Xamarin.Android Designer基础知识
本主题介绍 Xamarin.Android Designer功能,说明如何启动Designer,描述设计图面,并详细说明如何使用“属性”窗格编辑小组件属性。
启动Designer
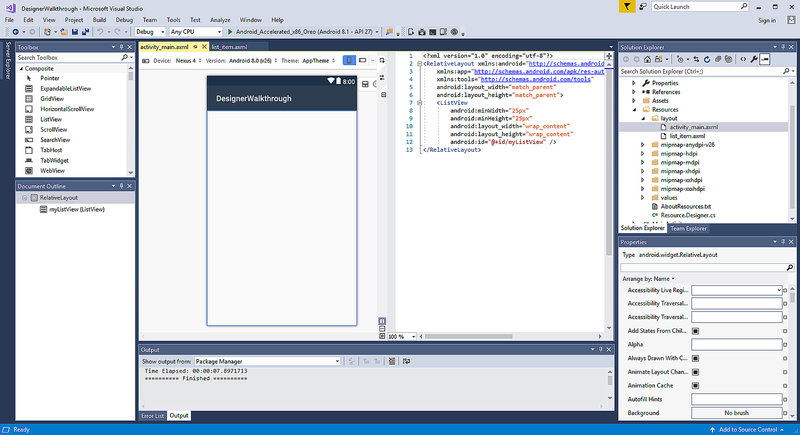
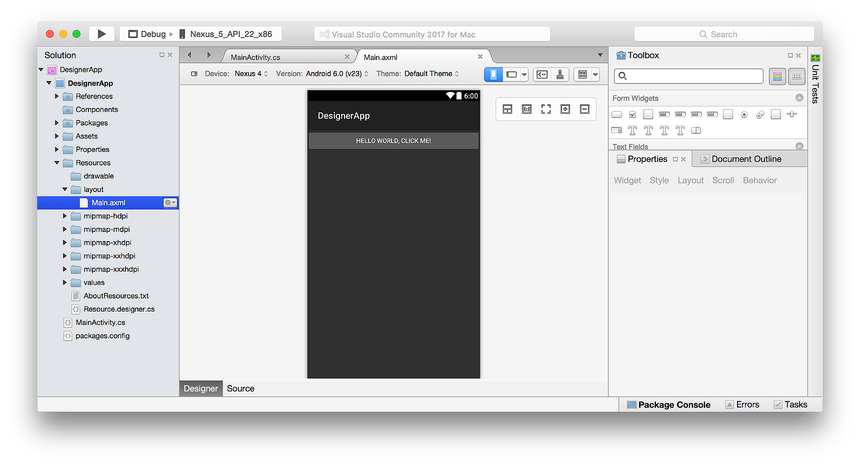
Designer在创建布局时自动启动,也可以通过双击现有布局文件来启动它。 例如,双击“资源>布局”文件夹中的 activity_main.axml 将加载Designer,如以下屏幕截图所示:
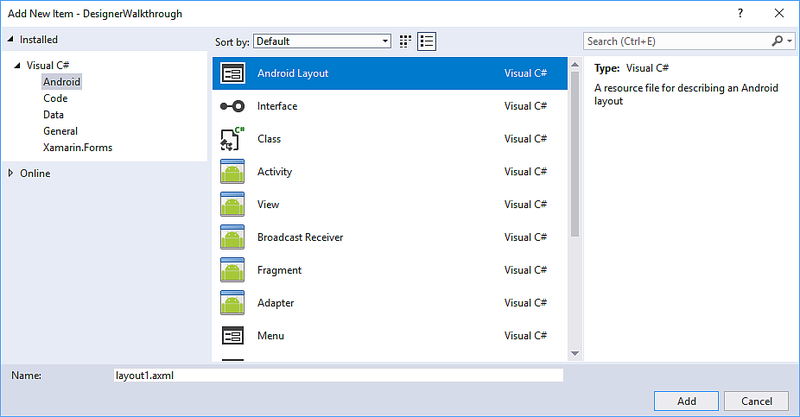
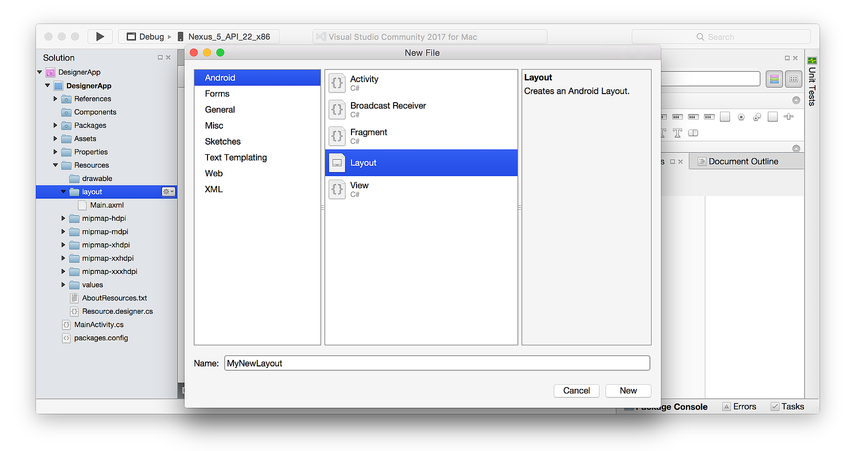
同样,可以通过右键单击解决方案资源管理器中的布局文件夹并选择“添加新>项...”来添加新布局。 >Android 布局:
这会创建一个新的 .axml 布局文件,并将其加载到Designer。
提示
Visual Studio 的较新版本支持在 Android Designer 中打开 .xml 文件。
.axml 和 .xml 文件均受 Android Designer 支持。
Designer功能
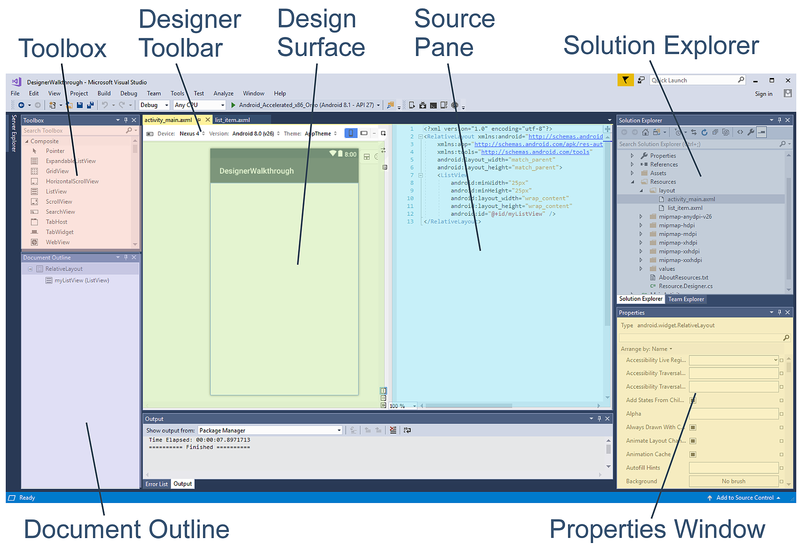
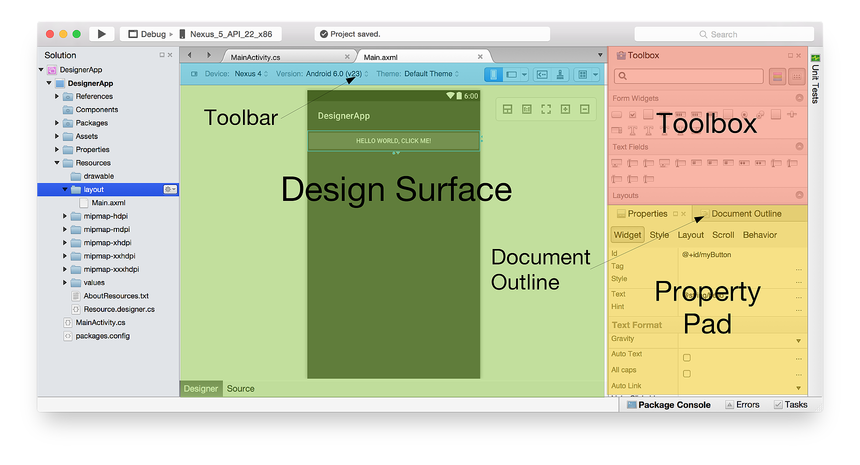
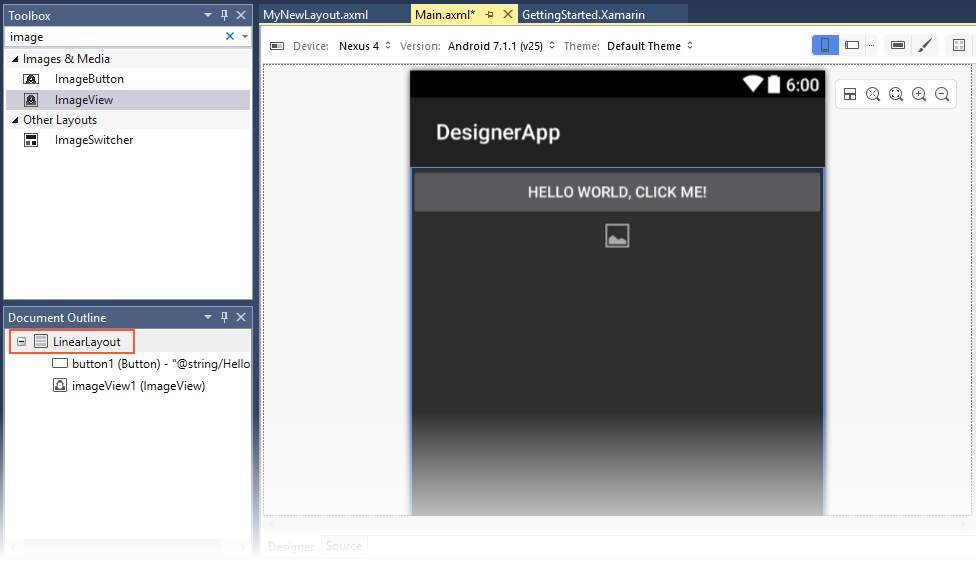
Designer由多个部分组成,这些部分支持其各种功能,如以下屏幕截图所示:
编辑Designer中的布局时,使用以下功能创建和塑造设计:
设计图面 - 通过提供布局在设备上的显示方式的可编辑表示形式,促进用户界面的可视化构造。 设计图面显示在设计窗格 (,Designer工具栏位于其上方) 。
源窗格 - 提供与设计 图面上呈现的设计相对应的基础 XML 源的视图。
