ASP.NET Core Razor 组件生命周期
注意
此版本不是本文的最新版本。 对于当前版本,请参阅此文的 .NET 8 版本。
本文介绍 ASP.NET Core Razor 组件生命周期以及如何使用生命周期事件。
生命周期事件
Razor 组件处理一组同步和异步生命周期方法中的 Razor 组件生命周期事件。 可以替代生命周期方法,以在组件初始化和呈现期间对组件执行其他操作。
本文简化了组件生命周期事件处理,以阐明复杂的框架逻辑,其中并不涵盖多年来所做的每项更改。 可能需要访问 ComponentBase 引用源,以将自定义事件处理与 Blazor 的生命周期事件处理集成。 引用源中的代码注释包括有关未出现在本文或 API 文档中的生命周期事件处理的其他注释。
注意
指向 .NET 参考源的文档链接通常会加载存储库的默认分支,该分支表示针对下一个 .NET 版本的当前开发。 若要为特定版本选择标记,请使用“切换分支或标记”下拉列表。 有关详细信息,请参阅如何选择 ASP.NET Core 源代码的版本标记 (dotnet/AspNetCore.Docs #26205)。
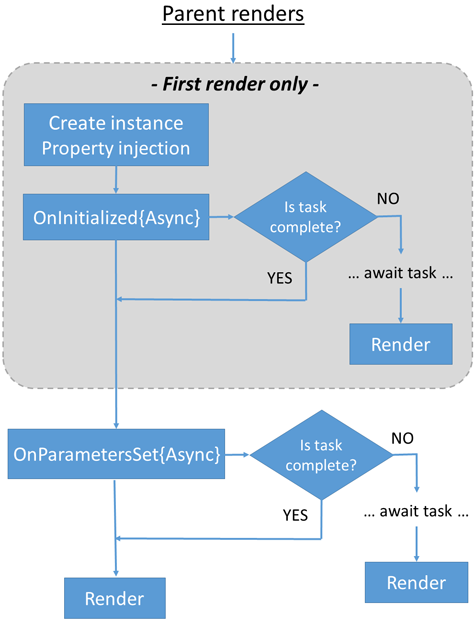
以下简化图展示了 Razor 组件生命周期事件处理。 本文以下部分中的示例定义了与生命周期事件关联的 C# 方法。
组件生命周期事件:
- 如果组件是第一次呈现在请求上:
- 创建组件的实例。
- 执行属性注入。
- 调用
OnInitialized{Async}。 如果返回不完整的 Task,则将等待 Task,然后重新呈现组件。 会先调用异步方法,然后再调用同步方法。
- 调用
OnParametersSet{Async}。 如果返回不完整的 Task,则将等待 Task,然后重新呈现组件。 会先调用异步方法,然后再调用同步方法。 - 呈现所有同步工作和完整的 Task。
注意
在呈现组件之前,在生命周期事件中执行的异步操作可能尚未完成。 有关详细信息,请参阅本文后面的处理呈现时的不完整异步操作部分。
父组件在其子组件之前呈现,因为呈现决定存在哪些子组件。 如果使用同步父组件初始化,则保证先完成父组件初始化。 如果使用异步父组件初始化,则无法确定父组件和子组件初始化的完成顺序,因为它取决于正在运行的初始化代码。

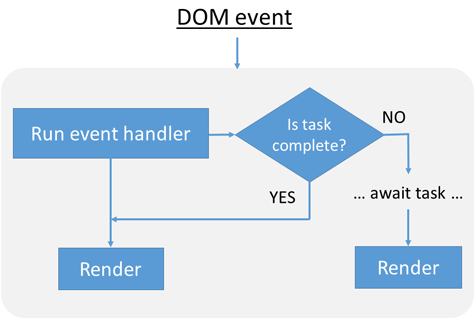
DOM 事件处理:

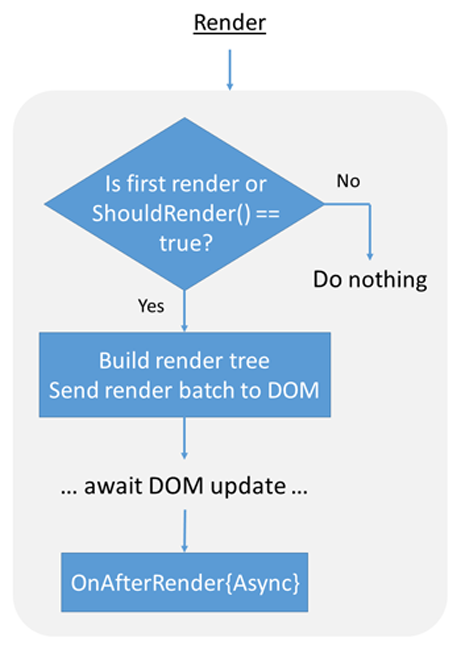
Render 生命周期:
- 如果同时满足以下两个条件,请避免对组件执行进一步的呈现操作:
- 它不是第一个呈现。
ShouldRender返回false。
- 生成呈现树差异并呈现组件。
- 等待 DOM 更新。
- 调用
OnAfterRender{Async}。 会先调用异步方法,然后再调用同步方法。

开发人员调用 StateHasChanged 会产生呈现。 有关详细信息,请参阅 ASP.NET Core Razor 组件呈现。
设置参数时 (SetParametersAsync)
SetParametersAsync 设置由组件的父组件在呈现树或路由参数中提供的参数。
每次调用 SetParametersAsync 时,方法的 ParameterView 参数都包含该组件的组件参数值集。 通过重写 SetParametersAsync 方法,开发人员代码可以直接与 ParameterView 参数交互。
SetParametersAsync 的默认实现使用 [Parameter] 或 [CascadingParameter] 特性(在 ParameterView 中具有对应的值)设置每个属性的值。 在 ParameterView 中没有对应值的参数保持不变。
如果 ComponentBase.SetParametersAsync 不是通过 base.SetParametersAsync(); 调用的,则开发人员代码可使用任何需要的方式解释传入的参数值。 例如,不要求将传入参数分配给类的属性。
如果你选择不调用基类方法,则必须调用自己的组件初始化方法 (OnInitialized/OnInitializedAsync)。 否则,不会调用它们,因为调用 ComponentBase.SetParametersAsync 就是调用它们。 在初始化后还必须调用 StateHasChanged。 如果你不打算调用 ComponentBase.SetParametersAsync,请在构建代码时参阅ComponentBase 参考源代码。
注意
指向 .NET 参考源的文档链接通常会加载存储库的默认分支,该分支表示针对下一个 .NET 版本的当前开发。 若要为特定版本选择标记,请使用“切换分支或标记”下拉列表。 有关详细信息,请参阅如何选择 ASP.NET Core 源代码的版本标记 (dotnet/AspNetCore.Docs #26205)。
