新增表單
表單是資料導向的設定,可收集 Power Pages 網站中的資料。 頁面上的表單是從 Dataverse 資料表表單中建立的。 Dataverse您可以使用資料工作區,或透過 Power Apps 中建立的模型導向應用程式來建立資料表表單。 這些表單可以在頁面中使用,或是與清單搭配使用來建立完整的 Web 應用程式。
小費
我們已建立一系列教學課程和影片,讓您了解如何使用 Power Pages,以及如何建立表單並將其新增至頁面。 如需詳細資訊,請移至教學課程:將表單新增至頁面。
若要新增表單:
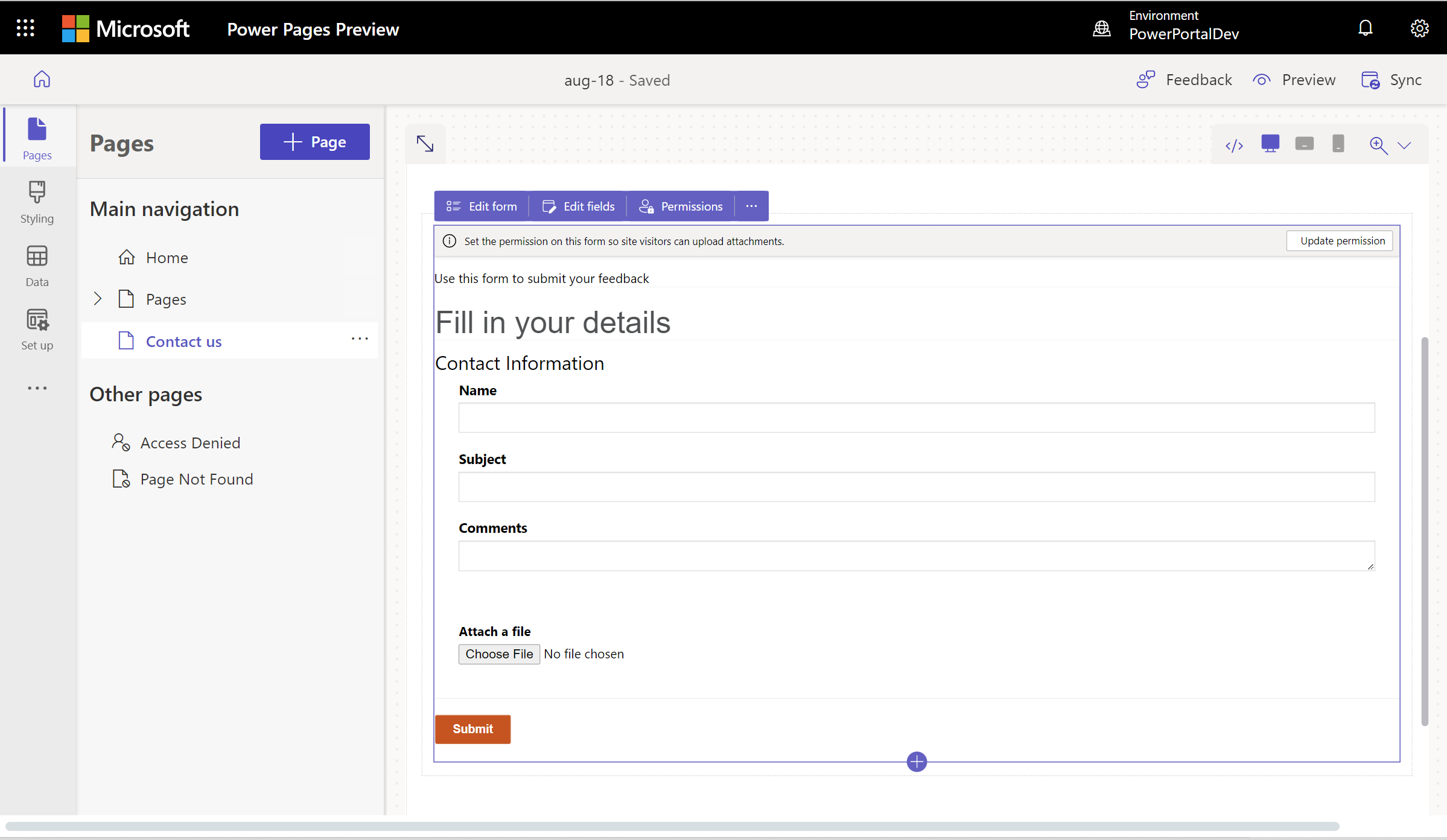
開啟設計工作室以編輯網站的內容和元件。
移至頁面工作區。
選取要編輯的頁面。
選取要新增表單元件的區段。
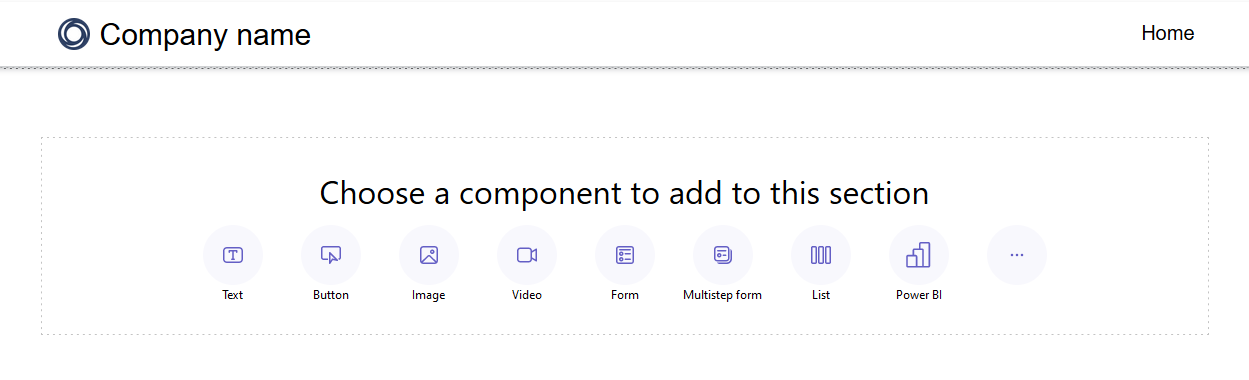
將游標暫留在任何可編輯的畫布區域上,然後從元件面板選取表單圖示。

