Xamarin.Android Uygulaması oluşturma
Genel Bakış
Bu öğreticide, bir Xamarin.Android uygulamasına bulut tabanlı arka uç hizmetini nasıl ekleyeceğiniz gösterilmiştir. Daha fazla bilgi için bkz. Mobile Apps nedir?.
Aşağıda tamamlanmış uygulamadan bir ekran görüntüsünü görebilirsiniz:

Bu öğreticiyi tamamlamak Xamarin Android uygulamalarına ilişkin tüm Mobile Apps öğreticileri için ön koşuldur.
Önkoşullar
Bu öğreticiyi tamamlamak için aşağıdaki önkoşulları karşılamanız gerekir:
- Etkin bir Azure hesabı. Hesabınız yoksa Azure deneme sürümü için kaydolun ve 10 ücretsiz Mobil Uygulama edinin. Ayrıntılı bilgi için bkz. Azure Ücretsiz Deneme Sürümü.
- Xamarin ile Visual Studio. Yönergeler için bkz. Visual Studio ve Xamarin için Kurulum ve Yükleme.
Azure Mobil Uygulama arka ucu oluşturma
Mobil Uygulama arka ucu oluşturmak için bu adımları izleyin.
Azure Portal’ında oturum açın.
Kaynak oluştur'a tıklayın.
Arama kutusuna Web App yazın.
Sonuçlar listesinde Market'ten Web Uygulaması'nı seçin.
Aboneliğinizi ve Kaynak Grubunuzu seçin (mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun (uygulamanızla aynı adı kullanarak)).
Web uygulamanızın benzersiz bir Adını seçin.
Varsayılan Kod Olarak Yayımla seçeneğini belirleyin.
Çalışma zamanı yığınında, ASP.NET veya Node altında bir sürüm seçmeniz gerekir. .NET arka ucu oluşturuyorsanız ASP.NET altında bir sürüm seçin. Aksi takdirde Düğüm tabanlı bir uygulamayı hedefliyorsanız Node'dan bir sürüm seçin.
Linux veya Windows gibi doğru İşletim Sistemini seçin.
Bu uygulamanın dağıtılması istediğiniz Bölgeyi seçin.
Uygun plan App Service seçin ve Gözden geçir ve oluştur'a tıklayın.
Kaynak Grubu'nun altında mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun (uygulamanızla aynı adı kullanarak).
Oluştur’a tıklayın. Devam etmeden önce hizmetin sorunsuz dağıtılması için birkaç dakika bekleyin. Durum güncelleştirmeleri için portal üst bilgisindeki Bildirimler (zil) simgesini izleyin.
Dağıtım tamamlandıktan sonra Dağıtım ayrıntıları bölümüne tıklayın ve ardından Microsoft.Web/sites Türünde Kaynak'a tıklayın. Yeni oluşturduğunuz App Service Web Uygulamasına gidersiniz.
Ayarlar'ın altındaki Yapılandırma dikey penceresine tıklayın ve Uygulama ayarlarındaYeni uygulama ayarı düğmesine tıklayın.
Uygulama ekle/düzenle ayarı sayfasında, MobileAppsManagement_EXTENSION_VERSION olarak Ad ve en son olarak Değer girin ve Tamam'a basın.
Bu yeni oluşturulan App Service Web uygulamasını Mobil uygulama olarak kullanmaya hazırsınız.
Artık, mobil istemci uygulamalarınız tarafından kullanılabilecek bir Azure Mobil Uygulama arka ucu sağladınız. Ardından, basit bir "Yapılacaklar listesi" arka ucu için sunucu projesi indirin ve Azure’a yayımlayın.
Veritabanı bağlantısı oluşturma ve istemci ile sunucu projesini yapılandırma
Aşağıdaki platformlar için istemci SDK hızlı başlangıçlarını indirin:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Not
iOS projesini kullanıyorsanız en son GitHub sürümünden "azuresdk-iOS-*.zip" indirmeniz gerekir. Dosyanın sıkıştırmasını
MicrosoftAzureMobile.frameworkaçın ve projenin köküne ekleyin.Veritabanı bağlantısı eklemeniz veya var olan bir bağlantıya bağlanmanız gerekir. İlk olarak veri deposu oluşturup oluşturmayacağınızı veya var olan bir depo kullanıp kullanmayabileceğinizi belirleyin.
Yeni veri deposu oluşturma: Veri deposu oluşturacaksanız aşağıdaki hızlı başlangıcı kullanın:
Hızlı Başlangıç: Azure SQL Veritabanında tek veritabanlarını kullanmaya başlama
Mevcut veri kaynağı: Mevcut bir veritabanı bağlantısını kullanmak istiyorsanız aşağıdaki yönergeleri izleyin
SQL Veritabanı Bağlantı Dizesi biçimi -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Sunucunun adı, veritabanınızın genel bakış sayfasında bulunabilir ve genellikle "server_name.database.windows.net" biçimindedir. {port} genellikle 1433. {your_catalogue} Veritabanının adı. {your_username} Veritabanınıza erişmek için kullanıcı adı. {your_password} Veritabanınıza erişmek için parola.
Bağlantı dizesini mobil uygulamanıza ekleme App Service'da, menüdeki Yapılandırma seçeneğini kullanarak uygulamanız için bağlantı dizelerini yönetebilirsiniz.
Bağlantı dizesi eklemek için:
Uygulama ayarları sekmesine tıklayın.
[+] Yeni bağlantı dizesi'ne tıklayın.
Bağlantı dizeniz için Ad, Değer ve Tür sağlamanız gerekir.
Tür Adı:
MS_TableConnectionStringDeğer, önceki adımda oluşturduğunuz bağlantı dizesi olmalıdır.
SQL Azure veritabanına bağlantı dizesi ekliyorsanız, türün altında SQLAzure'ı seçin.
Azure Mobile Apps'te .NET için SDK'lar ve arka uçlar Node.js vardır.
Arka ucuNode.js
Node.js hızlı başlangıç uygulamasını kullanacaksanız aşağıdaki yönergeleri izleyin.
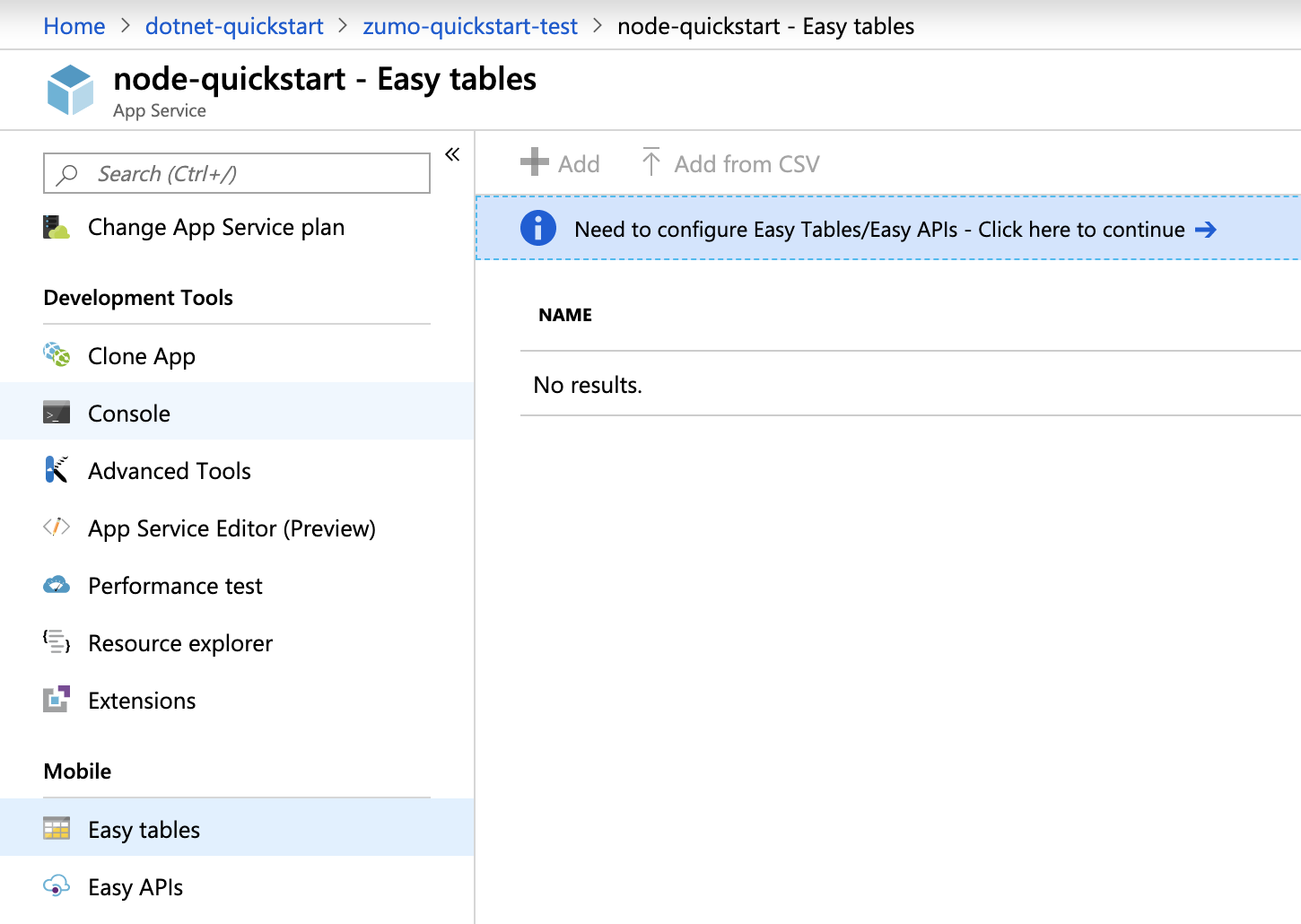
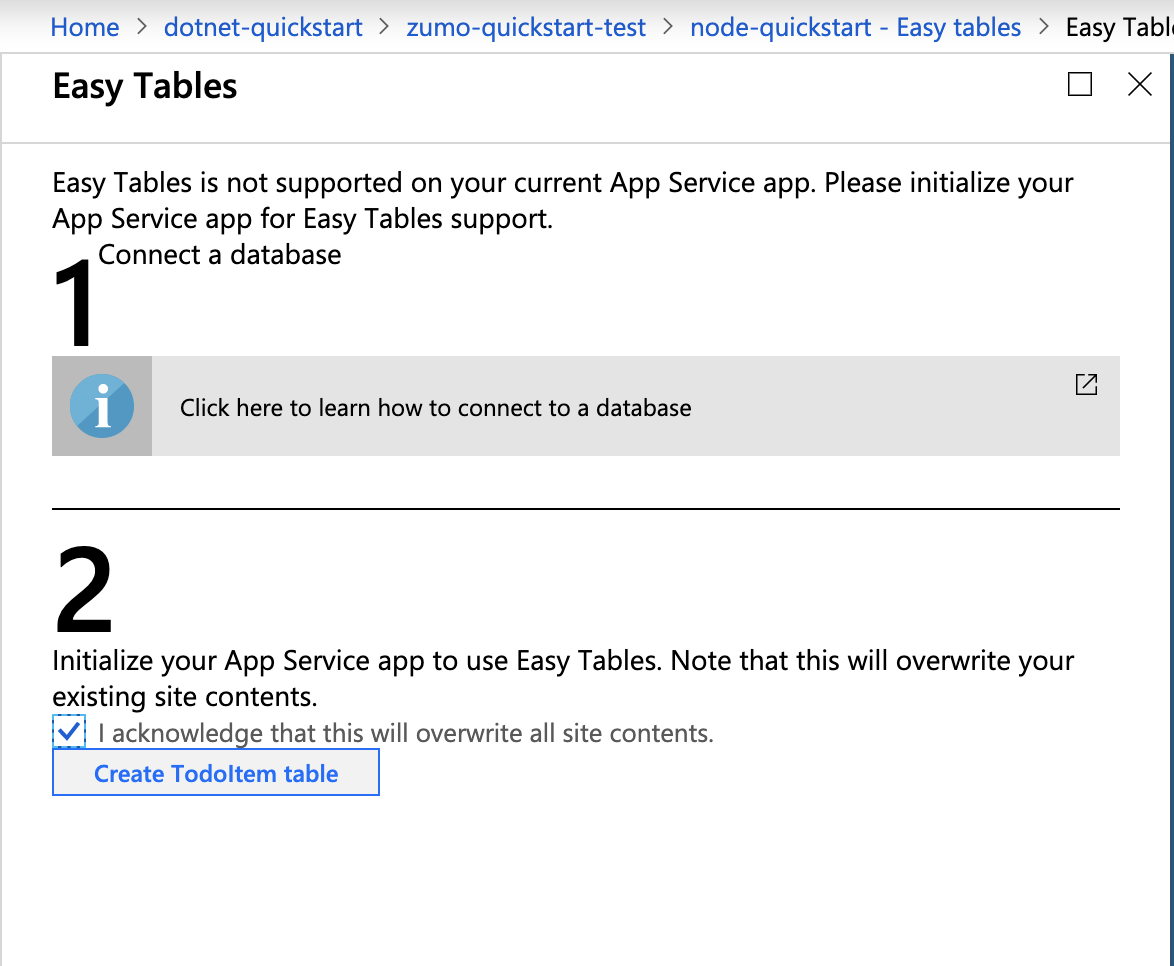
Azure portal Kolay Tablolar'a gidin, bu ekranı görürsünüz.

