Apache Cordova uygulaması oluşturma
Genel Bakış
Bu öğreticide, bir Apache Cordova mobil uygulamasına Azure mobil uygulaması arka ucunu kullanarak bulut tabanlı arka uç hizmetini nasıl ekleyeceğiniz gösterilir. Yeni bir mobil uygulama arka ucu ve uygulama verilerini Azure'da depolayan basit bir Yapılacaklar listesi Apache Cordova uygulaması oluşturacaksınız.
Bu öğreticiyi tamamlamak, Azure App Service’de Mobile Apps özelliğini kullanmayla ilgili diğer tüm Apache Cordova öğreticileri için ön koşuldur.
Önkoşullar
Bu öğreticiyi tamamlamak için aşağıdaki önkoşulları karşılamanız gerekir:
- Visual Studio Community 2017 ya da daha yeni sürümünü içeren bir bilgisayar.
- Apache Cordova için Visual Studio Araçları.
- Etkin bir Azure hesabı.
Ayrıca Visual Studio’yu atlayabilir ve doğrudan Apache Cordova komut satırını kullanabilirsiniz. Komut satırını kullanmak, öğreticiyi bir Mac bilgisayarda tamamladığınızda kullanışlıdır. Komut satırını kullanarak Apache Cordova istemci uygulamalarını derleme bu öğretici kapsamında değildir.
Azure mobil uygulama arka ucu oluşturma
Azure Portal’ında oturum açın.
Kaynak oluştur'a tıklayın.
Arama kutusuna Web App yazın.
Sonuçlar listesinde Market'ten Web Uygulaması'nı seçin.
Aboneliğinizi ve Kaynak Grubunuzu seçin (mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun (uygulamanızla aynı adı kullanarak)).
Web uygulamanızın benzersiz bir Adını seçin.
Varsayılan Kod Olarak Yayımla seçeneğini belirleyin.
Çalışma zamanı yığınında, ASP.NET veya Node altında bir sürüm seçmeniz gerekir. .NET arka ucu oluşturuyorsanız ASP.NET altında bir sürüm seçin. Aksi takdirde Düğüm tabanlı bir uygulamayı hedefliyorsanız Node'dan bir sürüm seçin.
Linux veya Windows gibi doğru İşletim Sistemini seçin.
Bu uygulamanın dağıtılması istediğiniz Bölgeyi seçin.
Uygun plan App Service seçin ve Gözden geçir ve oluştur'a tıklayın.
Kaynak Grubu'nun altında mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun (uygulamanızla aynı adı kullanarak).
Oluştur’a tıklayın. Devam etmeden önce hizmetin sorunsuz dağıtılması için birkaç dakika bekleyin. Durum güncelleştirmeleri için portal üst bilgisindeki Bildirimler (zil) simgesini izleyin.
Dağıtım tamamlandıktan sonra Dağıtım ayrıntıları bölümüne tıklayın ve ardından Microsoft.Web/sites Türünde Kaynak'a tıklayın. Yeni oluşturduğunuz App Service Web Uygulamasına gidersiniz.
Ayarlar'ın altındaki Yapılandırma dikey penceresine tıklayın ve Uygulama ayarlarındaYeni uygulama ayarı düğmesine tıklayın.
Uygulama ekle/düzenle ayarı sayfasında, MobileAppsManagement_EXTENSION_VERSION olarak Ad ve en son olarak Değer girin ve Tamam'a basın.
Bu yeni oluşturulan App Service Web uygulamasını Mobil uygulama olarak kullanmaya hazırsınız.
Veritabanı bağlantısı oluşturma ve istemci ile sunucu projesini yapılandırma
Aşağıdaki platformlar için istemci SDK hızlı başlangıçlarını indirin:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Not
iOS projesini kullanıyorsanız en son GitHub sürümünden "azuresdk-iOS-*.zip" indirmeniz gerekir. Dosyanın sıkıştırmasını
MicrosoftAzureMobile.frameworkaçın ve projenin köküne ekleyin.Veritabanı bağlantısı eklemeniz veya var olan bir bağlantıya bağlanmanız gerekir. İlk olarak veri deposu oluşturup oluşturmayacağınızı veya var olan bir depo kullanıp kullanmayabileceğinizi belirleyin.