您可以選擇建立新的表單或使用現有的表單 (如果製作者先前已建立表單)。
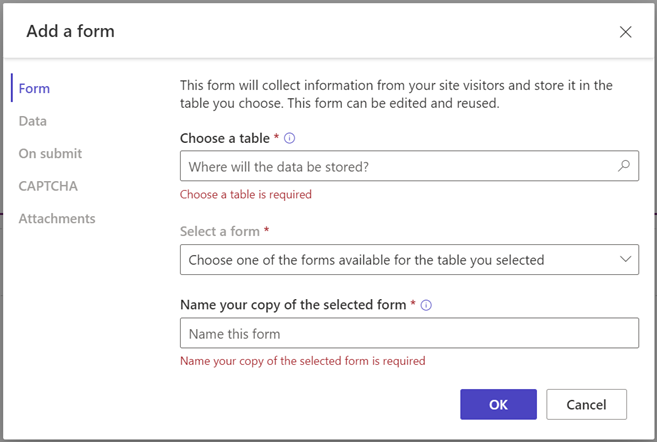
如果您選擇建立新表單,則需要輸入以下條件。

選項 描述: 選擇資料表 選擇您要用來儲存資料的資料表。 選取表單 選取所選資料表可用的其中一個 Dataverse 表單。 為所選取表單的複本命名 指定表單複本的名稱。 資料 您可以選擇讓使用者輸入的資料建立新記錄、更新現有資料,或將資料設為唯讀。 送出時 您還可以選擇顯示成功訊息。 您必須輸入選項以重新導向至網頁,以及重新導向至 URL。 CAPTCHA 您可以選擇向匿名使用者、已驗證的使用者或兩者顯示 Captcha。 Attachments 可讓您為表單啟用和設定附件。 Note
您必須啟用資料表權限,才能確保使用者可以與表單上的資料進行互動。
您可以選取省略符號 (...) 來複製表單、在區段中上移或下移表單,或是刪除表單。