如果你希望依赖 ComponentBase.SetParametersAsync 的初始化和呈现 API,但不处理传入的参数,可以选择将空的 ParameterView 传递给基类方法:
base.SetParametersAsync(ParameterView.Empty);
如果在开发人员代码中提供了事件处理程序,处置时会将其解除挂接。 有关详细信息,请参阅使用 IDisposableIAsyncDisposable 处理组件部分。
在下面的示例中,如果分析 Param 路由参数成功,则 ParameterView.TryGetValue 会将 Param 参数值分配给 value。 如果 value 不是 null,则由组件显示值。
尽管路由参数匹配不区分大小写,但 TryGetValue 只匹配路由模板中区分大小写的参数名称。 以下示例需要使用路由模板中的 /{Param?} 来获取具有 TryGetValue(而不是 /{param?})的值。 如果在此方案中使用 /{param?},则 TryGetValue 返回 false,并且 message 未设置为任一 message 字符串。
SetParamsAsync.razor:
@page "/set-params-async/{Param?}"
<PageTitle>Set Parameters Async</PageTitle>
<h1>Set Parameters Async Example</h1>
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string? Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async/{Param?}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string? Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async/{Param?}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string? Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async/{Param?}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async"
@page "/set-params-async/{Param}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
组件初始化 (OnInitialized{Async})
OnInitialized 和 OnInitializedAsync 专门用于在组件实例的整个生命周期内初始化组件。 参数值和参数值更改不应影响在这些方法中执行的初始化。 例如,将静态选项加载到下拉列表中,该下拉列表在组件的生命周期内不会更改,也不依赖于参数值,这是在这些生命周期方法之一中执行的操作。 如果参数值或参数值更改会影响组件状态,请改为使用 OnParametersSet{Async}。
组件在接收 SetParametersAsync 中的初始参数后初始化,此时,将调用这些方法。 同步方法是在异步方法之前调用的。
如果使用同步父组件初始化,则保证父组件初始化在子组件初始化之前完成。 如果使用异步父组件初始化,则无法确定父组件和子组件初始化的完成顺序,因为它取决于正在运行的初始化代码。
对于同步操作,替代 OnInitialized:
OnInit.razor:
@page "/on-init"
<PageTitle>On Initialized</PageTitle>
<h1>On Initialized Example</h1>
<p>@message</p>
@code {
private string? message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string? message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string? message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
若要执行异步操作,请替代 OnInitializedAsync 并使用 await 运算符:
protected override async Task OnInitializedAsync()
{
await ...
