POS 用户界面视觉效果配置
可组合使用为商店、收银机和用户分配的视觉配置文件和屏幕布局,配置 Microsoft Dynamics 365 Commerce 销售点 (POS) 的用户界面 (UI)。 本文提供有关这些配置选项的信息。
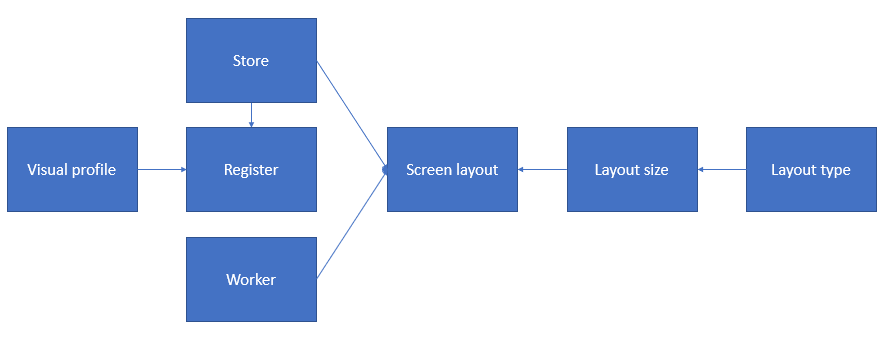
下图显示构成 POS UI 可配置项的各实体之间的关系。

