis"
Uygulama ayarı oluşturulduğunda Cloud Shell, aşağıdaki örneğe benzer bilgiler gösterir:
[
< JSON data removed for brevity. >
{
"name": "WORDPRESS_DB_USER",
"slotSetting": false,
"value": "adminuser"
},
{
"name": "WP_REDIS_HOST",
"slotSetting": false,
"value": "redis"
}
]
Uygulamayı yeni yapılandırmayla güncelleştirme
Cloud Shell'de az webapp config container set komutunu kullanarak çok kapsayıcılı web uygulamanızı yeniden yapılandırın. Uygulama adını benzersiz bir uygulama adıyla> değiştirmeyi <unutmayın.
az webapp config container set --resource-group myResourceGroup --name <app-name> --multicontainer-config-type compose --multicontainer-config-file compose-wordpress.yml
Komutunuz çalıştıktan sonra aşağıdaki örneğe benzer bir çıkış gösterir:
[
{
"name": "DOCKER_CUSTOM_IMAGE_NAME",
"value": "COMPOSE|dmVyc2lvbjogJzMuMycKCnNlcnZpY2VzOgogICBteXNxbDoKICAgICBpbWFnZTogbXlzcWw6NS43CiAgICAgdm9sdW1lczoKICAgICAgIC0gZGJfZGF0YTovdmFyL2xpYi9teXNxbAogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgTVlTUUxfUk9PVF9QQVNTV09SRDogZXhhbXBsZXBhc3MKCiAgIHdvcmRwcmVzczoKICAgICBkZXBlbmRzX29uOgogICAgICAgLSBteXNxbAogICAgIGltYWdlOiB3b3JkcHJlc3M6bGF0ZXN0CiAgICAgcG9ydHM6CiAgICAgICAtICI4MDAwOjgwIgogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgV09SRFBSRVNTX0RCX1BBU1NXT1JEOiBleGFtcGxlcGFzcwp2b2x1bWVzOgogICAgZGJfZGF0YTo="
}
]
Uygulamaya göz atma
Dağıtılan uygulamaya göz atmak için (http://<app-name>.azurewebsites.net) adresine gidin.
Adımları tamamlayın ve WordPress'i yükleyin.
WordPress'i Redis'e bağlama
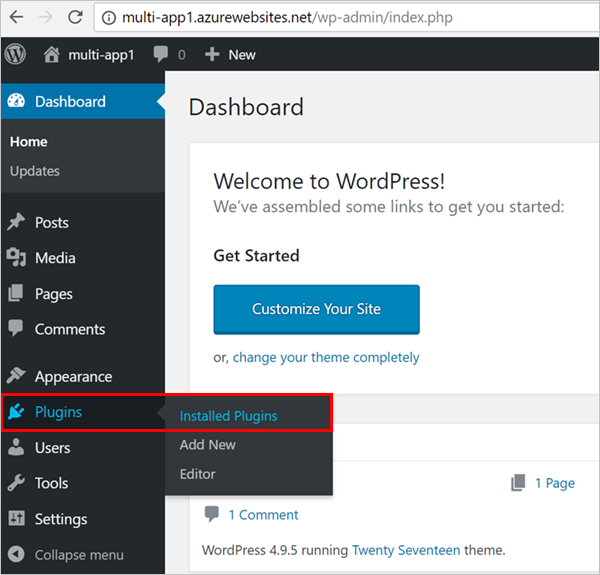
WordPress yöneticisinde oturum açın. Sol gezinti bölmesinde Eklentiler'i ve ardından Yüklü Eklentiler'i seçin.

Tüm eklentiler burada gösterilir
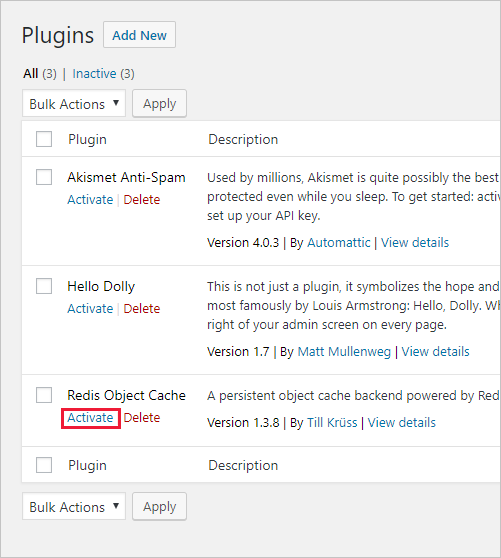
Eklentiler sayfasında Redis Object Cache'i bulun ve Etkinleştir'e tıklayın.

Ayarlar’a tıklayın.

Enable Object Cache (Nesne Önbelleğini Etkinleştir) düğmesine tıklayın.

WordPress, Redis sunucusuna bağlanır. Bağlantı durumu aynı sayfada görüntülenir.

Tebrikler, WordPress'i Redis'e bağladınız. Üretime hazır uygulama artık MySQL için Azure Veritabanı, kalıcı depolama ve Redis'i kullanıyor. Artık App Service Planınızı birden fazla örnek olacak şekilde ölçeklendirebilirsiniz.
Docker Kapsayıcısı günlüklerini bulma
Birden fazla kapsayıcı kullanma konusunda sorun yaşarsanız şu konumdan kapsayıcı günlüklerine ulaşabilirsiniz: https://<app-name>.scm.azurewebsites.net/api/logs/docker.
Aşağıdaki örneğe benzer bir çıktı görürsünüz:
[
{
"machineName":"RD00XYZYZE567A",
"lastUpdated":"2018-05-10T04:11:45Z",
"size":25125,
"href":"https://<app-name>.scm.azurewebsites.net/api/vfs/LogFiles/2018_05_10_RD00XYZYZE567A_docker.log",
"path":"/home/LogFiles/2018_05_10_RD00XYZYZE567A_docker.log"
}
]
Her kapsayıcı için bir günlük ve üst işlem için ek bir günlük görürsünüz. Günlüğü görüntülemek için ilgili href değerini tarayıcıya kopyalayın.
Dağıtımı temizleme
Örnek betik çalıştırıldıktan sonra, kaynak grubunu ve onunla ilişkili tüm kaynakları kaldırmak için aşağıdaki komut kullanılabilir.
az group delete --name myResourceGroup
Sonraki adımlar
Bu öğreticide, şunların nasıl yapıldığını öğrendiniz:
- Bir Docker Compose yapılandırmasını Kapsayıcılar için Web App ile çalışacak biçime dönüştürme
- Çok kapsayıcılı bir uygulamayı Azure'a dağıtma
- Uygulama ayarlarını ekleme
- Kapsayıcılarınız için kalıcı depolama kullanma
- MySQL için Azure Veritabanı'na bağlanma
- Hataları giderme
Özel bir etki alanı ve sertifikayla uygulamanızın güvenliğini sağlamayı öğrenmek için sonraki öğreticiye ilerleyin.
Alternatif olarak, diğer kaynaklara da göz atın: