LayerVisual 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
一个 ContainerVisual,其子级平展为单个层。
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- 继承
- 属性
Windows 要求
| 设备系列 |
Windows 10 Anniversary Edition (在 10.0.14393.0 中引入)
|
| API contract |
Windows.Foundation.UniversalApiContract (在 v3.0 中引入)
|
示例
此示例演示如何将 GaussianBlurEffect 应用于 LayerVisual。
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
结果如下所示。

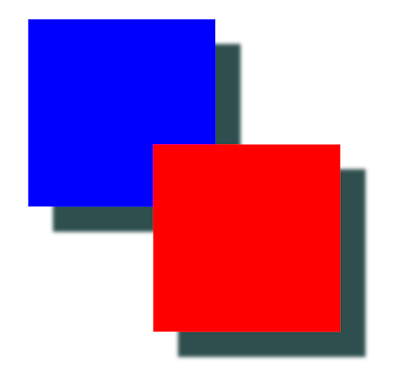
此示例演示如何将 DropShadow 应用于 LayerVisual。
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
结果如下所示。

注解
LayerVisual 是一种特殊的输入类型,可用于选择视觉对象树。 使用 LayerVisual 隐式指定树输入。 将 EffectBrush 设置为 LayerVisual 的 Effect 属性时,EffectBrush 会自动使用 LayerVisual 根的子树作为输入。 LayerVisual 的隐式输入适用于效果,如下所示:
- 如果效果有一个输入,则 EffectBrush 使用 Root 位于 LayerVisual 的子树作为输入。
- 如果效果具有 2 个输入,则 EffectBrush 的第一个无限制输入使用 LayerVisual 根的子树作为输入。
- 系统不允许将具有 0 个输入的效果或所有输入都绑定到 SurfaceBrush 的效果设置为 LayerVisual 上的 EffectBrush 效果属性。 这会引发异常。
版本历史记录
| Windows 版本 | SDK 版本 | 已添加值 |
|---|---|---|
| 1709 | 16299 | Shadow |
属性
| AnchorPoint |
要定位在视觉对象偏移量的视觉对象上的点。 值根据视觉对象的大小进行规范化。 可动画处理。 (继承自 Visual) |
| BackfaceVisibility |
指定在 3D 转换期间视觉对象的背面是否应可见。 (继承自 Visual) |
| BorderMode |
指定如何组合与视觉对象关联的位图和剪辑的边缘,或与此视觉对象关联的子树中的所有视觉对象。 在父视觉对象中设置 BorderMode 将影响子树中的所有子视觉对象,并且可以在每个子视觉对象上选择性地关闭。 (继承自 Visual) |
| CenterPoint |
发生旋转或缩放的点。 可动画处理 (继承自 Visual) |
| Children |
ContainerVisual 的子级。 (继承自 ContainerVisual) |
| Clip |
指定视觉对象的剪切区域。 呈现视觉对象时,仅显示位于剪辑区域内的视觉对象部分,而延伸至剪辑区域之外的任何内容 (即不显示) 。 (继承自 Visual) |
| Comment |
要与 CompositionObject 关联的字符串。 (继承自 CompositionObject) |
| CompositeMode |
指定视觉对象的位图与屏幕的混合方式。 (继承自 Visual) |
| Compositor |
用于创建此 CompositionObject 的 Compositor。 (继承自 CompositionObject) |
| Dispatcher |
CompositionObject 的调度程序。 (继承自 CompositionObject) |
| DispatcherQueue |
获取 CompostionObject 的 DispatcherQueue 。 (继承自 CompositionObject) |
| Effect |
获取或设置要应用于 LayerVisual 子级的平展表示形式的效果。 |
| ImplicitAnimations |
附加到此对象的隐式动画集合。 (继承自 CompositionObject) |
| IsHitTestVisible |
获取或设置一个值,该值指示根位于此视觉对象的视觉对象子树是否参与命中测试。 (继承自 Visual) |
| IsPixelSnappingEnabled |
获取或设置一个值,该值指示合成引擎是否将呈现的视觉对象与像素边界对齐。 (继承自 Visual) |
| IsVisible |
指示视觉对象及其子视觉对象的整个子树是否可见。 (继承自 Visual) |
| Offset |
视觉对象相对于其父视觉对象的偏移量,或根视觉对象相对于承载视觉对象的窗口左上角的偏移量。 可动画处理。 (继承自 Visual) |
| Opacity |
视觉对象的不透明度。 可动画处理。 不透明度属性确定视觉对象的透明度(如果有),值为 0 到 1。 0 完全透明,1 完全不透明。 树中仍存在 Opacity 属性为 0 的视觉对象。 与 Visual 上的其他属性一样,Opacity 可以使用 Windows、UI 进行动画处理。合成动画系统。 (继承自 Visual) |
| Orientation |
描述将在 3D 空间中应用于视觉对象的方向和旋转的四元数。 可动画处理。 (继承自 Visual) |
| Parent |
可见对象的父对象。 (继承自 Visual) |
| ParentForTransform |
指定构成此视觉对象的坐标系的视觉对象。 (继承自 Visual) |
| Properties |
与 CompositionObject 关联的属性的集合。 (继承自 CompositionObject) |
| RelativeOffsetAdjustment |
指定视觉对象相对于其父视觉对象的大小的偏移量。 (继承自 Visual) |
| RelativeSizeAdjustment |
获取或设置视觉对象相对于其父视觉对象的大小的大小。 (继承自 Visual) |
| RotationAngle |
视觉对象的旋转角度(以弧度为单位)。 可动画处理。 (继承自 Visual) |
| RotationAngleInDegrees |
视觉对象的旋转角度(以度为单位)。 可动画处理。 (继承自 Visual) |
| RotationAxis |
要围绕视觉对象旋转的轴。 可动画处理。 (继承自 Visual) |
| Scale |
要应用于视觉对象的刻度。 (继承自 Visual) |
| Shadow |
获取或设置要应用于 LayerVisual 子级平展表示形式的阴影。 |
| Size |
视觉对象的宽度和高度。 可动画处理。 (继承自 Visual) |
| TransformMatrix |
要应用于视觉对象的转换矩阵。 可动画处理。 (继承自 Visual) |
方法
| Close() |
关闭 CompositionObject 并释放系统资源。 (继承自 CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
连接和动画。 (继承自 CompositionObject) |
| DisconnectAnimation(String) |
断开动画的连接。 (继承自 CompositionObject) |
| Dispose() |
执行与释放或重置非托管资源关联的应用程序定义的任务。 (继承自 CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
定义可进行动画处理的属性。 (继承自 CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
使用 对象的指定属性连接动画并启动动画。 (继承自 CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
使用 对象的指定属性连接动画并启动动画。 (继承自 CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
启动动画组。 CompositionObject 上的 StartAnimationGroup 方法可用于启动 CompositionAnimationGroup。 组中的所有动画将同时在 对象上启动。 (继承自 CompositionObject) |
| StopAnimation(String) |
断开动画与指定属性的连接并停止动画。 (继承自 CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
停止动画组。 (继承自 CompositionObject) |
| TryGetAnimationController(String) |
返回指定属性上运行的动画的 AnimationController。 (继承自 CompositionObject) |
适用于
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