可视化配置文件
视觉配置文件分配给收银机,用于指定收银机特定且在用户中共享的视觉元素。 每位登录收银机的用户都将看到相同的主题、布局、颜色和图像。


- 配置文件编号 – 配置文件编号是可视化配置文件的唯一标识符。
- 描述 - 您可以指定有意义的名称,帮助确定适合您的情况的配置文件。
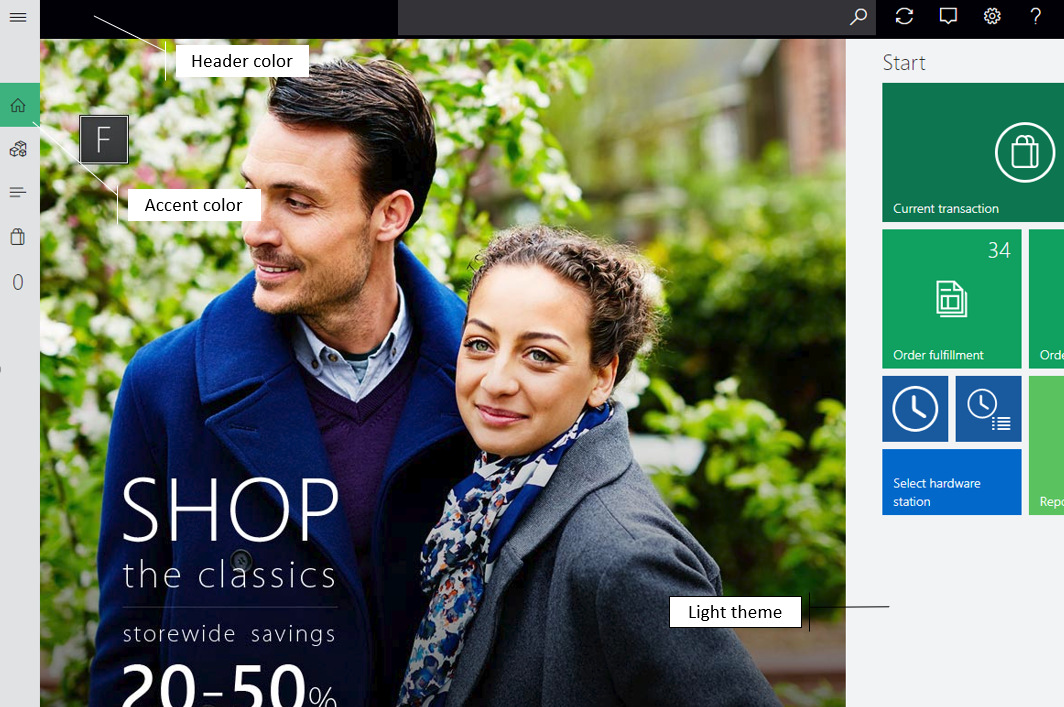
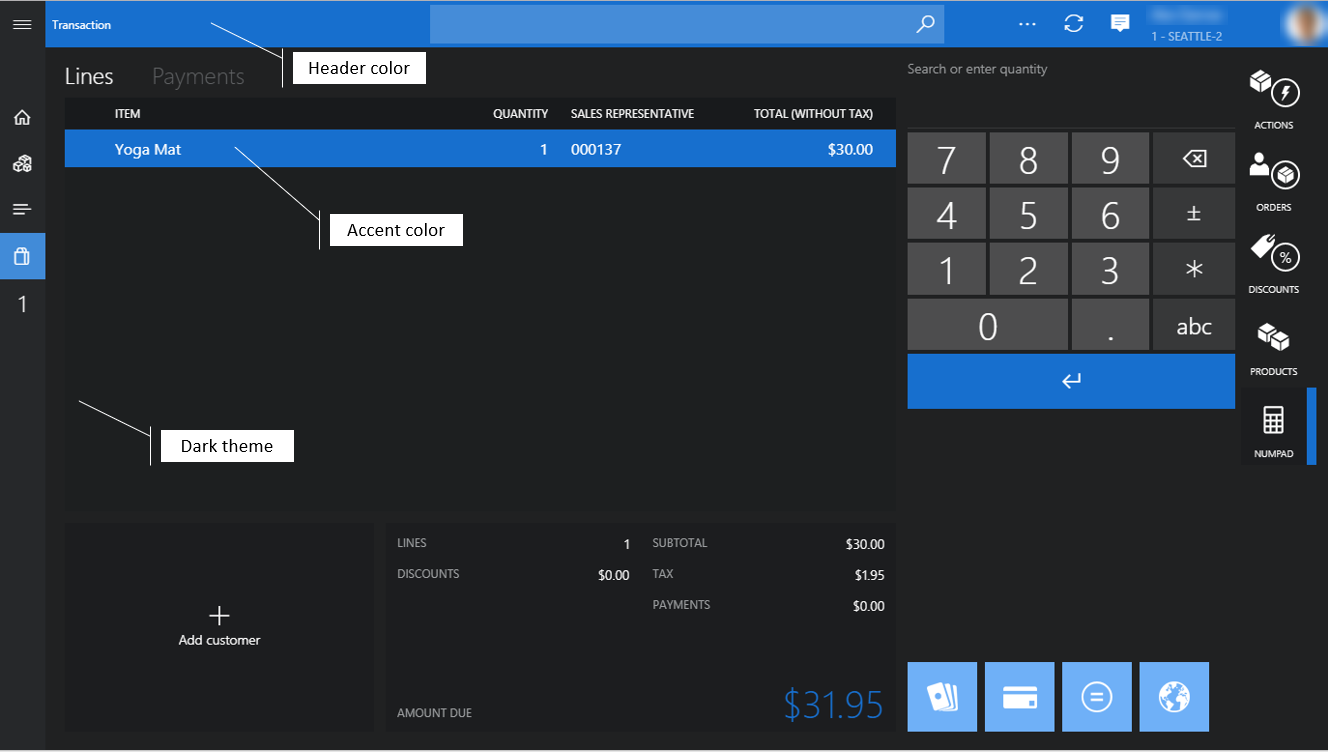
- 主题 – 您可以在浅色和深色两种应用程序主题之间选择。 主题影响整个应用程序中的字体和背景色。
- 个性色 – 个性色在整个 POS 中用于区分或突出显示特定视觉元素,如标题、命令按钮和超链接。 这些元素通常可操作。
- 标题颜色 – 您可以配置页标题的颜色,以便满足零售商的品牌需要。
- 字体主题 – 可在标准和大字体方案之间选择。 字体方案影响整个应用程序的字体大小。 默认选择为标准。
- 始终显示应用程序栏标签 – 如果开启了此选项,应用程序栏按钮下始终显示标签文本。
- 布局 – 可在居中和靠右布局之间选择。 布局影响登录屏幕中登录框的对齐。 默认选择为居中。
- 显示日期/时间 – 开启此选项之后,POS 标题和登录屏幕中将显示当前日期和时间。
- 键盘 – 可在默认使用操作系统键盘和显示数字键盘之间选择以指定用于在登录屏幕中进行输入的默认键盘。 数字键盘是主要用于触控设备的虚拟键盘。 默认选择为默认使用操作系统键盘。
- 徽标图像 – 可指定登录屏幕中显示的徽标图像。 建议使用透明背景的图像。 文件大小应尽量小,因为存储和加载大型文件可能影响应用程序的行为和性能。
- 登录背景 – 您可以为登录屏幕指定背景图像。 背景图像的文件大小应尽量小。
- 背景 – 您可以指定整个应用程序中使用的背景图像来代替纯色主题色。 对于登录屏幕的背景图像,文件大小应尽量小。
注释
靠右布局和日期/时间显示不适用于紧凑视图的登录屏幕。
您需要运行 1090(收银机)分发计划作业,来将最新的可视化配置文件配置同步到渠道数据库。
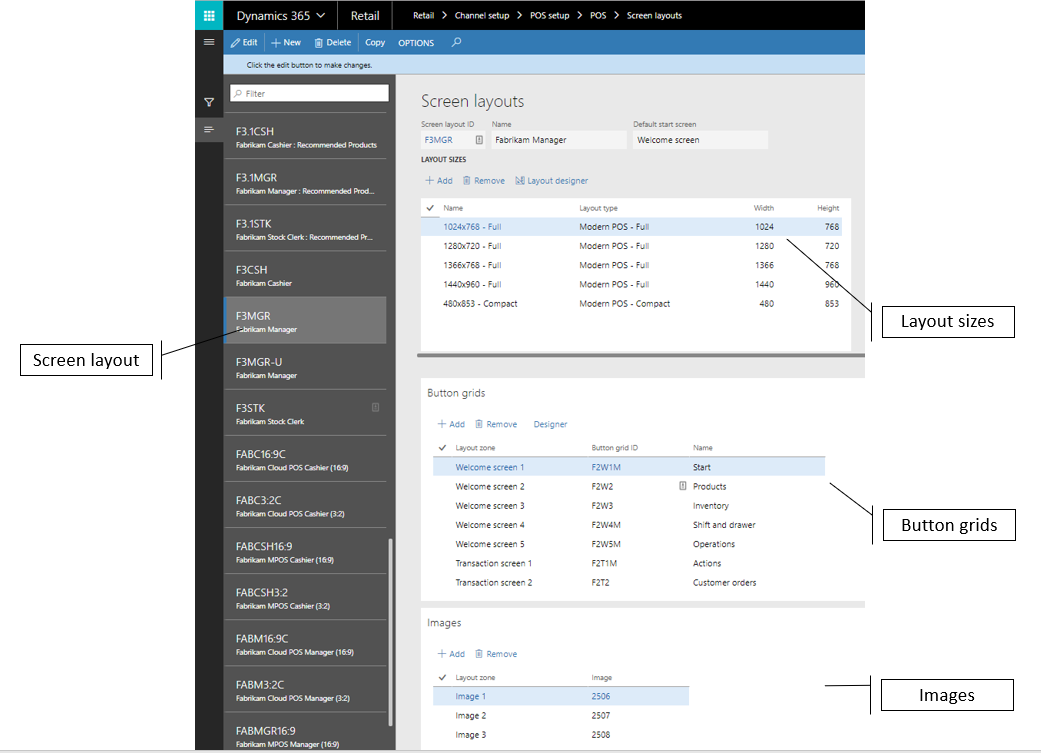
屏幕布局
屏幕布局配置决定 POS 欢迎屏幕和交易记录屏幕中的 UI 控件的操作、内容和位置。