}
如果自定义基类与自定义初始化逻辑一起使用,需在基类上调用 OnInitializedAsync:
protected override async Task OnInitializedAsync()
{
await ...
await base.OnInitializedAsync();
}
除非自定义基类与自定义逻辑一起使用,否则不需要调用 ComponentBase.OnInitializedAsync。 有关详细信息,请参阅基类生命周期方法部分。
在服务器上预呈现其内容的 Blazor 应用调用 OnInitializedAsync 两次:
- 在组件最初作为页面的一部分静态呈现时调用一次。
- 浏览器第二次呈现组件时。
为了防止 OnInitializedAsync 中的开发人员代码在预呈现时运行两次,请参阅预呈现后的有状态重新连接部分。 本部分中的内容侧重于 Blazor Web 应用和有状态 SignalR 重新连接。 若要在预呈现时保持执行初始化代码期间的状态,请参阅预呈现 ASP.NET Core Razor 组件。
为了防止 OnInitializedAsync 中的开发人员代码在预呈现时运行两次,请参阅预呈现后的有状态重新连接部分。 尽管本部分中的内容重点介绍 Blazor Server 和有状态 SignalR 重新连接,但在托管 Blazor WebAssembly 解决方案 (WebAssemblyPrerendered) 中预呈现的方案涉及相似的条件和防止执行两次开发人员代码的方法。 若要在预呈现时保持执行初始化代码期间的状态,请参阅预呈现和集成 ASP.NET Core Razor 组件。
在 Blazor 应用进行预呈现时,无法执行调用 JavaScript(JS 互操作)等特定操作。 预呈现时,组件可能需要进行不同的呈现。 有关详细信息,请参阅使用 JavaScript 互操作预呈现部分。
如果在开发人员代码中提供了事件处理程序,处置时会将其解除挂接。 有关详细信息,请参阅使用 IDisposableIAsyncDisposable 处理组件部分。
将流式渲染与静态服务器端渲染(静态 SSR)或预呈现一起使用,以改善执行 OnInitializedAsync 中长运行异步任务以完整渲染的组件的用户体验。 有关详细信息,请参阅 ASP.NET Core Razor 组件呈现。
设置参数之后 (OnParametersSet{Async})
OnParametersSet 或 OnParametersSetAsync 在以下情况下调用:
在 OnInitialized 或 OnInitializedAsync 中初始化组件后。
当父组件重新呈现并提供以下内容时:
- 至少一个参数已更改时的已知或基元不可变类型。
- 复杂类型的参数。 框架无法知道复杂类型参数的值是否在内部发生了改变,因此,如果存在一个或多个复杂类型的参数,框架始终将参数集视为已更改。
有关呈现约定的详细信息,请参阅 ASP.NET Core Razor 组件呈现。
会先调用异步方法,然后再调用同步方法。
即使参数值没有发生更改,也可以调用这些方法。 这种行为强调了开发人员需要在方法中实现其他逻辑,以在重新初始化依赖于这些参数的数据或状态之前检查参数值是否确实发生了更改。
对于以下示例组件,请导航到 URL 中的组件页面:
- 有
StartDate收到的开始日期:/on-parameters-set/2021-03-19 - 没有开始日期,其中
StartDate分配有当前本地时间的值:/on-parameters-set
注意
在组件路由中,无法约束具有路由约束 datetime 的 DateTime 参数,也无法使参数成为可选参数。 因此,以下 OnParamsSet 组件使用两个 @page 指令来处理具有和没有 URL 中提供的日期段的路由。
OnParamsSet.razor:
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<PageTitle>On Parameters Set</PageTitle>
<h1>On Parameters Set Example</h1>
<p>
Pass a datetime in the URI of the browser's address bar.
For example, add <code>/1-1-2024</code> to the address.
</p>
<p>@message</p>
@code {
private string? message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied " +
$"(StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used " +
$"(StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string? message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string? message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
应用参数和属性值时,异步操作必须在 OnParametersSetAsync 生命周期事件期间发生:
protected override async Task OnParametersSetAsync()
{
await ...
}
如果自定义基类与自定义初始化逻辑一起使用,需在基类上调用 OnParametersSetAsync:
protected override async Task OnParametersSetAsync()
{
await ...
