教程:在 Visual Studio 中使用 React 创建 ASP.NET Core 应用
在本文中,你将了解如何生成 ASP.NET Core 项目来充当 API 后端,并生成 React 项目来充当 UI。
目前,Visual Studio 包含支持 Angular 和 React 的 ASP.NET Core 单页应用程序 (SPA) 模板。 这些模板在 ASP.NET Core 项目中提供内置的客户端应用文件夹,其中包含每个框架的基本文件和文件夹。
可以使用本文中所述的方法创建具有以下功能的 ASP.NET Core 单页应用程序:
- 将客户端应用放在 ASP.NET Core 项目之外的独立项目中
- 基于计算机上安装的框架 CLI 创建客户端项目
注意
本文介绍使用 Visual Studio 2022 版本 17.8 中的已更新模板创建项目的过程,该版本使用 Vite CLI。
先决条件
- 安装了“ASP.NET 和 Web 部署”工作负载的 Visual Studio 2022 版本 17.8 或更高版本。 请转到 Visual Studio 下载页,进行免费安装。 如果需要安装工作负载,但已安装 Visual Studio,请转到“工具”>“获取工具和功能...”,这会打开 Visual Studio 安装程序。 选择“ASP.NET 和 web 开发”工作负载,然后选择“修改” 。
- npm (https://www.npmjs.com/),随 Node.js 提供
- npx (https://www.npmjs.com/package/npx)
创建前端应用
在“开始”窗口中,选择“创建新项目”。

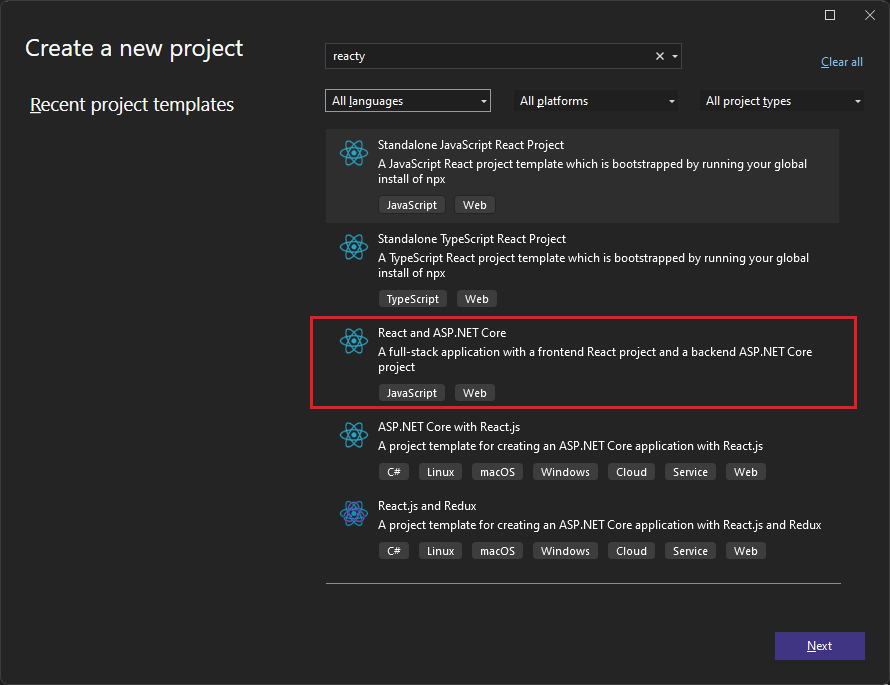
在顶部的搜索栏中搜索“React”,然后选择“React 和 ASP.NET 核心(预览版)”。 此模板是 JavaScript 模板。

将项目命名为 ReactWithASP,然后选择“创建”。
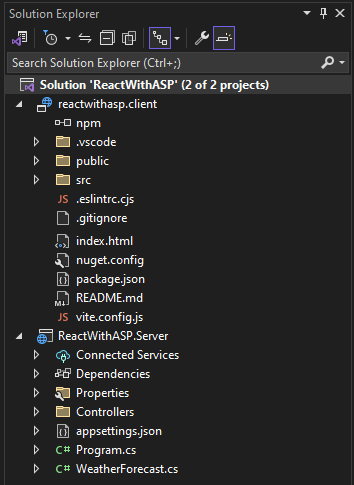
解决方案资源管理器显示以下项目信息:

与独立 React 模板相比,可以看到一些用于与 ASP.NET Core 集成的新增和修改文件:
- vite.config.js
- App.js (modified)
- App.test.js (modified)
从“调试”工具栏中选择已安装的浏览器,例如 Chrome 或Microsoft Edge。
如果尚未安装所需的浏览器,请先安装浏览器,然后选择它。
设置项目属性
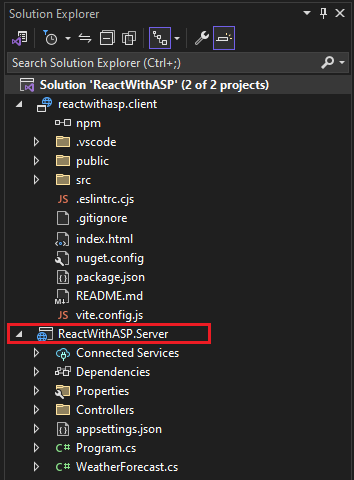
在解决方案资源管理器中,右键单击“ReactWithASP.Server”,然后选择“属性”。