Yeni veri deposu oluşturma: Veri deposu oluşturacaksanız aşağıdaki hızlı başlangıcı kullanın:
Hızlı Başlangıç: Azure SQL Veritabanında tek veritabanlarını kullanmaya başlama
Mevcut veri kaynağı: Mevcut bir veritabanı bağlantısını kullanmak istiyorsanız aşağıdaki yönergeleri izleyin
SQL Veritabanı Bağlantı Dizesi biçimi -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Sunucunun adı, veritabanınızın genel bakış sayfasında bulunabilir ve genellikle "server_name.database.windows.net" biçimindedir. {port} genellikle 1433. {your_catalogue} Veritabanının adı. {your_username} Veritabanınıza erişmek için kullanıcı adı. {your_password} Veritabanınıza erişmek için parola.
Bağlantı dizesini mobil uygulamanıza ekleme App Service'da, menüdeki Yapılandırma seçeneğini kullanarak uygulamanız için bağlantı dizelerini yönetebilirsiniz.
Bağlantı dizesi eklemek için:
Uygulama ayarları sekmesine tıklayın.
[+] Yeni bağlantı dizesi'ne tıklayın.
Bağlantı dizeniz için Ad, Değer ve Tür sağlamanız gerekir.
Tür Adı:
MS_TableConnectionStringDeğer, önceki adımda oluşturduğunuz bağlantı dizesi olmalıdır.
SQL Azure veritabanına bağlantı dizesi ekliyorsanız, türün altında SQLAzure'ı seçin.
Azure Mobile Apps'te .NET için SDK'lar ve arka uçlar Node.js vardır.
Arka ucuNode.js
Node.js hızlı başlangıç uygulamasını kullanacaksanız aşağıdaki yönergeleri izleyin.
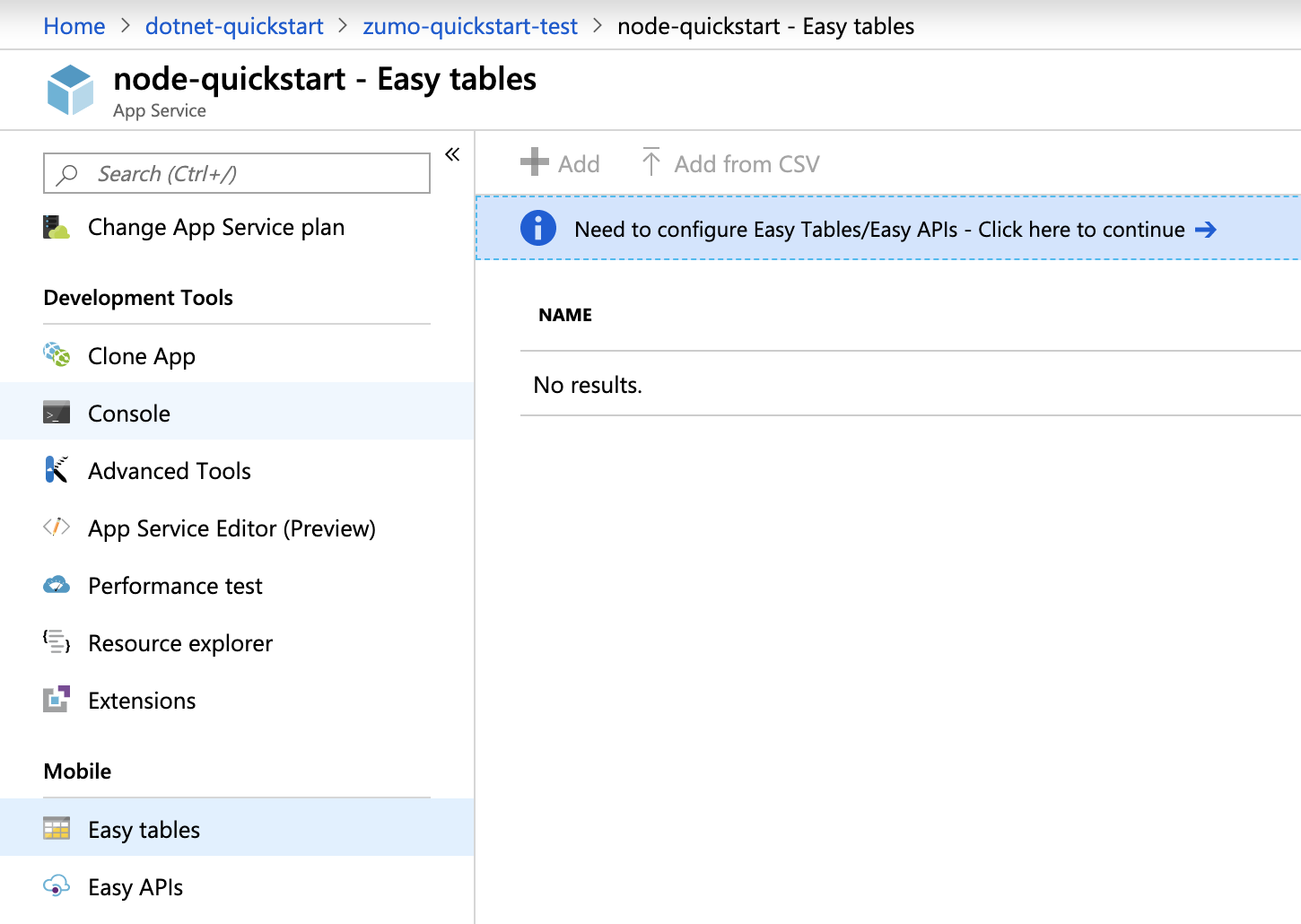
Azure portal Kolay Tablolar'a gidin, bu ekranı görürsünüz.

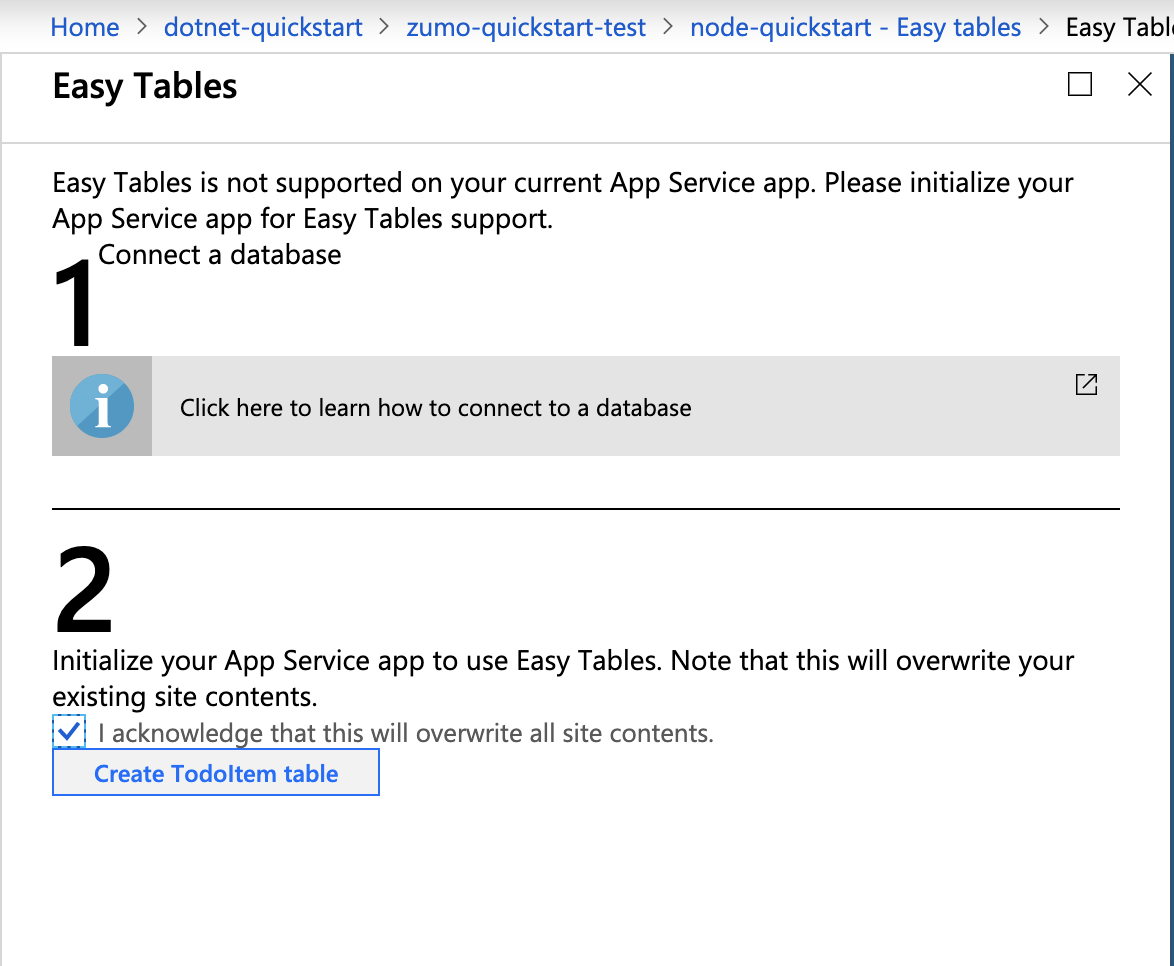
SQL bağlantı dizesinin Yapılandırma sekmesine zaten eklendiğinden emin olun. Ardından, bunun tüm site içeriğinin üzerine yazılacağını kabul ediyorum kutusunu işaretleyin ve TodoItem tablosu oluştur düğmesine tıklayın.