SQL bağlantı dizesinin Yapılandırma sekmesine zaten eklendiğinden emin olun. Ardından, bunun tüm site içeriğinin üzerine yazılacağını kabul ediyorum kutusunu işaretleyin ve TodoItem tablosu oluştur düğmesine tıklayın.

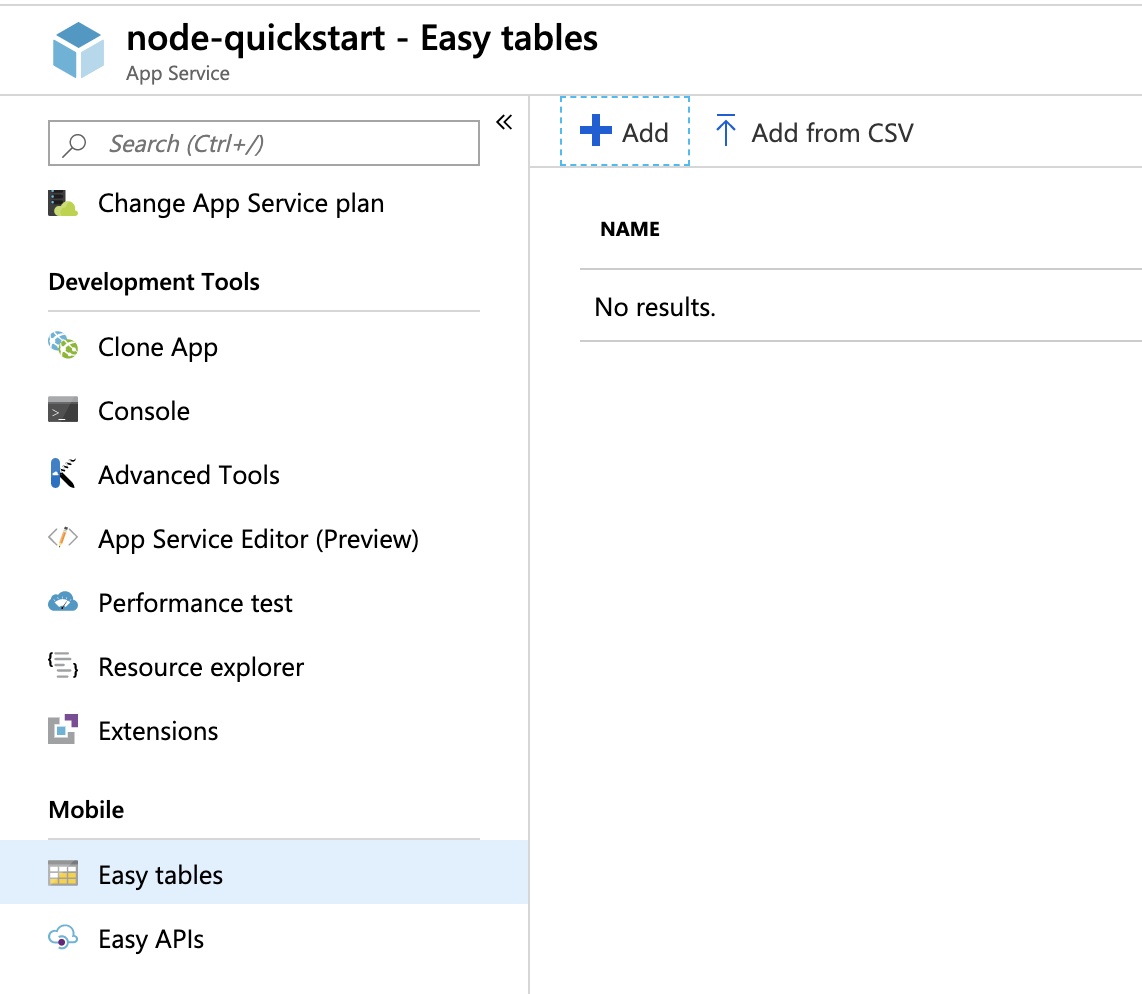
Kolay Tablolar'da+ Ekle düğmesine tıklayın.