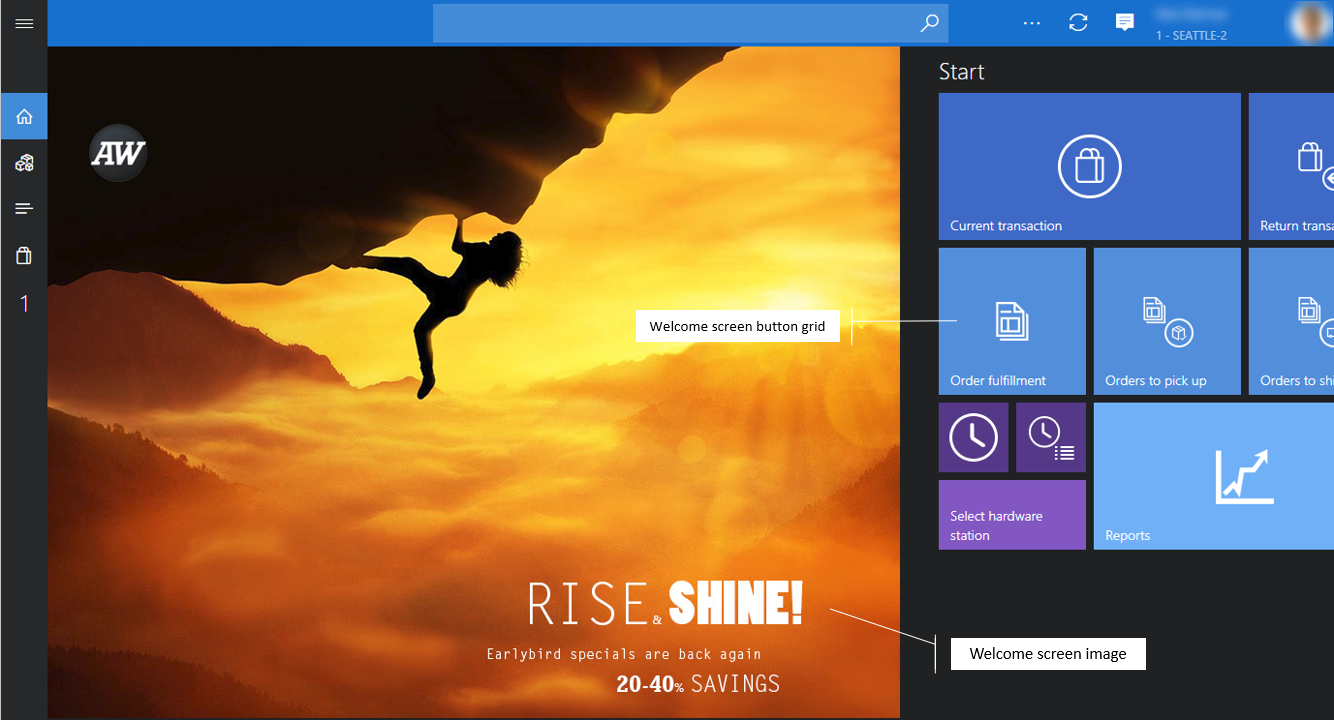
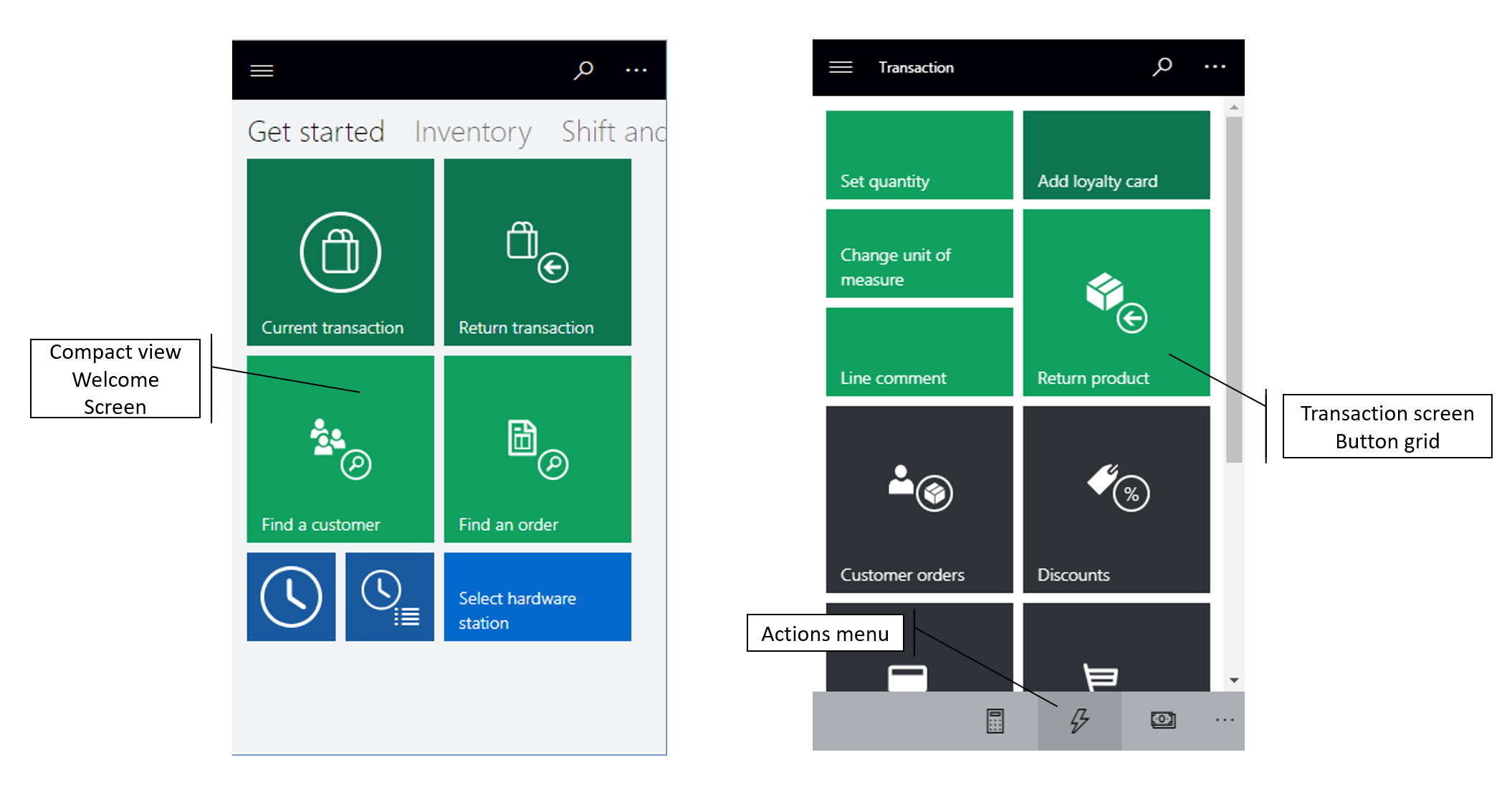
欢迎屏幕 – 在大多数情况下,欢迎屏幕是用户首次登录 POS 时看到的页面。 欢迎屏幕中可以包含品牌图像和用于访问 POS 操作的按钮网格。 此屏幕通常放置不特定于当前交易记录的操作。

