使用 Lighthouse 测试辅助功能
可以在 DevTools 中使用 Lighthouse 来审核页面的可访问性并生成报表。 可以使用 Lighthouse 工具确定:
是否为屏幕阅读器正确标记了页面。
页面上的文本元素是否使用颜色选取器具有足够的对比度。 请参阅 使用颜色选取器测试文本颜色对比度。
Lighthouse 工具提供指向第三方网站上托管的内容的链接。 Microsoft 不对这些网站的内容以及可能收集的任何数据负责,也无法控制这些网站的内容。
若要使用 Lighthouse 工具审核页面,请执行以下操作:
转到要审核的 URL。
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ Lighthouse ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
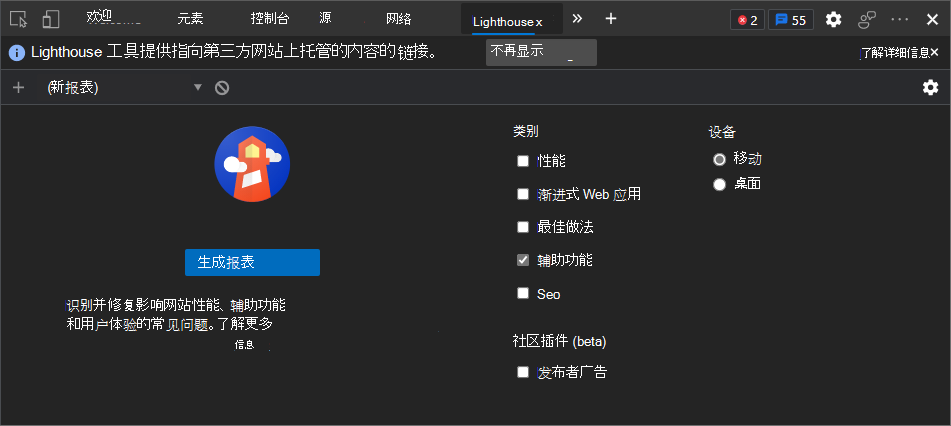
) 按钮。将显示 Lighthouse 工具配置选项:

设置以下配置选项:
- 对于 “模式”,选择“ 导航”。
- 对于“设备”,如果想要模拟移动设备,请选择“移动”。 此选项将更改用户代理字符串并调整视区的大小。 此选项可能会影响审核结果。
- 在 “类别 ”部分中,选择“ 辅助功能”,并清除其他类别:

单击“ 分析页面加载 ”按钮。
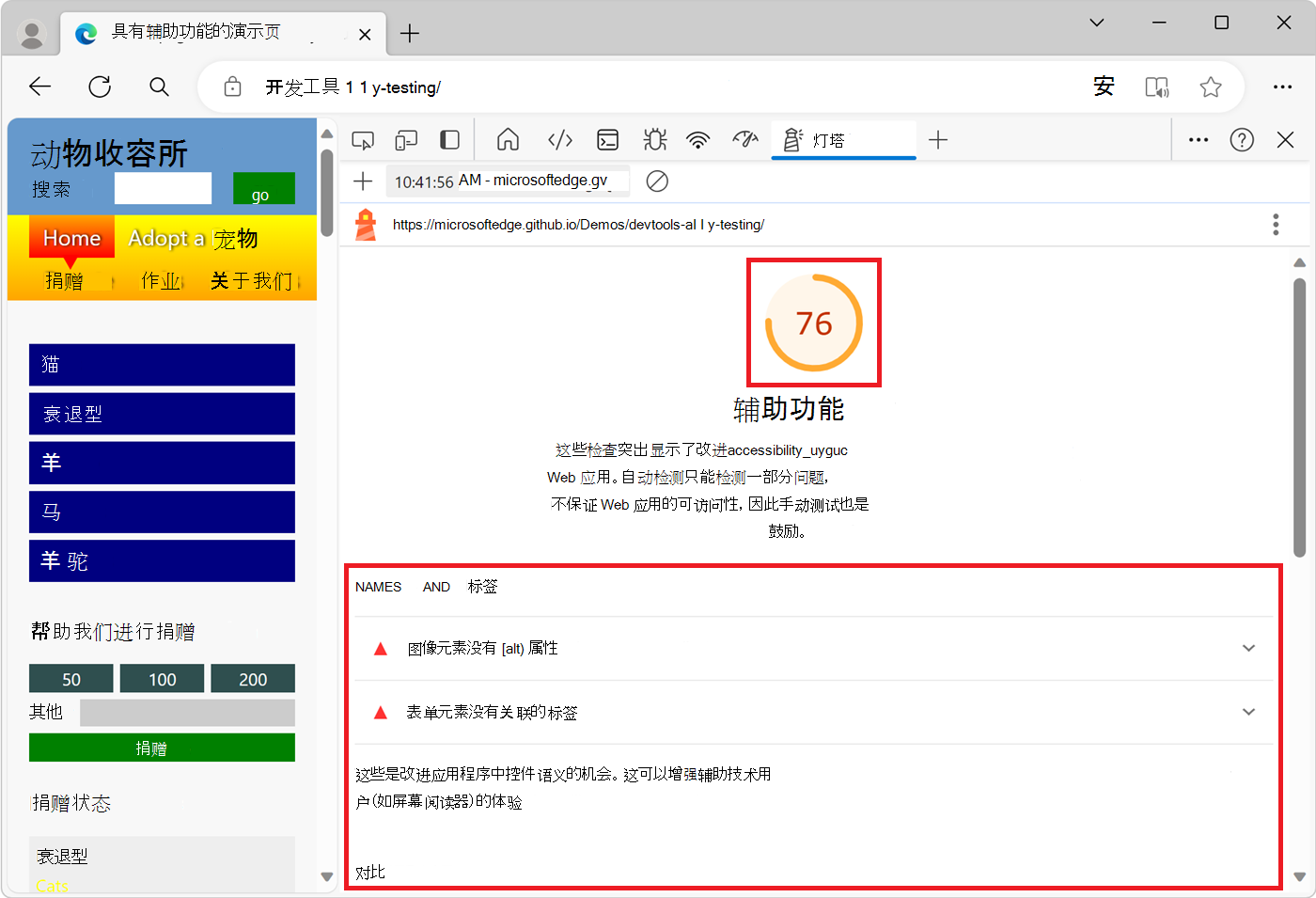
Lighthouse 分析页面,然后 DevTools 显示报表。 报表显示页面辅助功能的分数(共 100 分)。 该报告还提供了有关如何改进页面辅助功能的提示:

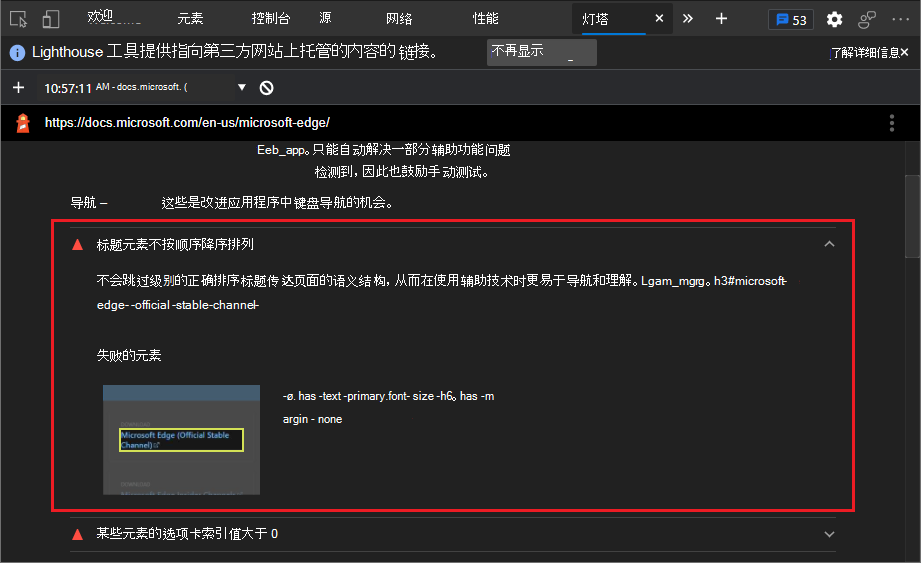
选择报表中的项。 项目已展开以显示详细信息:

单击“ 了解...” 链接。 将显示有关该问题的文档:

若要返回到配置选项,请在 DevTools 中单击“ 执行审核 (
+) ”。
注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