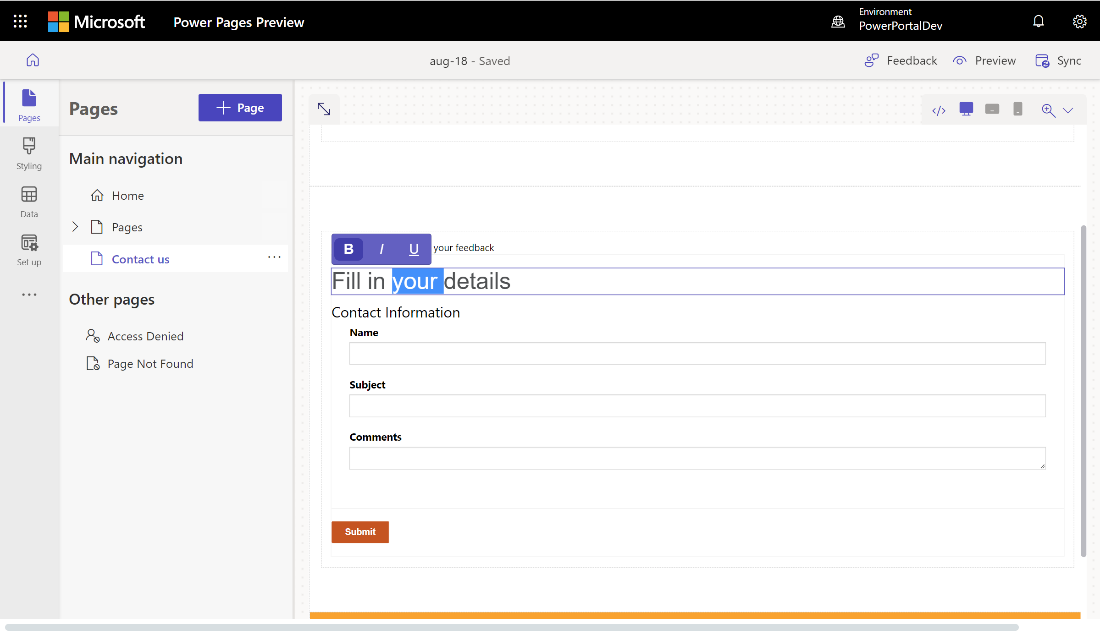
編輯表單上的文字欄位
您可以編輯文字欄位,包括電子郵件、表單標題和標題區段。
若要編輯表單上的文字欄位:
- 將游標暫留在畫布上,並從中選取文字欄位。
- 編輯文字欄位,並視需要設定其樣式 (粗體、底線或斜體)。

編輯、驗證和刪除表單欄位
表單欄位可在頁面工作區中編輯。
若要編輯表單欄位:
選取欄位,然後選擇編輯欄位。
設定欄位屬性。
- 更新欄位的標籤/顯示名稱。
- 將欄位標示為必填欄位,然後自訂要在欄位為必填時顯示的錯誤訊息。
- 新增欄位的描述並調整其位置 (選項包括位於欄位上方、欄位下方和標籤上方)。
- 設定欄位的驗證規則。
- 使用選項來設定立即可用的驗證。
- 使用 RegEx 選項來輸入使用規則運算式的自訂驗證。
根據您的資料類型,可能會顯示其他屬性。
選取完成。
若要刪除表單欄位:
- 將游標暫留在畫布上,並從中選取欄位。
- 選擇工具列中的省略符號...。
- 選取刪除。
警告