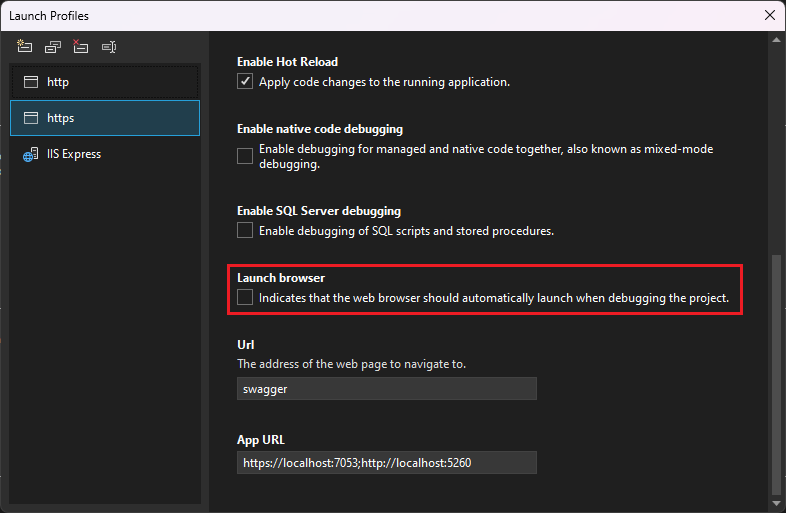
在“属性”页中,打开“调试”选项卡,然后选择“打开调试启动配置文件 UI”选项。 对以 ASP.NET Core 项目(或存在的 https)命名的配置文件取消勾选“启动浏览器”选项。

这会阻止打开包含源天气数据的网页。
注意
在 Visual Studio 中,launch.json 存储与“调试”工具栏中的“开始”按钮关联的启动设置。 目前,launch.json 必须位于 .vscode 文件夹下。
启动项目
按 F5 或选择窗口顶部的“开始”按钮启动项目。 将显示两个命令提示符:
正在运行的 ASP.NET Core API 项目
Vite CLI 显示一条消息,例如“
VITE v4.4.9 ready in 780 ms”注意
检查控制台输出中是否有消息。 例如,可能有一条更新 Node.js 的消息。
React 应用随即显示,并通过 API 填充。 如果未显示该应用,请参阅疑难解答。
发布项目
在解决方案资源管理器中,右键点击 ReactWithASP.Server 项目,然后选择“添加”>“项目引用”。
确保已选择 reactwithasp.client 项目。
选择确定。
再次右键点击 ASP.NET Core 项目,然后选择“编辑项目文件”。
这将打开项目的 .csproj 文件。
在 .csproj 文件中,确保项目引用包含
<ReferenceOutputAssembly>元素并将值设置为false。此引用应如下所示。
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>右键单击 ASP.NET Core 项目并选择“重新加载项目”(如果该选项可用)。
在 Program.cs 中,请确保存在以下代码。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }若要发布,请右键单击 ASP.NET Core 项目,选择“发布”,然后选择与所需的发布场景相匹配的选项,例如 Azure、发布到文件夹等。
与在 ASP.NET Core 项目中发布相比,该发布过程需要更多时间,因为发布时会调用
npm run build命令。 BuildCommand 默认情况下运行npm run build。
疑难解答
代理错误
你可能会看到以下错误:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
如果看到此问题,很可能前端在后端之前启动。 看到后端命令提示符启动并运行后,只需在浏览器中刷新 React 应用即可。
验证端口
如果天气数据未正确加载,可能还需要验证端口是否正确。
确保端口号匹配。 转到 ASP.NET Core 的 ReactWithASP.Server 项目中的 launchSettings.json 文件(在 Properties 文件夹中)。 从
applicationUrl属性获取端口号。如果有多个
applicationUrl属性,请使用https终结点查找一个。 此 URL 类似于https://localhost:7183。打开 React 项目的 vite.config.js 文件。 更新
target属性,以匹配 launchSettings.json 中的applicationUrl属性。 更新的值看起来如下:target: 'https://localhost:7183/',
隐私错误
可能会看到以下证书错误:
Your connection isn't private
尝试从 %appdata%\local\asp.net\https 或 %appdata%\roaming\asp.net\https 中删除 React 证书,然后重试。
后续步骤
有关 ASP.NET Core 中的 SPA 应用程序的详细信息,请参阅开发单页应用下的 React 部分。 链接的文章为项目文件(如 aspnetcore-https.js)提供了更多上下文,但实现的详细信息因模板差异而有所不同。 例如,React 文件包含在一个单独的项目中,而不是在 ClientApp 文件夹中。
有关特定于客户端项目的 MSBuild 信息,请参阅 JSPS 的 MSBuild 属性。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