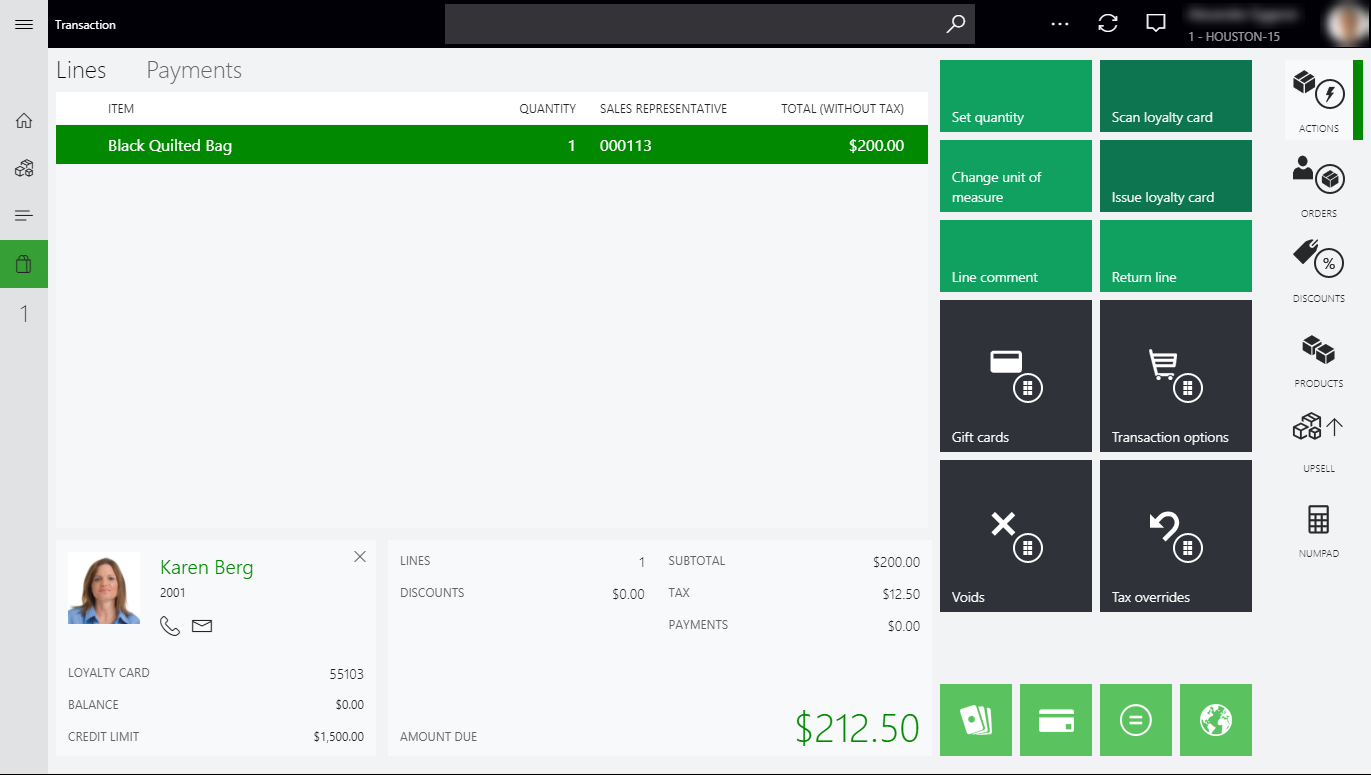
交易记录屏幕 – 交易记录屏幕是 POS 中用于处理销售交易记录和订单的主屏幕。 内容和布局使用屏幕布局设计器配置。

默认开始屏幕 – 有些零售商倾向于收银员在登录后直接进入交易记录屏幕。 默认启动屏幕设置用于指定登录后每个屏幕布局显示的默认屏幕。
赋值
可在商店、收银机或用户级别分配屏幕布局。 用户的分配将覆盖收银机和商店的分配,而收银机分配则覆盖商店分配。 在简单方案中(即无论任何收银机或角色,所有用户都使用相同布局),只能在商店级别设计屏幕布局。 如果特定收银机或用户需要定制布局,可以为其分配这些布局。
根据分配的屏幕布局级别,您需要运行 1070(渠道配置)、1090(收银机)和/或 1060(人员)分发计划作业,来将最新的屏幕布局配置同步到渠道数据库。
布局大小
大多数 POS UI 可响应,而布局则会根据屏幕尺寸和方向自动调整大小和方向。 但是,必须为 POS 交易记录屏幕配置预期将使用的每种屏幕分辨率。
启动时,POS 应用程序将自动选择为设备配置的最接近的布局尺寸。 屏幕布局中也可以包含横向和纵向模式的配置,以及全尺寸设备和精简型设备的配置。 因此,可以为用户分配一个屏幕布局,而该屏幕布局支持商店内的多种尺寸和外形。