這也會從對應的 Dataverse 表單中刪除欄位。
在表單上啟用附件
使用者可以透過提交表單上傳附件。
若要在表單上啟用附件:
新增表單,或編輯現有的表單。
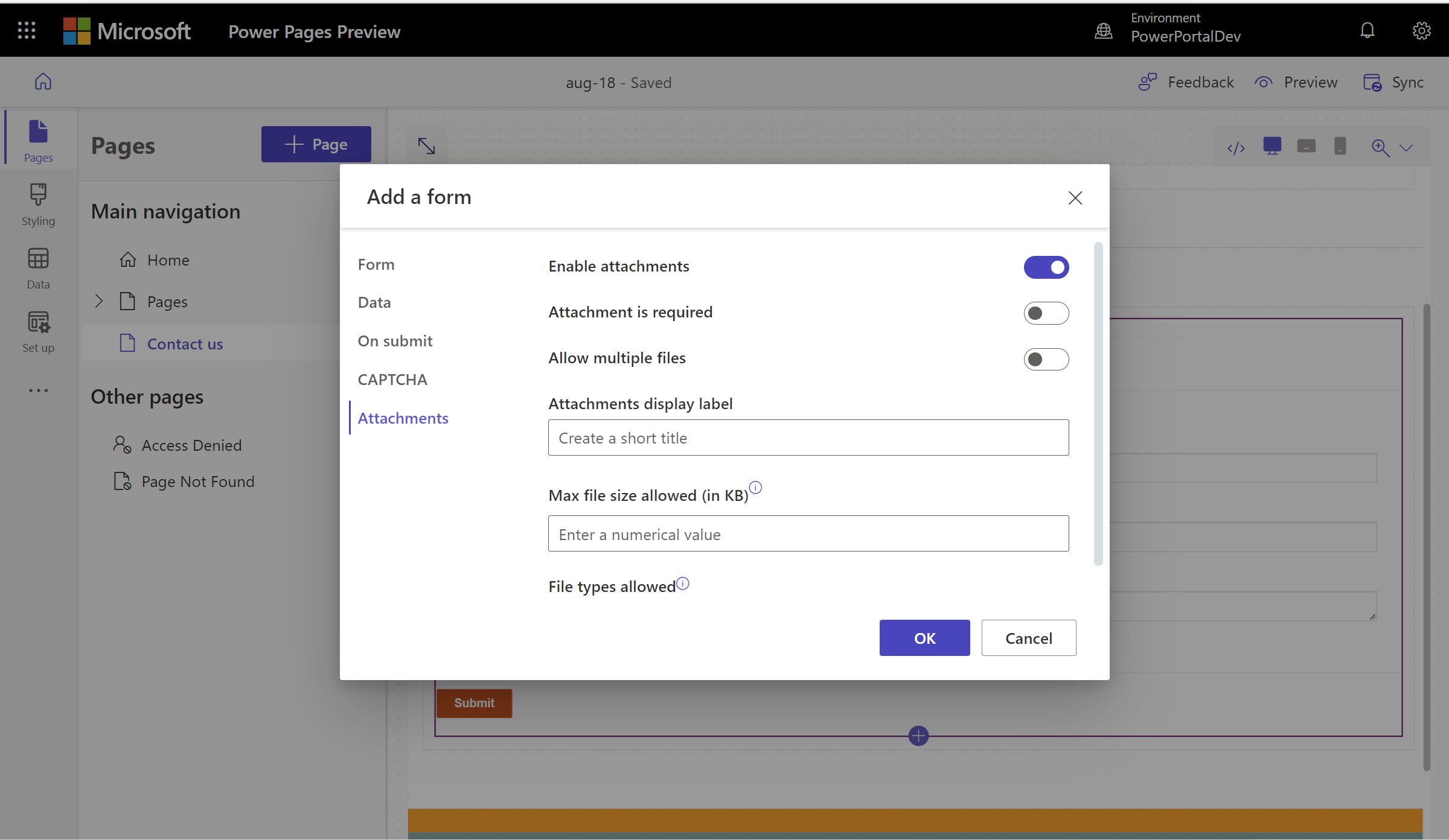
在新增表單強制回應視窗中,從左側面板選擇附件。
設定下列選項:
- 開啟/關閉啟用附件切換。
- 開啟/關閉需要附件切換。
- 開啟/關閉允許多個檔案切換。
- 允許的檔案大小上限
Note
允許下列檔案類型:
- 所有
- Audio
- 文件
- Image
- Video
- 特定 (逗號分隔值)

設定後,檔案上傳預留位置會顯示在畫布中。

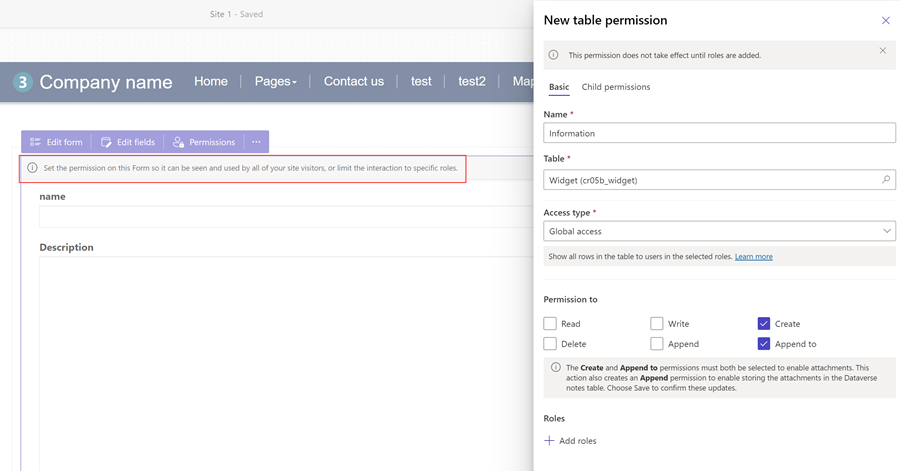
啟用資料表權限
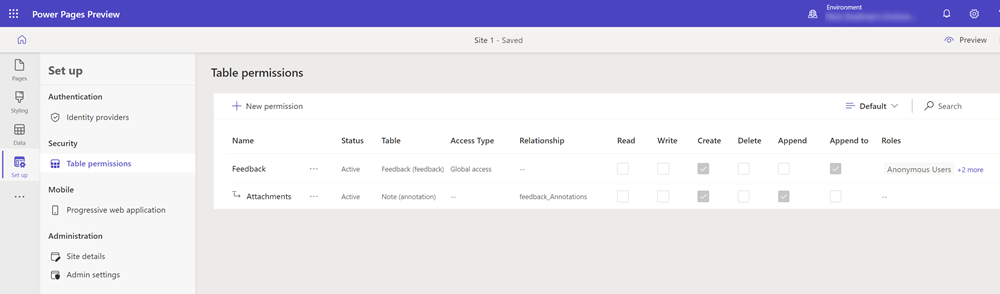
