基于卡片的自适应循环组件
注意
基于自适应卡片的循环组件需要自适应卡片版本 1.6 或更高版本。
自适应基于卡片的循环组件使你能够在跨 Microsoft 365 的 Microsoft Teams 消息扩展 中构建协作体验。 基于自适应卡片的循环组件具有可操作的内容,使用户无需在 Microsoft 365 应用(如 Teams 和 Outlook)之间切换上下文即可进行实时更新。
循环组件首先在 Teams 中发布,随后在 Outlook、Whiteboard 和 Loop 应用等其他 Microsoft 365 应用中发布。 循环组件允许用户在聊天、电子邮件、会议、Whiteboard或循环应用中与他人协作和共享实时内容。 由于循环组件在不同的 Microsoft 365 应用中保持同步,因此用户能够共同创作内容并对其内容进行实时更新。 有关详细信息,请参阅 Microsoft 365 生态系统中的循环组件概述。
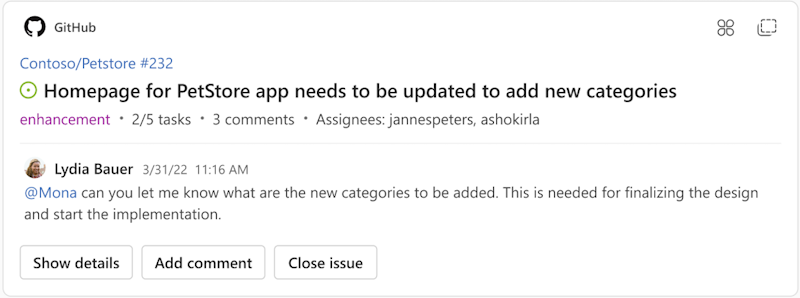
下面是基于自适应卡片的循环组件的示例:

本文概述了如何生成和测试基于自适应卡片的循环组件。
先决条件
在生成基于自适应卡片的循环组件之前,请确保满足以下先决条件:
向消息扩展添加 链接展开 支持。
生成基于自适应卡片的循环组件
若要生成基于自适应卡片的循环组件,请执行以下步骤:
- 确保自适应卡片遵循 设计准则 ,为最终用户构建可操作且一致的自适应卡片体验。
- 若要启用循环组件,请在自适应卡片架构的 metadata.webUrl 属性中添加唯一标识卡的 URL。 属性
metadata.webUrl支持通过循环组件标头中的“复制”按钮实现可移植性。
示例
下面是具有 metadata 和 webUrl 属性的基于自适应卡片的循环组件的 JSON 示例:
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"body": [
{
....
},
]
}
查询参数
| 属性 | 类型 | 说明 | 必需 |
|---|---|---|---|
metadata |
Metadata | 定义通常不用于呈现卡的各种元数据属性。 | 否 |
webUrl |
String | 唯一标识卡并充当浏览器回退的 URL,可供某些主机使用。 | 否 |
测试循环组件
可以在 Teams 和 Outlook 网页版开发人员环境中测试循环组件。
在 Microsoft Teams 中测试
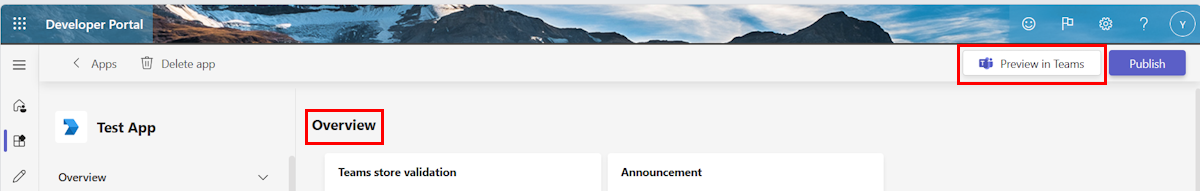
若要配置、分发和管理应用程序,请使用 Teams 开发人员门户。 可以使用以下选项在开发人员门户中测试和调试应用:
- 概述页:在“概述”页的“Teams 应用商店验证”下,可以看到应用配置快照,如果应用包针对 Microsoft Teams 应用商店测试用例进行验证,则检查。
- Teams 中的预览: Teams 中的预览 按钮在 Teams 客户端中快速启动应用,以便进行调试。
在 Outlook 网页版中测试
若要在 Outlook for Web 中打开基于自适应卡片的循环组件,请执行以下步骤:
- 使用 Teams App Camp Create基于搜索的邮件扩展。
- Create Microsoft 365 开发人员租户或使用测试租户凭据登录。
应用生成的自适应卡片呈现为循环组件。
代码示例
| 示例名称 | 说明 | Node.js | .NET | 清单 |
|---|---|---|---|---|
| 具有基于自适应卡片的循环组件的消息扩展 | 此示例演示如何使用基于自适应卡片的循环组件创建消息扩展。 | View | View | View |
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