Designer工具栏 - 显示选择器列表:设备、版本、主题、布局配置和操作栏设置。 Designer工具栏还包括用于启动主题编辑器和启用材料设计网格的图标。
工具箱 - 提供可拖放到 设计图面上的小组件和布局列表。
属性窗口 - 列出用于查看和编辑的选定小组件的属性。
文档大纲 - 显示构成布局的小组件树。 可以单击树中的项,使其在 设计图面上被选中。 此外,单击树中的项会将该项的属性加载到 “属性” 窗口中。
设计图面
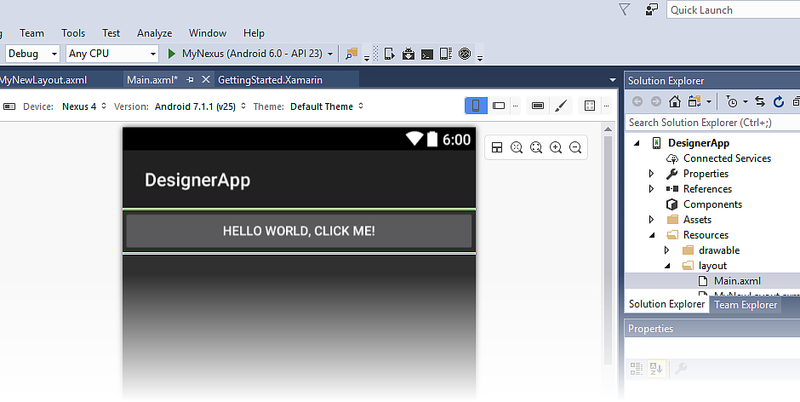
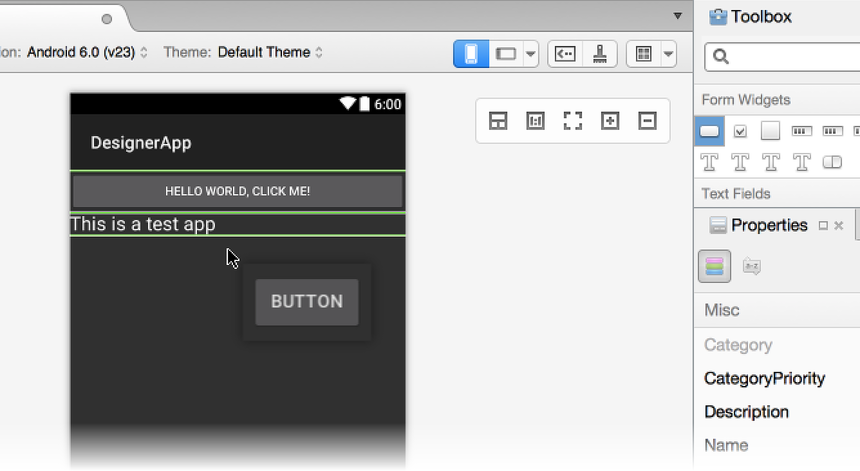
借助Designer,可以将小组件从工具箱拖放到设计图面上。 通过添加新小组件或重新定位现有小组件) 与Designer (中的小组件进行交互时,将显示垂直和水平线以标记可用的插入点。 在以下示例中,新 Button 小组件正在拖动到 设计图面:
此外,还可以复制小组件:可以使用复制和粘贴来复制小组件,也可以在按 Ctrl 键的同时拖放现有小组件。
Designer工具栏
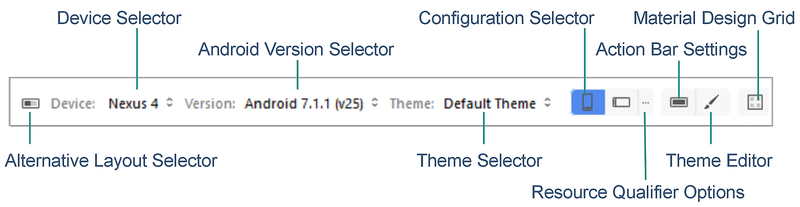
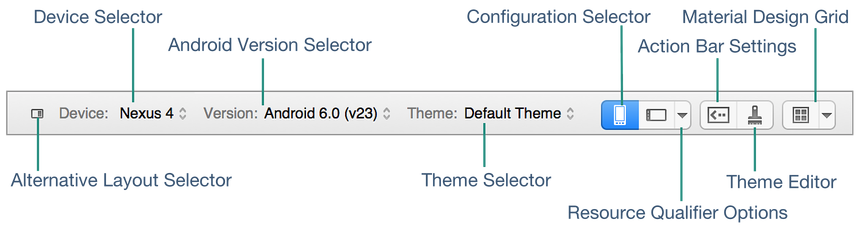
位于设计图面) 上方的Designer工具栏 (显示配置选择器和工具菜单:
Designer工具栏提供对以下功能的访问权限:
备用布局选择器 - 允许你从不同的布局版本中进行选择。
设备选择器 - 定义一组限定符 (,例如与特定设备关联的屏幕大小、分辨率和键盘可用性) 。 还可以添加和删除新设备。
Android 版本选择器 – 布局所面向的 Android 版本。 Designer将根据所选 Android 版本呈现布局。
主题选择器 – 选择布局的 UI 主题。
配置选择器 – 选择设备配置,例如 纵向 或 横向。
资源限定符选项 - 打开一个对话框,其中显示了用于选择 语言、 UI 模式、 夜间模式和 圆屏 选项的下拉菜单。
操作栏设置 – 配置布局的操作栏设置。