當您新增表單時,系統會提示您設定權限,讓網站使用者可以與表單互動。 資料表權限的設定會預先填入 ( 建立 和附加至),但是您仍需要指派 web 角色並儲存設定。 程式會自動為包含附件的附註 (註釋)資料表建立子表權限。

您也可以在設定工作區中,根據需求調整權限並指派 Web 角色。

如需詳細資訊,請參閱設定資料表權限。
在表單欄位上啟用程式碼元件
如果已設定讓 Dataverse 表單欄位使用資料工作區或模型導向應用程式來使用程式碼元件,您可以啟用要在網頁上使用的程式碼元件。
若要啟用程式碼元件:
從功能表中選取編輯程式碼元件按鈕。
將啟用自訂元件欄位 開關切換至 [開] 位置。
此時會針對該欄位啟用自訂元件。
編輯表單欄位的程式碼元件屬性 (預覽版)
您也可以從頁面工作區中編輯元件的屬性。
重要
- 這是預覽功能。
- 預覽功能不供生產時使用,而且可能功能受限。 這些功能是在正式發行前先行推出,讓客戶能夠搶先體驗並提供意見反應。
在您啟用程式碼元件之後,該元件的屬性會顯示在啟用自訂元件欄位切換開關底下。 設定這些屬性的值,然後選取完成。