階段 10: 設定內容搜尋網頁組件的 SharePoint Server 中的目錄項目頁面上的查詢
適用于: 2013
2013 
 2019
2019  訂閱版本
訂閱版本  Microsoft 365 中的 SharePoint
Microsoft 365 中的 SharePoint
注意事項
本系列所述的許多功能也適用于 Microsoft 365 中 SharePoint 的大部分網站。
快速概觀
階段 9:在 SharePoint Server 類別頁面的內容搜尋網頁元件中設定查詢 說明:
- 如何將內容搜尋網頁元件新增至頁面
- 如何設定目錄頁面的查詢
下一個步驟是針對目錄專案頁面執行相同的動作。
在本文中,您將了解:
開始階段 10
定義目錄專案應該如何顯示在我們的 Contoso 網站上
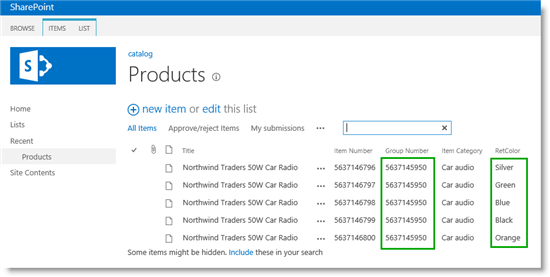
Contoso 目錄中精選的各種產品全都以不同色彩提供。 例如,透過查看我們的目錄清單,您會看到 Northwind Traders 50W Car Radio 有五種色彩可供使用。 產品的色彩版本會依一般 群組編號分組。

在我們的 Contoso 網站上顯示產品時,訪客應該會輕鬆地看到產品以其他色彩提供。 例如,當訪客流覽至 Silver color 版本的 Northwind Traders 50W Car Radio時,應該會輕鬆地查看該專案有哪些其他色彩選項可供使用。 他們也應該能夠以其他色彩快速檢視產品的詳細資料,而不需要回到類別頁面。
因此,在我們的目錄專案頁面上,我們想要顯示具有相同 群組編號的專案。 若要執行此設定,我們必須使用內容搜尋網頁元件 (CSWP) 。
注意事項
當我們將發佈網站連線到目錄時自動建立的專案詳細資料頁面,如 階段 5:將您的發佈網站連線到 SharePoint Server 中的目錄中 所述,其中包含數個目錄專案重複使用網頁元件 (CIRWP) 。 在某些情況下,使用 CIRWP 來顯示專案詳細資料內容是適當的。 但是,因為 CIRWP 一次只能顯示一個專案,所以我們無法在 Contoso 案例中使用此網頁元件。
如需如何使用 CIRWP 自訂自動建立的目錄專案頁面的相關資訊,請參閱 How to: Customize page layouts for a catalog-based site in SharePoint 2013。
如何將內容搜尋網頁元件新增至目錄專案頁面
流覽至目錄專案頁面。 在我們的案例中,按一下 [音訊] 類別中的 [Northwind Traders 50W Car Radio] 專案。
![按一下 [目錄頁面]](../sharepointserver/media/otcsp_clickcategorypage.png)
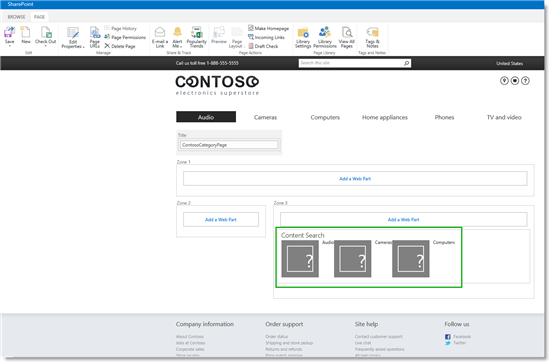
因為我們在 階段 7:上傳版面配置,並在 SharePoint Server 的發佈網站中建立網頁元件時,並未將任何網頁元件新增至頁面,所以此頁面不會顯示任何內容。
我們的目錄專案頁面只有一個網頁元件區域。 若要將 CSWP 新增至我們的目錄專案頁面,請重複 如何將內容搜尋網頁元件新增至頁面 中的步驟,並將網頁元件新增至區域 1。