主题编辑器 – 打开 主题编辑器,这样就可以自定义所选主题的元素。
材料设计网格 - 启用或禁用 材料设计网格。 “材料设计网格”旁边的下拉菜单项将打开一个对话框,用于自定义网格。
以下主题更详细地介绍了其中每个功能:
资源限定符和可视化选项 提供有关 设备选择器、 Android 版本选择器、 主题选择器、 配置选择器、 资源限定选项和 操作栏设置的详细信息。
备用布局视图 介绍了如何使用 备用布局选择器。
Xamarin.Android Designer 材料设计功能提供主题编辑器和材料设计网格的全面概述。
上下文菜单命令
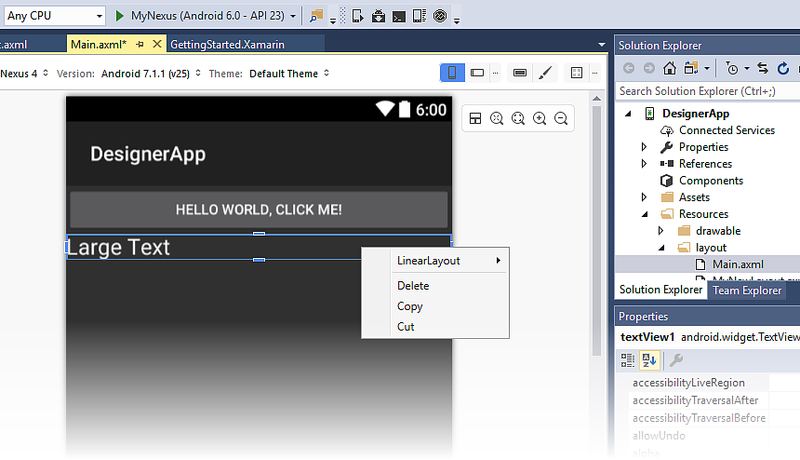
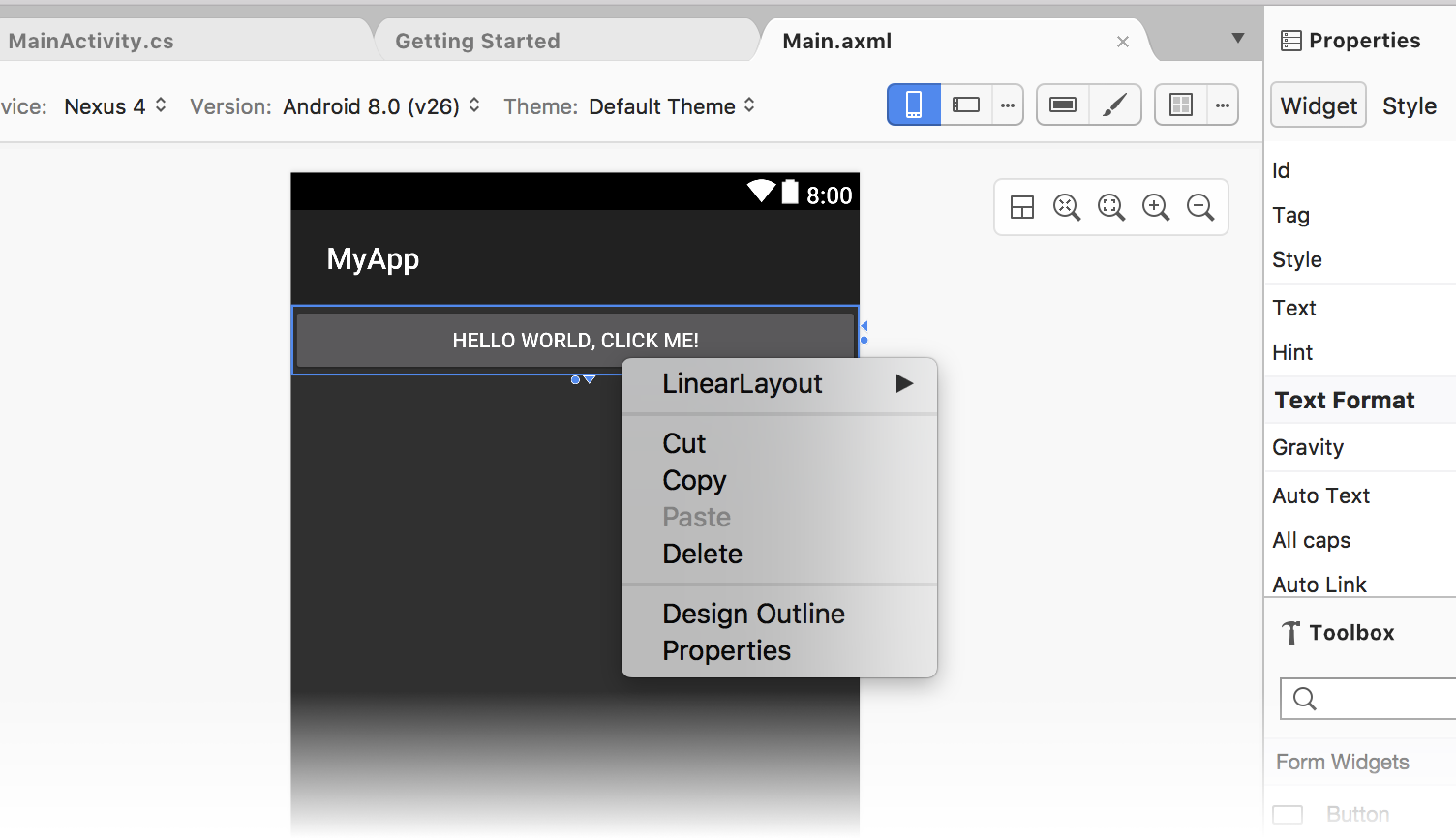
上下文菜单在 设计图面 和 文档大纲中都可用。 此菜单显示可用于所选小组件及其容器的命令,使你能够更轻松地对容器执行操作, (这些操作并不总是容易在 设计图面) 上进行选择。 下面是上下文菜单的示例:
在此示例中,右键单击 将 TextView 打开一个上下文菜单,该菜单提供多个选项:
LinearLayout - 打开子菜单以编辑
LinearLayout的父级TextView。删除、 复制和 剪切 - 应用于右键单击的操作
TextView。
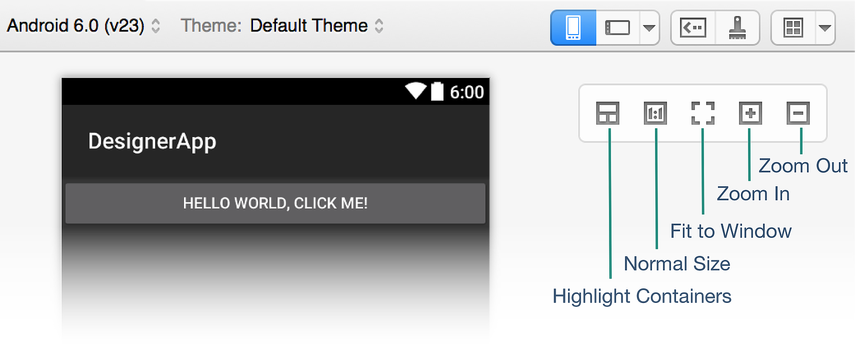
缩放控件
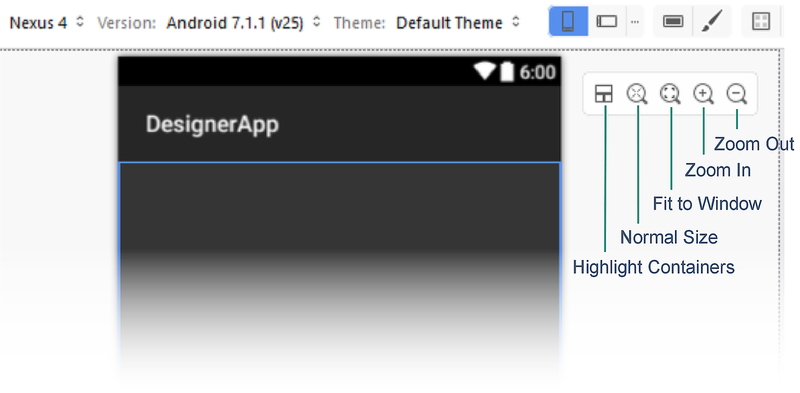
设计图面支持通过多个控件进行缩放,如下所示:
通过这些控件,可以更轻松地在Designer中查看用户界面的某些区域:
突出显示容器 – 在 设计图面 上突出显示容器,以便在放大和缩小时更容易找到它们。
普通大小 - 呈现布局像素对像素,以便你可以查看布局对所选设备的分辨率。
适应窗口 – 设置缩放级别,使整个布局在设计图面上可见。
放大 – 每次单击时以增量方式放大,放大布局。
缩小 - 每次单击时都会逐渐缩小,使布局在设计图面上显示更小。
请注意,所选缩放设置不会影响运行时应用程序的用户界面。