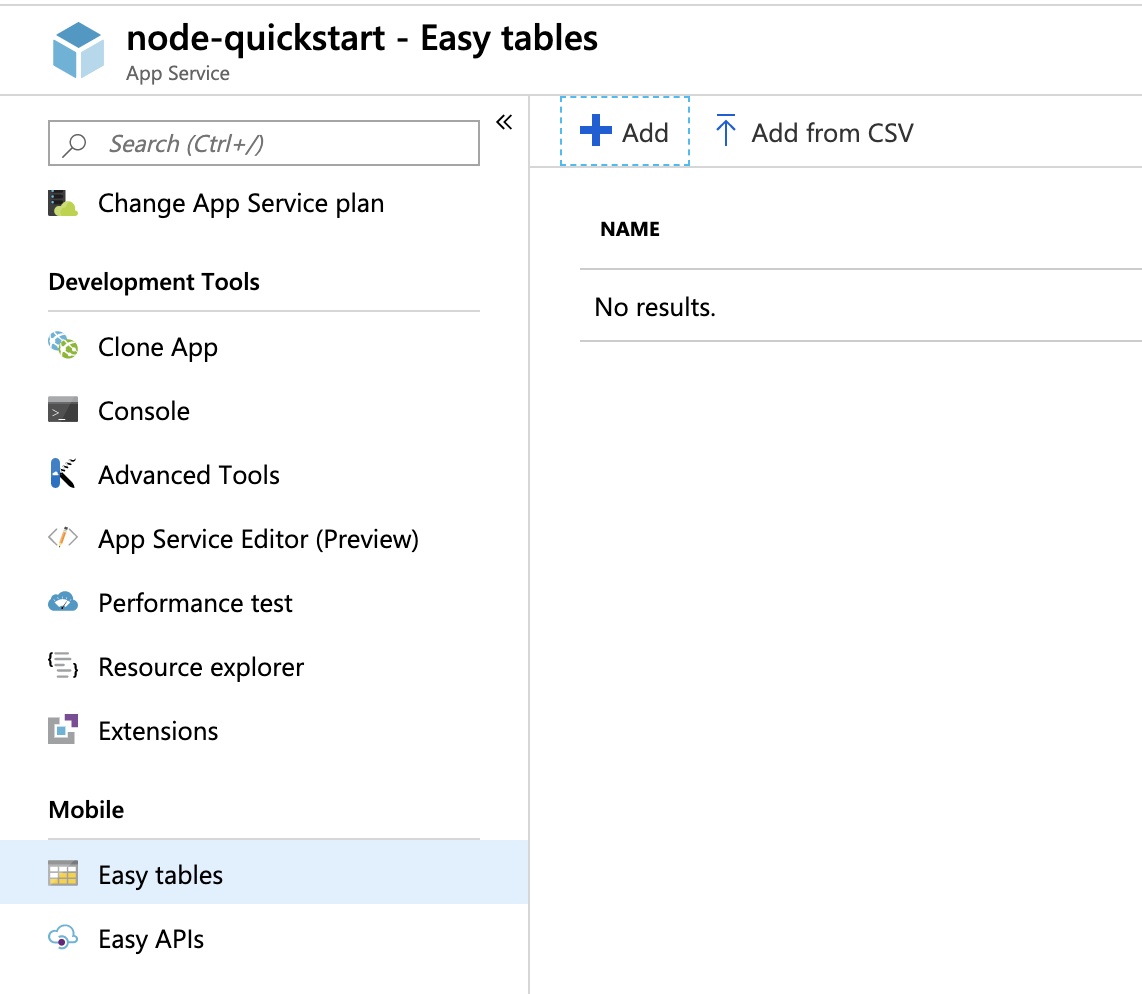
Kolay Tablolar'da+ Ekle düğmesine tıklayın.