當我們將 CSWP 新增至類別頁面時,網頁元件只會顯示音訊、相機和電腦等內容,而不會顯示我們想要的內容。 若要讓網頁元件顯示 Contoso 目錄內容,我們必須在網頁元件中設定查詢。 若要設定查詢,我們將使用所謂的查詢變數。 但首先,讓我們看看什麼是查詢變數,以及當您設定查詢時如何使用它們。
關於查詢變數
查詢變數是一個預留位置,在執行查詢時會取代為值。 讓我們在 Contoso 案例的內容中查看此定義。
您可能尚未注意到它,但在 階段 9:在 SharePoint Server 類別頁面上設定內容搜尋網頁元件中的查詢中,當我們在目錄頁面的 CSWP 中設定查詢時,我們使用了查詢變數。 當我們選取 [ 依目前和子導覽字詞進行限制] 時,查詢變數已新增至我們的查詢。 該查詢變數是 URL 中導覽值的預留位置,例如音訊、相機或 mp3。 每當訪客按一下類別時,網頁元件中的查詢變數就會取代為 URL 中的導覽值。 因此,網頁元件會針對標記為 「音訊」、「相機」、「mp3」等的目錄專案發出查詢。
回到我們的目錄專案頁面,我們想要顯示具有相同群組編號的專案。 請記住 ,在階段 3:如何在 SharePoint Server 中啟用清單做為目錄 ,我們如何將 群組編號 新增為其中一個清單資料行,以做為目錄 專案 URL 欄位。 我們已執行此設定,因此會在 URL 中使用 群組編號 的值。
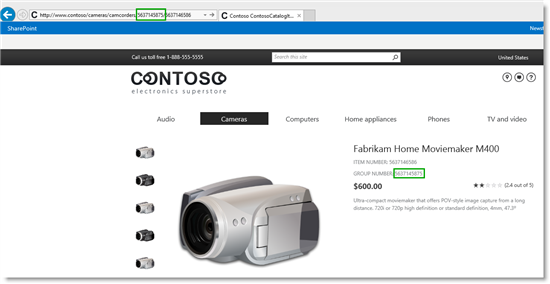
下列螢幕擷取畫面顯示最終的 Contoso 網站。 請注意,群組編號 5637145950,會作為 URL 中第二個到最後一個值。

如果我們流覽至另一個產品,我們將會看到此產品的群組編號 (5637145875,例如) 也用來作為 URL 中第二個到最後一個值。

因此,當您在我們的目錄專案頁面上設定 CSWP 的查詢時,應該使用查詢變數來代表 URL 中第二個到最後一個值。
查詢變數包含在大括弧中,如下所示: {QueryVariable}。 別擔心這些大括弧,此語法不像看起來那麼複雜或複雜。
如上所述,當我們在目錄頁面的 CSWP 中設定查詢時,我們使用了查詢變數。 但我們不需要處理任何大括弧,因為美觀的選項按鈕 [ 依目前和子導覽字詞限制] 會為我們處理。 若要設定專案目錄頁面的查詢,我們必須新增具有大括弧的查詢變數。 幸運的是,我們將會有一些易記的下拉式功能表來協助我們。 因此,讓我們深入探討設定查詢的工作。
如何在目錄專案頁面上設定內容搜尋網頁元件中的查詢
在網頁元件中,選取 [網頁元件] 功能表 [ >編輯網頁元件]。
在 [網頁組件] 工具窗格中,選取 [變更查詢]。 此選項會開啟對話方塊。
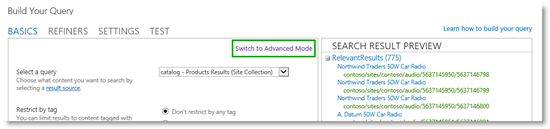
在對話方塊中,從 [ 選取查詢 ] 清單中,選取您的目錄結果來源。 在我們的案例中,其 為目錄 - 產品結果。

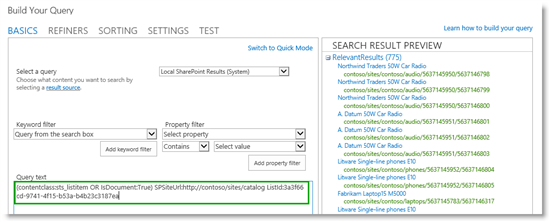
選 取 [切換至進階模式]。

在 [進階模式] 的 [ 查詢文字 ] 欄位中,您會看到一些文字。 此文字是代表結果來源 目錄 - 產品結果的查詢文字。 (當我們查看 如何檢視查詢組態的詳細資料時,我們在階段 9 中看到相同的查詢文字。)

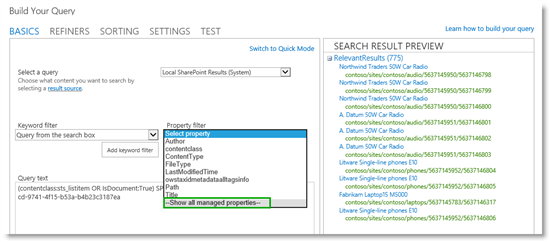
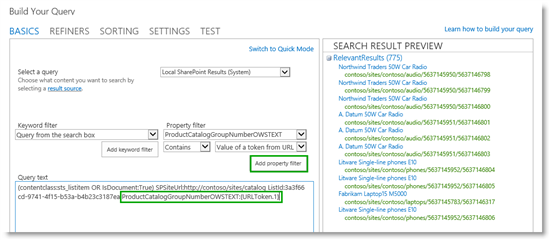
在 [ 屬性篩選] 清單中,選取 [顯示所有 Managed 屬性]。