在“设计”窗格和“源”窗格之间切换
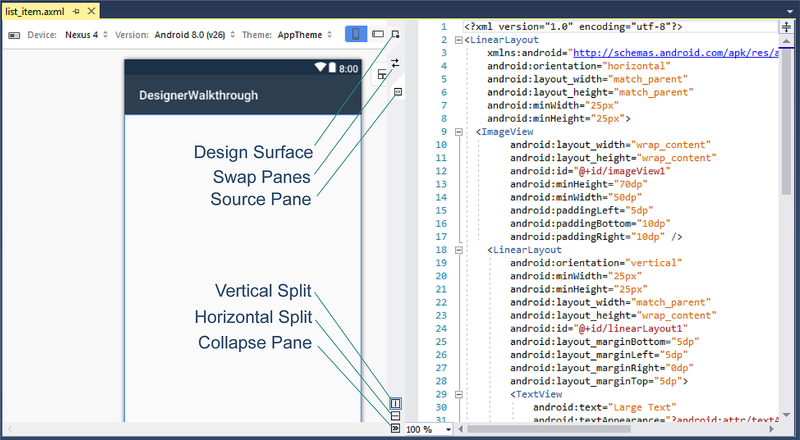
在 “设计 ”窗格和“ 源 ”窗格之间的中心条带中,有多个按钮用于修改 “设计 ”窗格和 “源 ”窗格的显示方式:
这些按钮执行以下操作:
设计 – 此最上面的按钮 “设计”选择“ 设计 ”窗格。 单击此按钮时,将启用 “工具箱 ”和“ 属性” 窗格,并且不显示 “文本编辑器工具栏 ”。 单击“ 折叠 ”按钮 (看到下面的) 时,将单独显示 “设计 ”窗格,而不显示 “源 ”窗格。
交换窗格 – 此按钮 (类似于两个相反箭头) 交换 “设计 ”窗格和“ 源 ”窗格,以便“ 源 ”窗格位于左侧,而 “设计 ”窗格位于右侧。 再次单击该窗格会将这些窗格交换回其原始位置。
源 - 此按钮 (类似于两个对立尖括号,) 选择“ 源 ”窗格。 单击此按钮时, 将禁用“工具箱 ”和“ 属性” 窗格,并且 文本编辑器工具栏 在 Visual Studio 顶部可见。 单击“ 折叠 ”按钮 (看到下面的) 时,单击“ 源 ”按钮将显示“ 源 ”窗格而不是“ 设计 ”窗格。
垂直拆分 – 此按钮 (类似于垂直条) ,并排显示 “设计 ”窗格和 “源 ”窗格。 这是默认排列方式。
水平拆分 – 此按钮 (类似于水平条) ,在“源”窗格上方显示“设计”窗格。 可以单击“交换窗格”,将“源”窗格置于“设计”窗格上方。
折叠窗格 – 此按钮 (类似于两个右尖括号) 将 “设计 ”和 “源 ”的双窗格显示“折叠”到其中一个窗格的单个视图中。 此按钮将成为“ 展开窗格” 按钮 (类似于两个左尖括号) ,单击该括号可将视图返回到双窗格 (“设计 ”和 “源 ”) 显示模式。
单击 “折叠窗格” 时,仅显示“ 设计 ”窗格。 但是,可以单击“ 源 ”按钮,改为仅查看“ 源 ”窗格。 再次单击“ 设计 ”按钮以返回到“ 设计 ”窗格。
“源”窗格
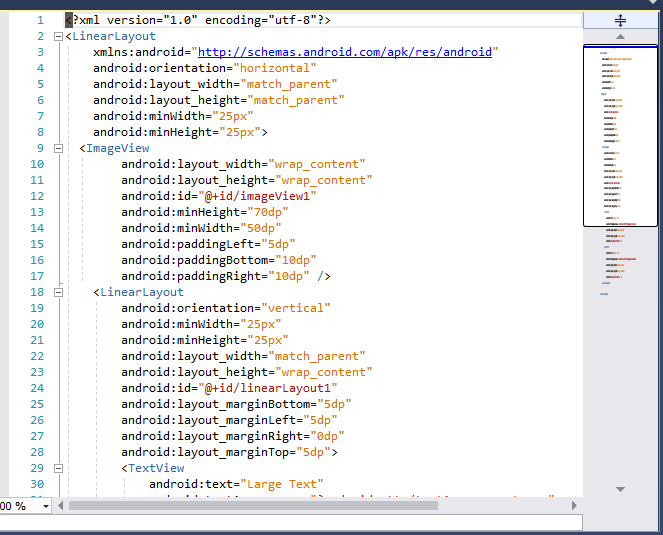
“ 源 ”窗格显示设计 图面上所显示设计的基础 XML 源。 由于这两个视图同时可用,因此可以通过在设计的视觉表示形式和设计的基础 XML 源之间来回切换来创建 UI 设计:
对 XML 源所做的更改会立即呈现在 设计图面上;在 设计图面 上所做的更改会导致“ 源 ”窗格中显示的 XML 源相应地更新。 在 “源 ”窗格中对 XML 进行更改时,可以使用自动完成和 IntelliSense 功能来加速基于 XML 的 UI 开发,如下文所述。
为了在处理长 XML 文件时更好地导航, “源 ”窗格支持 Visual Studio 滚动条 (,如上一屏幕截图) 右侧所示。 有关滚动条的详细信息,请参阅 如何通过自定义滚动条来跟踪代码。
自动完成
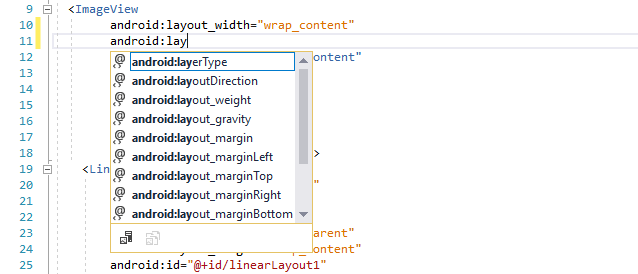
开始键入小组件的属性名称时,可以按 Ctrl+SPACE 查看可能完成的列表。 例如,在以下示例中输入 android:lay (后,键入 CTRL+SPACE) 后,将显示以下列表:
按 Enter 接受列出的第一个完成,或使用箭头键滚动到所需的完成并按 Enter。 或者,可以使用鼠标滚动到 ,然后单击所需的完成。
IntelliSense
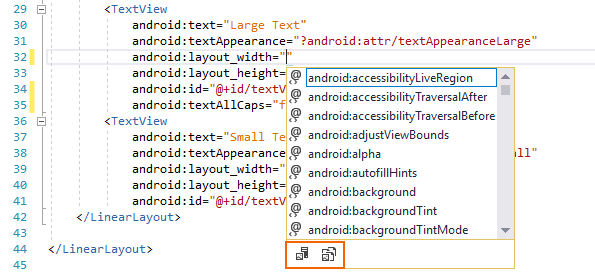
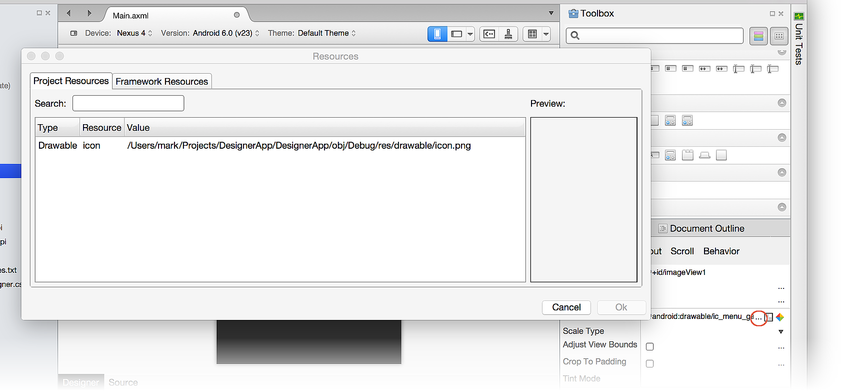
为小组件输入新属性并开始为其分配值后,IntelliSense 在键入触发器字符后弹出,并提供要用于该属性的有效值列表。 例如,在以下示例中为 android:layout_width 输入第一个双引号后,将弹出一个自动完成选择器,以提供此宽度的有效选项列表:
此弹出窗口的底部是两个按钮, (上述屏幕截图) 中以红色标出。 单击左侧的“ 项目资源” 按钮会将列表限制为应用项目一部分的资源,而单击右侧的“ 框架资源 ”按钮会将列表限制为显示框架中的可用资源。 这些按钮打开或关闭:可以再次单击它们以禁用每个按钮提供的筛选操作。
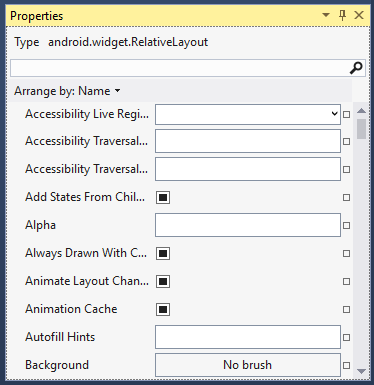
属性窗格
Designer支持通过“属性”窗格编辑小组件属性:

“ 属性 ”窗格中列出的属性会根据 在设计图面上选择的小组件而更改。
默认值
大多数小组件的属性将在 “属性” 窗口中为空,因为它们的值继承自所选的 Android 主题。 “ 属性” 窗口将仅显示为所选小组件显式设置的值;它不会显示从主题继承的值。
引用资源
某些属性可以引用在布局 .axml 文件以外的文件中定义的资源。 此类型的最常见情况是 string 和 drawable 资源。 但是,引用也可用于其他资源,例如 Boolean 值和维度。 当属性支持资源引用时,将在属性的文本条目旁边显示一个浏览图标 (一个方形) 。 单击此按钮时会打开资源选择器。
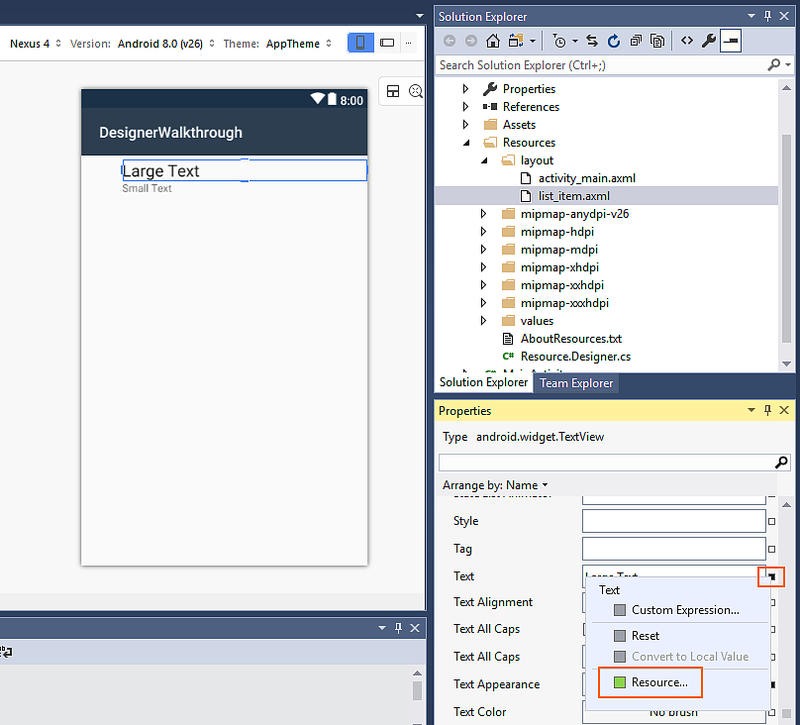
例如,以下屏幕截图显示了在“属性”窗口中单击小组件文本字段Text右侧的深色方块时可用的选项:
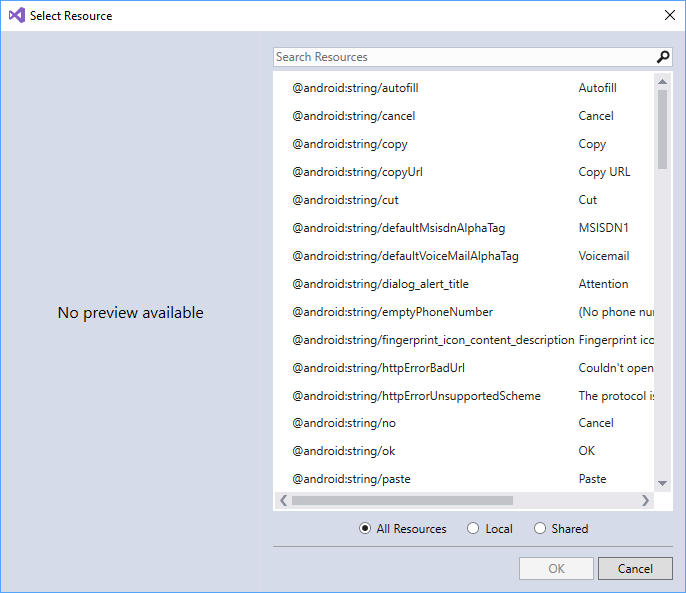
单击“ 资源...” 时,将显示 “选择资源 ”对话框:
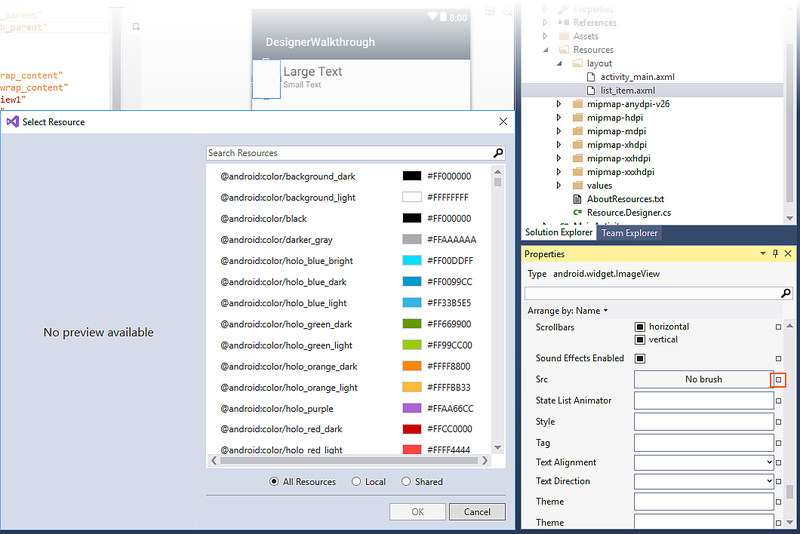
从此列表中,你可以选择要用于该小组件的文本资源,而不是在 “属性 ”窗格中对文本进行硬编码。 下一个示例演示 的 属性的资源ImageView选择器Src:
单击属性右侧的 Src 空白方块将打开 “选择资源 ”对话框,其中包含从颜色 (的资源列表,如上图所示,) 到可绘制资源。
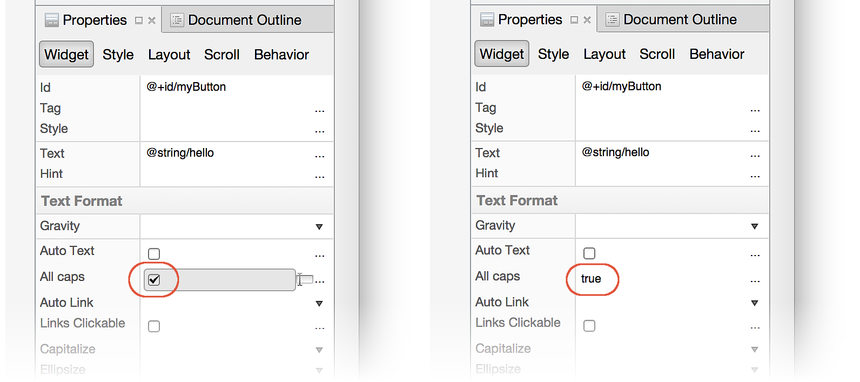
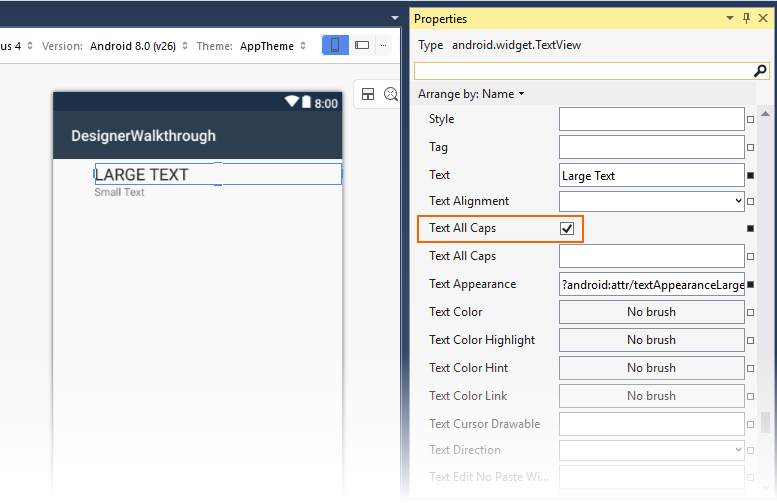
布尔属性引用
布尔属性通常选为属性窗口中属性旁边的检查标记。 可以通过选中或取消选中此检查框来指定 true 或 false 值,也可以通过单击属性右侧的深色填充方块来选择属性引用。 在以下示例中,通过单击与所选 TextView关联的“全部大写字母”布尔属性引用,将文本更改为所有大写:

编辑内联属性