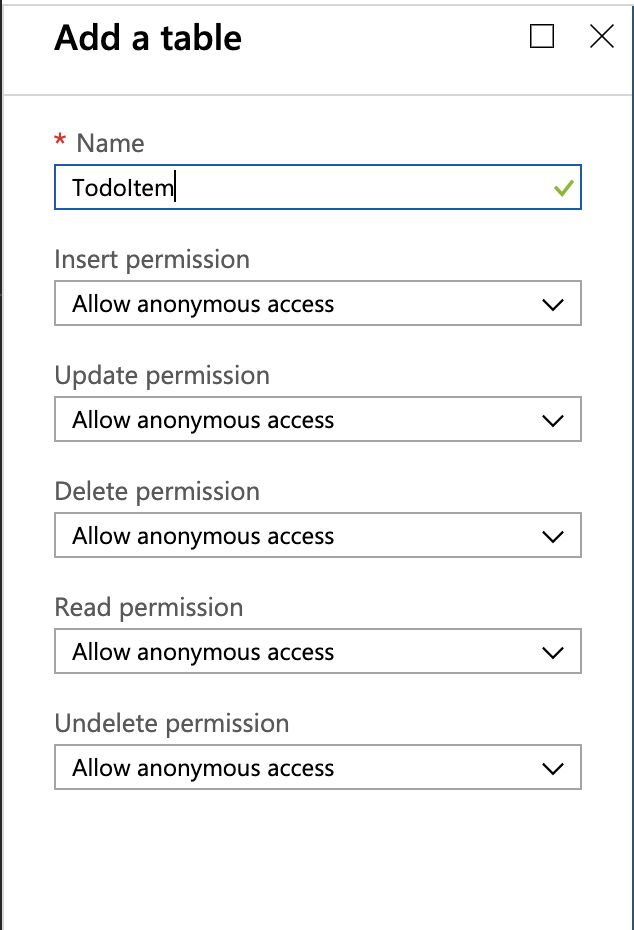
Anonim erişimli bir
TodoItemtablo oluşturun.
.NET arka ucu
.NET hızlı başlangıç uygulamasını kullanacaksanız aşağıdaki yönergeleri izleyin.
azure-mobile-apps-quickstarts deposundan Azure Mobile Apps .NET sunucu projesini indirin.
.NET sunucu projesini Visual Studio'da yerel olarak oluşturun.
