ItemsControl.Items 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取用于生成 ItemsControl 的内容的集合。
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollection属性值
用于生成 ItemsControl 的内容的集合。 默认值为空集合。
- 属性
示例
以下示例演示如何将数据绑定到 ItemsControl。 第一个示例创建名为 MyData 的类,该类是一个简单的字符串集合。
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
以下示例将 ItemsSource 的 ItemsControlMyData对象绑定到 。
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
下图显示了在上一 ListBox 示例中创建的控件。

下面的示例演示如何使用 Items 属性填充 ItemsControl 。 该示例将以下不同类型的项添加到 :ListBox
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
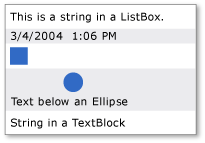
下图显示了在上一 ListBox 示例中创建的 。

请注意, ItemCollection 是一个视图,因此可以使用与视图相关的功能,例如排序、筛选和分组。
例如,如果有 的实例 ListBox, myListBox则可以执行以下操作对 的内容 ListBox进行排序。 在此示例中, Content 是排序依据的属性的名称。
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
请注意,执行此操作时,如果控件直接绑定到集合,则使用默认集合视图,并且排序条件将直接应用于绑定到同一集合的所有其他控件。 如果 ItemsSource 属性绑定到 , CollectionViewSource则视图不会是默认视图。
ItemsControl如果直接绑定到集合,则可以执行以下操作来获取默认视图:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
或者,可以使用 在 XAML 或代码 CollectionViewSource中指定筛选、排序和分组条件。
注解
此属性可用于将项添加到 ItemsControl。 向 对象添加子ItemsControl级会将其隐式添加到 对象的 ItemsControl 。ItemCollection
注意
此属性只能在可扩展应用程序标记语言 (XAML) 中设置,方法是通过所示的集合语法,或者通过访问集合对象并使用其各种方法(如 Add)。 用于访问集合对象本身的属性是只读的,集合本身是读写的。
请注意,使用 Items 或 ItemsSource 属性来指定应用于生成 的内容的 ItemsControl集合。 ItemsSource设置 属性后,Items集合将设置为只读且大小固定。
使用 ItemsSource 时,将 ItemsSource 属性设置为 将 null 删除集合并将使用情况还原为 Items,这将为空 ItemCollection。
XAML 属性元素用法
<object>
OneOrMoreElements
</object>
XAML 值
OneOrMoreElements
一个或多个 UIElement 对象。
适用于
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