Android Designer支持在设计图面 (上直接编辑某些属性,因此无需在) 的属性列表中搜索这些属性。 可直接编辑的属性包括文本、边距和大小。
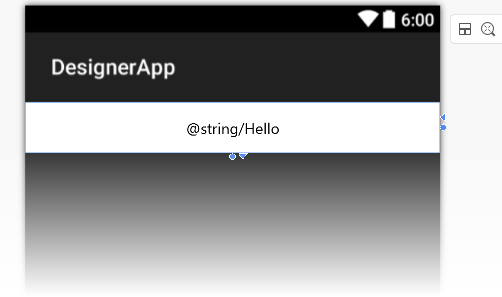
文本
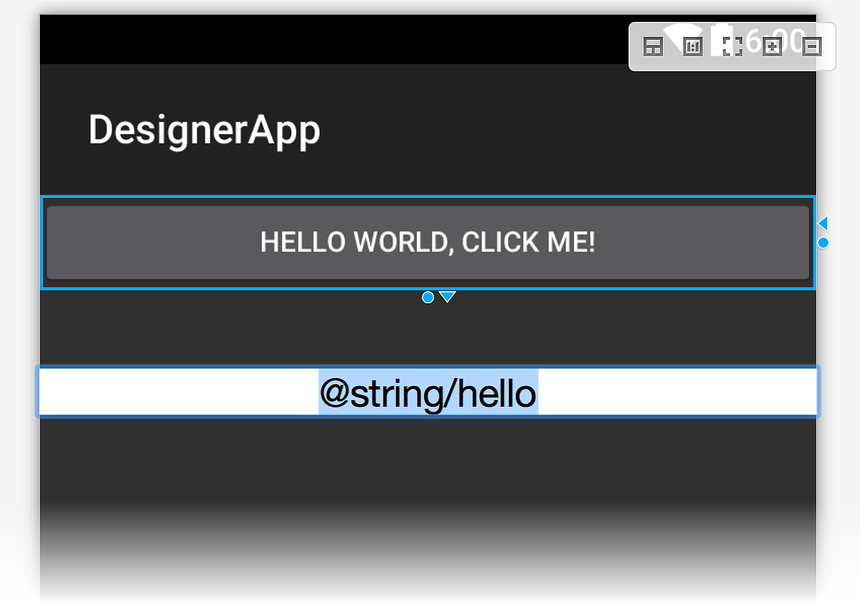
某些小组件 ((如 Button 和 TextView) )的文本属性可以直接在 设计图面上编辑。 双击小组件会将其置于编辑模式,如下所示:

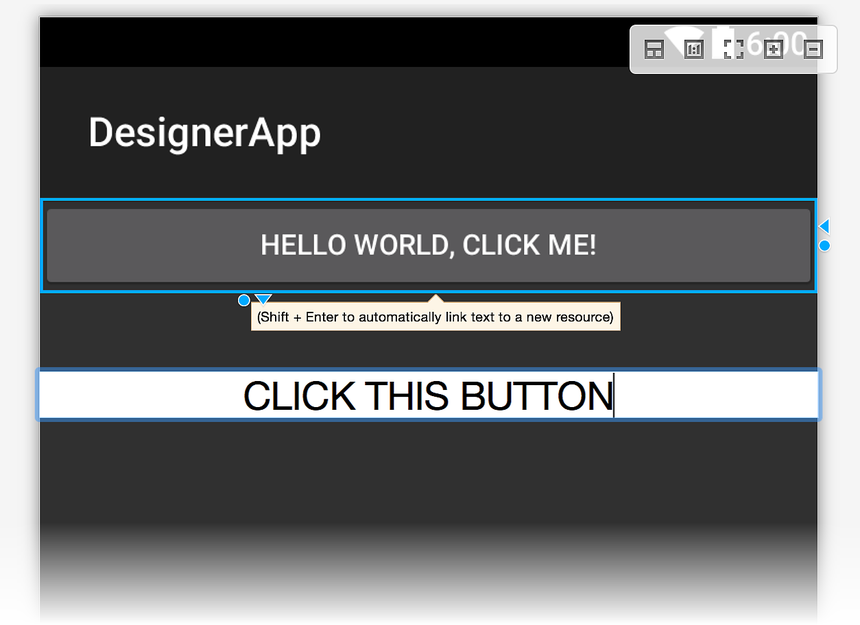
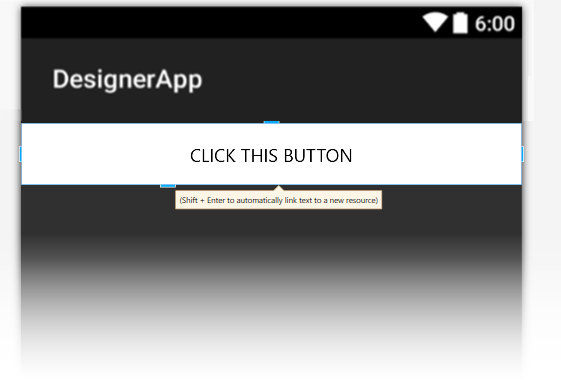
可以输入新的文本值,也可以输入新的资源字符串。 在以下示例中 @string/hello ,资源将替换为文本 CLICK THIS BUTTON:

此更改存储在小组件的 text 属性中;它不会修改分配给资源 @string/hello 的值。
键入新文本字符串时,可以按 Shift +
Enter 自动将输入的文本链接到新资源。
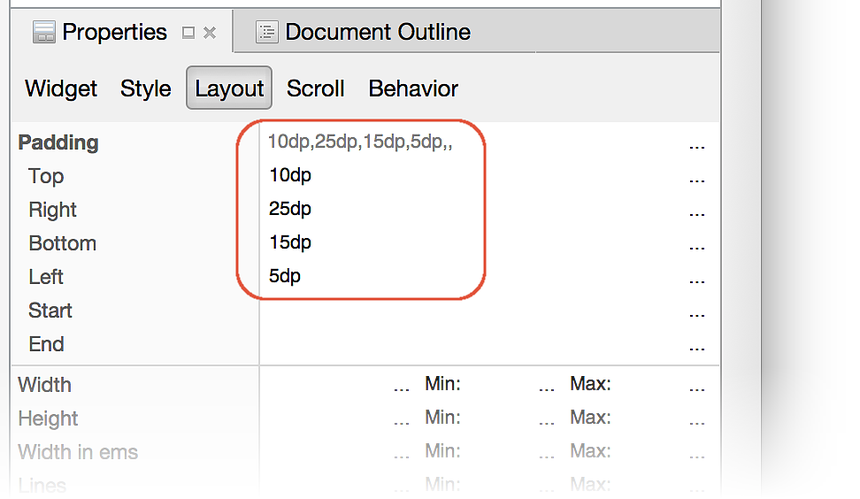
Margin
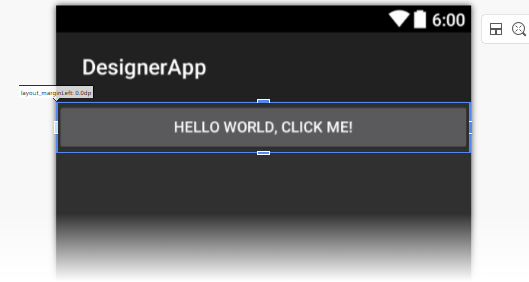
选择小组件时,Designer显示允许以交互方式更改小组件的大小或边距的句柄。 选中小组件时单击小组件可在边距编辑模式和大小编辑模式之间切换。
首次单击小组件时,将显示边距句柄。 如果将鼠标移动到其中一个句柄上,Designer将显示该句柄将更改 (的属性,如下所示:属性layout_marginLeft) :

如果已设置边距,则会显示虚线,指示边距占用的空间:

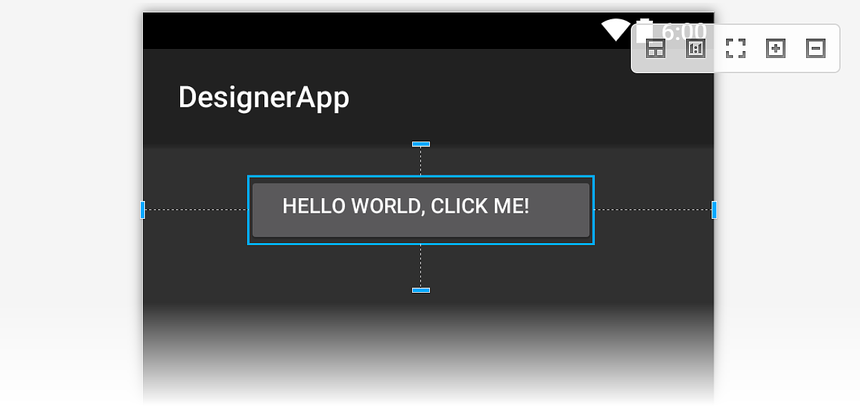
大小
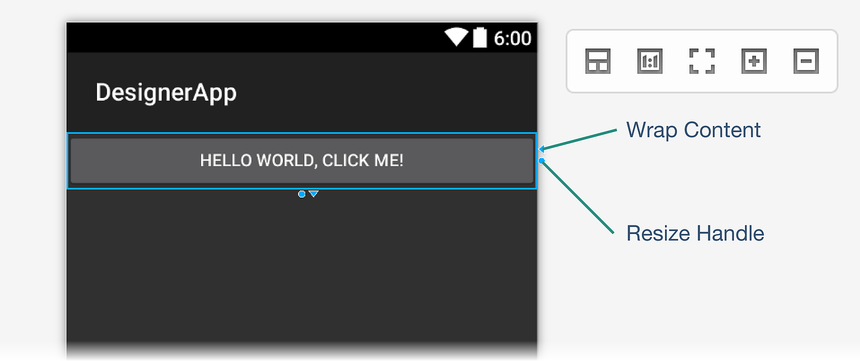
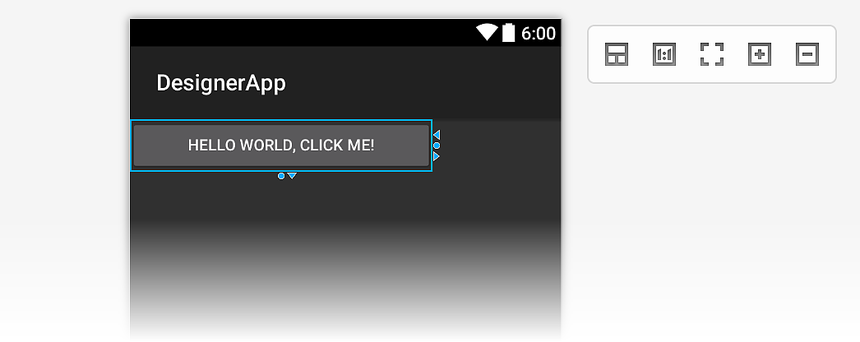
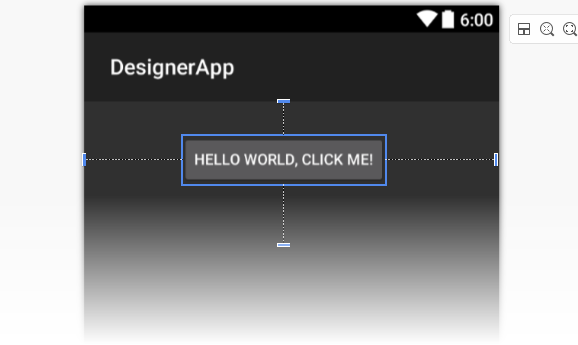