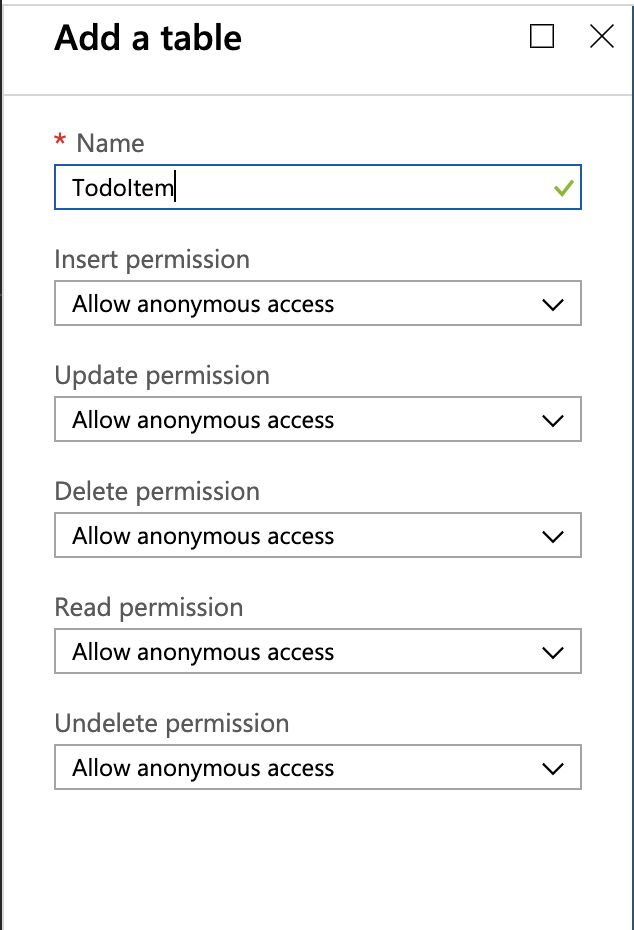
Anonim erişimli bir
TodoItemtablo oluşturun.
.NET arka ucu
.NET hızlı başlangıç uygulamasını kullanacaksanız aşağıdaki yönergeleri izleyin.
azure-mobile-apps-quickstarts deposundan Azure Mobile Apps .NET sunucu projesini indirin.
.NET sunucu projesini Visual Studio'da yerel olarak oluşturun.