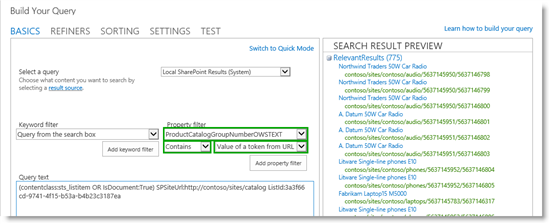
在 [ 屬性篩選] 清單中,從 URL 選取 [ProductCatalogGroupNumberOWSTEXT]、[ 包含] 和 [令 牌的值]。

ProductCatalogGroupNumberOWSTEXT 是網站資料行 群組編號的 Managed 屬性名稱。 (本系列稍早,我們在 Products清單中預設網站資料行的命名慣例中查看此資料行的命名慣例。) 從 URL選取權杖的[包含] 和 [值] 將會建立我們想要使用的查詢變數。
選 取 [新增屬性篩選]。

請注意, ProductCatalogGroupNumberOWSTEXT:{URLToken.1} 已新增至 [查詢文字 ] 欄位。 因此,我們已新增查詢變數,而不需要知道查詢語法或輸入大括弧。
現在您可能會想「沒關係,這很簡單,但 ProductCatalogGroupNumberOWSTEXT:{URLToken.1} 實際上代表什麼意思?」讓我們將它細分:
ProductCatalogGroupNumberOWSTEXT 是 Managed 屬性,代表目錄中的 [群組編號 ] 資料行。
冒號 : 表示 「contains」
{URLToken.1} 代表來自目前頁面 URL 的值。 在此案例中為 1的整數代表從右至左計算的 URL 值。 例如,在 URL https://www.contoso.com/cameras/camcorders/563714875/6637146586 中,查詢變數 {URLToken.1} 代表 6637146586值。
如果我們將完整的查詢放在一起,這表示:
從結果來源 目錄 - 產品結果中,搜尋 Managed 屬性 ProductCatalogGroupNumberOWSTEXT 的值包含目前做為 URL 中第一個值的專案,從右至左計算。
在 階段 3:如何在 SharePoint Server 中啟用清單做為目錄中程式的最後一個步驟中,我們定義專案 URL 應該包含群組編號和專案編號做為目錄專案和 URL 欄位。 這表示 URL 中從右至左計算的第一個值是 專案編號。 我們想要搜尋具有相同 群組編號的專案。 因此,我們必須對查詢變數進行一些變更。
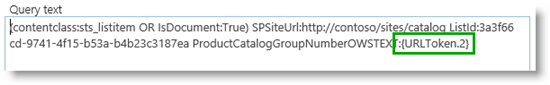
在 [ 查詢文字 ] 欄位中,將查詢變數中的數位變更為 2。

現在,網頁元件中的查詢會搜尋 ProductCatalogGroupNumberOWSTEXT 值為目前作為 URL 中第二個值的專案,從右至左計算。
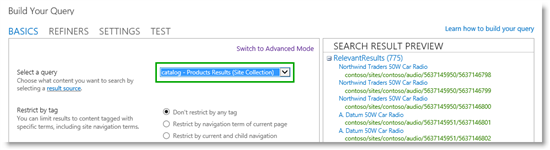
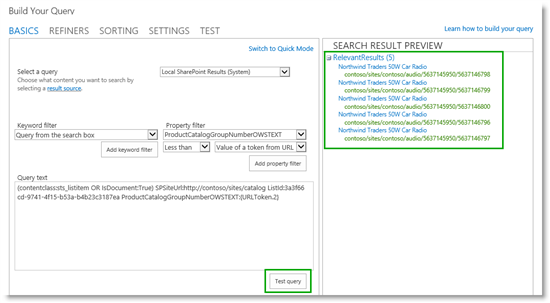
若要測試此查詢是否傳回正確的結果,請選取 [測試查詢]。

請注意, RelevantResults下會顯示五個專案。 此結果會驗證查詢是否正確,因為我們知道 Northwind Traders 50W Car Radio 有五種色彩可供使用。
選取 [確定 ] 並儲存頁面。

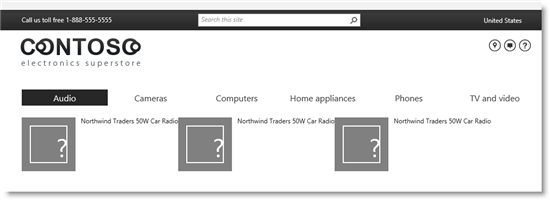
即使顯示三個產品而非一個產品,而且我們仍沒有 Contoso 外觀,但此結果代表進度。 現在已設定網頁元件中的查詢。 在下一篇文章中,我們將示範如何新增顯示範本,以提供我們的專案 Contoso 外觀。
本系列中的下一篇文章
階段 11: 上傳並套用至 SharePoint Server 的內容搜尋網頁組件的顯示範本