await base.OnParametersSetAsync();
}
除非自定义基类与自定义逻辑一起使用,否则不需要调用 ComponentBase.OnParametersSetAsync。 有关详细信息,请参阅基类生命周期方法部分。
如果在开发人员代码中提供了事件处理程序,处置时会将其解除挂接。 有关详细信息,请参阅使用 IDisposableIAsyncDisposable 处理组件部分。
有关路由参数和约束的详细信息,请参阅 ASP.NET Core Blazor 路由和导航。
有关手动实现 SetParametersAsync 以提高某些方案中的性能的示例,请参阅 ASP.NET Core Blazor 性能最佳做法。
组件呈现之后 (OnAfterRender{Async})
OnAfterRender 和 OnAfterRenderAsync 组件以交互方式呈现,并在 UI 已完成更新(例如,元素添加到浏览器 DOM 之后)后调用。 此时会填充元素和组件引用。 在此阶段中,可使用呈现的内容执行其他初始化步骤,例如与呈现的 DOM 元素交互的 JS 互操作调用。 会先调用异步方法,然后再调用同步方法。
这些方法不会在预呈现或静态服务器端渲染(静态 SSR)期间在服务器上调用,因为这些进程未附加到实时浏览器 DOM,并且已在 DOM 更新之前完成。
对于 OnAfterRenderAsync,在返回 Task 的任何内容后,组件不会自动重新呈现,以避免无限呈现循环。
OnAfterRender 和 OnAfterRenderAsync 在组件完成呈现后调用。 此时会填充元素和组件引用。 在此阶段中,可使用呈现的内容执行其他初始化步骤,例如与呈现的 DOM 元素交互的 JS 互操作调用。 会先调用异步方法,然后再调用同步方法。
这些方法在预呈现期间不会调用,因为预呈现未附加到实时浏览器 DOM,并且已在更新 DOM 之前完成。
对于 OnAfterRenderAsync,在返回 Task 的任何内容后,组件不会自动重新呈现,以避免无限呈现循环。
OnAfterRender 和 OnAfterRenderAsync 的 firstRender 参数:
- 在第一次呈现组件实例时设置为
true。 - 可用于确保初始化操作仅执行一次。
AfterRender.razor:
@page "/after-render"
@inject ILogger<AfterRender> Logger
<PageTitle>After Render</PageTitle>
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@inject ILogger<AfterRender> Logger
<PageTitle>After Render</PageTitle>
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@inject ILogger<AfterRender> Logger
<PageTitle>After Render</PageTitle>
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@using Microsoft.Extensions.Logging
@inject ILogger<AfterRender> Logger
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@using Microsoft.Extensions.Logging
@inject ILogger<AfterRender> Logger
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
加载页面并选择按钮时,AfterRender.razor 示例向控制台输出以下内容:
OnAfterRender: firstRender = True
HandleClick called
OnAfterRender: firstRender = False
呈现后立即进行的异步操作必须在 OnAfterRenderAsync 生命周期事件期间发生:
protected override async Task OnAfterRenderAsync(bool firstRender)
{
...
}
如果自定义基类与自定义初始化逻辑一起使用,需在基类上调用 OnAfterRenderAsync:
protected override async Task OnAfterRenderAsync(bool firstRender)
{
...
await base.OnAfterRenderAsync(firstRender);
}
除非自定义基类与自定义逻辑一起使用,否则不需要调用 ComponentBase.OnAfterRenderAsync。 有关详细信息,请参阅基类生命周期方法部分。
即使从 OnAfterRenderAsync 返回 Task,框架也不会在任务完成后为组件再安排一个呈现循环。 这是为了避免无限呈现循环。 这与其他生命周期方法不同,后者在返回的Task 完成后会再安排呈现循环。
在服务器上的预呈现过程中,不会调用 OnAfterRender 和 OnAfterRenderAsync。 在预呈现后以交互方式呈现组件时,将调用这些方法。 当应用预呈现时:
- 组件将在服务器上执行,以在 HTTP 响应中生成一些静态 HTML 标记。 在此阶段,不会调用 OnAfterRender 和 OnAfterRenderAsync。
- 当 Blazor 脚本 (
blazor.{server|webassembly|web}.js) 在浏览器中启动时,组件将以交互呈现模式重新启动。 组件重新启动后,将调用 OnAfterRender 和 OnAfterRenderAsync,因为应用不再处于预呈现阶段。
如果在开发人员代码中提供了事件处理程序,处置时会将其解除挂接。 有关详细信息,请参阅使用 IDisposableIAsyncDisposable 处理组件部分。
基类生命周期方法
重写 Blazor 的生命周期方法时,无需为 ComponentBase 调用基类生命周期方法。 但如果基类方法包含必须执行的逻辑,组件应调用重写的基类生命周期方法。 库使用者通常在继承基类时调用基类生命周期方法,因为库基类通常具有要执行的自定义生命周期逻辑。 如果应用使用某个库中的基类,请参阅该库的文档以获取指导。
以下示例中调用了 base.OnInitialized(); 以确保会执行基类的 OnInitialized 方法。 如果没有调用,BlazorRocksBase2.OnInitialized 不会执行。
BlazorRocks2.razor:
@page "/blazor-rocks-2"
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<PageTitle>Blazor Rocks!</PageTitle>
