将画布应用集成到网站和其他服务中
如果能够直接将构建的应用集成到用户工作时使用的工具中,通常最为实用。 通过将画布应用嵌入到 iframe 中,您可以将这些应用集成到网站和其他服务中,例如 Power BI 或 SharePoint。
本主题先会介绍如何设置应用嵌入参数;然后,我们将会把资产订购应用嵌入网站。

备注
- 只有同一租户中的 Power Apps 用户才能访问嵌入应用。
- 不支持在本机桌面应用程序中嵌入画布应用。 这在 Teams 中会排除第一方集成,如在 Power Apps)。
还可以将画布应用集成到 SharePoint Online 中,无需使用 iframe。 详细信息:使用 Power Apps Web 部件。
设置应用 URI 参数
若有要嵌入的应用,第一步是设置统一资源标识符 (URI) 参数,以便 iframe 知道在何处查找应用。 URI 的格式如下:
https://apps.powerapps.com/play/[AppID]?source=iframe
对于 GCC 用户
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
重要
从 2019 年 8 月开始,URI 格式已从 https://web.powerapps.com/webplayer 更改为 https://apps.powerapps.com/play。 请更新所有嵌入式 iframe 以使用新的 URI 格式。 对先前格式的引用将重定向到新 URI,以确保兼容性。
以前格式:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
只需将 URI 中的 [AppID] 替换成应用 ID(包括 '[' & ']')。 稍后,我们将介绍如何获取此值,而现在将先介绍 URI 中的所有参数:
- [appID] - 用于提供要运行的应用的 ID。
- tenantid - 是支持访客访问的可选参数,确定从哪个租户打开应用。
- screenColor - 用于为用户提供更好的应用加载体验。 此参数的格式为 RGBA (red value, green value, blue value, alpha),用于控制应用加载时的屏幕颜色。 最好将此参数设置为与应用图标的颜色相同。
- source - 虽然不影响应用,但建议添加描述性名称来指代嵌入来源。
- 最后,可以使用 Param() 函数添加所需的任何自定义参数,并且这些值可供应用使用。 这些参数添加到 URI 的末尾,如
[AppID]?source=iframe¶m1=value1¶m2=value2。 这些参数仅在启动应用期间为只读。 如果需要更改它们,必须重新启动应用。 请注意,只有 [appid] 之后的第一项应带有“?”;第一项之后,使用此处所示的“&”。
获取应用 ID
可以在 powerapps.com 上获取应用 ID。 对于要嵌入的应用,请执行以下操作:
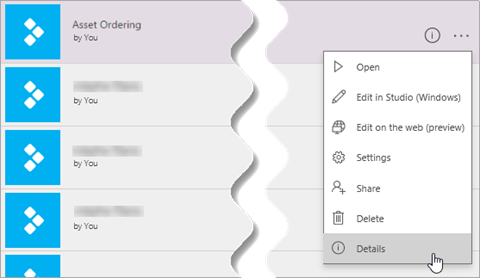
在 powerapps.com 中,依次单击或点击应用选项卡上的省略号 ( . . . ) 和详细信息。

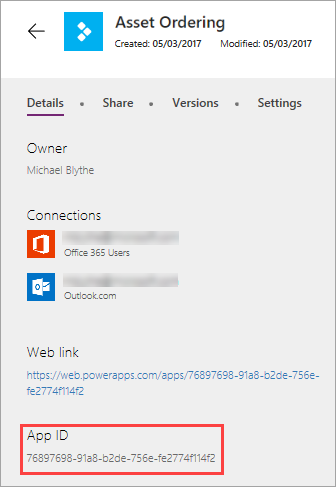
复制应用 ID。

替换 URI 中的
[AppID]值。 对于资产订购应用,URI 如下所示:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
当您在使用 Launch() 函数启动网页或应用的网站中嵌入应用时,可能需要允许浏览器中的弹出窗口。
将应用嵌入网站
嵌入应用现在与向网站的 HTML 代码添加 iframe(或支持 iframe 的任何其他服务,如 Power BI 或 SharePoint)一样简单:
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
指定 iframe 宽度和高度值,然后将 [AppID] 替换成应用 ID。
备注
在 iframe HTML 代码中包含 allow="geolocation; microphone; camera",以允许应用在 Google Chrome 上使用这些功能。
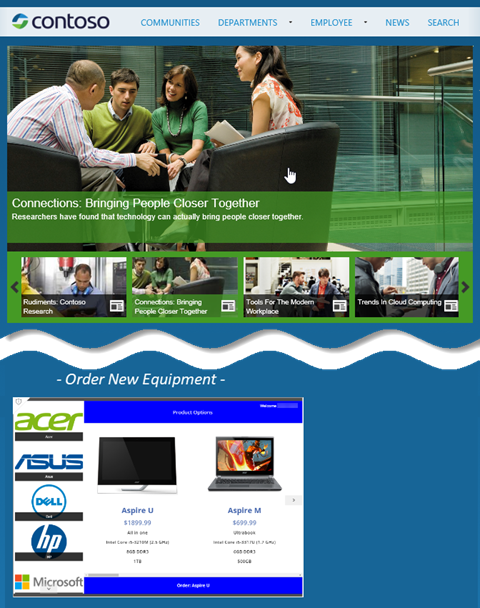
下图展示了嵌入 Contoso 示例网站的资产订购应用。

对应用用户进行身份验证时,请注意以下几点:
- 如果网站使用基于 Microsoft Entra ID 的身份验证,则无需额外登录。
- 如果网站使用其他任何登录机制或网站未经身份验证,用户将会在 iframe 上看到登录提示。 登录后,用户便可以运行应用,但前提是应用的作者已与其共享应用。
如您所见,嵌入应用不仅操作简单,而且还能提供非常强大的功能。 通过嵌入应用,可以将应用直接集成到您和客户工作的位置 – 网站、Power BI 仪表板、SharePoint 页面等。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