如前所述,可以通过单击已选中的小组件来切换到大小编辑模式。 单击三角图柄,将指示的维度的大小设置为 wrap_content:

单击“ 包装内容” 句柄将缩小该维度中的小组件,使其不超过包装所包含内容所需的大小。 在此示例中,按钮文本水平收缩,如下一个屏幕截图所示。
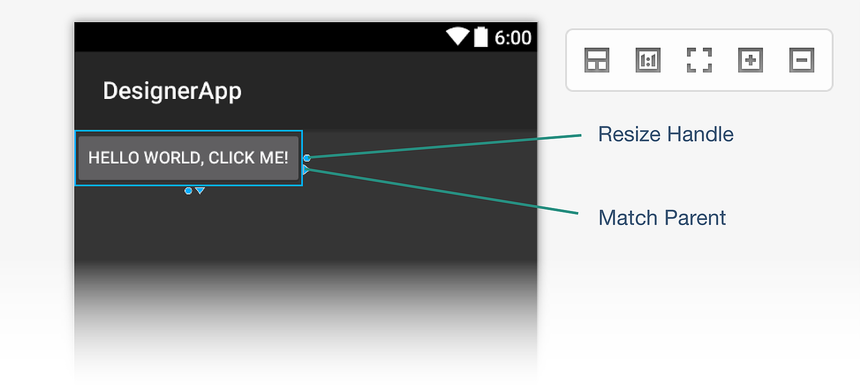
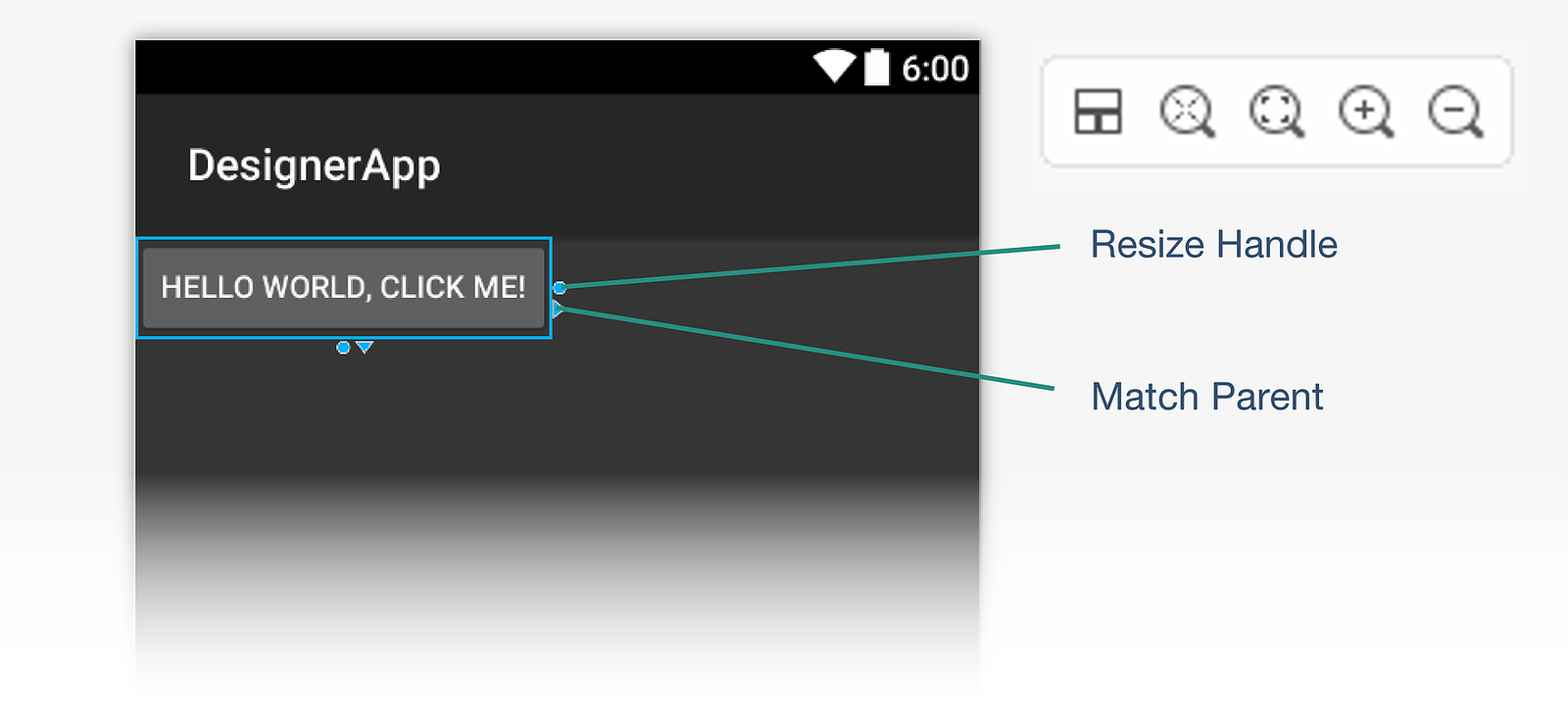
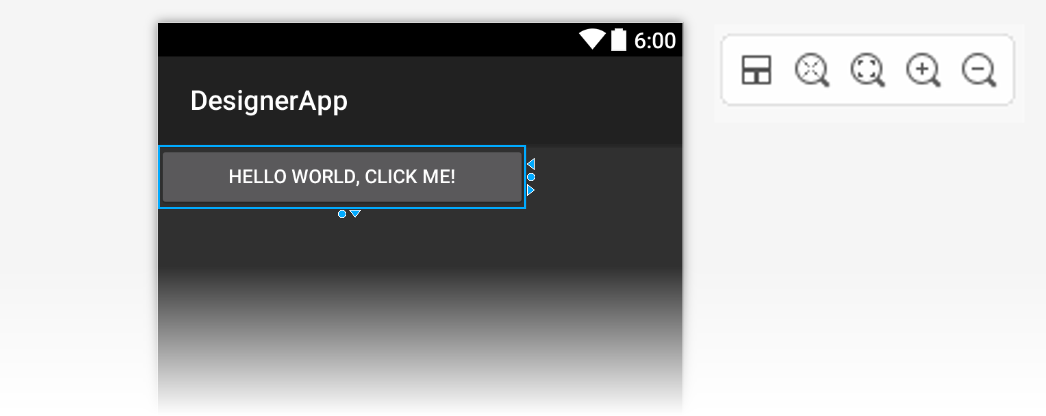
当 size 值设置为 Wrap Content 时,Designer显示一个指向相反方向的三角形句柄,用于将大小更改为 match_parent:

单击 “匹配父级” 句柄将还原该维度中的大小,使其与父级小组件相同。
此外,还可以拖动圆形调整大小控点 (如上述屏幕截图所示,) 将小组件大小调整为任意 dp 值。 执行此操作时,将显示该维度的 “包装内容 ”和“ 匹配父 级”句柄:

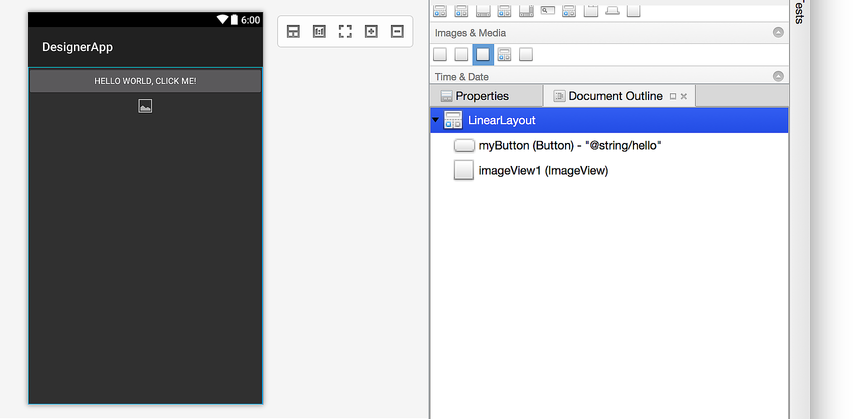
并非所有容器都允许编辑 Size 小组件的 。 例如,请注意,在以下选中的 LinearLayout 屏幕截图中,未显示调整大小控点:

文档大纲
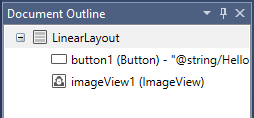
文档大纲显示布局的小组件层次结构。
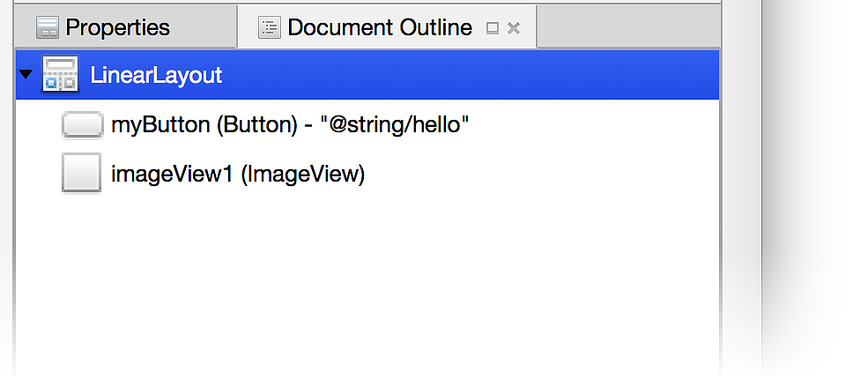
在以下示例中,选择了包含 LinearLayout 小组件:

在本例中,所选小组件的轮廓 (设计LinearLayout图面上也会突出显示) 。 文档大纲中选定的小组件与 设计图面上的对应小组件保持同步。 这对于选择视图组很有用,这些组并不总是很容易在 设计图面上选择。
文档大纲支持复制和粘贴,也可以使用拖放。 支持从 文档大纲 拖放到 设计图面 以及从 设计图面 拖放到 文档大纲。 此外,右键单击 “文档大纲 ”中的项将显示该项的上下文菜单 (在 设计图面) 上右键单击同一小组件时显示的同一上下文菜单。