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<PageTitle>Blazor Rocks!</PageTitle>
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<PageTitle>Blazor Rocks!</PageTitle>
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@using Microsoft.Extensions.Logging
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@using Microsoft.Extensions.Logging
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
BlazorRocksBase2.cs:
using Microsoft.AspNetCore.Components;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Logging;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Logging;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
状态更改 (StateHasChanged)
StateHasChanged 通知组件其状态已更改。 如果适用,调用 StateHasChanged 会导致组件重新呈现。
将自动为 EventCallback 方法调用 StateHasChanged。 有关事件回调的详细信息,请参阅 ASP.NET Core Blazor 事件处理。
有关组件呈现以及何时调用 StateHasChanged(包括何时通过 ComponentBase.InvokeAsync 调用它)的详细信息,请参阅 ASP.NET Core Razor 组件呈现。
处理呈现时的不完整异步操作
在呈现组件之前,在生命周期事件中执行的异步操作可能尚未完成。 执行生命周期方法时,对象可能为 null 或未完全填充数据。 提供呈现逻辑以确认对象已初始化。 对象为 null 时,呈现占位符 UI 元素(例如,加载消息)。
在以下组件中,将重写 OnInitializedAsync 以异步提供电影评分数据 (movies)。 当 movies 为 null 时,将向用户显示加载消息。 OnInitializedAsync 返回的 Task 完成后,该组件以更新后的状态重新呈现。
<h1>Sci-Fi Movie Ratings</h1>
@if (movies == null)
{
<p><em>Loading...</em></p>
}
else
{
<ul>
@foreach (var movie in movies)
{
<li>@movie.Title — @movie.Rating</li>
}
</ul>
}
@code {
private Movies[]? movies;
protected override async Task OnInitializedAsync()
{
movies = await GetMovieRatings(DateTime.Now);
}
}
处理错误
有关在生命周期方法执行期间处理错误的信息,请参阅处理 ASP.NET Core Blazor 应用中的错误。
预呈现后的有状态重新连接
在服务器上预呈现时,组件最初作为页面的一部分静态呈现。 浏览器重新建立与服务器的 SignalR 连接后,将再次呈现组件,并且该组件为交互式。 如果存在用于初始化组件的 OnInitialized{Async} 生命周期方法,则该方法执行两次:
- 在静态预呈现组件时执行一次。
- 在建立服务器连接后执行一次。
在最终呈现组件时,这可能导致 UI 中显示的数据发生明显变化。 若要避免此行为,请传递一个标识符以在预呈现期间缓存状态并在预呈现后检索状态。
以下代码演示了 WeatherForecastService,可避免由于预呈现而更改数据显示。 等待的 Delay (await Task.Delay(...)) 模拟先短暂延迟,然后再从 GetForecastAsync 方法返回数据。
在应用的 Program 文件中的服务集合中添加 IMemoryCache 服务 和AddMemoryCache :
builder.Services.AddMemoryCache();
WeatherForecastService.cs:
using Microsoft.Extensions.Caching.Memory;
namespace BlazorSample;
public class WeatherForecastService(IMemoryCache memoryCache)
{
private static readonly string[] summaries =
[
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
];
public IMemoryCache MemoryCache { get; } = memoryCache;
public Task<WeatherForecast[]?> GetForecastAsync(DateOnly startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = summaries[Random.Shared.Next(summaries.Length)]
}).ToArray();
});
}
}
using Microsoft.Extensions.Caching.Memory;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]?> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = summaries[Random.Shared.Next(summaries.Length)]
}).ToArray();
});
}
}
using Microsoft.Extensions.Caching.Memory;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = summaries[Random.Shared.Next(summaries.Length)]
}).ToArray();
});
}
}
using System;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.Extensions.Caching.Memory;
using BlazorSample.Shared;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
var rng = new Random();
