在 Power Pages 中使用程式碼元件
Power Apps Component Framework 可讓專業開發人員和應用程式製作者為模型導向應用程式和畫布應用程式建立程式碼元件。 這些程式碼元件可為使用表單、檢視和儀表板資料的使用者提供增強體驗。 詳細資訊:Power Apps Component Framework 概觀
Power Pages 現在為使用 Power Apps Component Framework 建立的模型導向應用程式支援針對其所建置的控制項。 若要在 Power Pages 網站中使用程式碼元件,請執行下列步驟:
![使用 Component Framework 建立程式碼元件,然後將程式碼元件新增至模型導向應用程式表單,並在 入口網站基本表單中設定 [程式碼元件] 欄位。](media/component-framework/steps.png)
執行這些步驟之後,使用者現在可以使用各有相應表單的頁面,與程式碼元件互動。
先決條件
- 您必須有系統管理員權限才能在環境中啟用程式碼元件功能。
- Power Pages 網站版本必須是 9.3.3.x 或更新版本。
- 您的入門網站套件必須是 9.2.2103.x 或更新版本。
建立或封裝程式碼元件
若要瞭解如何建立和封裝程式碼元件建立的 Power Apps Component Framework,請移至建立您的第一個元件。
支援的檔案類型和格式
Power Pages 支援使用程式碼元件的受限欄位類型和格式。 下表列出所有支援的欄位資料類型和格式:
貨幣
DateAndTime.DateAndTime
DateAndTime.DateOnly
小數點
列舉
浮點數
多個
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
整數
詳細資訊:屬性清單和描述
Power Pages 中不支援的程式碼元件
不支援下列程式碼元件 API:
uses-feature 元素不得設為 True。
Power Apps Component Framework 不支援的值元素。
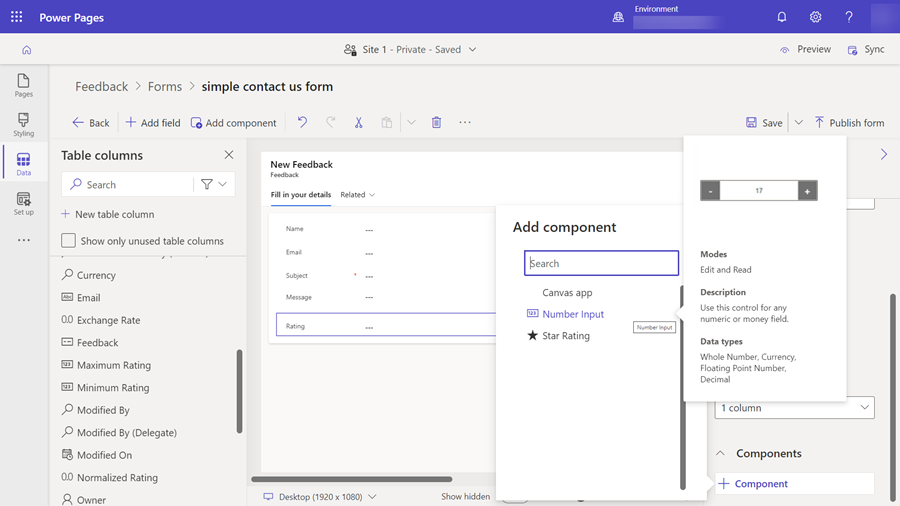
將程式碼元件新增至模型導向應用程式中的欄位
若要瞭解如何將程式碼元件新增到模型導向應用程式中的欄位,請移至將程式碼元件新增至欄位。
重要
Power Pages 的程式碼元件適用於使用 Web 用戶端選項的網頁瀏覽器。
您也可以將程式碼元件新增至使用資料工作區的表單。
在資料工作區表單設計師中編輯 Dataverse 表單時,選取一個欄位。
選擇 + 元件,然後為欄位選取適當的元件。

選取儲存和發佈表單。
為程式碼元件設定 Power Pages 網站
將程式碼元件新增至模型導向應用程式中的欄位之後,您可以設定 Power Pages 以在表單上使用程式碼元件。
有兩種方法可以啟用程式碼元件。
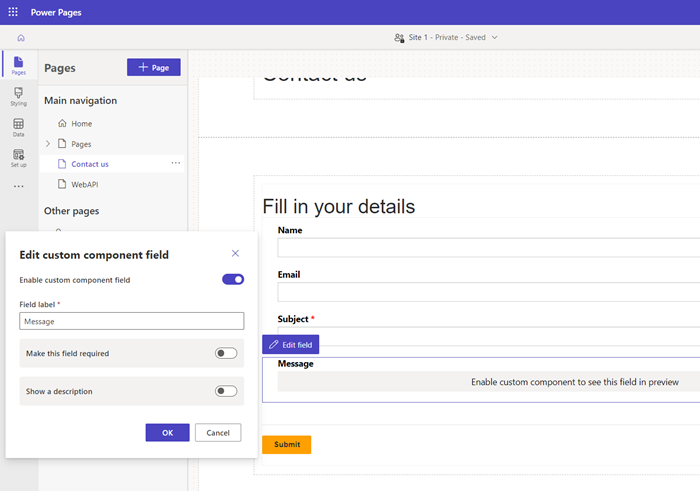
在設計工作室中啟用程式碼元件
若要使用設計工作室在表單上啟用程式碼元件。
在表單已新增至頁面之後,選取已新增程式碼元件的欄位,並選取編輯欄位。
選取啟用自訂元件欄位。

預覽網站時,您應該會看到已啟用的自訂元件。
在入口網站管理應用程式中啟用程式碼元件
若要使用入口網站管理應用程式,將程式碼元件新增至基本表單:
開啟入口網站管理應用程式。
在左窗格中,選取基本表單。
選取您要將程式碼元件新增到的表單。
選取相關。
選取基本表單中繼資料。
選取新增基本表單中繼資料。
選取類型為屬性。
選取屬性邏輯名稱。
輸入標籤。
對於控制項樣式,請選取程式碼元件。
儲存後關閉表單。
使用入口網站 Web API 的程式碼元件
可以組建程式碼元件並將其新增到可以使用入口網站 Web API 執行建立、擷取、更新和刪除動作的網頁中。 在開發入口網站解決方案時,此功能允許更多的自訂選項。 有關詳細資訊,請移至執行範例入口網站 Web API 元件。