名称 – 您可以输入有意义的名称来标识屏幕大小。
布局类型 – POS 应用程序可以以各种模式显示其 UI,以便在给定设备上提供最佳用户体验。
- 现代 POS – 完整型 – 完整型布局通常最适合较大显示器,如台式机显示器或平板电脑。 您可以可以选择要包含的 UI 元素,指定这些元素的尺寸和位置,并配置它们的详细属性。 完整型布局同时支持垂直配置和水平配置。
- 现代 POS – 紧凑型 – 紧凑型布局通常最适合手机和小平板电脑。 对于紧凑型设备,设计功能受到限制。 您可以为收据和总计窗格配置列和字段。 紧凑布局不支持某些需要更高屏幕分辨率的操作,如报告和库存管理。
宽度/高度 –这些值以像素为单位表示布局应采用的有效屏幕尺寸。 请注意,某些操作系统对高分辨率显示器使用缩放功能。
提示
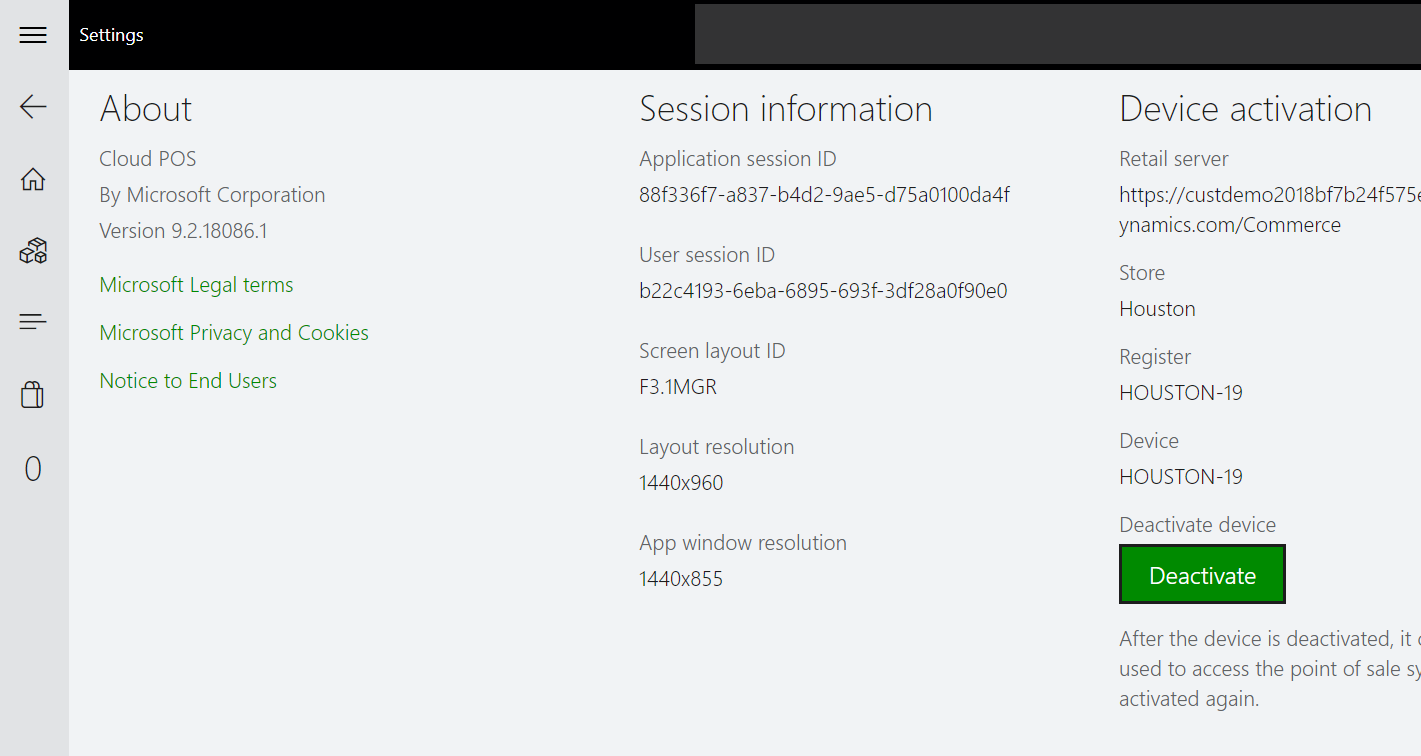
可以通过在应用程序中查看分辨率了解 POS 需要的布局尺寸。 启动 POS,然后转至设置 > 会话信息。 POS 显示当前加载的屏幕布局,布局尺寸和应用程序窗口的分辨率。

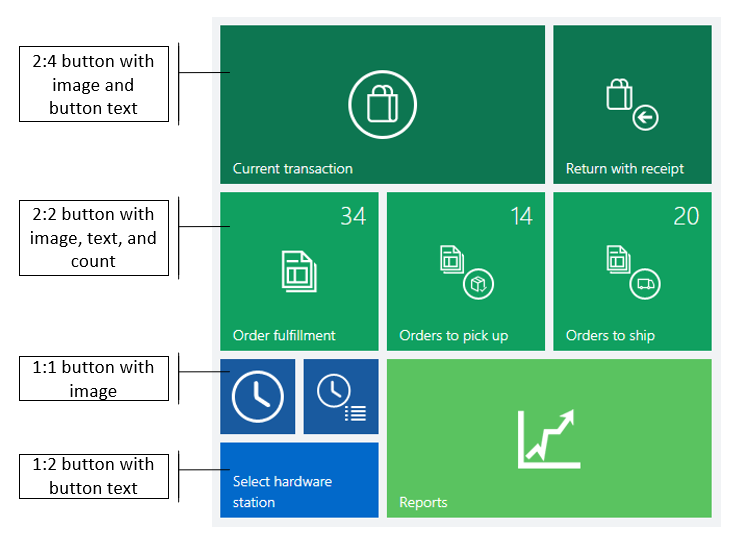
按钮网格
对于屏幕布局的各布局尺寸,可以为 POS 欢迎屏幕和交易记录屏幕配置和分配按钮网格。 欢迎屏幕的按钮网格自动从左到右,从最小编号(欢迎屏幕 1)到最大编号分布。
在完整型 POS 布局中,按钮网格的放置在屏幕布局设计器中指定。
在精简型 POS 布局中,按钮网格自动从上到下,从最小编号(“交易记录”屏幕 1)到最大编号分布。 可以在操作菜单中访问这些按钮网格。

