教學課程:在入口網站中使用程式碼元件
在教學課程中,您會將自訂元件新增至 Microsoft Dataverse 表單,並使自訂控制項在網頁上可見。
本教學課程會使用可在入門配置範本中取得的意見反應資料表和連絡我們網頁。
先決條件
- 您的入口網站版本必須為 9.3.3.x 或更新版本。
- 您的入門入口網站套件必須為 9.2.2103.x 或更新版本。
- 使用其中一個入門配置範本資料的網站。
若要建立範例元件,請遵循教學課程建立您的第一個元件中的步驟。 在教學課程結尾,您會封裝名為 TSLinearInputComponent 的元件並將其上傳至可在 Power Pages 中使用的 Dataverse 環境。
您也可以使用一些提供的現成可用控制項。 在本範例中,我們使用數字輸入控制項。
步驟 1: 將程式碼元件新增至表單中的欄位
在設計工作室中,選取資料工作區。
選取意見反應資料表。
選取表單,然後選取編輯簡易連絡我們表單。
選取 + 新增欄位,然後選擇評等欄位。
將評等欄位放置在表單上。
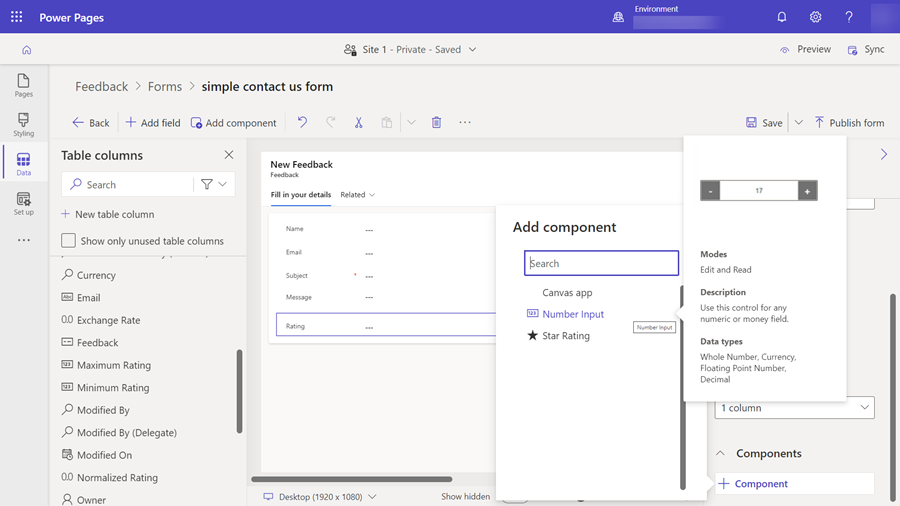
選取評等欄位後,選擇 + 元件,然後選取 數字輸入元件。

將控制項設定為類型為整數且靜態值為 1 的控制項。
選取完成。
選取儲存和發佈表單。
步驟 2: 設定網頁上的表單元件
在下列步驟中,我們會設定現有的意見反應頁面,您也可以建立自己的頁面,並新增自己的表單元件。
在頁面工作區中,選取連絡我們頁面。
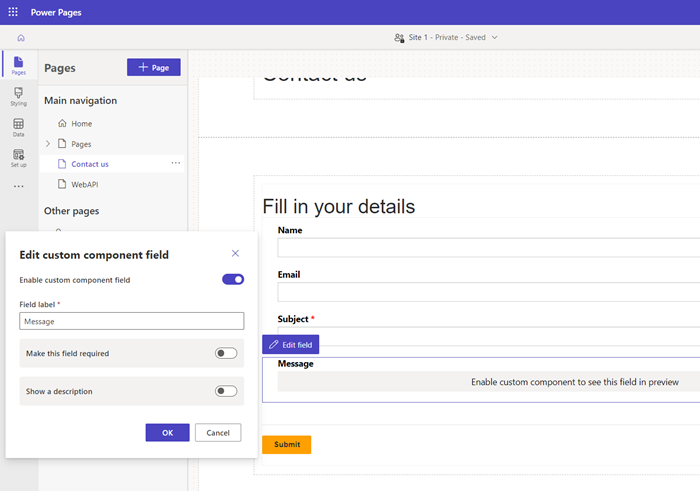
評等欄位應在表單上出現,並顯示訊息啟用自訂元件以在預覽中查看此欄位。
選取欄位,然後選擇編輯欄位。
選取啟用自訂元件欄位。

選取確定。
預覽網站時,您應該會看到已啟用的自訂元件。