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = summaries[rng.Next(summaries.Length)]
}).ToArray();
});
}
}
using System;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.Extensions.Caching.Memory;
using BlazorSample.Shared;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
var rng = new Random();
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = summaries[rng.Next(summaries.Length)]
}).ToArray();
});
}
}
有关 RenderMode 的详细信息,请参阅 ASP.NET Core BlazorSignalR 指南。
本部分中的内容侧重于 Blazor Web 应用和有状态 SignalR 重新连接。 若要在预呈现时保持执行初始化代码期间的状态,请参阅预呈现 ASP.NET Core Razor 组件。
尽管本部分中的内容重点介绍 Blazor Server 和有状态 SignalR 重新连接,但在托管 Blazor WebAssembly 解决方案 (WebAssemblyPrerendered) 中预呈现的方案涉及相似的条件和防止执行两次开发人员代码的方法。 若要在预呈现时保持执行初始化代码期间的状态,请参阅预呈现和集成 ASP.NET Core Razor 组件。
使用 JavaScript 互操作预呈现
本部分适用于预呈现 Razor 组件的服务器端应用。 预呈现在预呈现 ASP.NET Core Razor 组件 中进行了介绍。
注意
Blazor Web 应用中的交互式路由的内部导航不涉及从服务器请求新页面内容。 因此,内部页面请求不会发生预呈现。 如果应用采用交互式路由,请对演示预呈现行为的组件示例执行完整页面重载。 有关详细信息,请参阅 Prerender ASP.NET Core Razor 组件。
本部分适用于预呈现 Razor 组件的服务器端应用和托管 Blazor WebAssembly 应用。 预呈现在预呈现和集成 ASP.NET Core Razor 组件中进行了介绍。
在应用进行预呈现时,无法执行调用 JavaScript (JS) 等特定操作。
对于以下示例,setElementText1 函数通过 JSRuntimeExtensions.InvokeVoidAsync 进行调用,不返回值。
注意
有关 JS 的常规指导和我们对常规应用的建议,请参阅 ASP.NET Core Blazor 应用中的 JavaScript 位置。
<script>
window.setElementText1 = (element, text) => element.innerText = text;
</script>
警告
上述示例直接修改了 DOM,仅供演示目的。 大多数情况下,不建议使用 JS 直接修改 DOM,因为 JS 可能会干扰 Blazor 的更改跟踪。 有关详细信息,请参阅 ASP.NET Core BlazorJavaScript 互操作性(JS 互操作)。
在服务器上的预呈现过程中,不会调用 OnAfterRender{Async} 生命周期事件。 替代 OnAfterRender{Async} 方法以延迟 JS 互操作调用,直到预呈现后在客户端上呈现组件并进行交互之后。
PrerenderedInterop1.razor:
@page "/prerendered-interop-1"
@using Microsoft.JSInterop
@inject IJSRuntime JS
<PageTitle>Prerendered Interop 1</PageTitle>
<h1>Prerendered Interop Example 1</h1>
<div @ref="divElement">Text during render</div>
@code {
private ElementReference divElement;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await JS.InvokeVoidAsync(
"setElementText1", divElement, "Text after render");
}
}
}
注意
前面的示例使用全局函数来污染客户端。 若要在生产应用中获取更好的方法,请参阅 JavaScript 模块中的 JavaScript 隔离。
示例:
export setElementText1 = (element, text) => element.innerText = text;
以下组件展示了如何以一种与预呈现兼容的方式将 JS 互操作用作组件初始化逻辑的一部分。 该组件显示可从 OnAfterRenderAsync 内部触发呈现更新。 开发人员必须小心避免在此场景中创建无限循环。
对于以下示例,setElementText2 函数通过 IJSRuntime.InvokeAsync 进行调用,并返回值。
注意
有关 JS 的常规指导和我们对常规应用的建议,请参阅 ASP.NET Core Blazor 应用中的 JavaScript 位置。
<script>
window.setElementText2 = (element, text) => {
element.innerText = text;
return text;
};
</script>
警告
上述示例直接修改了 DOM,仅供演示目的。 大多数情况下,不建议使用 JS 直接修改 DOM,因为 JS 可能会干扰 Blazor 的更改跟踪。 有关详细信息,请参阅 ASP.NET Core BlazorJavaScript 互操作性(JS 互操作)。
如果调用 JSRuntime.InvokeAsync,则 ElementReference 仅在 OnAfterRenderAsync 中使用,而不在任何更早的生命周期方法中使用,因为呈现组件后才会有 HTML DOM 元素。
通过调用 StateHasChanged,可使用从 JS 互操作调用获得的新状态重新呈现组件(有关详细信息,请参阅 ASP.NET Core Razor 组件呈现)。 此代码不会创建无限循环,因为仅在 data 为 null 时才调用 StateHasChanged。
PrerenderedInterop2.razor:
@page "/prerendered-interop-2"
@using Microsoft.AspNetCore.Components
@using Microsoft.JSInterop
@inject IJSRuntime JS
<PageTitle>Prerendered Interop 2</PageTitle>
<h1>Prerendered Interop Example 2</h1>
<p>