注释
设计器中的按钮大小将缩放以适应窗口的大小,因此它们可能无法准确反映 POS 中呈现的实际按钮。 为了最好地模拟按钮网格布局,请将设计器窗口调整为与 POS 相同的大小。
图像
对于屏幕布局中的每种布局尺寸,您可以指定 POS UI 中要包含的图像。 对于完整型 POS 布局,只能为欢迎屏幕指定一个图像。 此图像显示为左侧的第一个 UI 元素。 在交易记录屏幕上,可以将图像用作标签图像或徽标。 精简型 POS 布局不使用这些图像。
屏幕布局设计器
可使用屏幕布局设计器为纵向和横向模式下的各布局尺寸配置 POS 交易记录屏幕的各设置,也可以同时为完整型和精简型布局配置。 只要用户访问应用程序,屏幕布局设计器都将使用 ClickOnce 部署技术下载、安装和启动应用程序的最新版本。 请确保检查 ClickOnce 的浏览器要求。 某些浏览器(如 Google Chrome)需要扩展。
重要
必须为定义供 POS 使用的每个布局尺寸配置一个屏幕布局。
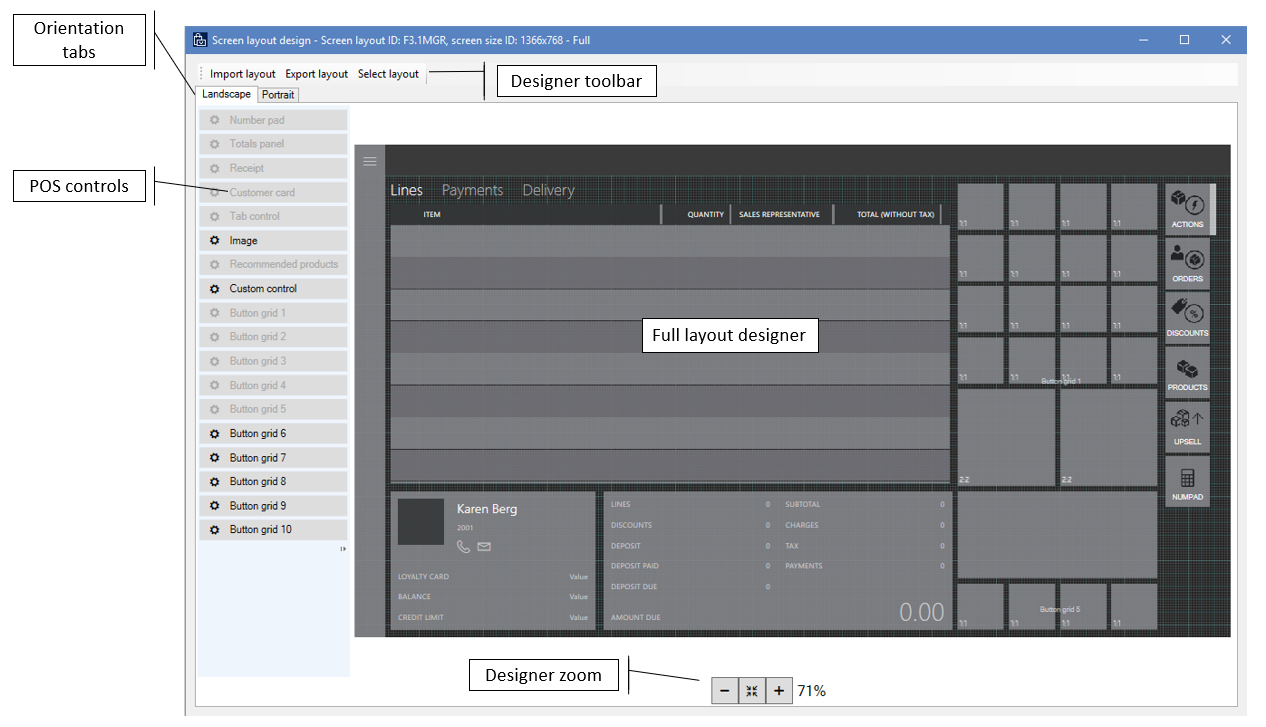
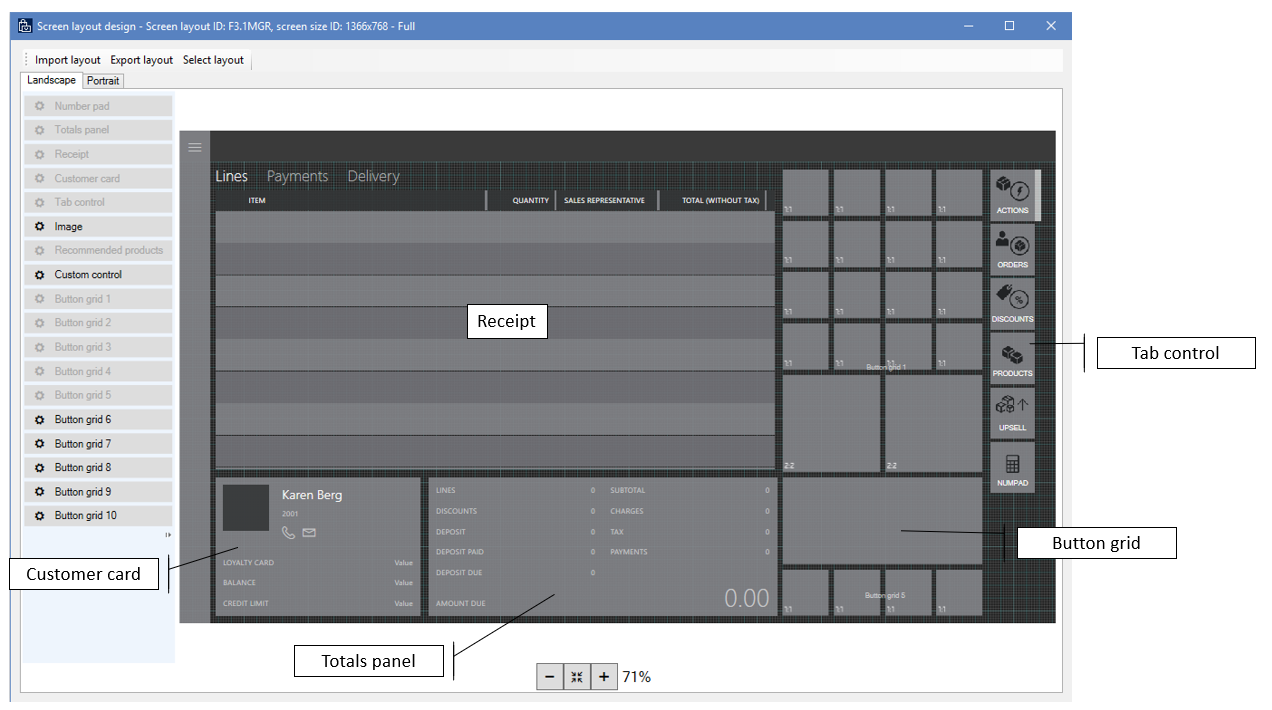
完整型布局设计器
用户可使用完整型布局设计器将 UI 控件拖到 POS 交易记录屏幕上和配置这些控件的设置。