Visual Studio'da Çözüm Gezgini açın, projeye sağ tıklayın
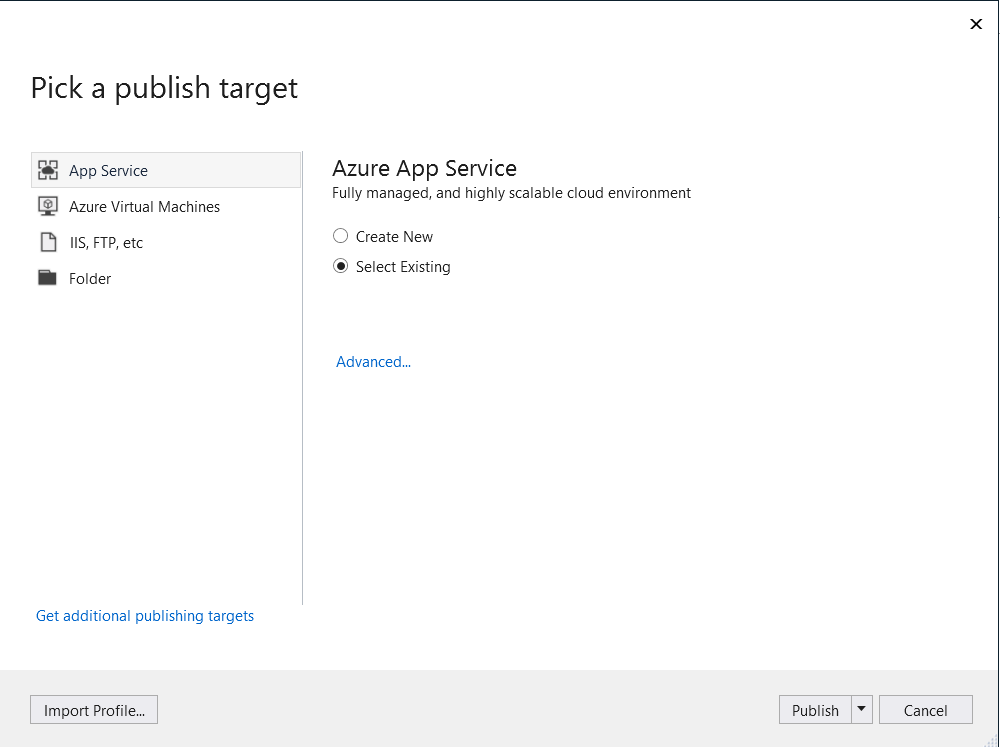
ZUMOAPPNAMEService, Yayımla'ya tıklayın, birPublish to App Servicepencere görürsünüz. Mac üzerinde çalışıyorsanız, uygulamayı burada dağıtmanın diğer yollarını gözden geçirin.
Yayımlama hedefi olarak App Service seçin, ardından Var Olanı Seç'e tıklayın, ardından pencerenin en altındaki Yayımla düğmesine tıklayın.
Önce Azure aboneliğinizle Visual Studio'da oturum açmanız gerekir.
Subscription, veResource Groupardından uygulamanızın adını seçin. Hazır olduğunuzda Tamam'a tıklayın; bu işlem yerel olarak sahip olduğunuz .NET sunucu projesini App Service arka ucuna dağıtır. Dağıtım tamamlandığında, tarayıcıda adresinehttp://{zumoappname}.azurewebsites.net/yönlendirilirsiniz.
Xamarin.Android uygulamasını çalıştırma
Xamarin.Android projesini açın.
Azure portal gidin ve oluşturduğunuz mobil uygulamaya gidin. Dikey pencerede
Overview, mobil uygulamanızın genel uç noktası olan URL'yi bulun. Örnek - Uygulama adımın site adı "test123" olacaktır https://test123.azurewebsites.net.Dosyayı
ToDoActivity.csşu klasörde açın: xamarin.android/ZUMOAPPNAME/ToDoActivity.cs. Uygulama adı şeklindedirZUMOAPPNAME.sınıfında
ToDoActivitydeğişkeni yukarıdaki genel uç noktayla değiştirinZUMOAPPURL.const string applicationURL = @"ZUMOAPPURL";Olur
const string applicationURL = @"https://test123.azurewebsites.net";Uygulamayı dağıtmak ve çalıştırmak için F5 tuşuna basın.
Uygulamada, Öğreticiyi tamamla gibi anlamlı bir metin yazın ve ardından Ekle düğmesine basın.

İstekten alınan veriler TodoItem tablosuna eklenir. Tabloda depolanan öğeler mobil uygulama arka ucu tarafından döndürülür ve veriler listede görüntülenir.
Not
Sorgulamak ve ToDoActivity.cs C# dosyasında bulunan verileri eklemek için, mobil uygulamanızın arka ucuna erişen kodu gözden geçirebilirsiniz.
Sorun giderme
Çözümü oluşturma konusunda sorun yaşarsanız, NuGet paket yöneticisini çalıştırıp Xamarin.Android destek paketlerini güncelleştirin. Hızlı Başlangıç projeleri her zaman son sürümleri içermeyebilir.
Projenizde başvurulan tüm destek paketlerinin aynı sürüme sahip olması gerektiğini unutmayın. Azure Mobile Apps NuGet paketi, Android platformu için Xamarin.Android.Support.CustomTabs bağımlılığına sahiptir, yani projeniz daha yeni destek paketleri kullanıyorsa, çakışmaları önlemek için doğrudan gerekli sürüme sahip bu paketi yüklemeniz gerekir.