Get value via JS interop call:
<strong id="val-get-by-interop">@(infoFromJs ?? "No value yet")</strong>
</p>
<p>
Set value via JS interop call:
<strong id="val-set-by-interop" @ref="divElement"></strong>
</p>
@code {
private string? infoFromJs;
private ElementReference divElement;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender && infoFromJs == null)
{
infoFromJs = await JS.InvokeAsync<string>(
"setElementText2", divElement, "Hello from interop call!");
StateHasChanged();
}
}
}
注意
前面的示例使用全局函数来污染客户端。 若要在生产应用中获取更好的方法,请参阅 JavaScript 模块中的 JavaScript 隔离。
示例:
export setElementText2 = (element, text) => {
element.innerText = text;
return text;
};
使用 IDisposable 和 IAsyncDisposable 释放组件
如果某个组件实现了 IDisposable 和/或 IAsyncDisposable,则当从 UI 中删除该组件时,框架会调用资源释放。 可随时进行处置,包括在组件初始化期间。
组件不需要同时实现 IDisposable 和 IAsyncDisposable。 如果两者均已实现,则框架仅执行异步重载。
开发人员代码必须确保 IAsyncDisposable 实现不会花很长时间才能完成。
JavaScript 互操作对象引用的释放
JavaScript (JS) 互操作文章中的示例演示了典型的对象释放模式:
从 .NET 调用 JS 时,如在 ASP.NET Core Blazor 中从 .NET 方法调用 JavaScript 函数中所述,释放从 .NET 或从 JS 创建的任何 IJSObjectReference/IJSInProcessObjectReference/JSObjectReference,以避免泄漏 JS 内存。
从 JS 调用 .NET 时,如在 ASP.NET Core Blazor 中从 JavaScript 函数调用 .NET 方法中所述,释放从 .NET 或从 JS 创建的 DotNetObjectReference,以避免泄漏 .NET 内存。
JS 互操作对象引用作为映射实现,该映射按创建引用的 JS 互操作调用端的标识符键控。 从 .NET 或 JS 端启动对象释放时,Blazor 会从映射中删除该条目,只要不存在对对象的其他强引用,就可以对对象进行垃圾回收。
至少应始终释放在 .NET 端创建的对象,避免泄漏 .NET 托管内存。
组件处置期间的 DOM 清理任务
有关详细信息,请参阅 ASP.NET Core BlazorJavaScript 互操作性(JS 互操作)。
有关线路断开连接时 JSDisconnectedException 的指南,请参阅 ASP.NET Core Blazor JavaScript 互操作性(JS 互操作)。 有关常规 JavaScript 互操作错误处理指南,请参阅处理 ASP.NET Core Blazor 应用中的错误中的“JavaScript 互操作”部分。
同步 IDisposable
对于同步释放任务,可以使用 IDisposable.Dispose。
以下组件:
- 用
@implementsRazor 指令实现 IDisposable。 - 释放
obj,它是实现了 IDisposable 的一个类型。 - 执行 null 检查是因为
obj是在生命周期方法中创建的(不显示)。
@implements IDisposable
...
@code {
...
public void Dispose()
{
obj?.Dispose();
}
}
如果需要释放单个对象,则在调用 Dispose 时,可使用 Lambda 来释放对象。 以下示例显示在 ASP.NET Core Razor 组件呈现一文中,并演示如何使用 Lambda 表达式来释放 Timer。
TimerDisposal1.razor:
@page "/timer-disposal-1"
@using System.Timers
@implements IDisposable
<PageTitle>Timer Disposal 1</PageTitle>
<h1>Timer Disposal Example 1</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new Timer(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
注意
在前面的示例中,调用 StateHasChanged 通过调用 ComponentBase.InvokeAsync 包装,因为回调是在 Blazor 的同步上下文外部调用的。 有关详细信息,请参阅 ASP.NET Core Razor 组件呈现。
如果对象是在生命周期方法中创建的(如 OnInitialized{Async}),则在调用 Dispose 前检查是否为 null。
TimerDisposal2.razor:
@page "/timer-disposal-2"
@using System.Timers
@implements IDisposable
<PageTitle>Timer Disposal 2</PageTitle>
<h1>Timer Disposal Example 2</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer? timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer? timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer? timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
有关详细信息,请参阅:
异步 IAsyncDisposable
对于异步释放任务,可以使用 IAsyncDisposable.DisposeAsync。
以下组件:
- 用
@implementsRazor 指令实现 IAsyncDisposable。 - 释放
obj,它是实现 IAsyncDisposable 的非托管类型。 - 执行 null 检查是因为
obj是在生命周期方法中创建的(不显示)。
@implements IAsyncDisposable
...
@code {
...
