Frame
.NET Multi-platform App UI (.NET MAUI) Frame 用于使用可配置颜色、阴影和其他选项的边框包装视图或布局。 框架可用于创建控件周围的边框,但也可用于创建更复杂的 UI。
Frame 类定义以下属性:
BorderColor,类型为 Color,确定 Frame 边框的颜色。CornerRadius,类型为float,确定角的圆角半径。HasShadow,类型为bool,确定框架是否有投影。
这些属性由 BindableProperty 对象提供支持;也就是说,它们可以作为数据绑定的目标,并能进行样式设置。
Frame 类继承自 ContentView,提供 Content 可绑定属性。 由于 Content 属性是 Frame 类的 ContentProperty,因此不需要从 XAML 中显式设置。
注意
Frame 同时存在于 Xamarin.Forms 和 .NET MAUI 中,适用于将应用从 Xamarin.Forms 迁移到 .NET MAUI 的用户。 如果要生成新的 .NET MAUI 应用,建议改用 Border,并使用 VisualElement 上的 Shadow 可绑定属性设置阴影。 有关详细信息,请参阅边框和阴影。
创建框架
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
可以通过设置属性来自定义 Frame 对象的外观:
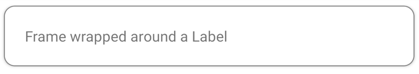
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
等效 C# 代码如下:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
以下屏幕截图显示了示例 Frame:

使用框架创建卡片
将 Frame 对象与 StackLayout 等布局组合,可以创建更复杂的 UI。
以下 XAML 演示如何使用 Frame 创建卡片:
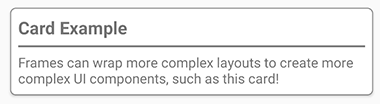
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
以下屏幕截图显示了示例卡片:

圆形元素
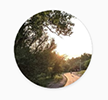
Frame 控件的 CornerRadius 属性是一种创建圆形图像的方法。 以下 XAML 演示如何使用 Frame 创建圆形图像:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
以下屏幕截图显示了示例圆形图像:

反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