导入布局/导出布局 – 可将将 POS 屏幕布局设计作为 XML 文件导出和导入,以便轻松重复使用和在环境之间共享。 请务必导入正确布局尺寸的布局设计。 否则,UI 元素可能不能正确适应屏幕。
横向/纵向 – 如果 POS 设备允许用户在横向和纵向模式之间切换,则您必须为各模式定义屏幕布局。 POS 将自动检测屏幕旋转方向并显示正确的布局。
布局网格 – POS 布局设计器使用 4 像素网格。 UI 控件“”与网格啮合,帮助您正确对齐内容。
设计器缩放 – 可以缩放设计器视图,以便更好查看 POS 屏幕上的内容。 POS 上的屏幕分辨率与设计器中使用的屏幕分辨率差别很大时,此功能非常有用。
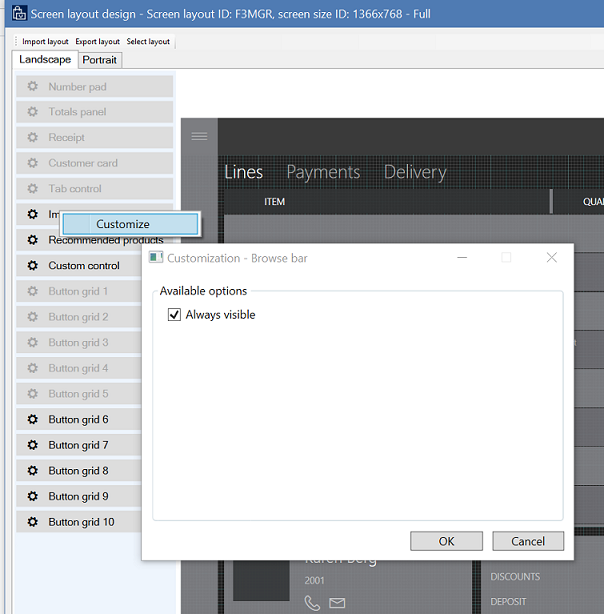
显示/隐藏导航栏 – 对于完整型 POS 布局,您可以选择交易记录屏幕中是否显示左侧导航栏。 此功能对分辨率较低的显示器很有用。 若要设置可见性,请在设计器中右键单击导航栏,然后选中或清除始终显示复选框。 如果导航栏已隐藏,POS 用户仍然可以使用左上角的菜单访问。

POS 控件 – POS 布局设计器支持以下控件。 可通过右键单击和使用快捷菜单配置大量控件。

- 数字键盘 - 数字键盘是 POS 交易记录屏幕中的主要用户输入机制。 您可以配置控件,以便显示完整型的数字键盘。 此选项是触控屏设备的理想选择。 您也可以将其配置为仅显示输入字段。 在这种情况下,使用物理键盘进行输入。 只有完整型布局中才有数字键盘设置。 对于精简型布局,交易记录屏幕上始终显示完整型的数字键盘。
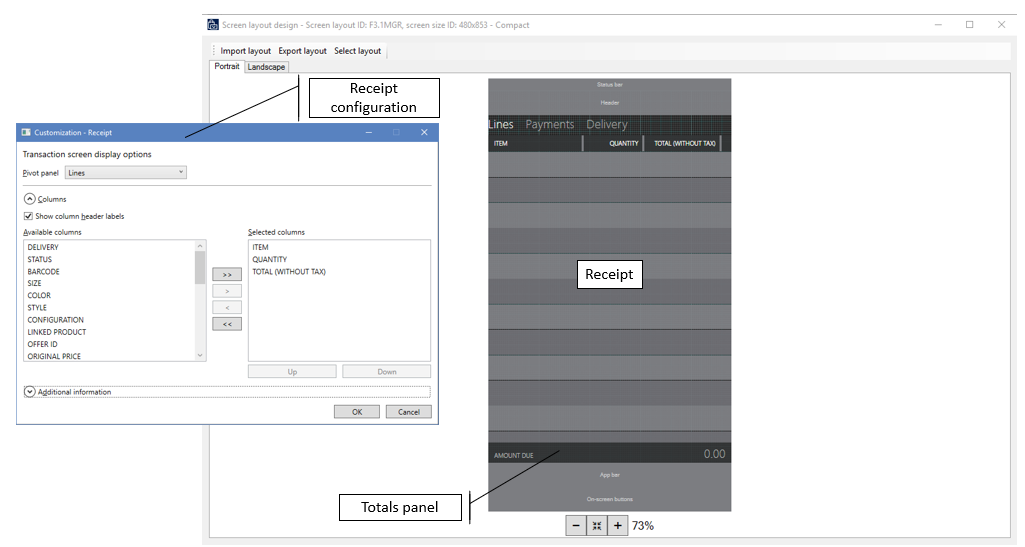
- 总计面板 - 您可以将总计面板配置为一列或两列,以显示值,如行计数、折扣金额、费用、小计和税。 精简型布局仅支持一列。
- 收据面板 – 收据面板中包含 POS 中处理的产品和服务的销售行、付款行和交货信息。 您可以指定列、宽度和位置。 在精简型布局中,也可以配置在主行下的行中显示的更多信息。
- 客户卡 – 客户卡显示有关与当前交易关联的客户的信息。 您可以将客户卡配置为隐藏或显示更多信息。
- 选项卡控件 – 您可以向屏幕布局添加选项卡控件,然后在其中放置其他控件(如数字键盘、客户卡或按钮窗格)。 选项卡控件是帮助您在屏幕中放置更多内容的容器。 选项卡控件仅可用于完整型布局。
- 图像 -您可以使用 图像控件在交易记录屏幕中显示商店徽标或其他品牌图像。 图像控件仅可用于完整型布局。
- 推荐产品 – 如果为环境配置了推荐产品控件,则将根据机器学习显示产品建议。
- 自定义控件 – 自定义控件充当屏幕布局内的占位符,用于为自定义内容预留空间。 自定义控件仅可用于完整型布局。
精简型布局设计器
和完整型布局设计器一样,精简型布局设计器可用于针对手机和小型平板电脑配置 POS 屏幕布局。 但是,在这种情况下,布局本身是固定的。 可通过右键单击和使用快捷菜单在布局中配置控件。 但是,您不能为其他内容使用拖放操作。