public async ValueTask DisposeAsync()
{
if (obj is not null)
{
await obj.DisposeAsync();
}
}
}
有关详细信息,请参阅:
将 null 分配到已释放的对象
通常,在调用 Dispose/DisposeAsync 后无需将 null 分配到已释放的对象。 分配 null 的罕见情况包括:
- 如果对象的类型未正确实现并且不允许重复调用 Dispose/DisposeAsync,则在释放后分配
null以巧妙跳过对 Dispose/DisposeAsync 的进一步调用。 - 如果一个长时间运行的进程继续引用已释放的对象,则分配
null将允许垃圾回收器释放该对象,即使长时间运行的进程持续引用它也是如此。
这是一种不常见的场景。 对于正确实现并正常运行的对象,没有必要将 null 分配给已释放的对象。 在必须为对象分配 null 的罕见情况下,建议记录原因,并寻求一个防止需要分配 null 的解决方案。
StateHasChanged
注意
不支持在 Dispose 和 DisposeAsync 中调用 StateHasChanged。 StateHasChanged 可能在拆除呈现器时调用,因此不支持在此时请求 UI 更新。
事件处理程序
始终取消订阅 .NET 事件中的事件处理程序。 下面的 Blazor 窗体示例演示如何取消订阅 Dispose 方法中的事件处理程序:
专用字段和 Lambda 方法
@implements IDisposable <EditForm ... EditContext="editContext" ...> ... <button type="submit" disabled="@formInvalid">Submit</button> </EditForm> @code { ... private EventHandler<FieldChangedEventArgs>? fieldChanged; protected override void OnInitialized() { editContext = new(model); fieldChanged = (_, __) => { ... }; editContext.OnFieldChanged += fieldChanged; } public void Dispose() { editContext.OnFieldChanged -= fieldChanged; } }专用方法
@implements IDisposable <EditForm ... EditContext="editContext" ...> ... <button type="submit" disabled="@formInvalid">Submit</button> </EditForm> @code { ... protected override void OnInitialized() { editContext = new(model); editContext.OnFieldChanged += HandleFieldChanged; } private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { ... } public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; } }
有关详细信息,请参阅使用 IDisposable 和 IAsyncDisposable 处置组件部分。
有关 EditForm 组件和窗体的详细信息,请参阅“窗体”节点中的 ASP.NET Core Blazor 窗体概述和其他表单文章。
匿名函数、方法和表达式
使用匿名函数、方法或表达式时,无需实现 IDisposable 和取消订阅委托。 但是,当公开事件的对象的生存期长于注册委托的组件的生存期时,不能取消订阅委托是一个问题。 发生这种情况时,会导致内存泄漏,因为已注册的委托使原始对象保持活动状态。 因此,仅当你知道事件委托可快速释放时,才使用以下方法。 当不确定需要释放的对象的生存期时,请订阅委托方法并正确地释放委托,如前面的示例所示。
匿名 Lambda 方法(无需显式释放):
private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { formInvalid = !editContext.Validate(); StateHasChanged(); } protected override void OnInitialized() { editContext = new(starship); editContext.OnFieldChanged += (s, e) => HandleFieldChanged((editContext)s, e); }匿名 Lambda 表达式方法(无需显式释放):
private ValidationMessageStore? messageStore; [CascadingParameter] private EditContext? CurrentEditContext { get; set; } protected override void OnInitialized() { ... messageStore = new(CurrentEditContext); CurrentEditContext.OnValidationRequested += (s, e) => messageStore.Clear(); CurrentEditContext.OnFieldChanged += (s, e) => messageStore.Clear(e.FieldIdentifier); }前面带有匿名 Lambda 表达式的完整代码示例显示在 ASP.NET Core Blazor 窗体验证一文中。
有关详细信息,请参阅清理非托管资源以及后续关于实现 Dispose 和 DisposeAsync 方法的主题。
可取消的后台工作
组件通常会执行长时间运行的后台工作,如进行网络调用 (HttpClient) 以及与数据库交互。 在几种情况下,最好停止后台工作以节省系统资源。 例如,当用户离开组件时,后台异步操作不会自动停止。
后台工作项可能需要取消的其他原因包括:
- 正在执行的后台任务由错误的输入数据或处理参数启动。
- 正在执行的一组后台工作项必须替换为一组新的工作项。
- 必须更改当前正在执行的任务的优先级。
- 必须关闭应用进行服务器重新部署。
- 服务器资源受到限制,需要重新计划后台工作项。
要在组件中实现可取消的后台工作模式:
- 使用 CancellationTokenSource 和 CancellationToken。
- 在释放组件时,以及需要随时通过手动取消标记进行取消时,请调用
CancellationTokenSource.Cancel以指示应取消后台工作。 - 异步调用返回后,对该标记调用 ThrowIfCancellationRequested。
如下示例中:
await Task.Delay(5000, cts.Token);表示长时间运行的异步后台工作。BackgroundResourceMethod表示如果在调用方法之前释放Resource,则不应启动的长时间运行的后台方法。
BackgroundWork.razor:
@page "/background-work"
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<PageTitle>Background Work</PageTitle>
<h1>Background Work Example</h1>
<p>
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
</p>
<p>Study logged messages in the console.</p>
<p>
If you trigger disposal within 10 seconds of page load, the
<code>BackgroundResourceMethod</code> isn't executed.
</p>
<p>
If disposal occurs after <code>BackgroundResourceMethod</code> is called but before action
is taken on the resource, an <code>ObjectDisposedException</code> is thrown by
<code>BackgroundResourceMethod</code>, and the resource isn't processed.
</p>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
private IList<string> messages = [];
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(10000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
if (!cts.IsCancellationRequested)
{
cts.Cancel();
}
cts?.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose() => disposed = true;
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new Resource();
private CancellationTokenSource cts = new CancellationTokenSource();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
Blazor Server 重新连接事件
本文所述的组件生命周期事件与服务器端重新连接事件处理程序分开运行。 当断开与客户端的 SignalR 连接时,只有 UI 更新会被中断。 重新建立连接后,将恢复 UI 更新。 有关线路处理程序事件和配置的详细信息,请参阅 ASP.NET Core BlazorSignalR 指南。
其他资源
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