Visual Studio'da Çözüm Gezgini açın, projeye sağ tıklayın
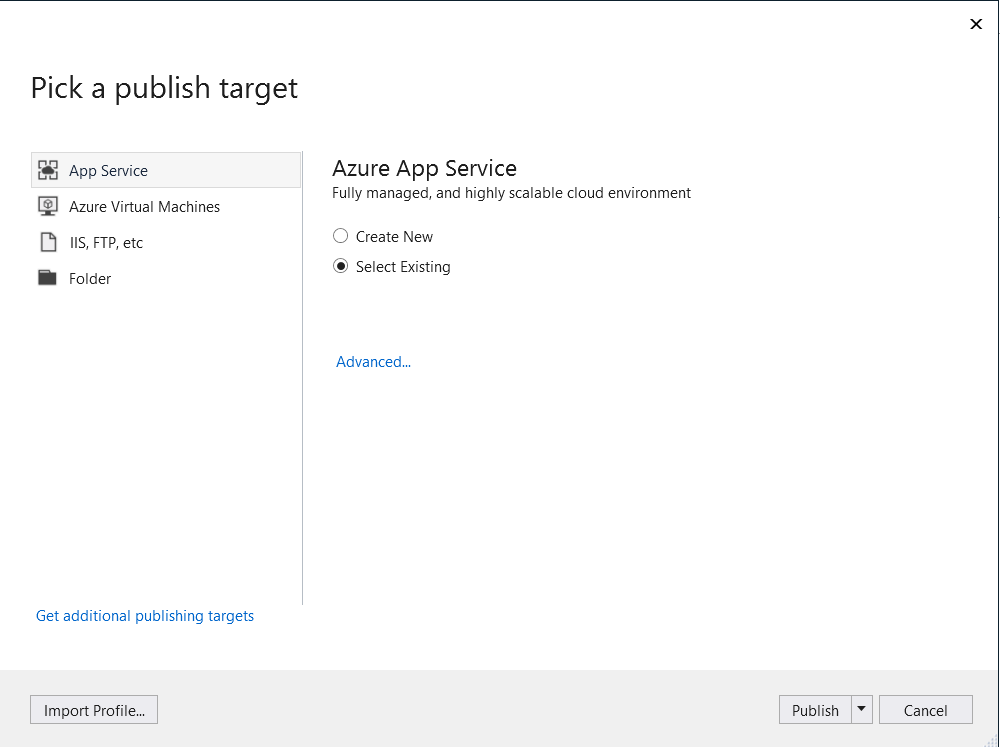
ZUMOAPPNAMEService, Yayımla'ya tıklayın, birPublish to App Servicepencere görürsünüz. Mac üzerinde çalışıyorsanız, uygulamayı burada dağıtmanın diğer yollarını gözden geçirin.
Yayımlama hedefi olarak App Service seçin, ardından Var Olanı Seç'e tıklayın, ardından pencerenin en altındaki Yayımla düğmesine tıklayın.
Önce Azure aboneliğinizle Visual Studio'da oturum açmanız gerekir.
Subscription, veResource Groupardından uygulamanızın adını seçin. Hazır olduğunuzda Tamam'a tıklayın; bu işlem yerel olarak sahip olduğunuz .NET sunucu projesini App Service arka ucuna dağıtır. Dağıtım tamamlandığında, tarayıcıda adresinehttp://{zumoappname}.azurewebsites.net/yönlendirilirsiniz.
Apache Cordova uygulamasını indirme ve çalıştırma
İstemci projesinde (.sln) çözüm dosyasına gidin ve Visual Studio'yu kullanarak açın.
Visual Studio'da başlatma okunun yanındaki açılır menüden çözüm platformunu (Android, iOS veya Windows) seçin. Yeşil ok üzerindeki açılır menüye tıklayarak belirli bir dağıtım cihazı veya öykünücüyü seçin. Varsayılan Android platformunu ve Ripple öykünücüsünü kullanabilirsiniz. Daha gelişmiş öğreticilerde (anında iletme bildirimleri gibi) desteklenen bir cihazı ve öykünücüyü seçmeniz istenecek.
Dosyayı
ToDoActivity.javaşu klasörde açın: ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. Uygulama adı şeklindedirZUMOAPPNAME.Azure portal gidin ve oluşturduğunuz mobil uygulamaya gidin. Dikey pencerede
Overview, mobil uygulamanızın genel uç noktası olan URL'yi bulun. Örnek - Uygulama adımın site adı "test123" olacaktır https://test123.azurewebsites.net.ZUMOAPPNAME/www/js/index.js dosyasındaki dosyaya
index.jsgidin ve parametresini yukarıdaki genel uç noktayla değiştirinZUMOAPPURL.onDeviceReady()client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');Olur
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');Cordova uygulamanızı derlemek ve çalıştırmak için F5'e basın veya yeşil oka tıklayın. Öykünücüde ağa erişim isteyen bir güvenlik iletişim kutusu görürseniz erişim isteğini kabul edin.
Uygulama cihazda veya öykünücüde başlatıldıktan sonra Yeni metin girin alanına Öğreticiyi tamamla gibi anlamlı bir metin yazın ve ekle düğmesine tıklayın.
Arka uç, istekten alınan verileri SQL Veritabanı'ndaki TodoItem tablosuna ekler ve yeni depolanan öğeler hakkındaki bilgileri de mobil uygulamaya geri döndürür. Mobil uygulama bu verileri listede görüntüler.
Diğer platformlar için 3 ile 5 arasındaki adımları tekrarlayabilirsiniz.