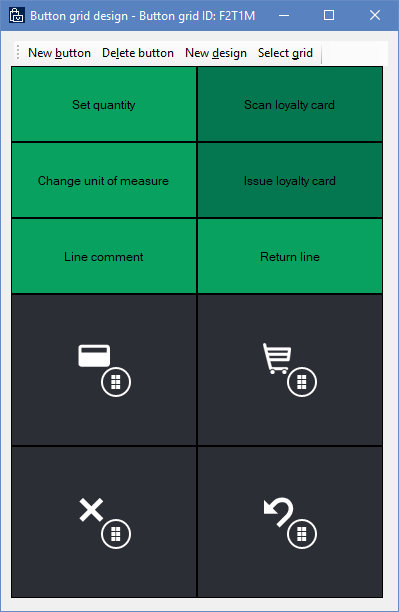
按钮网格设计器
可通过按钮网格设计器为完整型布局和精简型布局配置 POS 欢迎屏幕和交易记录屏幕上可使用的按钮网格。 可跨布局和布局类型使用同一个按钮网格。 和屏幕布局设计器一样,只要用户访问应用程序,按钮网格设计器都将使用 ClickOnce 部署技术下载、安装和启动应用程序的最新版本。 请确保检查 ClickOnce 的浏览器要求。 某些浏览器(如 Google Chrome)需要扩展。

新按钮 – 单击以向按钮网格添加新按钮。 默认情况下,新按钮在网格左上角显示。 但是,您可以通过在布局中拖放来重新安排按钮。
重要
按钮网格的内容可能重叠。 安排按钮时,请确保按钮不会彼此遮挡。
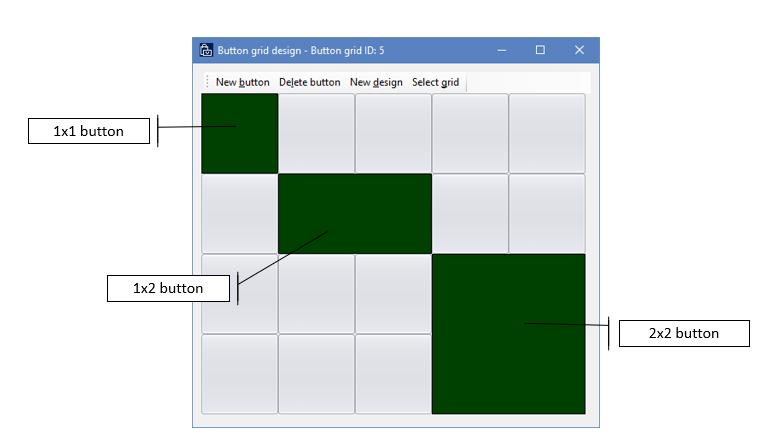
新设计 – 单击以通过指定每行和每列的按钮数来自动设置按钮网格布局。
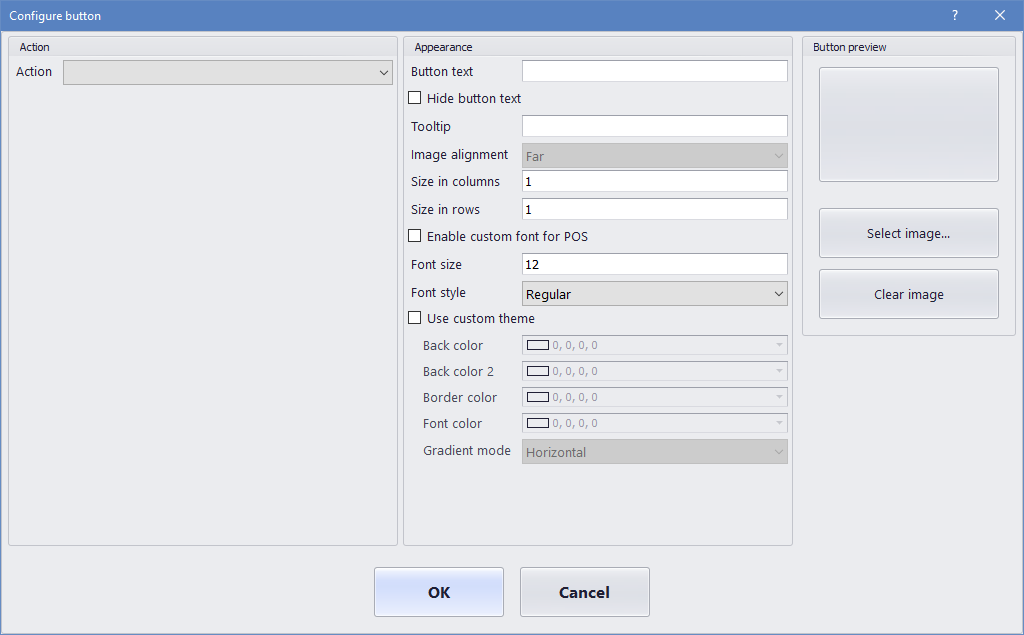
按钮属性 – 您可以通过右键单击按钮和使用快捷菜单配置按钮属性。

操作 – 在适用 POS 操作列表中,选择在 POS 中单击按钮时调用的操作。
有关支持的 POS 操作的列表,请参阅销售点 (POS) 联机和脱机操作。
操作参数 – 某些 POS 操作在调用时使用更多参数。 例如,对于“添加产品”操作,用户可以指定要添加的产品。
按钮稳步 – 指定 POS 中的按钮上显示的文本。
隐藏按钮文本 – 此复选框用于隐藏或显示按钮文本。 仅显示一个按钮的小型按钮通常会显示按钮文本。
工具提示 – 指定用户将鼠标光标悬停在按钮上方时显示的更多帮助文本。
以列为单位的大小/以行为单位的大小 – 您可以指定按钮的高度和宽度。

自定义字体 – 如果选中启用 POS 的自定义字体复选框,则可为 POS 指定非系统默认字体。
自定义主题 – 默认情况下,POS 按钮使用可视化配置文件中的主题颜色。 如果选中使用自定义主题复选框,则可指定更多颜色。
注释
Store Commerce 应用和 Store Commerce Web 版仅使用背景色和字体颜色值。
按钮图像 – 按钮中可以包含图像或图标。 可以在 Retail 和 Commerce > 渠道设置 > POS 设置 > POS > 图像中指定的可用图像内进行选择。